
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



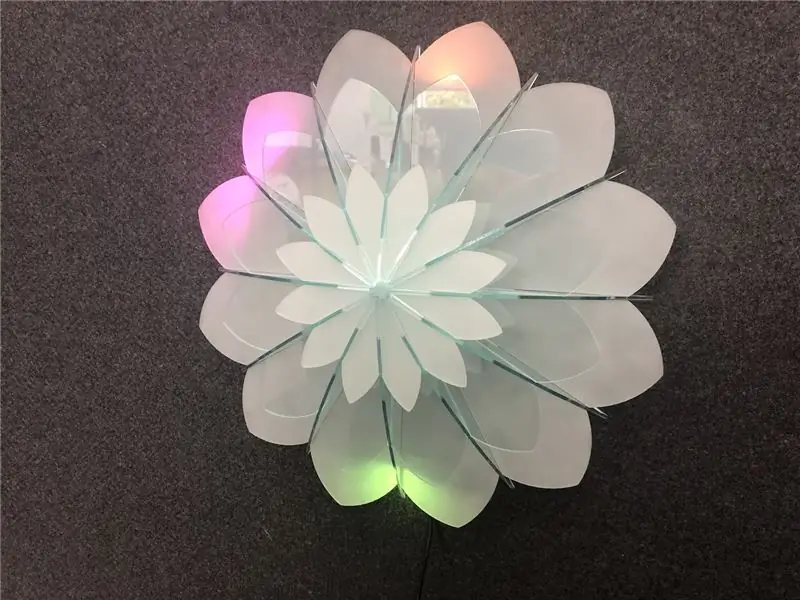
Für die Sommerschule erhielten wir einen Auftrag, eine instructables Uhr neu zu gestalten und eine bessere Form und Funktion für eine gute Technologie zu schaffen, die etwas Finesse mit dem Design erforderte. Ich habe mich für eine Uhr von antiElectron entschieden. Ich habe Arduino, Illustrator, Fusion 360 und Slicer für Fusion als meine Haupttechnologie verwendet und in der komprimierten Zeit festgestellt, dass ich mein Wissen über alle 4 dieser Programme wirklich verbessert habe. Diese instructables geben Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie die botanische Uhr neu erstellen können. Dieses Projekt wurde mit Hilfe von FablabWgtn entwickelt.
Ein Video von dieser Uhr funktioniert, indem Sie hier klicken.
Schritt 1: Was Sie für dieses Projekt benötigen
- Ein Arduino Nano V3.
- A RTC-Drähte für den Anschluss.
- Ein Micro-USB-zu-Groß-USB-Kabel.
- Ein USB-zu-Wand-Stromquellenadapter.
- A ist ein Streifen von 60 Neopixeln. Ein Lötkolben.
- Lot.
- Eine Auswahl an 3 mm Acryl, Farben und Veredelung Ihrer Wahl.
- Zugang zu einem Laserschneider.
- Illustrator.
- Arduinos.
- Araldite 2-Komponenten-Kleber.
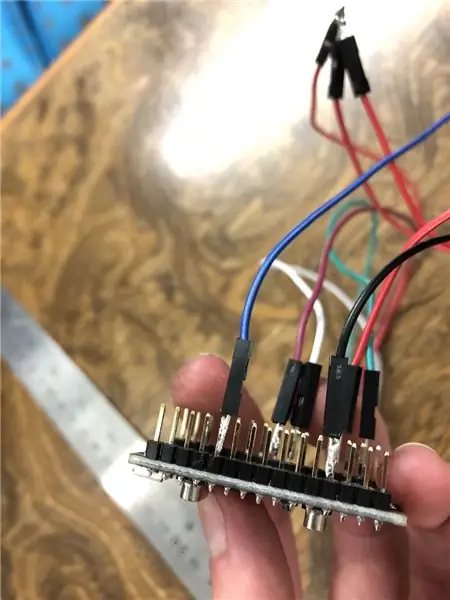
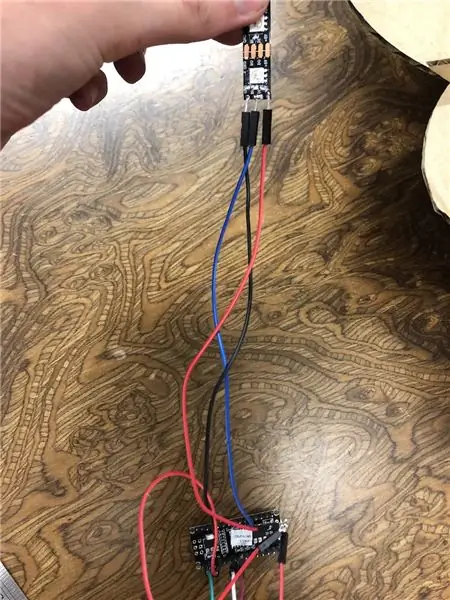
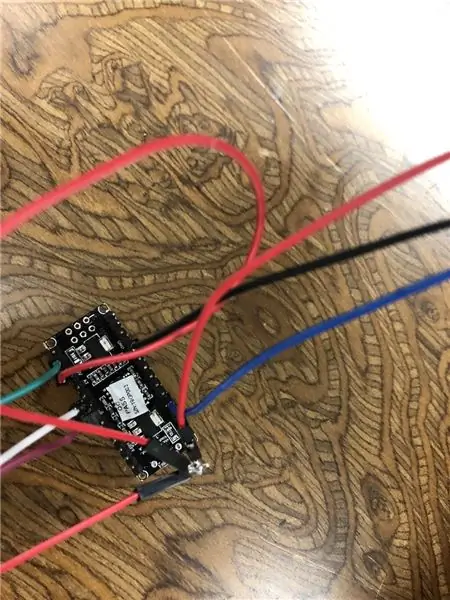
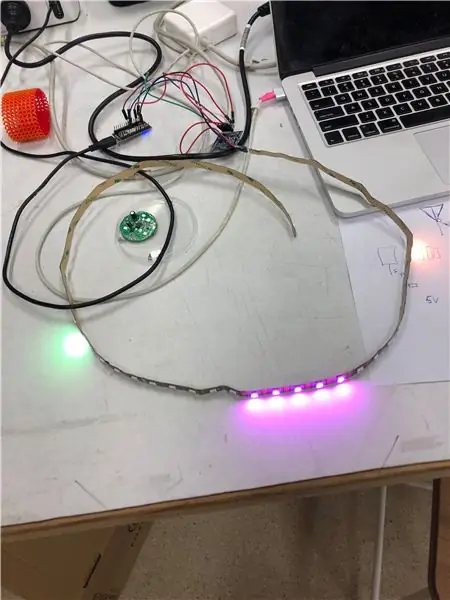
Schritt 2: Schaltung zusammenbauen



Bauen Sie den Arduino-, RTC- und Neopixel-Streifen zusammen. Die beste Seite, die ich für Hilfe bei diesem Schritt gefunden habe, ist von BioanM. Grundsätzlich möchten Sie den SCL auf dem RTC mit Analog 5 auf dem Nano, SDA mit Analog 4, VCC mit 5V und GND mit GND verbinden. Dann möchten Sie den DI / BI vom Neo-Pixel-Streifen mit dem Pin verbinden, den Sie für den Code eingegeben haben. Im Falle des bereitgestellten Codes ist es Pin 8. Sie möchten, dass der GND des Neopixels zum anderen GND geht auf dem Nano und den 5V, um auf die 5V auf dem Nano zu gehen.
Schritt 3: Laden Sie den Code hoch

Laden Sie den angegebenen Code hoch, der von antiElectron geschrieben und von mir bearbeitet wurde 13.02.2019. Der ursprüngliche Code und das anweisbare können auf dem Hyperlink-Namen gefunden werden. Mein Code ist unten zu finden, der einzige Unterschied ist, dass 5 Neopixel statt 3 stundenlang leuchten und ich die Farben geändert habe. Ich hatte ein Problem damit, die 5 Pixel für die 12. Stunde zu erhalten, wäre cool, wenn jemand anderes dies beheben könnte, war mir nicht sicher, welche Gleichung ich für die beiden Neopixel am Ende des Streifens benötigen würde.
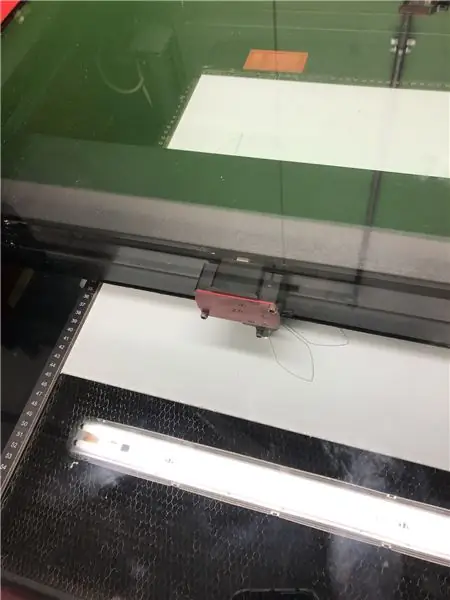
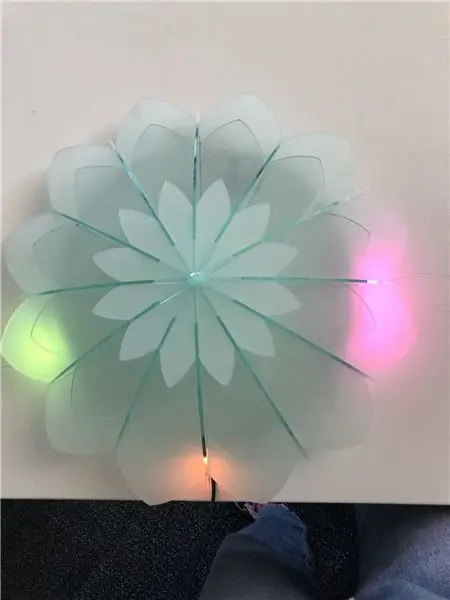
Schritt 4: Laserschneiden des Formulars

Schneiden Sie die Rückplatte, Beine und Ziffernblätter der Uhrform mit Laser aus. Sie können das Acryl nach Belieben behandeln, einige meiner Platten habe ich sandgestrahlt. Danach das Formular zusammenbauen. Die Illustrator-Dateien sind unten, sie verwenden eine 600 mm x 450 mm große Acrylplatte. Ich habe auch eine SVG-Datei angehängt, falls Sie eine andere Vektorsoftware verwenden.
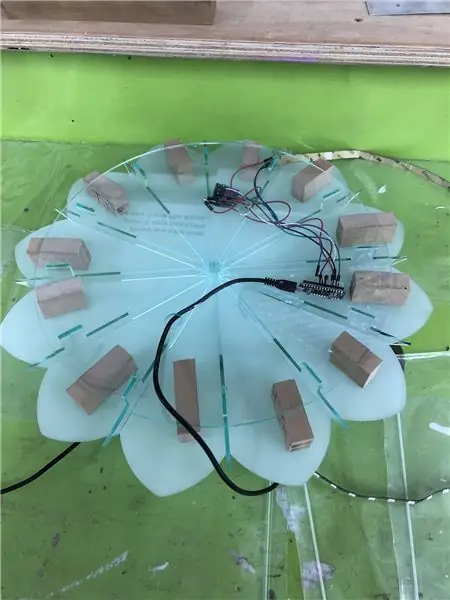
Schritt 5: Zusammenbauen


Nehmen Sie die Rückseite des Neopixel-Streifens und kleben Sie sie auf, um die Schaltung zu bilden, und legen Sie dann die hintere Abdeckung auf. Ich musste die hintere Abdeckung von mir ankleben, da ich einige Probleme mit dem Laserschneider hatte und einige Abmessungen falsch bekommen haben, sie sind jetzt gelöst, aber Sie können Ihre kleben, wenn sich die Form nicht so stabil anfühlt, wie Sie es möchten zu sein. An das Netzteil anschließen, ich habe einen generischen Apple-USB-zu-Power-Point-Adapter verwendet, da er auch 5 V hatte.
Danke fürs Lesen, lassen Sie mich wissen, ob zu bestimmten Aspekten dieses instructable, sein mein erstes Klärung erforderlich ist!:~)
Empfohlen:
Wort-Uhr: 5 Schritte

Wort-Uhr: Hallo zusammen! Dies wird mein erstes anweisbares sein und wenn Sie irgendwelche Ideen haben, wie es verbessert oder verständlicher gemacht werden kann, zögern Sie bitte nicht, mich zu kontaktieren! ist nicht meine idee! Ich habe viele der Thr gesehen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
Wie erstelle ich eine Arduino-Uhr – wikiHow

Wie man eine Arduino-Uhr macht: Ich habe ungefähr 15 analoge Uhren entworfen. Hier stelle ich einen von ihnen vor
7-Segment-Uhr Version 2: 4 Schritte

7 Segment Clock Version 2: Hallo! Nach einer Anfrage des Instructables-Benutzers bezüglich der Verfügbarkeit des 12-Stunden-Formats nutzte ich den Vorteil, wesentliche Änderungen am ursprünglichen Projekt vorzunehmen. Während der Verwendung der Version 1 hatte ich das Bedürfnis, eine eigenständige Version zu erstellen. also habe ich es möglich gemacht
ESP8266 Netzwerkuhr ohne RTC - Nodemcu NTP-Uhr Keine RTC - INTERNET-UHR-PROJEKT: 4 Schritte

ESP8266 Netzwerkuhr ohne RTC | Nodemcu NTP-Uhr Keine RTC | INTERNET-UHRPROJEKT: Im Projekt wird ein Uhrenprojekt ohne RTC erstellt, es wird Zeit vom Internet über WLAN benötigt und auf dem st7735-Display angezeigt
