
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wie die meisten von euch wissen, erfordert eine Hochzeit viel Mühe. Der Bräutigam ist sich bewusst, dass sein Verlobter und er sehr beschäftigt sein werden, dass er nicht einmal seinen Gästen dafür danken kann, dass sie an diesem besonderen Tag bei ihnen sind. Bei vielen Hochzeiten, die heutzutage abgehalten werden, erstellen die Braut und der Bräutigam eine Art Gästebuch, in dem die Gäste ein Foto machen müssen, und sie können einen Kommentar unter dem Bild hinzufügen; das funktioniert aber meistens nicht, da es zu schwierig ist, am ende der hochzeit alle bilder zu sammeln. Dann kommt die Idee, einen Kameramann nur für dieses Vorhaben zu engagieren, aber die Rezeption ist zu voll und voll, dass es selbst den Profis unmöglich ist, jeden einzelnen Gast zu fotografieren.
Als Lösung hat unser Team also ein spezielles „Gästebuch“entwickelt, bei dem die Kamera selbst automatisch ein Bild aufnimmt. Das mit dieser Kamera aufgenommene Bild wird dann auf eine Website übertragen (auch dies geschieht automatisch), sodass die Gäste auf die Website zugreifen und anschließend Kommentare hinzufügen können. So erfreuen sich nicht nur Braut und Bräutigam an den Hochzeitsfotos, sondern auch die Gäste können auf die Erinnerungen zurückblicken.
Schritt 1: Arduino

Materialien
1 x arduino uno
1 x Servomotor
3 x menschliche Sensoren
Codierung:
#enthalten
Servo-Myservo; int links = 2; int rechts = 3; int Mitte = 4; int-Motor = 5;
Void setup () { PinMode (links, INPUT); pinMode (rechts, EINGANG); pinMode (mittel, EINGANG); myservo.attach (Motor); Serial.begin (9600); }
Void Schleife () { if (digitalRead (links) == HIGH && digitalRead (mittel) == LOW && digitalRead (rechts) == LOW) { myservo.write (0); Verzögerung (2500); aufrechtzuerhalten. sonst if (digitalRead (links) == HIGH && digitalRead (mittel) == HIGH && digitalRead (rechts) == LOW) { myservo.write (45); Verzögerung (2500); aufrechtzuerhalten. Sonst wenn (digitalRead (rechts) == HIGH && digitalRead (mittel) == LOW && digitalRead (links) == LOW) { myservo.write (180); Verzögerung (2500); aufrechtzuerhalten. Sonst if (digitalRead (rechts) == HIGH && digitalRead (mittel) == HIGH && digitalRead (links) == LOW) { myservo.write (135); Verzögerung (2500); aufrechtzuerhalten. Sonst wenn (digitalRead (Mitte) == HIGH && digitalRead (rechts) == LOW && digitalRead (links) == LOW) { myservo.write (90); Verzögerung (2500); aufrechtzuerhalten. Sonst { myservo.write (90); Verzögerung (1000); } }
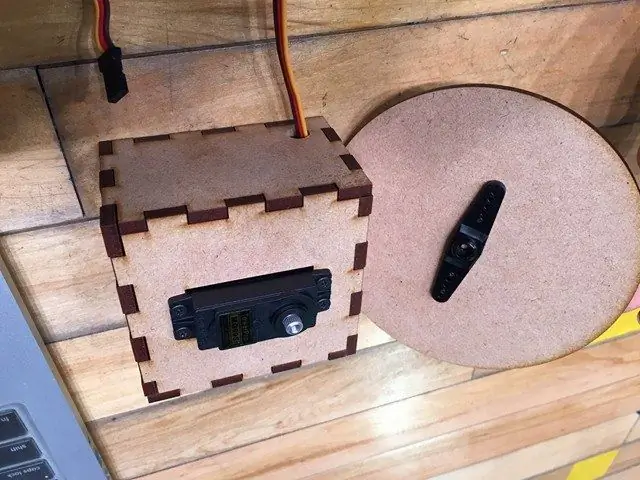
Schritt 2: Tabelle & Kurve (Laserschneider)



Die Daten werden von Illustrator erstellt.
Schritt 3: Kamerahalter (3D-Druck)

Wir haben 123DDesign verwendet, um diese Daten zu erstellen und 3D-Druck verwendet, um sie auszudrucken.
Schritt 4: Webseite

j11j30j19.wixsite.com/mysite
Wir haben diese Website von Wix erstellt. Verknüpfen Sie die Website mit Dropbox. Es wird das Foto automatisch auf die Website hochladen, wenn Sie das Foto aufnehmen.
