
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Das 64x32 RGB LED-Matrix-Modul
- Schritt 2: Anschließen des 64x32 LED-Matrix-Panels mit Arduino Mega
- Schritt 3: Warum Arduino Mega verwenden?
- Schritt 4: Programmierung für das LED-Matrix-Panel
- Schritt 5: Einrichten von RGB-Matrix-Panel-Bibliotheksbeispielen für das 64x32-Modul
- Schritt 6: Bitmap-Bilder für das 64x32 LED-Matrix-Panel konvertieren
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Ich habe es genossen zu lernen, wie man LED-Matrix und adressierbare LEDs verwendet. Sie machen viel Spaß, wenn man herausfindet, wie es zusammenkommt. Ich habe dieses Tutorial zusammengestellt, in dem die einzelnen Schritte einfach und verständlich erklärt werden, damit andere es lernen können. Also viel Spaß. Lassen Sie es mich wissen, wenn Sie Fragen haben.
Lieferungen
RGB-LED-Matrix-Modul 64x32 Pixel
Arduino Mega
Überbrückungskabel
USB-Kabel
USB-Netzteil mit 2 Eingangssteckern
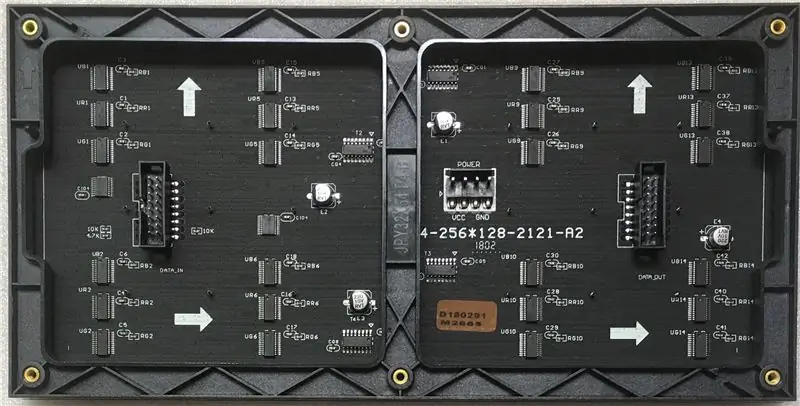
Schritt 1: Das 64x32 RGB LED-Matrix-Modul
Produktname RGB LED Matrix Modul P4 SMD2121 256x128mm 64x32 Pixel
SpezifikationPixelabstand: 4mm Individuell
LED-Größe: SMD2121 2,1 x 2,1 mm
Indoor-Vollfarb-Oberflächenmontagegerät
Max. Leistungsaufnahme: 20W
Durchschnittlicher Stromverbrauch: 6,7 W
Eingangsspannung: DC5V
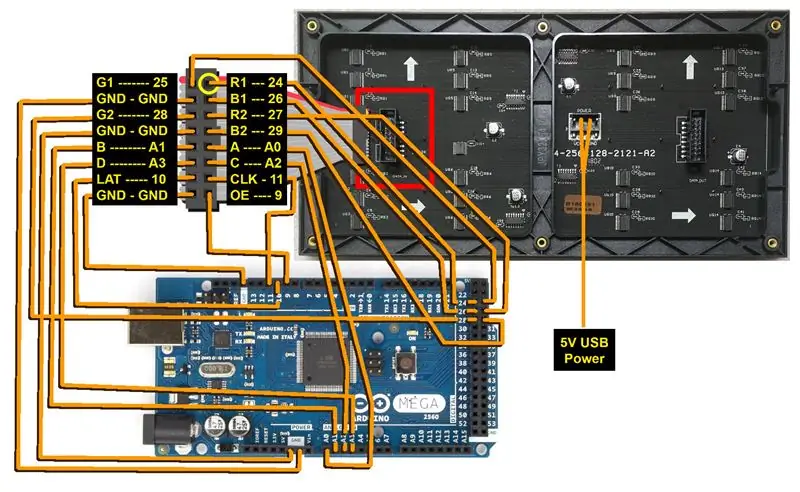
Schritt 2: Anschließen des 64x32 LED-Matrix-Panels mit Arduino Mega

Folgen Sie dem Diagramm, um die Pins mit dem Jumperkabelanschluss zu verbinden.
Sie müssen eine 5-V-Stromversorgung an den Stromeingang anschließen, damit das Modell richtig angezeigt wird. Mit Strom nur von der Platine reicht es nicht, da einige der LEDs und Farben nicht mit voller Helligkeit leuchten.
Referenzwebsite:
Eine weitere Anleitung mit einer Anschlusstabelle - Viele Details.
Schritt 3: Warum Arduino Mega verwenden?
Arduino Mega verfügt über 256 KB Flash-Speicher, der sich für die Anzeige vieler Bitmaps auf der LED-Matrix eignet. Der Arduino Uno hat nur 32 KB Flash-Speicher und ist für die Verwendung begrenzt.
- Arduino Uno - 32 KB Flash-Speicher
- Arduino Mega - 256 KB Flash
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - 4MiB Blitz
Schritt 4: Programmierung für das LED-Matrix-Panel
Laden Sie die Arduino-Software von der offiziellen Website herunter und installieren Sie sie.
Installieren Sie die RGB Matrix Panel-Bibliothek vom Arduino-Bibliotheksmanager oder der GitHub-Website.
Installieren Sie die Adafruit GFX Library vom Arduino-Bibliotheksmanager oder der GitHub-Website.
Installieren Sie Adafruit BusIO über den Arduino-Bibliotheksmanager oder die GitHub-Website.
Öffnen Sie Beispielcodes, indem Sie zu Datei > Beispiele > RGB-Matrix-Panel > Aus Liste auswählen gehen.
Verbinden Sie Arduino Mega mit dem Computer. Wählen Sie das richtige Gerät und den richtigen Port aus. Laden Sie den Code hoch und führen Sie ihn aus.
Schritt 5: Einrichten von RGB-Matrix-Panel-Bibliotheksbeispielen für das 64x32-Modul
Die Beispiele in der Bibliothek wurden für kleinere LED-Matrix-Module erstellt. Um es auf dem 64x32-Modul auszuführen, müssen wir den Code ändern.
Für alle Beispiele in der Bibliothek:
- Farbrad_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- Plasma_16x32
- Plasma_32x32
- scrolltext_16x32
- Testfarben_16x32
- Testformen_16x32
- testshapes_32x32
- testshapes_32x64
Für jedes der Beispiele mussten die folgenden Änderungen vorgenommen werden. Fügen Sie die Zeile hinzu:
#define D A3
Ändern Sie die Zeile:
RGBmatrixPanel *matrix = neues RGBmatrixPanel(A, B, C, CLK, LAT, OE, true);
Hinzufügen von D nach C und 64 nach true. Die Linie sollte so aussehen.
RGBmatrixPanel *matrix = neues RGBmatrixPanel(A, B, C, D, CLK, LAT, OE, true, 64);
Schritt 6: Bitmap-Bilder für das 64x32 LED-Matrix-Panel konvertieren
Konvertieren Sie ein Bitmap-Bild in eine c-Datei, indem Sie hier gehen:
Fügen Sie den Bitmap-Code zum oberen Abschnitt hinzu.
Fügen Sie der Funktion "void loop() {}" Folgendes hinzu:
Matrix->drawRGBBitmap(0, 0, (const uint16_t *)Oberfläche, 64, 32);
Matrix->show();
Verzögerung (4000);
Matrix->clear(); // Bild auf Schwarz setzen
Diese Funktion wird verwendet, um bitmap.matrix->drawRGBBitmap(x, y, bitmap, w, h) zu zeichnen;
- x und y ist die Position auf dem Brett.
- w und h ist die Breite und Höhe.
- bitmap ist der Verweis auf den Bitmap-Code oben.
Holen Sie sich meinen endgültigen Arduino-Code hier auf GitHub:
Arduino-Code auf GitHub
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
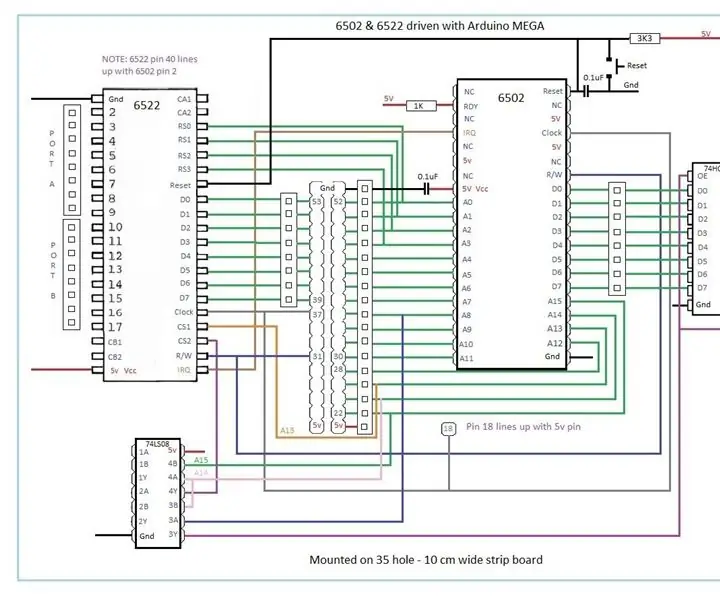
6502 Minimal Computer (mit Arduino MEGA) Teil 3: 7 Schritte

6502 Minimal Computer (mit Arduino MEGA) Teil 3: Um noch weiter zu gehen, habe ich der Hauptplatine jetzt einen Octal Latch, 8 rechteckige LEDs und ein 220 Ohm Widerstandsarray hinzugefügt. Es gibt auch einen Jumper zwischen dem gemeinsamen Pin des Arrays und Masse, damit die LEDs ausgeschaltet werden können. Das 74HC00 NAND-Gatter h
6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: 4 Schritte

6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: Nach meinem vorherigen Instructable habe ich jetzt den 6502 auf eine Streifenplatine gelegt und einen 6522 Versatile Interface Adapter (VIA) hinzugefügt. Auch hier verwende ich eine WDC-Version des 6522, da sie perfekt zu ihrem 6502 passt. Diese neuen c
6502 Minimal Computer (mit Arduino MEGA) Teil 1: 7 Schritte

6502 Minimal Computer (mit Arduino MEGA) Teil 1: Der 6502 Mikroprozessor erschien erstmals 1975 und wurde von einem kleinen Team unter der Leitung von Chuck Peddle für MOS Technology entwickelt. Damals wurde es in Videokonsolen und Heimcomputern verwendet, darunter Atari, Apple II, Nintendo Entertainment System, BBC Micr
