
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduzieren la nota especifica y muestra en pantalla la nota especifica.
Lieferungen
PC (para el desarrolo)
Raspberry Pi (desde la Version 3 B de 1 GB de RAM)
Pantalla 60hz hdmi
Altavoces Jack3.
Memoria microSD 16Gb
Wemos Lolin Esp32
Kabel Duponts Macho
Karton und Papel
Memoria usb
Schritt 1: Instalar Sistema Operativo


Utilizamos el pc para descargar el sistema operativo en este caso Raspbian una version de linux especifica y Ligera para Raspberry. Raspbian
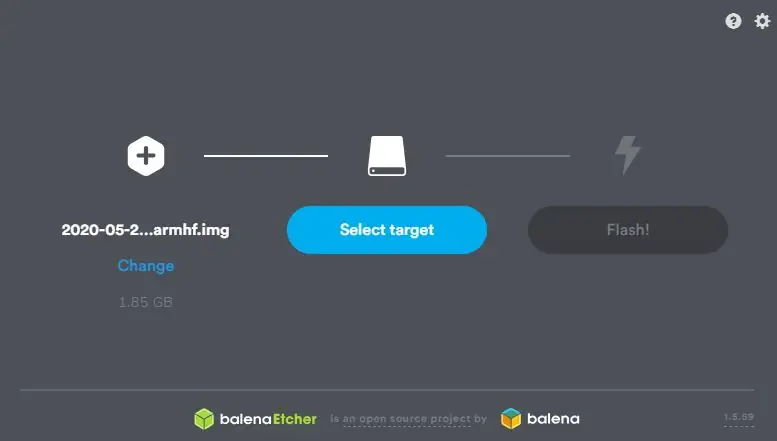
Tambien usaremos Balena Etcher für flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la himbeere con el SO. Por defekto lel usuario: Pi y contraseña es: Himbeere
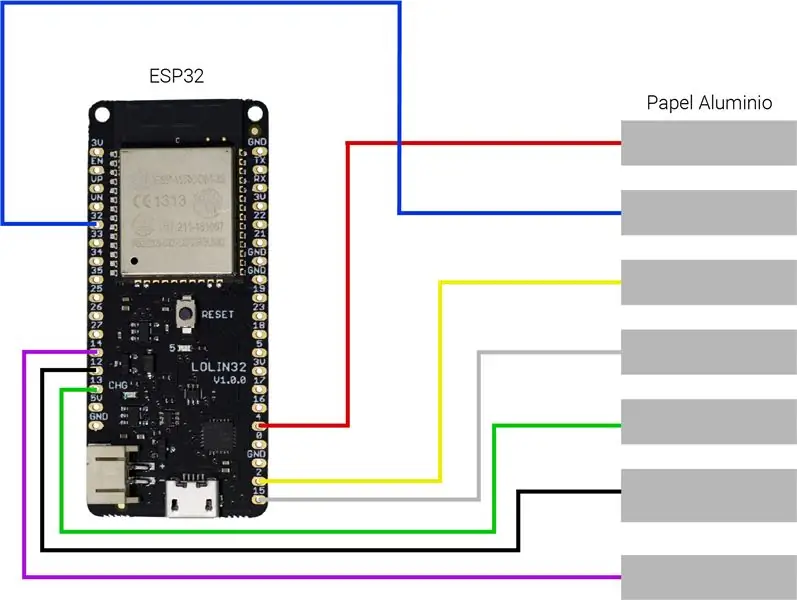
Schritt 2: Montaje


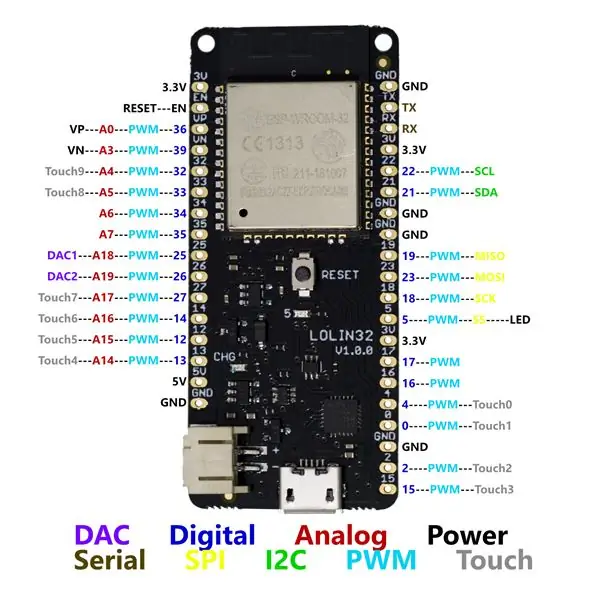
Para el montaje utilizamos cable duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros or usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch(especificados en la 2da Imagen)
Schritt 3: Subir Codigo Al Arduino



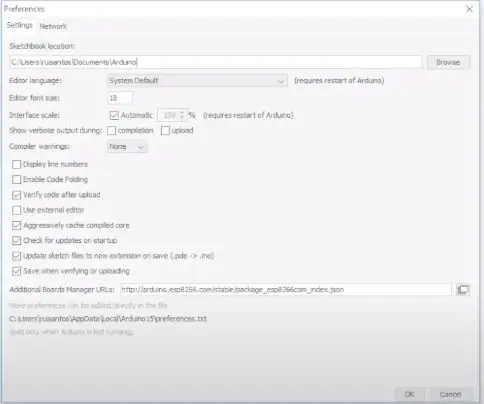
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot Manaeger Boards esta URL:
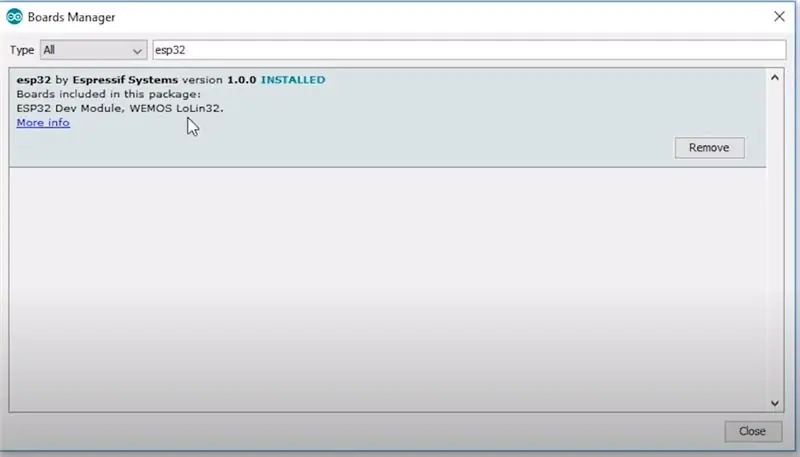
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
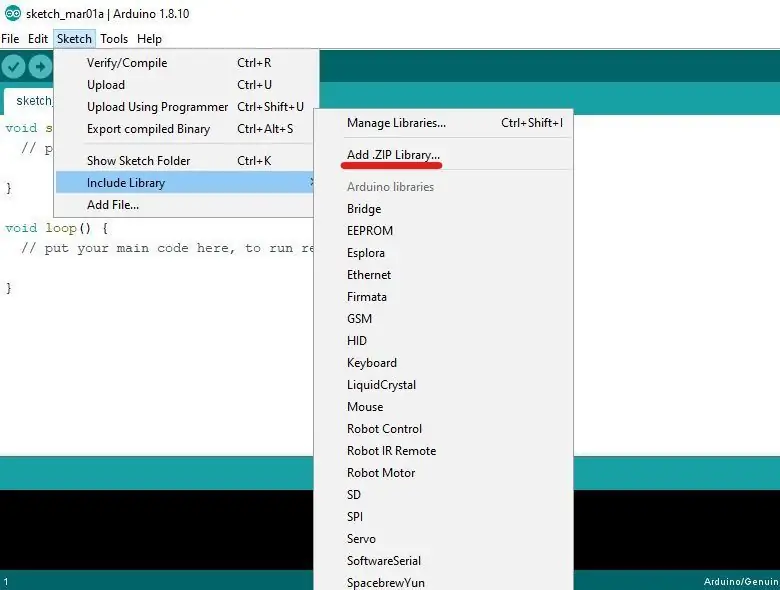
Debemos añardir las librerias necesearias, al Descargarlas deberas ir al Arduino IDE und en Sketch, Bibliothek einschließen,. Zip Library hinzufügen.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo and abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado and Tools sea Arduino Mega, speziell für die Pins de los leds and pulsadores, für die ultimative Verbindung mit Arduino-Kontakten zu Subimos.
BLEKEYBOARD
Schritt 4: Armamos La Carcasa

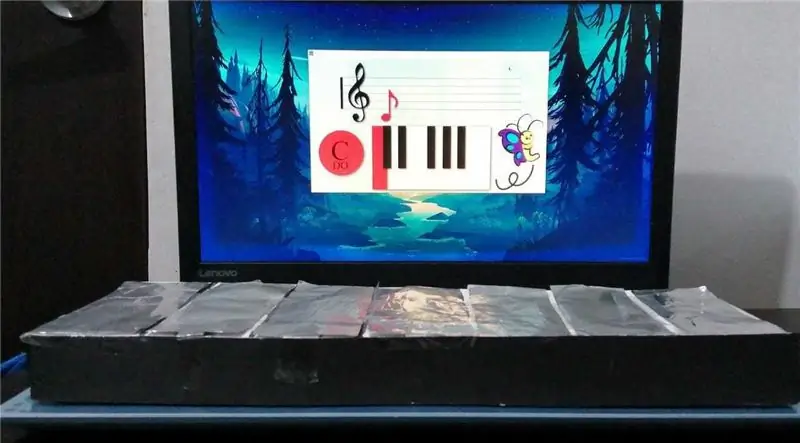
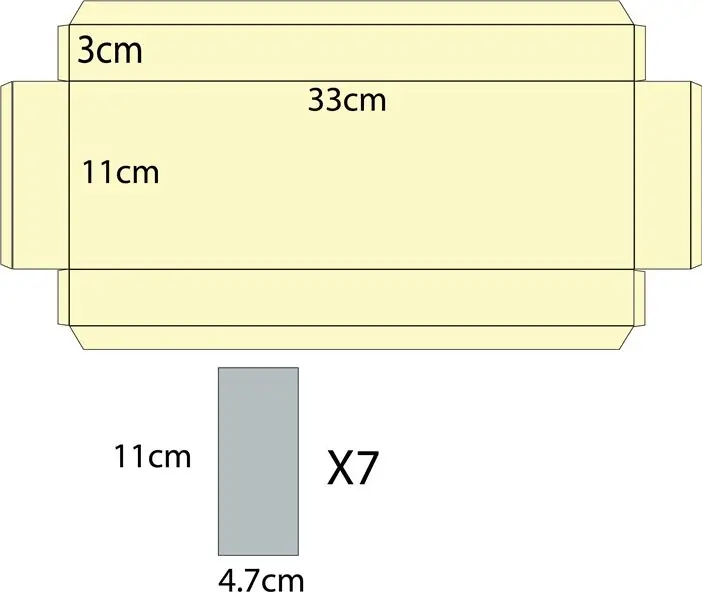
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cable que medirán las pulsaciones.
Schritt 5: Vorbereitung De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en a editor de imagen with a indicador de cada a de las teclas correspondientes a las notas, acompañadas de a illustración and a demostración de la colocación de la nota and a pentagrama.
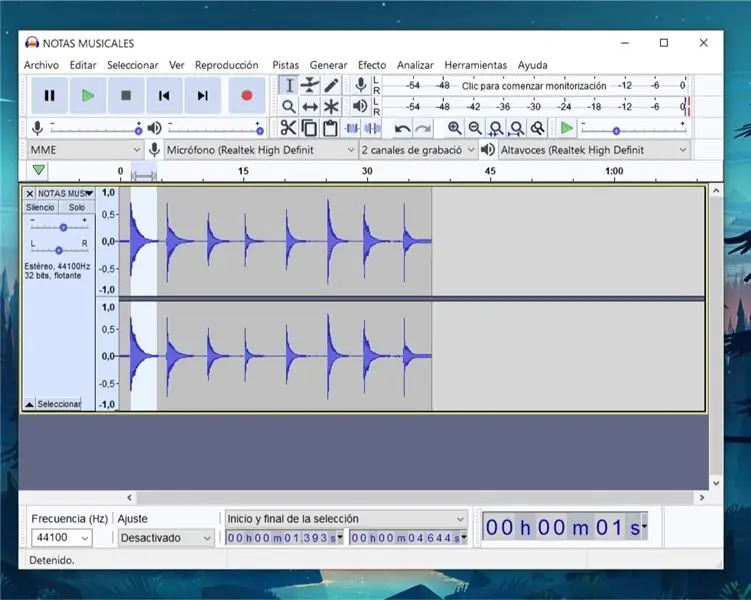
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) oder grabadas por nosotros mis y finalmente las cortamos y editamos en un programa de edición de audio (recomendamos audacity)
Schritt 6: Creación De La Aplicación En Godot3



Descargamos und abrimos Godot3, Vamos a crear a nuevo proyecto, select OpenGL 2.0 für maximale Kompatibilität und Creamos una escena inicial con el texto que indica pulsar una tecla para empezar.
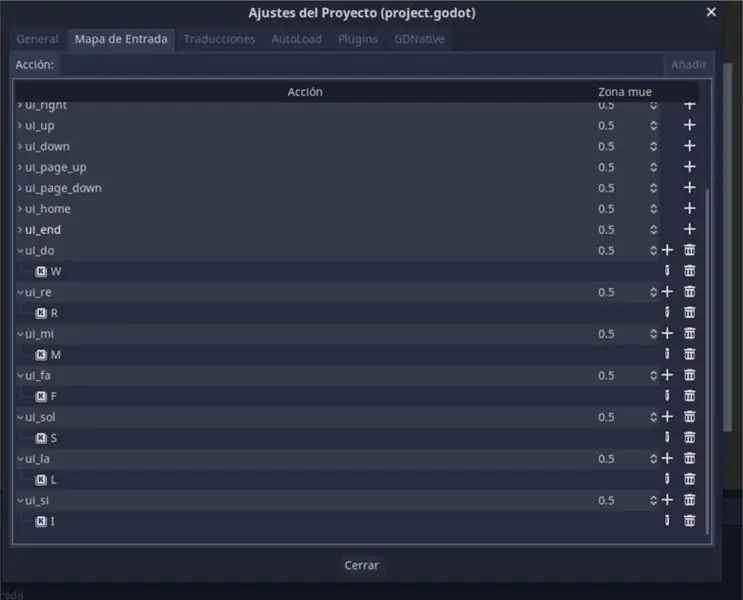
Lo primeo que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su tecla korrespondenten.
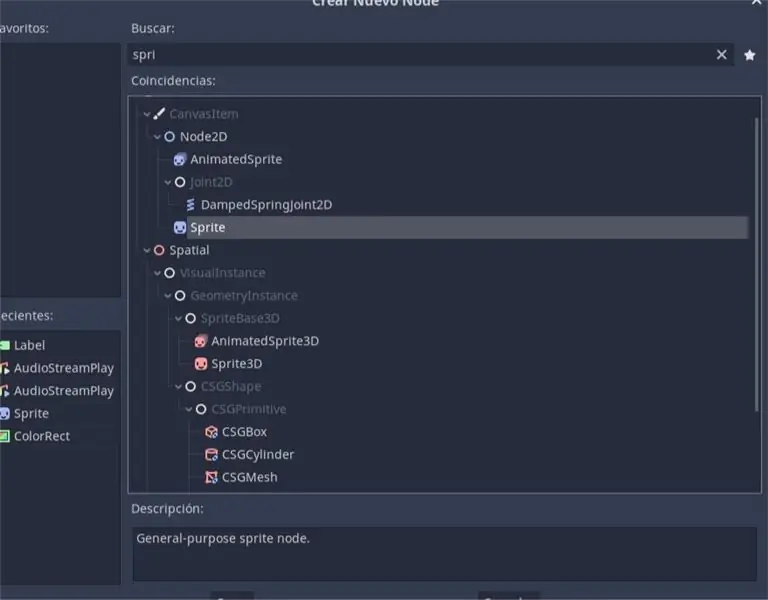
En la escena creada vamos añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio und video und el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es así, nodo. lamamos al correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Schritt 7: Subir Tu App eine Himbeere

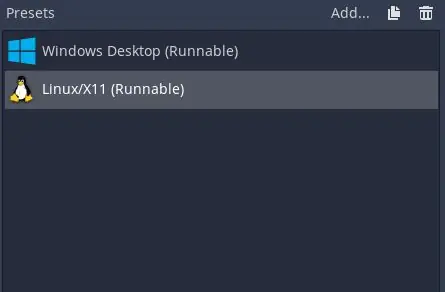
Es ist eine App mit einer Himbeere, ein Exportprogramm und ein Hacker für spezielle Builds und Presets von Linux/X11 (32bits) und für PCK-Exporte. De ahi podemos pasarlo a la himbeere von memoria USB und listo haz terminado tu instrumento.
