
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

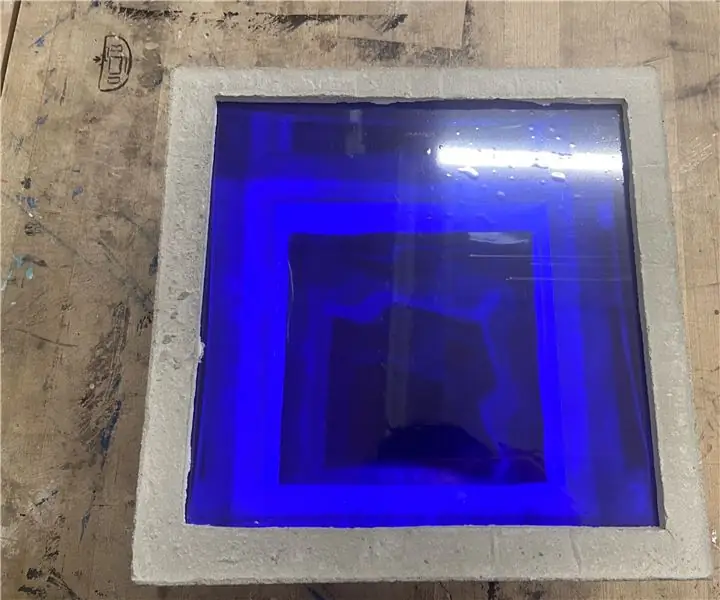
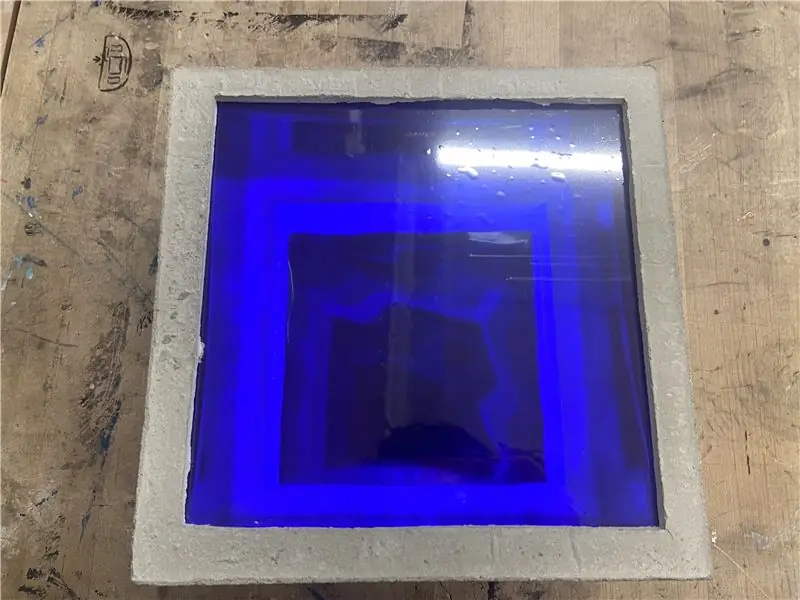
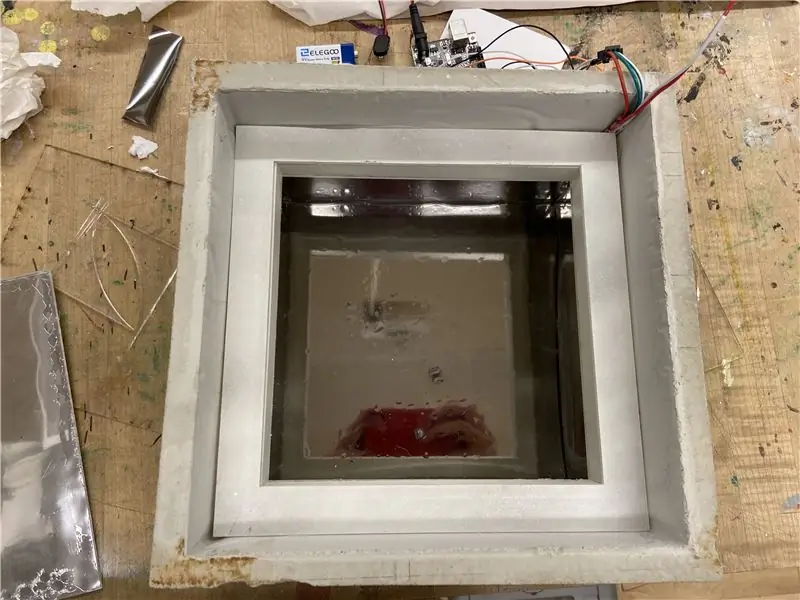
Dies ist ein LED-Lichtgerät-Kunstwerk für mein Skulpturenprojekt namens Sacred Object. Ich benutze dieses Gerät, um einen Eintrag für eine neue Welt zu präsentieren. Wenn ich das LED-Licht einschalte, können wir einen unendlichen Tunnel im Inneren des Betonkastens sehen. Der LED-Streifen wird über Bluetooth auf meinem Telefon gesteuert. Ich habe alle Materialien bei Amazon eingekauft.
Materialien:
- Arduino Uno
-LED-Leiste
-9v Batterie
-DSD Tech SH-HC-08 Bluetooth 4.0 BLE-Slave-Modul
-330 Ohm Widerstand
- iPhone
-Beton
-Acryl
-Fensterfolie (Einwegspiegel)
-Doppelseitige Spiegelfolie
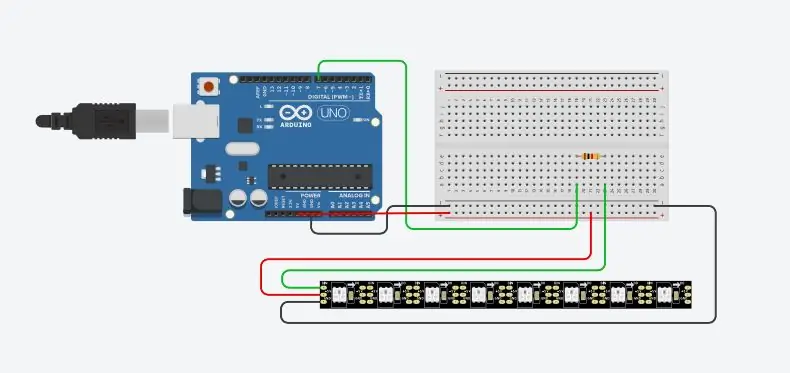
Schritt 1: Schaltungsdesign


So lasse ich die Schaltung funktionieren. Ich habe auch eine Sequenz erstellt, um eine Bewegung von Gehirnwellen zu simulieren.
Das erste Bild ist die LED-Streifenschaltung.
Zweites Bild ist die Bluetooth-Schaltung. Die App auf dem iPhone ist BluetoothLED.
Schritt 2: Arduino-Code
#enthalten
#define LED_PIN 7 #define NUM_LEDS 60 CRGB-LEDs[NUM_LEDS];
Void setup () {pinMode (LED_PIN, OUTPUT); Serial.begin (9600); FastLED.addLeds(LEDs, NUM_LEDS); }
Void setBlue (int val) { for (int i = 0; i<NUM_LEDS; i++) {leds = CRGB (0, 0, val); } FastLED.show(); } Leere Schleife () {
if (Serial.available ()) {val = Serial.read (); } if (val == 'H') {leds [0] = CRGB (0, 0, 0); FastLED.show(); LEDs [1] = CRGB (0, 0, 0); FastLED.show(); LEDs [2] = CRGB (0, 0, 0); FastLED.show(); LEDs [3] = CRGB (0, 0, 0); FastLED.show(); LEDs [4] = CRGB (0, 0, 0); FastLED.show();
LEDs [5] = CRGB (0, 0, 0); FastLED.show();
LEDs [6] = CRGB (0, 0, 0); FastLED.show();
LEDs [7] = CRGB (0, 0, 0); FastLED.show();
LEDs [8] = CRGB (0, 0, 0); FastLED.show();
LEDs[9] = CRGB(0, 0, 0); FastLED.show();
LEDs [10] = CRGB (0, 0, 0); FastLED.show();
LEDs [11] = CRGB (0, 0, 0); FastLED.show();
LEDs [12] = CRGB (0, 0, 0); FastLED.show();
LEDs [13] = CRGB (0, 0, 0); FastLED.show();
LEDs [14] = CRGB (0, 0, 0); FastLED.show();
LEDs [15] = CRGB (0, 0, 0); FastLED.show();
LEDs [16] = CRGB (0, 0, 0); FastLED.show();
LEDs [17] = CRGB (0, 0, 0); FastLED.show();
LEDs [18] = CRGB (0, 0, 0); FastLED.show();
LEDs [19] = CRGB (0, 0, 0); FastLED.show();
LEDs [20] = CRGB (0, 0, 0); FastLED.show();
LEDs[21] = CRGB (0, 0, 0); FastLED.show();
LEDs [22] = CRGB (0, 0, 0); FastLED.show();
LEDs[23] = CRGB (0, 0, 0); FastLED.show(); LEDs[24] = CRGB (0, 0, 0); FastLED.show();
LEDs [25] = CRGB (0, 0, 0); FastLED.show();
LEDs[26] = CRGB (0, 0, 0); FastLED.show();
LEDs[27] = CRGB (0, 0, 0); FastLED.show();
LEDs[28] = CRGB (0, 0, 0); FastLED.show();
LEDs[29] = CRGB(0, 0, 0); FastLED.show();
LEDs[30] = CRGB (0, 0, 0); FastLED.show(); LEDs[31] = CRGB (0, 0, 0); FastLED.show();
LEDs[32] = CRGB (0, 0, 0); FastLED.show();
LEDs [33] = CRGB (0, 0, 0); FastLED.show(); LEDs [34] = CRGB (0, 0, 0); FastLED.show();
LEDs [35] = CRGB (0, 0, 0); FastLED.show();
LEDs [36] = CRGB (0, 0, 0); FastLED.show();
LEDs [37] = CRGB (0, 0, 0); FastLED.show();
LEDs [38] = CRGB (0, 0, 0); FastLED.show();
LEDs[39] = CRGB (0, 0, 0); FastLED.show();
LEDs [40] = CRGB (0, 0, 0); FastLED.show();
LEDs [41] = CRGB (0, 0, 0); FastLED.show();
LEDs [42] = CRGB (0, 0, 0); FastLED.show();
LEDs [43] = CRGB (0, 0, 0); FastLED.show(); LEDs [44] = CRGB (0, 0, 0); FastLED.show();
LEDs [45] = CRGB (0, 0, 0); FastLED.show();
LEDs [46] = CRGB (0, 0, 0); FastLED.show();
LEDs [47] = CRGB (0, 0, 0); FastLED.show();
LEDs [48] = CRGB (0, 0, 0); FastLED.show();
LEDs [49] = CRGB (0, 0, 0); FastLED.show();
LEDs [50] = CRGB (0, 0, 0); FastLED.show();
LEDs [51] = CRGB (0, 0, 0); FastLED.show();
LEDs [52] = CRGB (0, 0, 0); FastLED.show();
LEDs [53] = CRGB (0, 0, 0); FastLED.show(); LEDs [54] = CRGB (0, 0, 0); FastLED.show();
LEDs [55] = CRGB (0, 0, 0); FastLED.show();
LEDs [56] = CRGB (0, 0, 0); FastLED.show();
LEDs [57] = CRGB (0, 0, 0); FastLED.show();
LEDs [58] = CRGB (0, 0, 0); FastLED.show();
LEDs [59] = CRGB (0, 0, 0); FastLED.show();
Verzögerung (100); aufrechtzuerhalten. Else { for (int i = 255; i > 0; i--) { setBlue (i); Verzögerung(10); } für (int i = 0; i < 255; i ++) { setBlue (i); Verzögerung(10); } } }
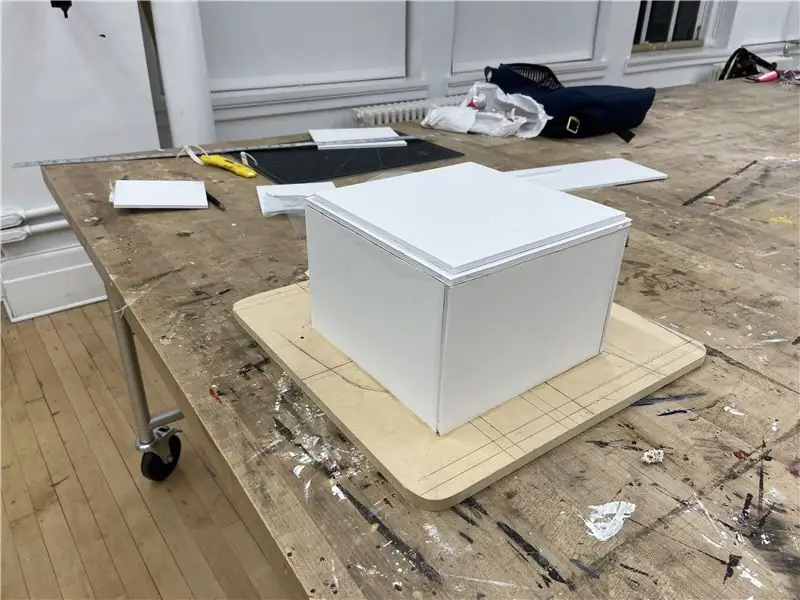
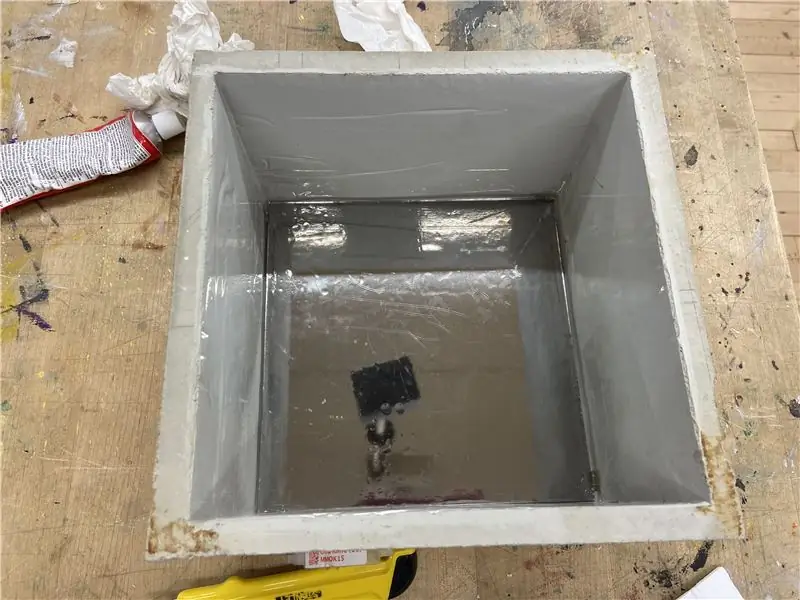
Schritt 3: Behälter herstellen



Die Kiste ist aus Beton. Ich verwende Schaumstoffplatten, um eine hohle Box zu machen, die mit Beton gegossen werden kann. Lassen Sie es mindestens 24 Stunden trocknen.
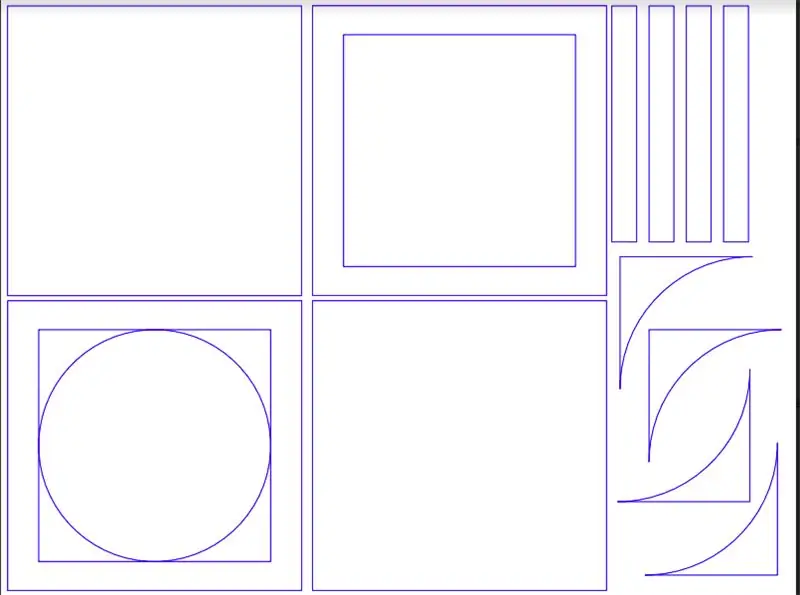
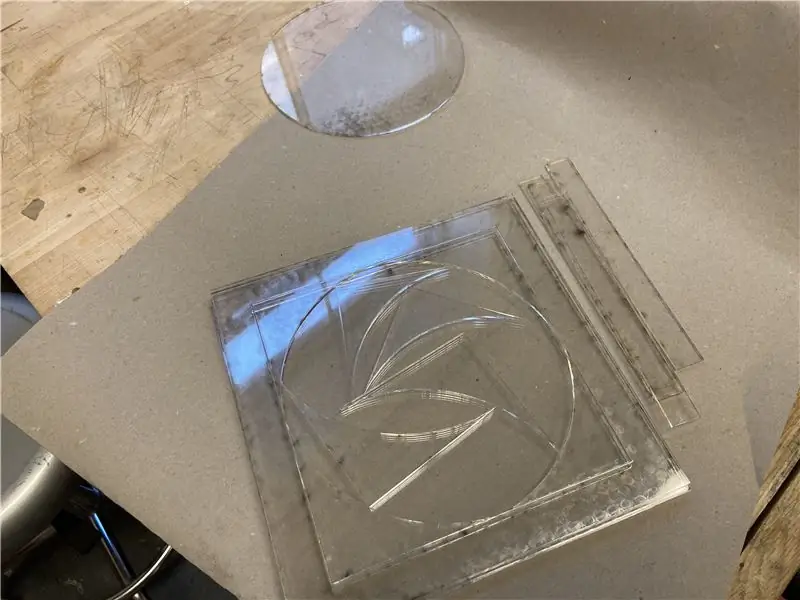
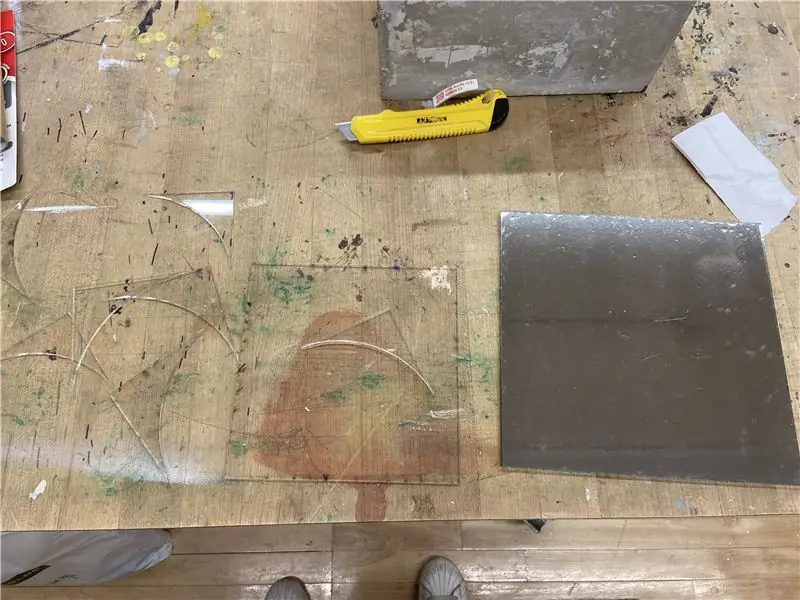
Schritt 4: Laserschneiden



Zeichnen Sie die Form, die in den Betonkasten passt, und schneiden Sie sie mit Laserschneiden aus.
Ich verwende dies, um verschiedene Räume innerhalb der Box zu schichten: den Reflexionsraum und den Schaltungsraum. Ich habe jeweils eine Einweg-Spiegelfensterfolie und eine Doppelseitenspiegelfolie auf die Acrylquadrate gelegt.
Schritt 5: LED-Streifen



(Ansicht von der Unterseite der Box)
Ich lege zuerst die Einweg-Spiegelfolie ein, die Spiegelseite zeigt in die Box. Und sprühen Sie weiße Farbe auf den Rahmen, um eine halbtransparente Röhre für den LED-Streifen zu schaffen, und platzieren Sie sie in der Mitte der Box.
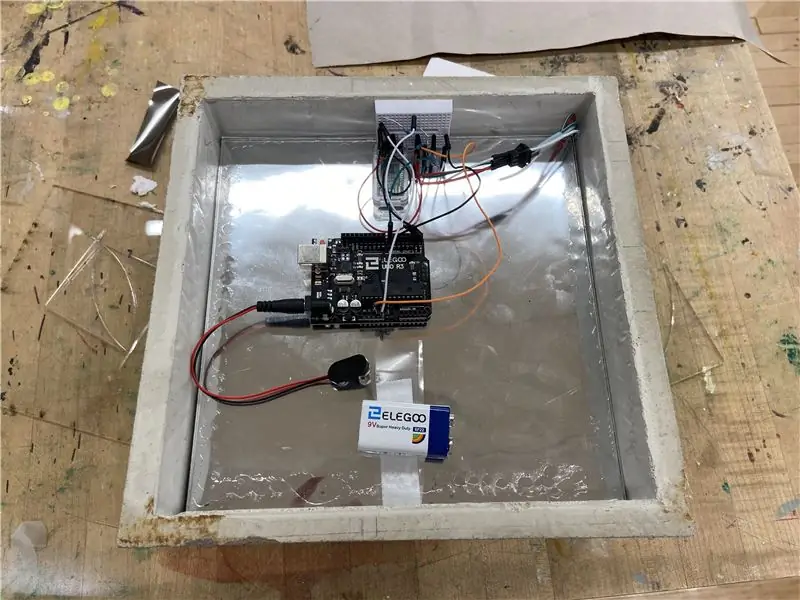
Schritt 6: Schaltung

Setzen Sie den doppelten Seitenspiegelacryl auf die Oberseite der LED und befestigen Sie die Schaltung.
Empfohlen:
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
So aktualisieren Sie eine LAPTOP-CPU (und andere coole Sachen!)

So aktualisieren Sie eine LAPTOP-CPU (und andere coole Sachen!) sehr veraltet … Das LCD war zertrümmert und die Hauptfestplatte hatte sich festgefressen, so dass der Laptop im Wesentlichen tot war ….. Siehe Foto und
So beschreiben Sie eine TV-Serie für einen blinden Freund: 4 Schritte (mit Bildern)

So beschreiben Sie eine TV-Serie für einen blinden Freund.: Einige TV-Serien werden beschrieben (DVS), viele jedoch nicht, und wenn Sie blind oder sehbehindert sind, kann es etwas verwirrend werden. Sie können einen Freund bitten, eine Beschreibung einzugeben (die für diesen Freund etwas zu zeitaufwändig wird), aber notieren Sie
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
