
Inhaltsverzeichnis:
- Schritt 1: Ingresar a La Pagina De Adafruit.io
- Schritt 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Schritt 3: Seleccionamos El Tipo De Bloque
- Schritt 4: Nombramos a Nuestro Bloque
- Schritt 5: Seleccionar Nuestro Block Nombrado
- Schritt 6: Ingresamos a La Pagina Ifttt
- Schritt 7: Creamos Una Nueva Applet
- Schritt 8: Selectionar Primer Parte (falls dies)
- Schritt 9: Selectionamos Google Assistant
- Schritt 10: Selecionamos Nuestro Trigger
- Schritt 11: Sleccionar "das" De La Frase "wenn das dann das"
- Schritt 12: Seleccionamos a Adafruit Y Agregamos Daten senden
- Schritt 13: Ingresamos Los Nuevos Requerimientos
- Schritt 14: Finalizar El Apartado Para Encender Nuestro Foco
- Schritt 15: Descargar Codigo
- Schritt 16: Descarga La Librería De Mqtt_ Server
- Schritt 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Schritt 18:
- Schritt 19: Agregar Librería Mqtt_server
- Schritt 20: Cambia Los Apartados Del Código
- Schritt 21: Realizar Las Conexiones
- Schritt 22: Cargar El Codigo
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


En esta ocasion traemos un tutorial para el control de el encendido y apagado de un foco por media de comandos de voz ayudados de google Assistant und nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266cu.o un Node m
para comenzar necesitaremos los siguientes materiales:
1.- Plattform desarrollo Wi-Fi (Node Mcu, Lolin o un modulo generico Esp8266).
2.- 2 Widerstände von 10k Ohm
3.- 1 Transistor 2n2222 oder bc548
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- ein Protoboard auf der placa rapida.
6.- ca. 8 Kabel ohne Jumper
7.- Foco, Socket, Clavija y 4 metros de cable para hacer un test.
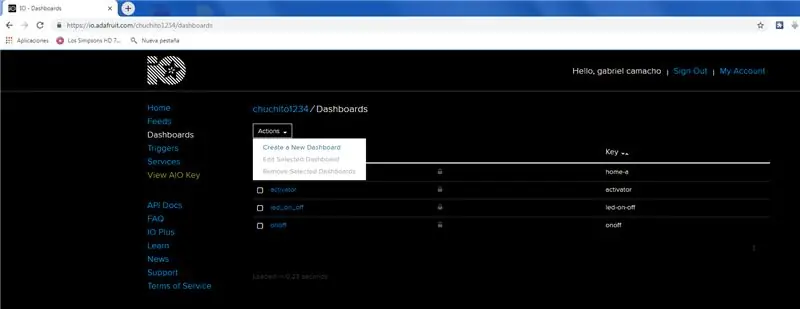
Schritt 1: Ingresar a La Pagina De Adafruit.io

Ingresamos a la pagina www.adafruit.io
Si no tenemos un account geneamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de Dashboard y seleccionamos la opción de "Ein neues Dashboard erstellen".
Le damos un nombre y seleccionamos la opción de "create"
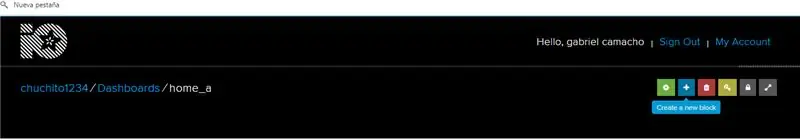
Schritt 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
Ya creada nuestra nueva Dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
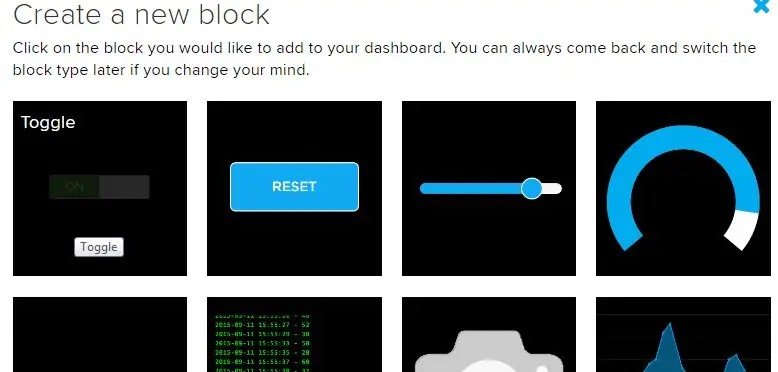
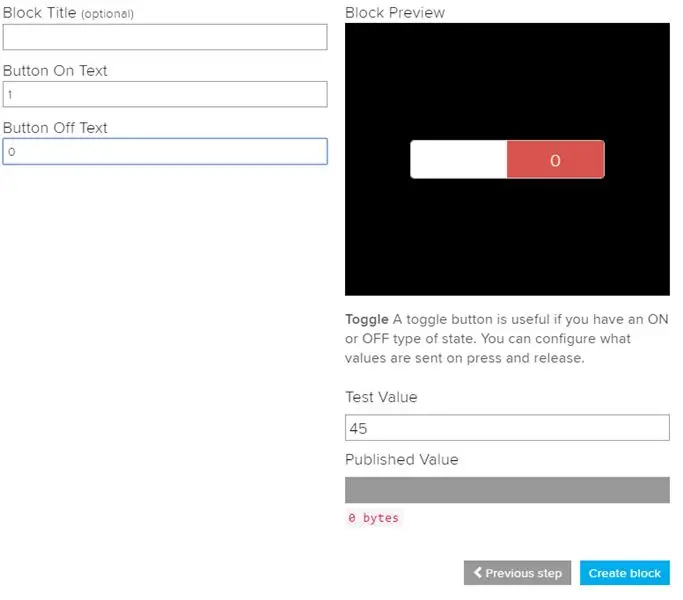
Schritt 3: Seleccionamos El Tipo De Bloque

Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro comando de voz.
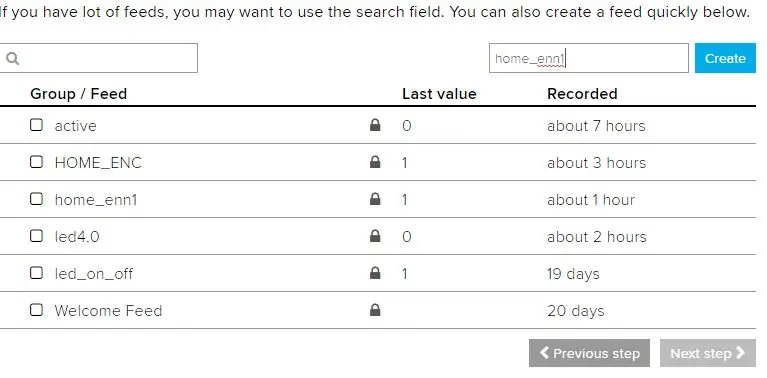
Schritt 4: Nombramos a Nuestro Bloque

Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de createparecerent en curan selas en la parte de abajo.
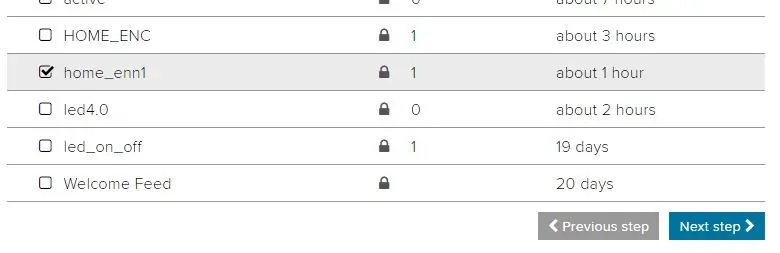
Schritt 5: Seleccionar Nuestro Block Nombrado


Seleccionamos nuestro nuevo block und damos clic a "Nächster Schritt" hecho esto cambiamos el "Button text on" von un 1 y el "Button text off" von un 0, como lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "Block erstellen, sin cambiar nada mas en esa parte.
Schritt 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador und ingresamos a la pagina siguiente:
ifttt.com.
una vez esstando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro account seleccionaremos el apartado de "My Applets"
Schritt 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New Applet"
Schritt 8: Selectionar Primer Parte (falls dies)

Seleccionamos la palabra "this" en la frase "Wenn dies dann das" para posteriormente seleccionar a Google Assistant
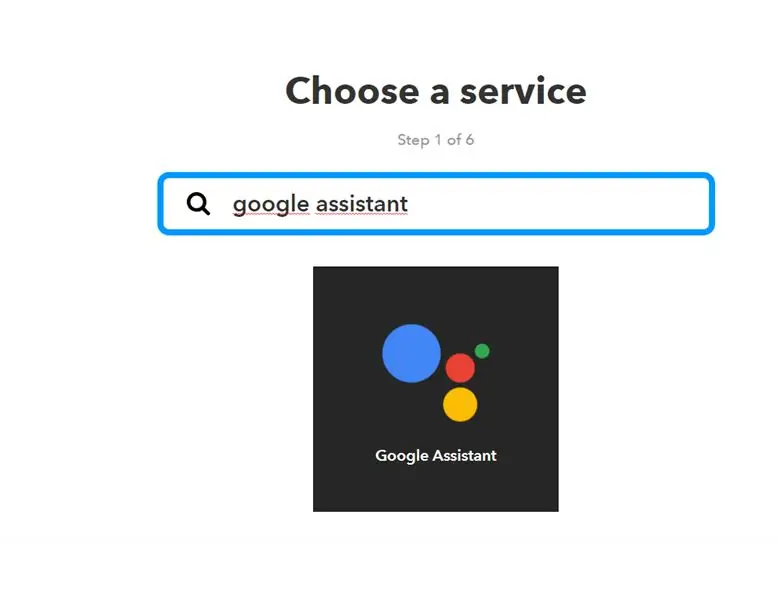
Schritt 9: Selectionamos Google Assistant

Tecleamos google assist en el buscador de servicios de la pagina iftt y seleccionamos Google Assistant, como lo muestra la imagen.
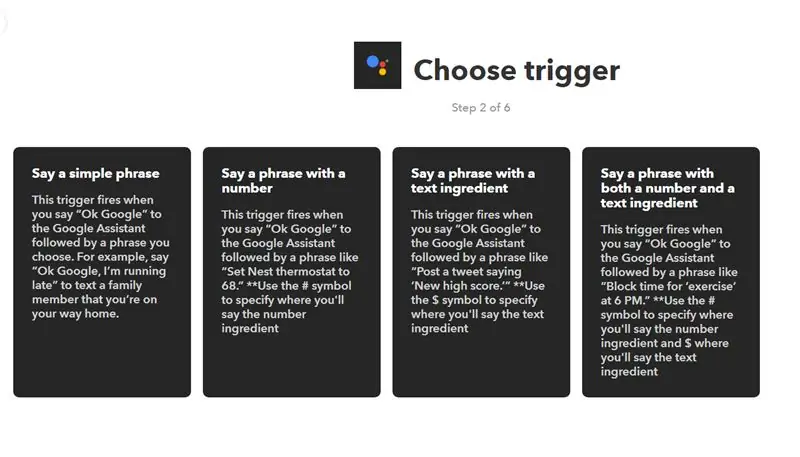
Schritt 10: Selecionamos Nuestro Trigger


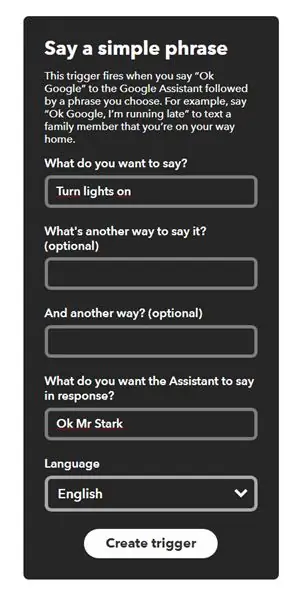
Seleccionamos la prime opción como Trigger en el apartado de "sag einen einfachen Satz", hecho esto nos desplegara una nueva pagina en donde debemos ingresar lo que queremos decir en el apartado de "was willst du sagen", aqui escribiremos una frase para que google assist reconozca, en este caso se escogió la frase de "Lichter einschalten" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una assistent frase en para que antworte, google caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Es posible cambiar el lenguaje a español si deseas hacerlo no existe ningún problema.
Hecho lo anterior seleccionamos el apartado de "Trigger erstellen".
Schritt 11: Sleccionar "das" De La Frase "wenn das dann das"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
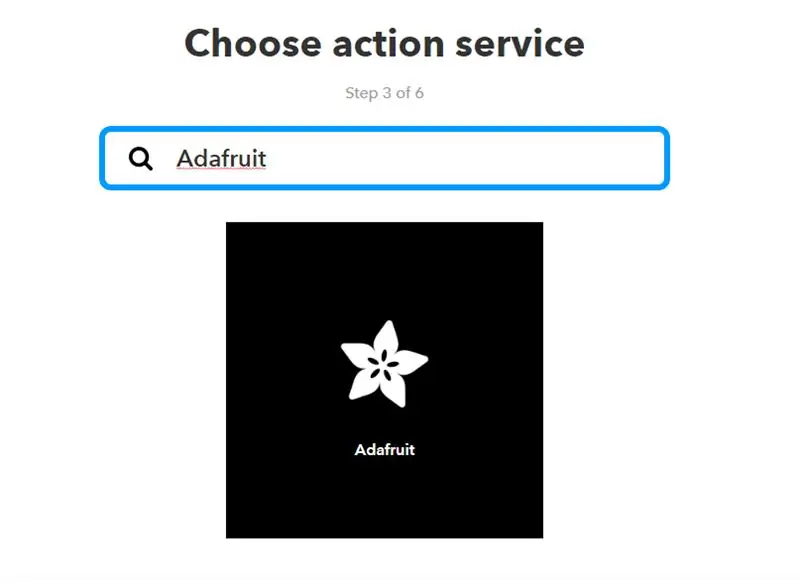
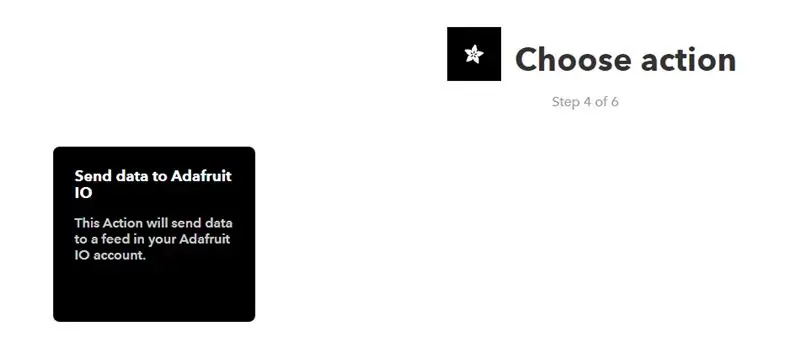
Schritt 12: Seleccionamos a Adafruit Y Agregamos Daten senden


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionaremos la opción de "Send Data To Adafruit IO" la cual es la única opción en este apartado.
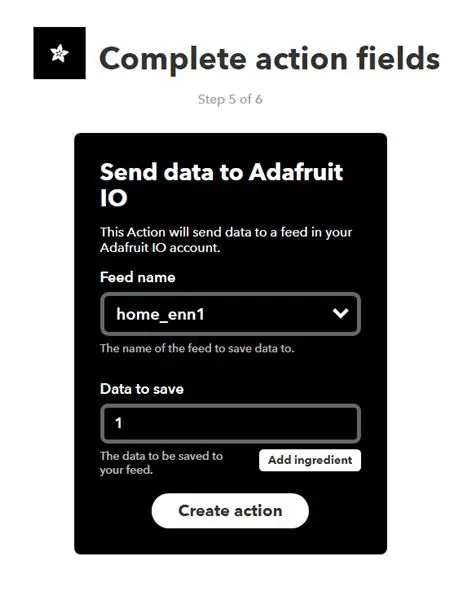
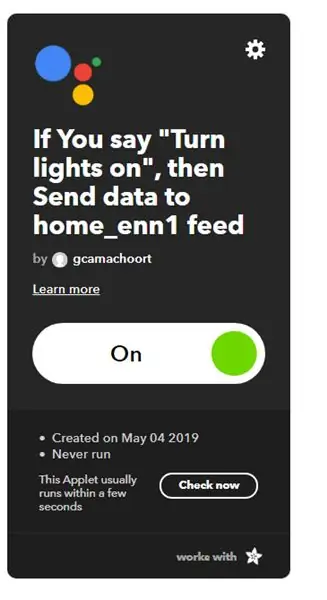
Schritt 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", und en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
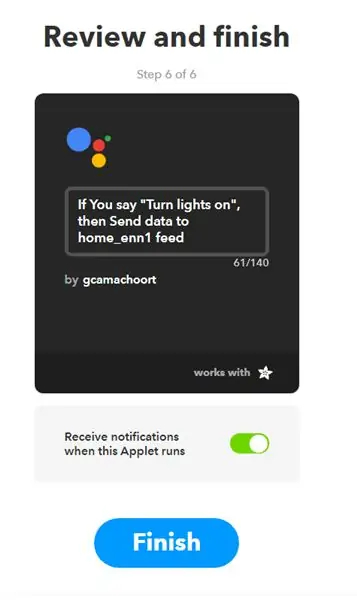
Schritt 14: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el prime comando de voz.
*****HINWEIS WICHTIG*****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Lichter ausschalten" y en el apartado de "Daten an Adafruit IO senden" se ingresara el dato de "0" para que este nuevo dato remplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el Tutorial de youtube que esta en la introducción de estas instrucciones.
Schritt 15: Descargar Codigo
Descarga el código de nuestra plataforma de desarrollo y abre Arduino IDE (Programme de Arduino).
Schritt 16: Descarga La Librería De Mqtt_ Server
Librería de mqtt_server für Adafruit
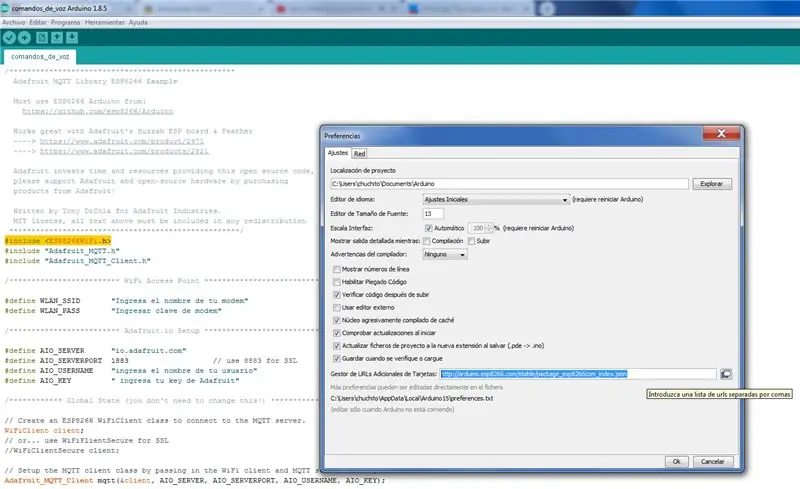
Schritt 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

Si aun no habías trabajado con Alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y präferenciase en Arduino IDE:(como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
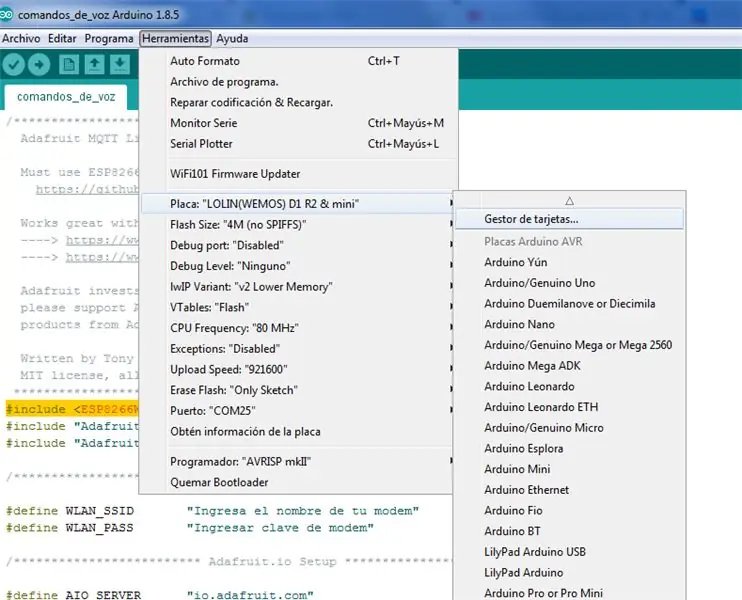
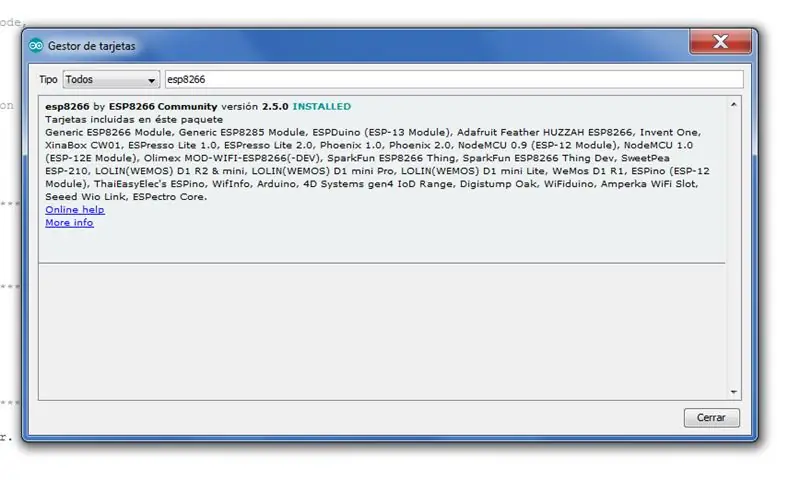
Schritt 18:


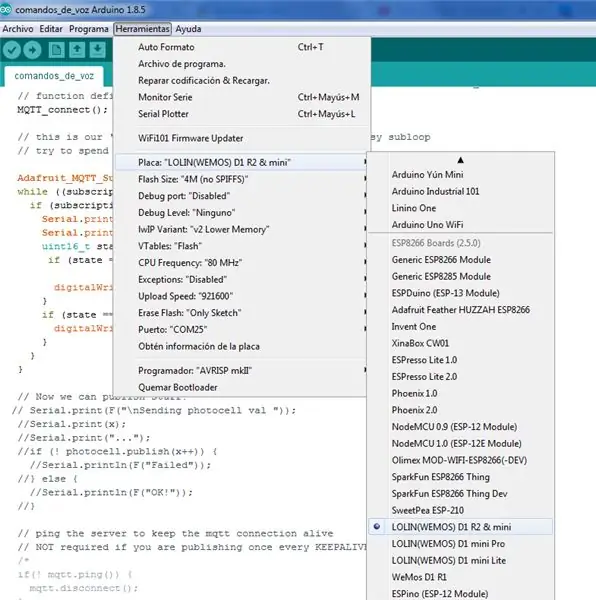
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales como Node mcu, Lolin, generisches ESP8266-Modul usw tecleando in der Filterzone "esp8266" como lo muestran las imágenes de este paso, eine vez instalado, en nuestra parte del código deberá deberá parecer en color naranja (ESP8266WiFi.h).
Schritt 19: Agregar Librería Mqtt_server


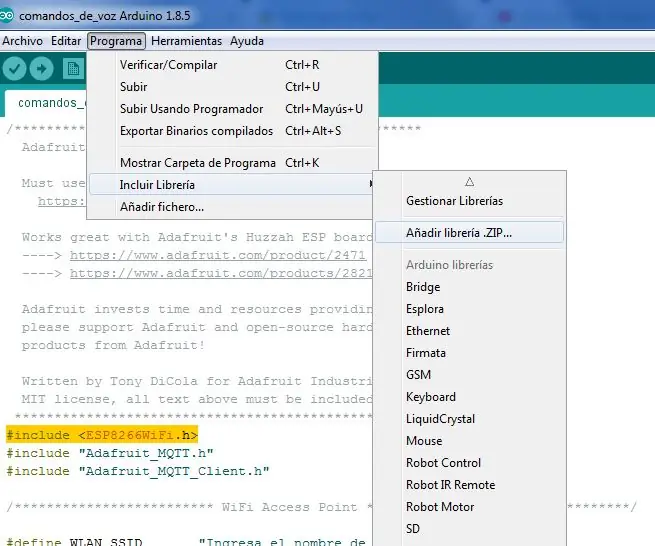
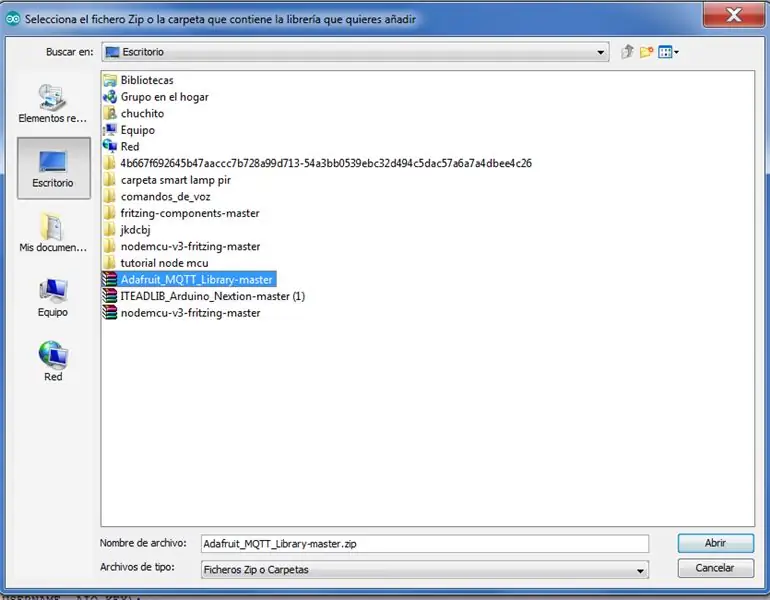
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería. (como lo muestran las imagenes)
Schritt 20: Cambia Los Apartados Del Código




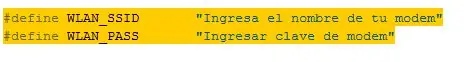
Cambia los apartados del código con la leyenda de ingresar datos tales como:
1.-Nombre de tu Modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu-Modem:
#define WLAN_PASS "Ingresar clave de modem"
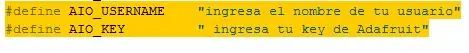
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
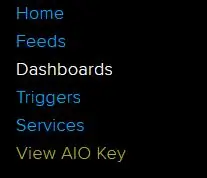
4.-Tu llave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY " ingresa tu key de Adafruit"
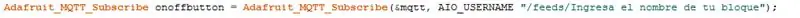
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
*****Kein*****
Recordar que nuestro pin que se activara sera el GPIO4 oder D2 en Node mcu y Lolin
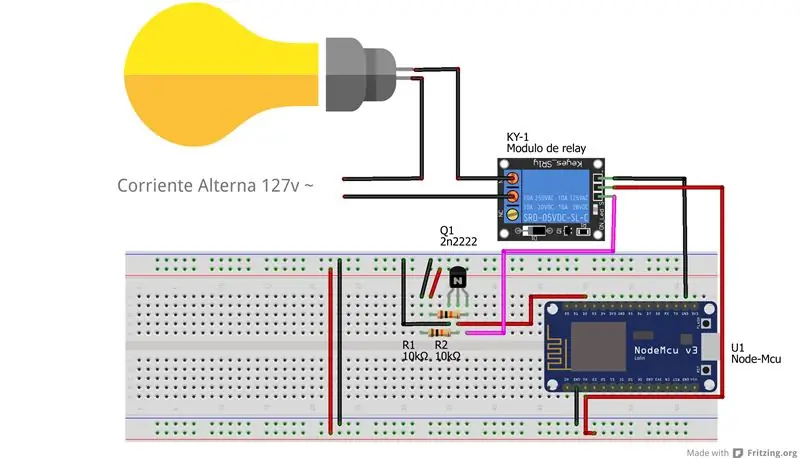
Schritt 21: Realizar Las Conexiones



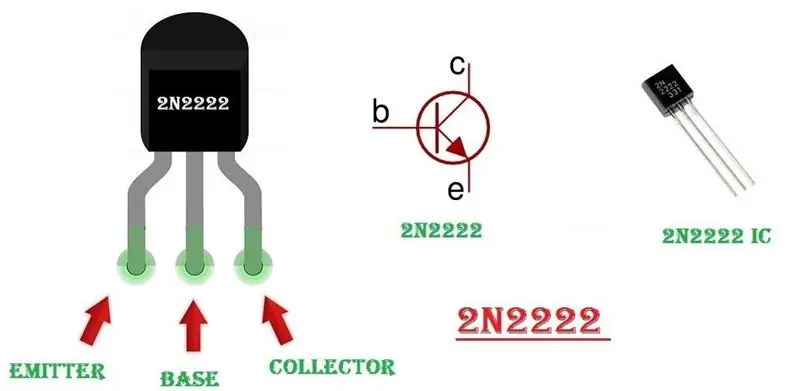
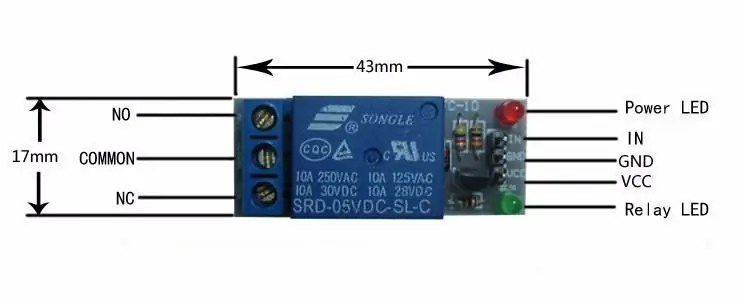
Realizar las conexiones de nuestro diagramma, te dejare las referencias de modulo de relevador as como de Transistor 2n2222.
Schritt 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en special se selecciono la tarjeta Circuito Integrado Encargado de Comunicación e Instala Los Drivers Apropiados en Este Caso Para la Tarjeta Mit el Circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Empfohlen:
Video-Tutorials De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: 4 Schritte

Video-Tutorials De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: En este Tutorial vamos a prender como hacer a Detector de presencia con a sensor de ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: 8 Schritte

Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: Program Process Control-Loop StatementIn diesem Kapitel werden Sie mit einem wichtigen und mächtigen Wissenspunkt-Loop-Statement in Berührung kommen. Bevor Sie dieses Kapitel lesen, können Sie, wenn Sie 10.000 Kreise im Programm zeichnen möchten, nur mit einem ter
