
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Dinge vorbereiten
- Schritt 2: Einrichten des RPi
- Schritt 3: Sensoren anschließen und Code hinzufügen
- Schritt 4: Entwerfen einer Web-Benutzeroberfläche
- Schritt 5: Datenbank erstellen
- Schritt 6: Codieren der Website: Frontend (html Css)
- Schritt 7: Codieren der Website: Backend (Eventlet) + Coding Frontend (Javascript)
- Schritt 8: Herstellung eines Gehäuses
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Als ich nach einem großartigen Projekt für mein Schulprojekt im ersten Jahr suchte, hatte ich viele Ideen, was ich machen sollte, aber keine davon fand ich schwierig.
Später habe ich mir überlegt, eine Wetterstation zu bauen, die etwas Besonderes hat. Ich wollte alle meine Daten speichern und später für Statistiken verwenden können. Dieses Projekt ist speziell für Personen gedacht, die sich für Meteorologie interessieren und eine zu Hause erstellte Wetterstation wünschen, die nicht so viel kostet wie die auf dem Markt erhältlichen. Das Projekt soll auch die Möglichkeit erhalten, jederzeit Sensoren hinzuzufügen oder zu entfernen.
Ich war wirklich glücklich, als ich mein Endergebnis sah, das besser ausfiel als erwartet.
Es besteht aus einem Raspberry Pi 4 mit Linux.
- Apache-Website (html css js)
- Eventlet (Backend-Server-Website)
- MariaDB (Datenbankserver)
Lieferungen
-
Raspberry Pi 4:
SD-Karte (min. 16 GB)
-
Sensoren:
- QS-FS Windgeschwindigkeitssensor
- Windsensor Garden Signal Output Aluminiumlegierung Windrichtungssensor Windfahnen-Geschwindigkeitsmessgerät https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Messgerät-p-1624988.html?rmmds=myorder&cur_warehouse=CN
- DHT22 (Luftfeuchtigkeit)
- BMP280 (Luftdruck)
- DS18B20 (Temperatur)
-
Netzteile
- 5V-Netzteil (RPi)
- 9-V-Netzteil (an einem externen Steckbrett-Netzteil)
-
Steckbrett (x2)
T-Schuster plus für RPi 4
- Überbrückungsdrähte
-
ICs
- MCP3008
- PCF8574AN
- LCD-Anzeige 16x2
- LED (rot
-
Gehäuse (optional)
- Weinkisten
- Holzstange (2m)
- Holzbrett (1m)
Schritt 1: Dinge vorbereiten
Es ist immer von großer Bedeutung, alle benötigten Gegenstände zu besorgen, bevor Sie mit der Arbeit an einem Schritt beginnen. Dadurch sparen Sie viel Zeit bei der Arbeit damit.
So zuerst, Was brauchst du:
-
Raspberry Pi 4:
SD-Karte (min. 16 GB)
-
Sensoren:
- QS-FS Windgeschwindigkeitssensor
- Windsensor Garten Signalausgang Aluminiumlegierung Windrichtungssensor Windfahnen-Geschwindigkeitsmesser
- DHT22 (Feuchtigkeit)
- BMP280 (Luftdruck)
- DS18B20 (Temperatur)
-
Netzteile
- 5V-Netzteil (RPi)
- 9-V-Netzteil (an einem externen Steckbrett-Netzteil)
- Steckbrett (x2)
- T-Schuster plus für RPi 4
- Überbrückungsdrähte
-
ICs
- MCP3008
- PCF8574AN
- LCD-Anzeige 16x2
- LED (rot)
-
Gehäuse (optional)
- Weinkistenholz
- Holzbrett (1m)
- Stange (2m)
Sie finden alle Links, wo ich diese gekauft habe, im Abschnitt Zubehör unter der Einführung.
Schritt 2: Einrichten des RPi

Für unser Projekt benötigen wir ein RPi mit der angegebenen Software.
- Apache-Website (html css js)
- Flask Socket-IO (Backend-Server-Website)
- MariaDB (Datenbankserver)
Vor der Installation ist es immer praktisch, sicherzustellen, dass Sie die neueste Software auf Ihrem RPi installiert haben. Führen Sie dazu einfach den folgenden Befehl aus:
sudo apt-Update
Apache:
Lassen Sie uns zuerst über Apache sprechen. Apache ist ein weltweit verwendeter Webserver. Es läuft Ihre Website einwandfrei. Das einzige, was Sie tun müssen, ist es zu installieren und Ihre Website in den richtigen Ordner zu legen und schon ist sie da.
sudo apt install apache2 -y
Das ist es!
Um sicherzustellen, dass alles richtig installiert ist, surfen Sie in Ihrem Browser zu Ihrer Himbeer-Pi-IP-Adresse und sehen Sie, ob Sie die Standard-Website erhalten. Bei Problemen mit diesem Schritt können Sie die RPi-Website hier überprüfen.
Eventlet:
Jetzt installieren wir Eventlet. Es wird unseren Backend-Server betreiben und die Verbindung von unseren Sensoren zu unserer Website herstellen. Dafür brauchen wir ein paar Pakete.
FlaschensockelIO:
pip3 installflakon-socketio
Eventlet:
pip3 install eventlet
Veranstaltung:
pip3 install gevent
Mariadb:
Mariadb ist eine MySQL-basierte Datenbank, die relationale Datenbanken erstellt. Es wird oft auf dem RPi verwendet und daher gibt es viele Hilfestellungen, die Sie im Internet finden können. Für weitere Informationen können Sie zu diesem Link gehen.
apt installiere den Mariadb-Server
Schritt 3: Sensoren anschließen und Code hinzufügen



Um die Sensoren an unser RPi anzuschließen, können wir einen T-Cobbler plus verwenden. Dies ist ein praktisches kleines Tool, mit dem Sie alle Ihre Pins auf Ihrem RPi auf einem Steckbrett verwenden können.
In meinem Projekt habe ich 5 Sensoren:
- QS-FS Windgeschwindigkeitssensor
- Windsensor Garten Signalausgang Aluminiumlegierung Windrichtungssensor Windfahnen-Geschwindigkeitsmesser
- DHT22 (Feuchtigkeit)
- BMP280 (Luftdruck)
- DS18B20 (Temperatur)
Windgeschwindigkeitssensor:
Zuerst habe ich mit dem Windgeschwindigkeitssensor angefangen, weil ich am meisten von diesem Sensor begeistert war. Es ist ein Sensor mit einem analogen Signal von 0-5 V Ausgang und benötigt eine Spannung von mindestens 7 Volt um zu funktionieren. Ich entscheide mich für den 9-Volt-Adapter, um ihn mit Strom zu versorgen.
Zum Einlesen dieses Sensors habe ich einen MCP3008 verwendet, der ein IC zum Einlesen analoger Signale ist. Der IC kann mit 3,3 V oder 5 V arbeiten, aber ich wähle 3,3 V, um ihn mit dem RPi kompatibel zu machen. Dies bedeutete, dass ich die Ausgangsspannung von 5 V auf 3,3 V ändern musste. Dazu habe ich einen Spannungsteiler hinzugefügt, der aus 2 Widerständen (2k und 1k Ohm) besteht.
Windrichtungssensor:
Die Windrichtung ist genauso wichtig wie die Windgeschwindigkeit, daher werde ich dies als nächstes anschließen.
Dieser Sensor hat die gleiche Spezifikation wie der Windgeschwindigkeitssensor. Es funktioniert auch mit 9V und hat eine Ausgangsspannung von 5 Volt. Auch diesen Sensor werden wir über einen Spannungsteiler mit dem MCP3008 verbinden.
DHT22 (Luftfeuchtigkeit):
Der DHT22 misst die Luftfeuchtigkeit. Es gibt Ihnen einen Wert in Prozent und sein Wert kann mit dem I2C-Protokoll auf dem RPi gelesen werden. Dazu müssen Sie die I2C-Ports in der Raspi-config aktivieren. Mehr Infos hier.
BMP280 (Luftdruck):
Der BMP280 dient zum Ablesen des Luftdrucks. Sein Wert wird über den SPI-Bus auf dem RPi gelesen. Dieses Protokoll muss auch in der Raspi-config aktiviert werden. Für meinen Code habe ich die Adafruit-Bibliothek verwendet.
DS18B20 (Temperatur):
Der letzte Sensor misst die Temperatur. Dieser Sensor ist aus Dallas und wenn Sie ein wenig Erfahrung mit Dallas haben, sollten Sie wahrscheinlich bereits wissen, dass sie den 1Wire-Bus verwenden. Wundern Sie sich nicht, wenn ich sage, dass dieses Protokoll auch in der Raspi-config aktiviert werden muss.
So habe ich die Sensoren angeschlossen:
Als pdf habe ich ein Elektro- und Steckbrettschema hochgeladen, um es etwas einfacher zu machen.
Nachdem Sie die Sensoren erfolgreich angeschlossen haben und den zum Lesen aller Sensoren erforderlichen Code hinzugefügt haben, können Sie mit dem nächsten Schritt fortfahren. Wenn Sie einen Sensor zurücklassen oder weitere hinzufügen möchten, können Sie dies tun.
Schritt 4: Entwerfen einer Web-Benutzeroberfläche



Jetzt haben wir die Sensoren angeschlossen, wir brauchen ein Design für unsere Website.
Wir möchten, dass die Website ein einfaches Erscheinungsbild bietet und gleichzeitig alle Echtzeitdaten der Sensoren anzeigt.
Außerdem wollen wir die Historie dieser Messwerte pro Zeitintervall sehen können.
Zuerst fing ich an, mich im Internet nach Inspirationen umzusehen. Vor allem waren es nur Wetterinfoseiten ohne wirklich das Design, nach dem ich gesucht hatte. Wetterstationen, die bereits auf dem Markt waren, hatten höchstwahrscheinlich ein Display. Und aus diesem Display kam meine Inspiration. Die meisten Displays haben ein Design in Gitteroptik. Dies brachte mich auf die Idee, die Homepage zu erstellen, auf der alle Sensoren angezeigt werden.
Aber ich sagte auch, dass ich eine Seite erstellen wollte, auf der Sie den Verlauf jedes Sensors und seine Werte sehen können.
Aus diesem Grund habe ich auch eine 2. Seite in meinem Design erstellt, die dies enthält. Auf dieser Seite konnte ich einige zusätzliche Informationen über meinen Sensor sehen, die nicht auf meiner Titelseite und natürlich im Verlaufsteil angezeigt würden.
Nach ein paar Stunden hatte ich mein komplettes Design ausgearbeitet!
Das Design wurde mit Adobe XD erstellt.
Schritt 5: Datenbank erstellen

Um eine Pause vom Design-Teil zu bekommen, begann ich mit meiner Datenbank.
Diese Datenbank würde alle Sensoren (5), alle Aktoren (2) und die Werte dieser Sensoren enthalten.
Die Datenbank ist recht einfach und hat ein paar Beziehungen.
Sie können das Datenbankmodell auf dem Foto sehen.
Schritt 6: Codieren der Website: Frontend (html Css)
Zurück zur Webseite!
Jetzt habe ich ein Design, mit dem ich es als HTML-CSS codieren kann, um es wirklich zu verwenden.
Auf der Homepage:
Ich begann damit, dass ich jeden Sensor als Element auf meiner Website betrachtete. Damit ich diesen Teil später durch meinen Javascript-Code generieren lassen konnte.
Ich habe auch zufällige JS-Halterklassen in die Elemente eingefügt. Diese würden es ermöglichen, den Inhalt dieses Elements zu ändern
Das hat mich viel Zeit gekostet, weil ich in dieser speziellen Sprache nicht so gut bin.
Nachdem die Homepage fertig war, war es an der Zeit, mit der History-Seite zu beginnen.
Auf der History-Seite:
Diese Seite war etwas einfacher neu zu erstellen. Auf dieser Seite gab es auch js-Halter, um die Informationen über den Sensor zu bekommen, einen Echtzeit-Werte-Slot und um die Tabelle mit allen gemessenen Werten anzuzeigen.
Um eine Tab-Option auf meiner Website zu erstellen, um zwischen Tabelle oder Diagramm zu wählen, musste ich ein bisschen Javascript hinzufügen, damit die Elemente nicht angezeigt werden oder angezeigt werden.
Jetzt haben wir eine atemberaubende Website, können aber nichts darauf zeigen? Lass uns das beheben.
Sie finden meinen Code in meinem Github-Repository:
Schritt 7: Codieren der Website: Backend (Eventlet) + Coding Frontend (Javascript)
Backend:
Während der Backend-Server bereits installiert ist, müssen wir dies noch in unserem Projekt implementieren. Zuerst müssen wir einige Importe hinzufügen, damit alles richtig funktioniert.
fromflakon import Flask, request, jsonify from bottle_socketio import SocketIO from bottle_cors import CORS
Damit der Server startet, müssen wir Folgendes hinzufügen:
socketio.run(app, debug=False, host='0.0.0.0')
Jetzt ist der Server online, kann aber nicht mit dem Frontend sprechen.
Es wird nichts empfangen oder zurückgegeben. Lass uns das ändern.
Um nach allen Sensoren in der Datenbank zu fragen, fügt wel eine Route hinzu:
@app.route(endpoint + '/sensors', method=['GET']) def get_sensors(): if request.method == 'GET': s = DataRepository.get_sensors() return jsonify(sensors=s), 200
Dieser Code verwendet eine Klasse namens DataRepository und spricht mit der Datenbank. Hier gibt es uns die Sensoren zurück, nach denen wir gefragt haben.
Wir benötigen auch eine Route, um die Informationen zu einem bestimmten Sensor und einem anderen nach den Werten eines bestimmten Sensors abzufragen.
Dies sind alles Routen, aber um die Echtzeitdaten zu ermöglichen. Wir müssen jedes Intervall die Daten senden, die die Sensoren gerade gelesen haben. Dazu verwenden wir die Socket-IO-Verbindung. Es ist eine Verbindung, die von dem Moment an aufgebaut wird, in dem jemand die Website mit JS lädt und diese Verbindung aufrechterhält. Dies ist eine Vollduplex-Verbindung, was bedeutet, dass es sich um eine Verbindung handelt, die gleichzeitig auf beide Arten (Senden und Empfangen) funktioniert. Um dies zu verwenden, müssen wir den folgenden Code hinzufügen.
@socketio.on('connect') def initial_connection(): print('Eine neue Clientverbindung') socketio.send("U ben geconnecteerd") # # An den Client senden!
Dieser Code wird ausgeführt, wenn ein Client eine Verbindung herstellt.
Um eine Nachricht vom Frontend zu erhalten, können Sie diesen Code verwenden.
@socketio.on('message') def message_recieved(): pass
Sie können auch Nachrichten senden. Dies geschieht wie folgt.
socketio.emit('Update_RTD', dict_results, Broadcast=True)
Das erste angegebene Argument kann alles sein, was Sie wollen, entspricht aber dem, was Sie in Ihr JS eingeben, und Sie können auch Objekte damit senden. Dies ist optional.
Javascript:
Es ist wichtig, ein wenig JS hinzuzufügen, um den Server mit dem Backend-Server zu verbinden, um die aktuellen Daten anzuzeigen und Informationen aus der Datenbank zu erhalten.
Wir werden die von uns erstellten socketIO-Funktionen aufrufen, um Daten zu empfangen und zu senden.
Wenn wir Daten als Json-Objekt erhalten, werden wir sie zerlegen, um die gewünschten Informationen zu erhalten, und sie dann in die JS-Inhaber einfügen, die wir auf unserer Website platzieren.
Sie finden meinen Code in meinem Github-Repository:
Schritt 8: Herstellung eines Gehäuses




Das Gehäuse hat viel Arbeit gekostet und kann nach Belieben ausgeführt werden. So habe ich es gemacht.
Ich habe ein paar Weinkisten genommen.
Eine davon habe ich als Box verwendet, um mein RPi und die meisten meiner Sensoren zu enthalten.
Der Windgeschwindigkeitssensor und der Windrichtungssensor wurden natürlich nicht im Inneren platziert, sondern auf einer Querstange, die an einem Mast angebracht war. An dieser Stange habe ich die Weinkiste aufgehängt, für die ich auch eine Tür gemacht habe.
Sie können sehen, wie ich mein Projekt abgeschlossen habe, indem Sie sich die Fotos ansehen.
Dies ist natürlich ein Beispiel dafür, wie Sie es tun können. Du kannst damit machen, was du willst.
Empfohlen:
Eine einfache Wetterstation erstellen – wikiHow

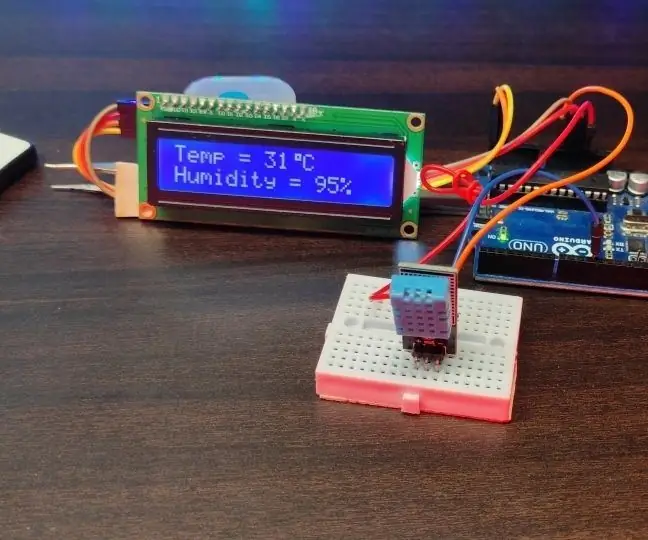
So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

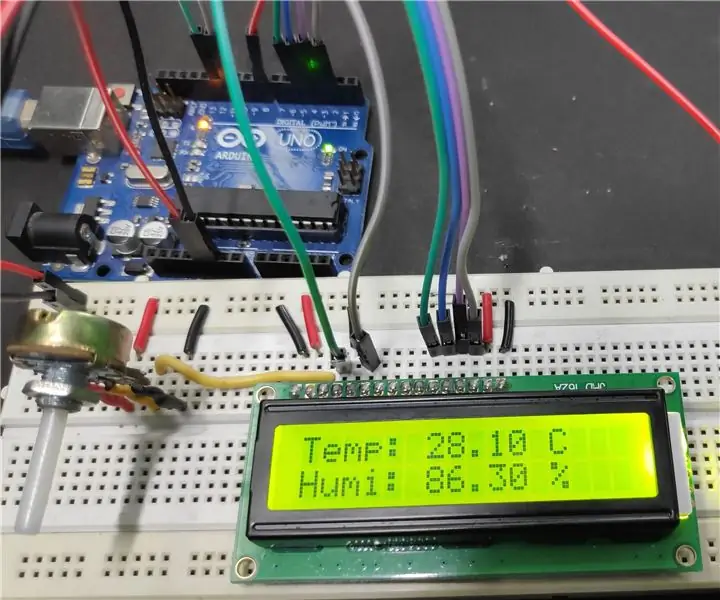
So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
