
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe viele Informationen über die serielle Schnittstelle von Arduino und Processing. Acá les muestro la manera und que yo lo resuelvo, no es la única, pero es bastante efectiva, ya que en Processing, die Recepción de datos como un evento, lo que que que no hay problemas de sincronización con Arduino. Utilizo acelerómetro LSM 303 para el ejemplo, pero puede ser con cualquier sensor.
Materialien
- Arduino UNO
- LSM303 Flora (cualquier)
Schritt 1: Conexiones und Arduino




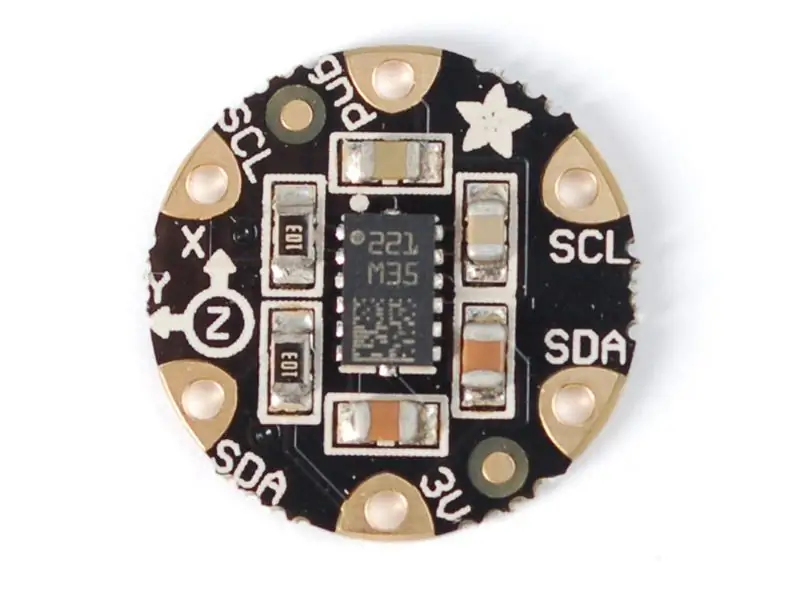
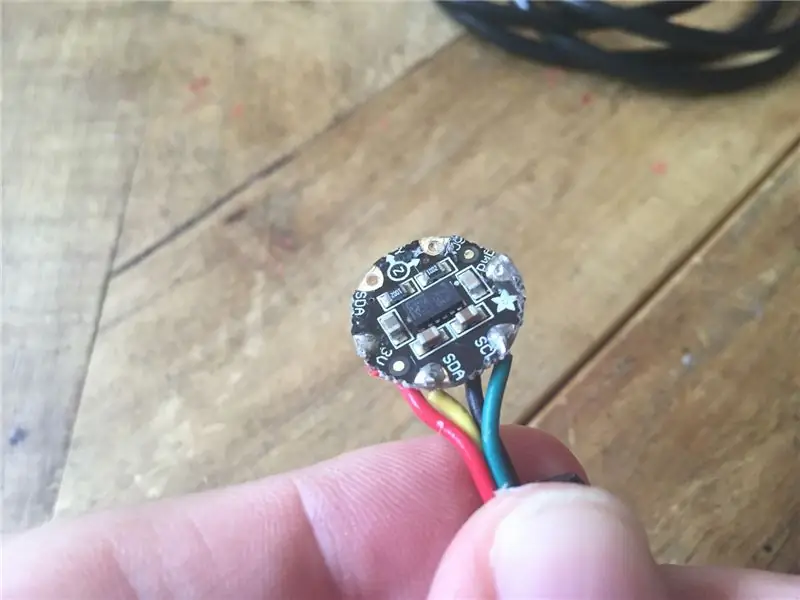
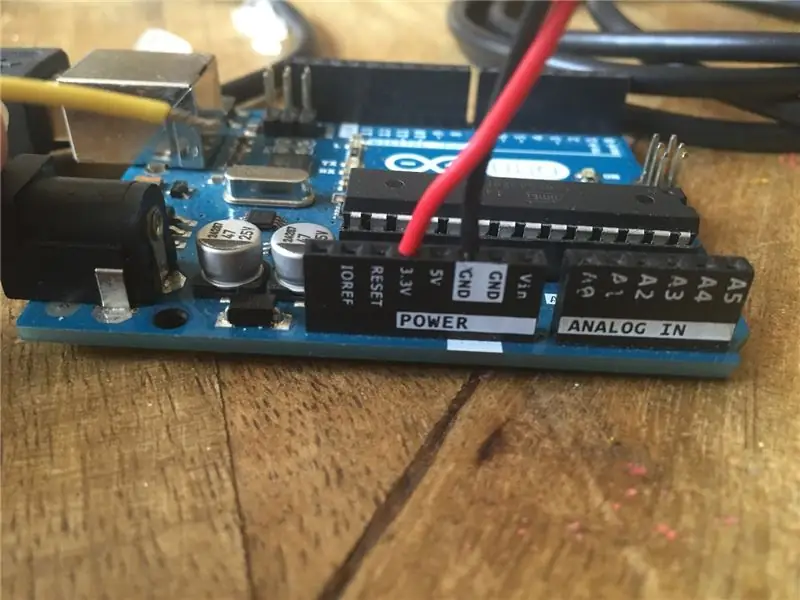
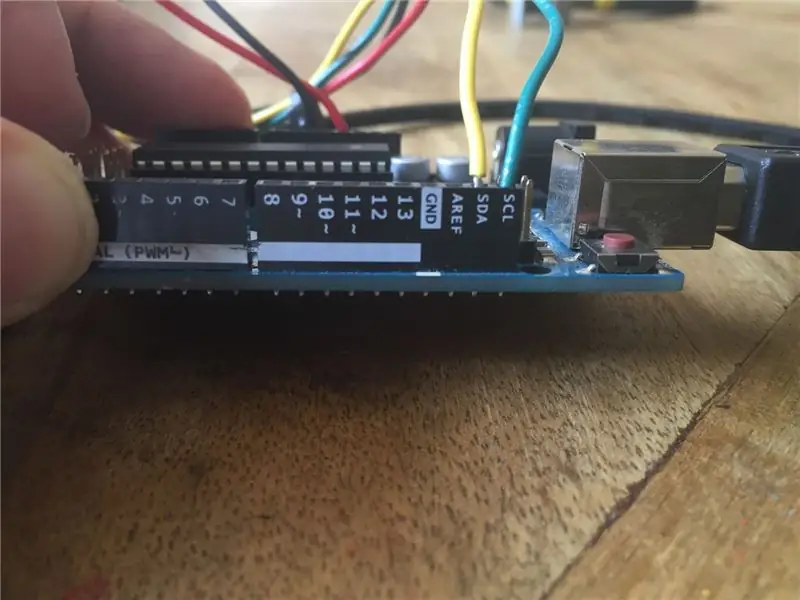
El acelerómetro LSM303 tiene 4 conexiones. SDA, SCL, vin, y gnd, Como se ve en la foto. Sie sind ein Kabel amarillo al SDA, ein Kabel verde al SCL, uno rojo a 3V, y uno negro a GND.
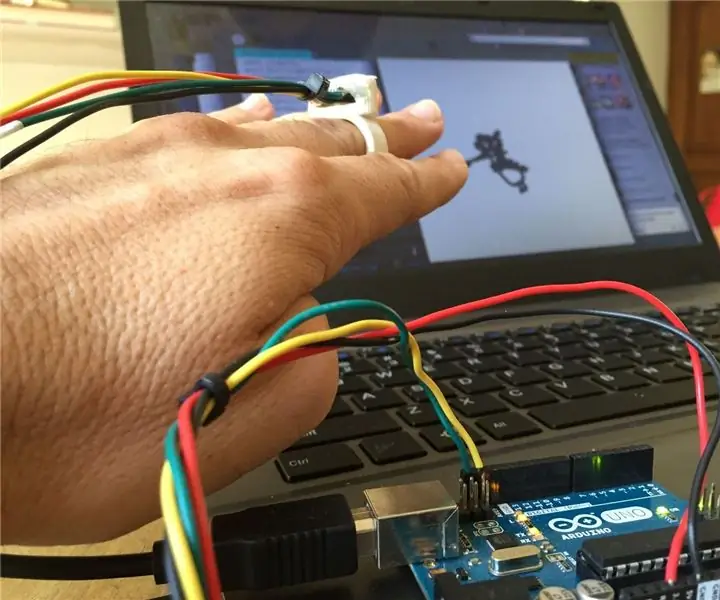
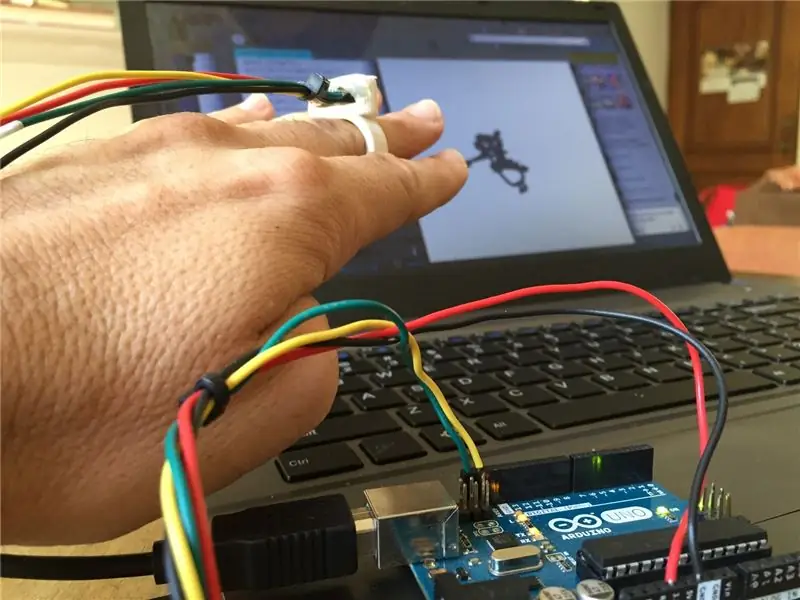
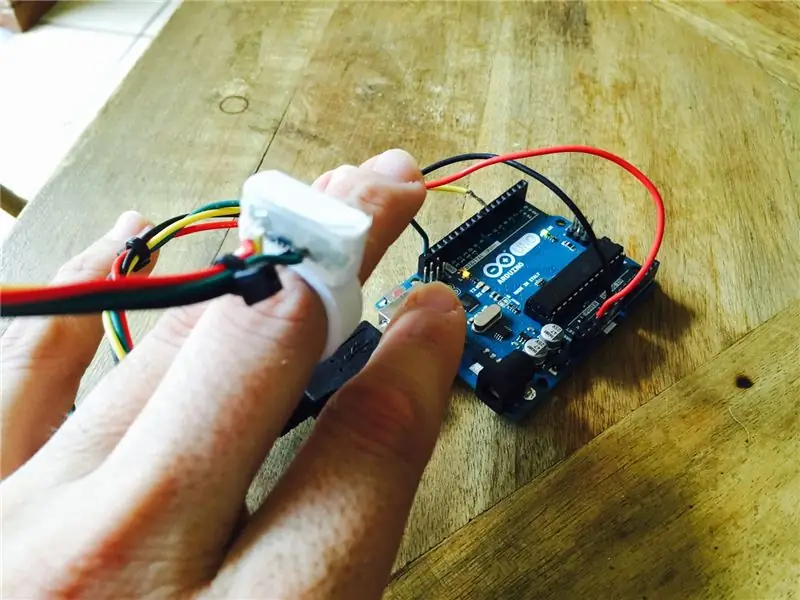
Conectar el sensor al Arduino como se muestra en las fotos. Grundlegende, en la foto, das Kabel Amarillo mit SDA und die Verbindung mit dem SDA des Arduino, das Kabel mit dem Kabel mit SCL und die Verbindung mit dem SCL mit dem Arduino. El Kabel rojo a 3.3V, y el negro a GND und el Arduino. En este ejemplo lo conecto directo a la placa de arduino, pero pueden hacerlo a través de un Breadboard.
Schritt 2: El Anillo


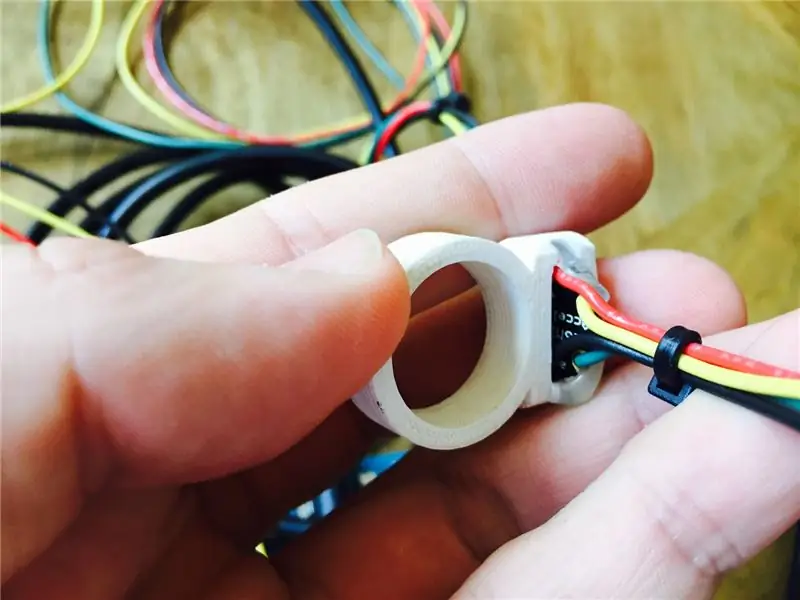
Para poder hacer un programa de dibujo en processing, donde a traves del movimiento de la mano se pueda dibujar. Metemos el acelerómetro dentro de anillo impreso und impresora 3D.
El modelo sencillo del anillo está acá. Pueden modificarlo allí mismo en tinkercad si hacen una cuenta. Se puede pegar con una pistola de goma caliente o a presión.
Schritt 3: El Código Arduino

En el código de Arduino ist wichtig abrir el puerto serial y la velocidad (en el ejemplo 9600) debe ser igual und el código de Processing.
Código und el Arduino:
#enthalten
#include //libreria de Adafruit
Adafruit_LSM303 lsm; //Vorbereitung des Objekts
Leere Einrichtung () {
Serial.begin (9600); //inicializa el acelerometro
lsm.begin();
}
Leere Schleife () {
lsm.read (); // lee la informacion del sensor
//manda la lectura eine serie
Serial.print ((int)lsm.accelData.x);
Serial.print (", ");
Serial.print ((int)lsm.accelData.y);
Serial.print (", ");
Serial.println((int)lsm.accelData.z);
Verzögerung (50);
}
Schritt 4: Código En Verarbeitung
En Verarbeitung, escrivir a evento para el puerto serail, de esa manera cada vez que entra infromación, verarbeiten und el fondo lo almacena en Variablen, sin importar die velocidad de los cuadros del cuerpo del código de Processing.
Codigo:
// erstellt von Tomas de Camino Beck // für Handbewegungssensor
Importabwicklung.seriell.*; Serielle Schnittstelle;
float coord = new float[3]; //arreglo para almacenar los datos
Zeichenfolgedaten="0, 0, 0"; // String que almacena del puerto serial
Float x, y, antX, antY; //para crear el dibujo
Leere Einrichtung () {
Größe (600, 600);
println(Serial.list());
port = new Serial (dies, "/dev/ttyACM0", 9600);
port.clear();
port.bufferUntil('\n');
x = Breite/2;
y = Höhe/2;
antX=Breite/2;
antY=Höhe/2;
glatt(8);
}
Leere zeichnen () {
Strichgewicht(10);
float x = width-map(coord[0], -2000, 2000, 0, Breite);
float y = Höhenkarte(koord[1], -2000, 2000, 0, Höhe);
if (koord[2]<0) {
Hintergrund(255);
x = Breite/2;
y = Höhe/2;
antX=Breite/2;
antY=Höhe/2;
} anders {
füllen (0, 150);
Linie (antX, antY, x, y);
AmeiseX= x;
antY= y;
}
}
void serialEvent(Serieller Port) {
Daten = port.readString(); // lee del puerto serien
coord = float(split(data, ', ')); // getrennt von comas los datos y los almacena en el arreglo
}
Schritt 5: Poner ein Dibujar

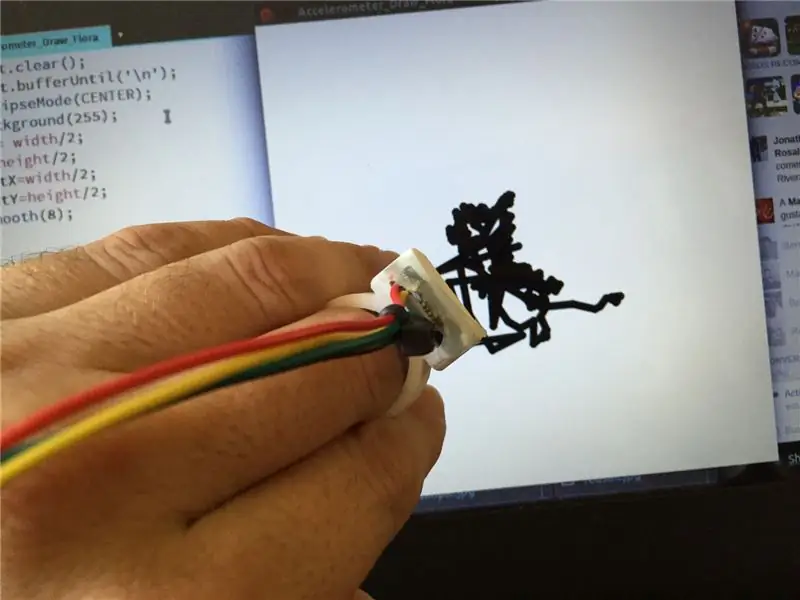
Ahora simplemente dibujar. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Erfahren Sie, wie Sie mit PROCESSING eine Echtzeitschnittstelle in ARDUINO erstellen !!!!): 5 Schritte (m

SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using PROCESSING !!!!): Ein SCARA-Roboter ist eine sehr beliebte Maschine in der Industriewelt. Der Name steht sowohl für Selective Compliant Assembly Robot Arm als auch für Selective Compliant Articulated Robot Arm. Es ist im Grunde ein Roboter mit drei Freiheitsgraden, da er die ersten beiden Displ
