
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Schritt 1: RPi OS installieren, SSH und Internetzugang konfigurieren
- Schritt 2: Schritt 2: Software auf dem RPi installieren
- Schritt 3: Schritt 3: Verbindung zur MySQL-Datenbank herstellen, Datenbank erstellen
- Schritt 4: Schritt 4: Filezilla
- Schritt 5: Schritt 5: Erstellen der Website
- Schritt 6: Schritt 6: Backend erstellen (Flasche)
- Schritt 7: Schritt 7: Hardware
- Schritt 8: Schritt 8: Code erklärt
- Schritt 9: Schritt 9: Erstellen eines Falls
- Schritt 10: Letzte Schritte
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Das Ziel dieses Projekts ist es, Farben zu messen und in andere Farbsysteme zu übersetzen. Wenn Sie nur die vom Sensor angegebenen RGB-Werte verwenden, können Sie in HSL, CYMK, HEX und auch den nächsten RAL-Code (Standard für Lacke) übersetzen. Dieses Projekt erfordert Grundkenntnisse in Python, MySQL, Linux und Javascript.
Wenn Sie auch mit dem Flask-Framework und SocketIO vertraut sind, dann sollte der Code für dieses Projekt für Sie leicht verständlich sein.
Dieses Projekt kann von Malern, Innenarchitekten oder einfach von jedem verwendet werden, der Farben messen muss.
Dieses Projekt ist nicht so teuer und kostet schätzungsweise _ Euro, Versand nicht inbegriffen.
Lieferungen
Wir können diesen Abschnitt in zwei Teile aufteilen:
- Hardware
- Software
Hardware
Wir verwenden die folgenden Komponenten
- HC04: Distanzsensor, wie weit messen wir vom Objekt
- LCD-Anzeige 2x16
- LCD-I2C-Modul (HW061)
- TCS34725 Farbsensormodul (Adafruit)
- Weiße LED
- Raspberry Pi 3 (Jeder Raspberry Pi sollte funktionieren)
- 5x 1k Ohm Widerstand
- 1x 220 oder 330 Ohm Widerstand
- SD-Karte 16 GB (14,4 GB)
Software
- Python-IDE, wie Visual Code oder Pycharm (hier wird Pycharm verwendet)
- MySQL-Workbench
- Spachtelmasse (Download Spachtelmasse)
- Rufus oder ein anderer SD-Kartenschreiber (Download Rufus)
Preisgestaltung
Dieses Projekt ist recht günstig, wenn Sie bereits einen Rapsberry Pi haben.
- HC04: Ab etwa 2,5 Euro (China) und bis zu 6 Euro für weitere lokale Geschäfte.
- LCD: Etwa 6-8 Euro.
- I2C-Modul: Wie günstig unter 1 € (China), aber bis zu 4 € für mehr lokale Geschäfte.
- TCS34725: Ungefähr 9-12 Euro. Teuerstes Teil (ohne RPi)
- Weiße LED: In großen Mengen gekauft, 20 LEDs ab 1 €
- Raspberry Pi: Je nach Version rund 40 Euro
- Widerstände: 0,10 € für einen Widerstand
- SD-Karte: ca. 8 €
Das Netzteil für den Raspberry Pi ist in den Preiskosten nicht enthalten, da dieses Netzteil recht verbreitet ist.
Gesamtpreisspanne: ca. 70 €, wenn Sie den Raspberry Pi und das Gehäuse für das Projekt einbeziehen.
Um das Gehäuse zu bauen, habe ich leichtes dünnes Holz verwendet. Ich recycelte dieses Holz aus Möbeln. Das Material für den Koffer ist Ihnen überlassen.
Schritt 1: Schritt 1: RPi OS installieren, SSH und Internetzugang konfigurieren




Schritt 1.1: Installieren des Images
Laden Sie das Bild von der offiziellen Seite des Raspberry Pi herunter. Es spielt keine Rolle, welches Image Sie installieren. Für dieses Projekt wird keine GUI benötigt, da wir uns nur über SSH verbinden.
Schreiben Sie das Bild auf die (leere) SD-Karte (Alle Dateien auf der Karte werden gelöscht).
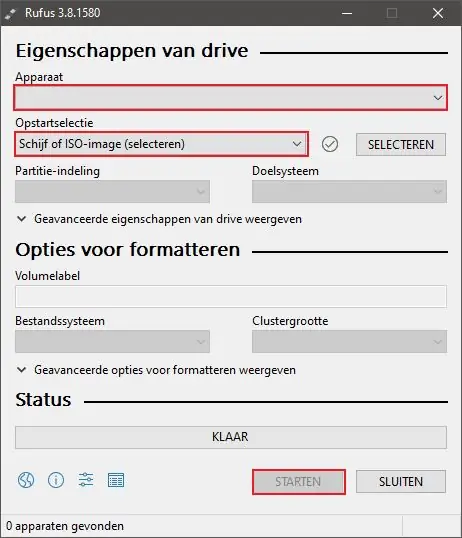
Um alles auf die SD-Karte zu schreiben, verwenden wir ein Tool namens 'Rufus'. Öffnen Sie nach dem Herunterladen des Bildes Rufus und wählen Sie die Bilddatei aus. Wählen Sie das Ziellaufwerk aus und schreiben Sie das Image auf das Laufwerk. Dies kann eine Weile dauern.
> Rufus
Schritt 1.2: SSH installieren
Im nächsten Schritt wird eine Verbindung zur SD-Karte hergestellt. Dazu müssen wir SSH aktivieren.
Um dies ohne Monitor zu tun, öffnen Sie Ihren Datei-Explorer und öffnen Sie die Bootpartition der SD-Karte. Erstellen Sie eine leere Datei namens "ssh" ohne Dateierweiterung.
Öffnen Sie auch "cmdline.txt"
Fügen Sie am Ende der Datei "169.254.10.1" hinzu und speichern Sie sie.
Unmounten Sie die SD-Karte und legen Sie sie in den Raspberry Pi ein.
Jetzt können wir den Raspberry Pi an eine Stromquelle anschließen und mit SSH booten und eine Verbindung herstellen.
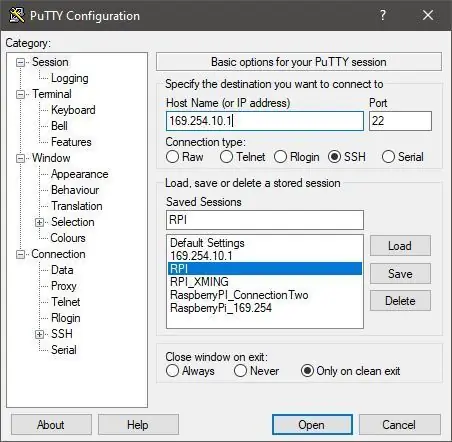
Für die Verbindung über SSH verwenden wir das Programm "Putty". Verbinden Sie Ihr RPi und Ihren PC mit einem Ethernet-Kabel, bevor Sie dies tun. Öffnen Sie Putty und gehen Sie zur Registerkarte SSH und geben Sie diese IP ein: 169.254.10.1. Klicken Sie auf „Verbinden“und Sie werden verbunden.
> Spachtelmasse
Der vom Raspberry Pi verwendete Standard-Login ist 'pi' als Benutzername und 'raspberry' als Passwort.
Schritt 1.3: Drahtlose Verbindung
Ihr Raspberry Pi ist jetzt eingeschaltet.
Wir wollen uns auch über Wifi mit dem RPi verbinden, so brauchen wir kein Ethernet-Kabel mehr.
Führen Sie die folgende Zeile aus:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Dadurch wird der 'nano'-Texteditor mit erhöhten Rechten geöffnet.
Fügen Sie der Datei die folgenden Zeilen hinzu:
Netzwerk={
ssid="SSID"
psk="Passwort"
}
Ersetzen Sie "SSID" durch die SSID Ihres Wifi-Netzwerks
Ersetzen Sie "Passwort" durch Ihr Passwort.
Führen Sie dann Strg+X aus und wählen Sie die Option „Ja“. Die Datei wird nun gespeichert.
Jetzt müssen wir den Netzwerkdienst neu starten
Führen Sie die folgenden Befehle aus:
- 'sudo-ich'
- 'sudo systemctl Neustart Netzwerk'
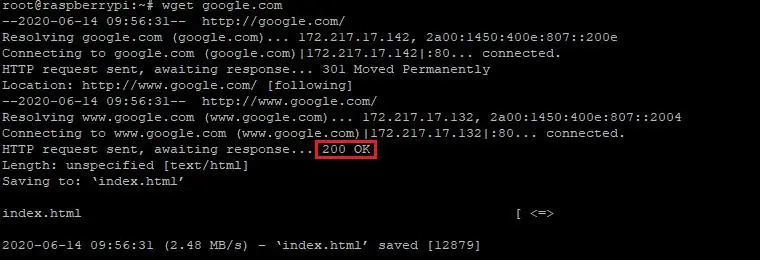
Sie können Ihre Internetverbindung mit dem Befehl wget testen.
Beispiel: 'wget google.com'
> Wget-Befehl
Schritt 2: Schritt 2: Software auf dem RPi installieren
Für dieses Projekt müssen wir einige Bibliotheken installieren.
- Mariadb: MySQL-Datenbank (sudo apt-get install mariadb-server)
- Adafruit-Bibliothek für den Farbsensor: Farben messen (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', wähle Apache-Webserver)
Installieren Sie außerdem die folgenden Pip-Bibliotheken:
- kolben_socketio
- Flasche
- kolben_cors
- Planke
- busio
- Netzgesichter
Schritt 3: Schritt 3: Verbindung zur MySQL-Datenbank herstellen, Datenbank erstellen



Der nächste Schritt besteht darin, über die MySQL-Workbench eine Verbindung zur MySQL-Datenbank herzustellen.
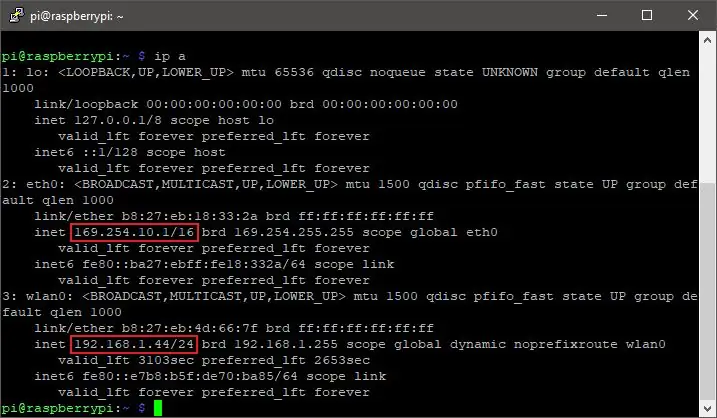
> IP a
Führen Sie den Befehl 'ip a' aus, wie im obigen Bild gezeigt (Link klicken)
In den meisten Situationen werden 3 Einträge angezeigt. Wir brauchen den 'wlan0'-Eintrag. Kopieren Sie die IP neben 'inet' oder in diesem Beispiel '192.168.1.44'
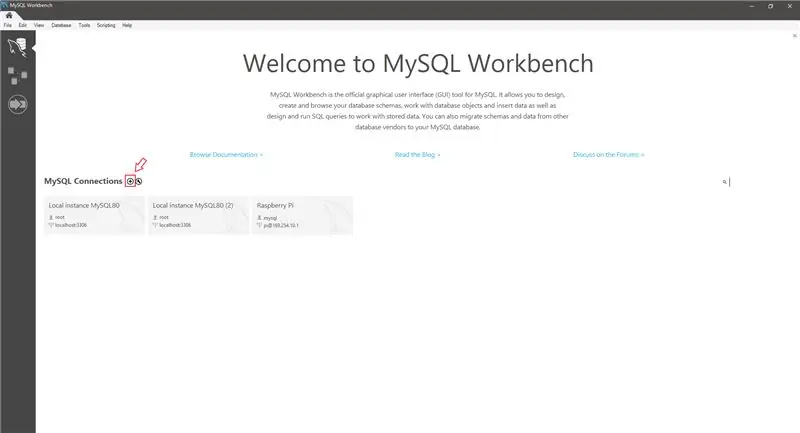
.>> Neue Verbindung erstellen
Erstellen Sie wie in der Abbildung oben gezeigt eine neue Verbindung mit den folgenden Parametern (Abbildung unten für Parameter)
> Verbindungsparameter
Doppelklicken Sie auf die neu erstellte Verbindung, um eine Verbindung herzustellen.
Wenn eine Eingabeaufforderung angezeigt wird, klicken Sie auf „Ja“.
Dies ist immer noch eine leere Datenbank, also fügen wir einige Tabellen hinzu.
Erstellen Sie zuerst ein Schema, dazu auf der linken Seite 'Rechtsklick' und wählen Sie 'Schema erstellen'.
Geben Sie dem Schema einen Namen und bestätigen Sie.
Jetzt müssen wir Tabellen hinzufügen. Erweitern Sie das Schema und klicken Sie mit der rechten Maustaste auf "Tabellen".
Erstellen Sie die folgenden Schemas:
> Tabelle 1: RALFarben
> Tabelle 2: Sensortypen
> Tabelle 3: Maße (Im Bild wird „metingen“verwendet, Niederländisch für Maße)
> Tabelle 4: Website_Daten || Tabelle 4 unten
MySQL ist ein relationales Datenbanksystem, das heißt, wir können Beziehungen zwischen den Tabellen herstellen.
Die erste Beziehung, die wir erstellen müssen, ist zwischen 'sensor_type' und 'measurements'.
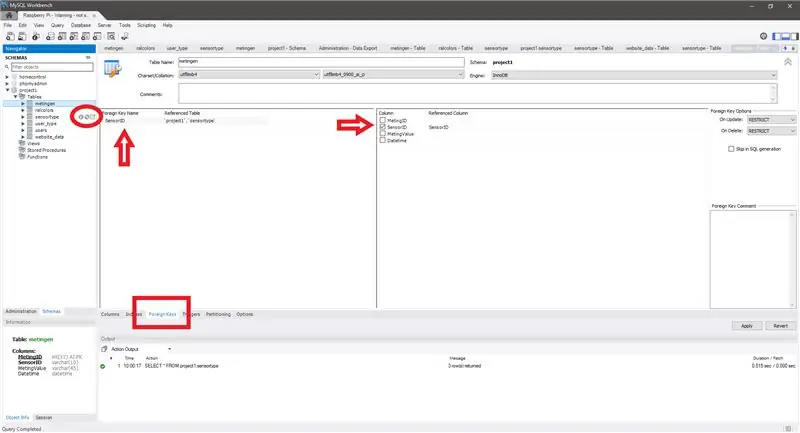
Verknüpfen Sie die beiden Schlüssel wie im Bild gezeigt.
> Bearbeiten Sie eine Tabelle und verknüpfen Sie Schlüssel
Vergessen Sie nicht, die Änderungen zu speichern, indem Sie unten auf "Übernehmen" klicken.
Bearbeiten Sie auch die Tabelle 'website_data' und verknüpfen Sie 'MetingID'.
Jetzt sind wir mit dem Erstellen der Tabellen und dem Erstellen der Beziehungen fertig.
Daten hinzufügen:
Die RALcolors-Tabelle ist eine feste Tabelle, in der sich die Werte nie ändern. Wir können diese Werte hinzufügen
ganz einfach.
> Excel-Datei herunterladen
Laden Sie die obige Excel-Datei herunter und wählen Sie alle Daten aus und 'kopieren'. Mach es wie auf dem Bild
> Tabelle anzeigen
Klicken Sie mit der rechten Maustaste auf die Tabelle und wählen Sie „Zeilen einfügen“. 'Klick' auf 'Übernehmen' in der unteren Ecke, um die Daten hinzuzufügen.
Jetzt sind alle RALcolors in der Datenbank gespeichert.
Wir müssen jetzt nur noch den sensor_type zur Datenbank hinzufügen.
> Sensortypdaten
Hinweis: Die Beschreibung des Sensors ist in 'Niederländisch'
Schritt 4: Schritt 4: Filezilla

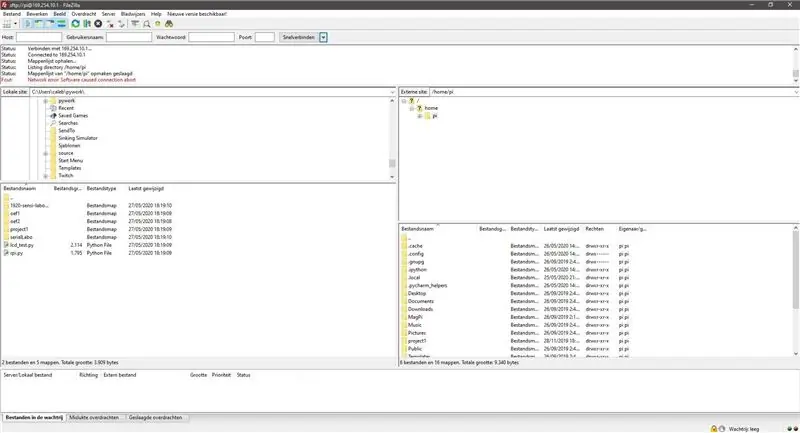
Um einfach eine Verbindung zum Raspberry Pi herzustellen und Dateien zu übertragen, können wir Filezilla verwenden.
> Filezilla herunterladen
Geben Sie die Verbindungsdetails ein und stellen Sie eine Verbindung her. Auf der rechten Seite können Sie nun Dateien übertragen, indem Sie sie hineinziehen.
> Github-Quelle
Laden Sie die Dateien von der obigen Github-Quelle herunter.
Schritt 5: Schritt 5: Erstellen der Website


Für das Hosting der Website verwenden wir PHPmyAdmin und Apache2.
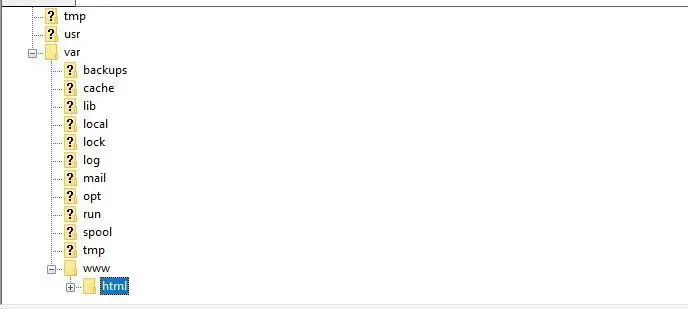
Der Webserver auf dem Raspberry Pi verwendet das Verzeichnis ‚/var/www/html‘als Root.
Wenn Sie Ihre Dateien dort ablegen, werden sie auf der IP des Raspberry Pi gehostet. (IP = siehe 'ip a')
Sie können die erforderlichen Dateien von meinem Github-Repository herunterladen (vorheriger Schritt)
Fügen Sie in '/var/www/html/' alle Dateien aus dem Ordner 'Frontend' ein.
> /var/www/html/
Schritt 6: Schritt 6: Backend erstellen (Flasche)
Das Website-Backend basiert auf Flask.
Alle Dateien finden Sie im Github-Repository.
Kopieren Sie alle Dateien in ein beliebiges Verzeichnis auf dem Raspberry Pi.
Zum Beispiel '/home/pi/colorpicker.
Um ein Verzeichnis zu erstellen, navigieren Sie mit „cd“zum Zielverzeichnis und führen Sie dann „mkdir“aus.
Das ist alles für jetzt. Der Code wird in den nächsten Schritten erklärt.
Schritt 7: Schritt 7: Hardware
> Schema herunterladen
Erstellen Sie das Schema wie im obigen Dokument gezeigt.
HINWEIS: Fügen Sie auch eine weiße LED mit einem Widerstand (220 oder 330 Ohm) hinzu.
Erläuterung der Hardware
HC04
Der Sensor HC04 sendet Wellen aus, die reflektiert und vom Sensor wieder empfangen werden.
Durch Berechnen des Zeitdeltas zwischen Senden und Empfangen können wir die Entfernung berechnen.
Entfernung = ((Timestamp_recieve - Timestamp_emit) / Schallgeschwindigkeit) /2
Wir teilen durch zwei, weil die Welle reflektiert, also die Strecke zweimal zurücklegt.
LCD
Wir verwenden ein LCD-Display, um RGB und HEX sowie die IP beim Programmstart anzuzeigen.
Für dieses LCD habe ich ein I2C-Modul gekauft. Wir brauchen jetzt nur noch 4 Drähte. SDA, SCL, GND, VCC
Um dieses LCD zu verwenden, habe ich eine Python-Klasse geschrieben, um die Verwendung zu vereinfachen.
TCS34725
Mit diesem Sensor können Sie Farben messen. Wir verwenden eine Bibliothek, um den RGB-Wert zu messen.
Schritt 8: Schritt 8: Code erklärt




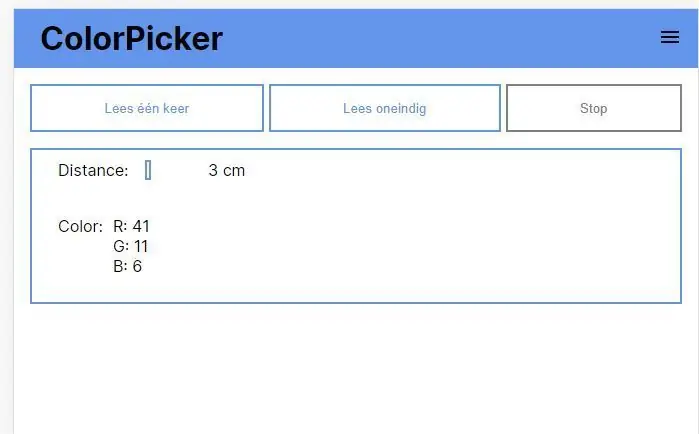
Das Frontend
Das Frontend besteht aus drei Hauptteilen.
Erstens sind die HTML-Dateien, die die Struktur unserer Website bilden, aber kein minimales Layout enthalten.
Zweitens haben wir die CSS-Dateien oder Stildateien, die unsere Website gestalten und gestalten.
Die beiden sind recht einfach zu lesen und zu verstehen, weshalb ich sie nicht erklären werde.
Zuletzt haben wir Javascript mit zwei Bibliotheken.
Die beiden verwendeten Bibliotheken sind SocketIO und URLSearchParams.
Mit SocketIO können Sie Nachrichten vom Backend zum Frontend senden und umgekehrt.
Die Nachrichten können an einen Client gesendet werden, aber auch an mehrere Clients (Broadcast)
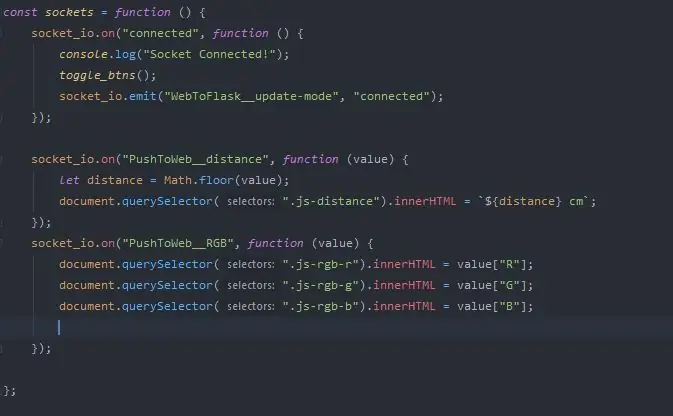
> Socket IO Javascript
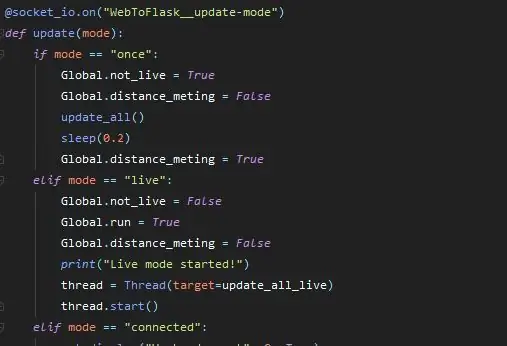
> Socket-IO-Python
In den obigen Bildern sehen Sie eine der in diesem Projekt hergestellten Socket-Verbindungen.
Der Befehl zum Senden von Nachrichten lautet 'emit', das Empfangen erfolgt mit 'on'.
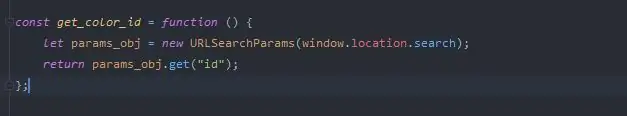
Mit URLSearchParms können Sie einfach Werte aus einer Abfragezeichenfolge abrufen.
Beispiel-Abfragezeichenfolge: example.com/index.html?id=1
URLSearchParams gibt Ihnen Folgendes zurück: {'id'='1'}
> URLSearchParams-Beispiel
Das Backend
Das Backend ist vollständig in Python geschrieben, mit einer Reihe von Bibliotheken.
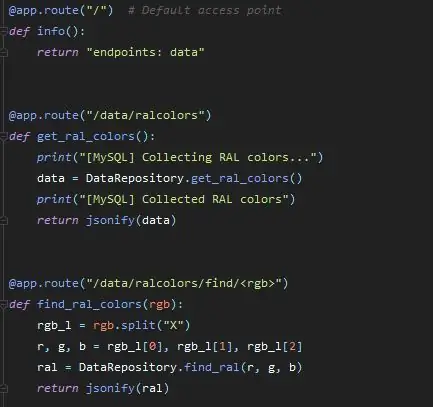
Die erste Bibliothek, die wir importieren, ist 'Flask'. Diese Bibliothek wird benötigt, um eine API zu erstellen, um alle CRUD-Aktionen für die MySQL-Datenbank auszuführen. CRUD steht für Create Read Update Delete.
> Flasche
Das obige Bild zeigt einige Flask-Routen. Wenn Sie zu einer Route surfen, führen Sie automatisch eine 'GET'-Methode aus, der Code wird ausgeführt und Sie erhalten den Wert von der Rückgabemethode. Es gibt auch andere Methoden, wie 'POST' und 'DELETE'. Um solche Methoden zu testen, benötigen Sie ein Programm wie Postman.
Die nächste Importbibliothek ist SocketIO, die ich bereits im Frontend-Abschnitt erläutert habe.
Der nächste ist GPIO.
Damit können Sie die GPIO-Pins des Rapsberry Pi steuern.
Die wichtigsten Befehle sind:
- GPIO.setmode(GPIO. BCM) Wählen Sie die Konfiguration der Pins.
- GPIO.output(, GPIO. LOW oder GPIO. HIGH) Schreiben Sie ein LOW oder HIGH auf einen Pin.
- GPIO.setup(,) Definiere eine PIN als Eingang oder Ausgang, oder Pulldown oder Pullup
Als nächstes haben wir das Einfädeln.
Die einzigen Befehle, die wir verwenden, sind:
- Thread(Ziel=)
- . Anfang()
Mit Threads können wir mehrere Codeinstanzen gleichzeitig ausführen. Auf diese Weise können wir Entfernungen messen und gleichzeitig eingehende Socket-IO-Nachrichten abhören.
Der erste Befehl Thread(target=) erstellt eine Thread-Klasse, die beim Starten mit 'start()' die Funktion im Schlüsselwort 'target' ausführt, das beim Erstellen der Klasse angegeben wurde.
Als nächstes haben wir die Bibliothek des Farbsensors, die ziemlich einfach ist. Ich werde diese Bibliothek nicht erklären, da die Methoden sehr klar und im Code erklärt sind.
Zuletzt haben wir Netifaces. Dadurch können wir die IP-Adresse abrufen, die wir für die drahtlose und kabelgebundene Verbindung verwenden.
Zuletzt habe ich selbst einige Kurse für den Distanzsensor, die LED und das LCD gemacht.
Ich werde nicht erklären, wie die funktionieren.
Schritt 9: Schritt 9: Erstellen eines Falls



Für dieses Projekt habe ich eine Holzkiste erstellt.
Das Holz ist leicht, dünn und kostet nicht viel.
Als Maße habe ich verwendet:
- Höhe: 5 cm
- Breite: 10,5 cm
- Länge: 12,5 cm
Für die Sensoren müssen Sie 2 Löcher hinzufügen und nebeneinander platzieren.
Installieren Sie nach dem Erstellen des Gehäuses die Sensoren, LED und LCD.
Schritt 10: Letzte Schritte
Alles ist grundsätzlich erledigt.
Jetzt müssen wir nur noch sicherstellen, dass unser Code startet, sobald wir unsere Stromquelle anschließen.
Es gibt viele Methoden, dies zu tun.
> Beispiele
Wir verwenden die erste Methode:
Führen Sie diese Zeile aus: 'sudo nano /etc/rc.local'
Fügen Sie Ihren Befehl hinzu, um den Code auszuführen: 'sudo python3'
Speichern Sie die Datei mit Strg-X.
Wenn Sie Probleme beim Bearbeiten haben. Wiederholen Sie diesen Schritt, aber führen Sie zuerst 'sudo -i' aus.
