
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Lasergeschnittener Acryl- und Mdf-Körper
- Schritt 3: Kleben und löten Sie die LED unter der oberen Platte
- Schritt 4: Schematische Darstellung basierend auf Arduino Mega2560 RTC und Verstärker
- Schritt 5: Stellen Sie alle Acryl-Nummernschilder ein
- Schritt 6: Verbinden Sie den Anodenstift aller LEDs mit dem Controller
- Schritt 7: Überprüfen Sie die Verbindung mit dem Beispielcode
- Schritt 8: So laden Sie Code zum ersten Mal im Controller hoch
- Schritt 9: So stellen Sie verschiedene Modi in dieser Uhr ein
- Schritt 10: Zukunftspläne
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.




Wir hatten vor, für einen anderen Wettbewerb einen Timer zu machen, aber später haben wir auch eine Uhr (ohne RTC) implementiert. Als wir in die Programmierung einstiegen, interessierten wir uns dafür, mehr Funktionalitäten auf das Gerät anzuwenden und fügten schließlich DS3231 RTC hinzu sowie die Interaktivität zu erhöhen, indem wir die Anzahl der Drucktasten bis zum Ende des Projekts auf zwei erhöht haben.
Funktionen der Uhr
- Echtzeituhr
- Alarm
- Timer
- Raumtemperatur anzeigen
- Zeit nach Benutzer anpassen
- Timer nach Benutzer anpassen
- Passen Sie die Alarmtage an
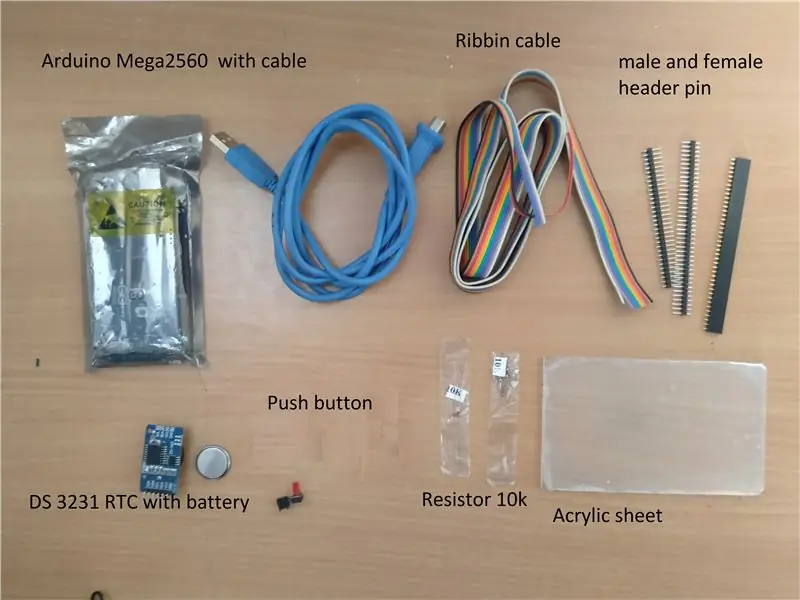
Schritt 1: Was Sie brauchen

Elektronikkomponente
- 1 Nr. Arduino Mega2560 mit Kabel - $ 9,79
- 1 Nr. DS3231 RTC - 1,09 $
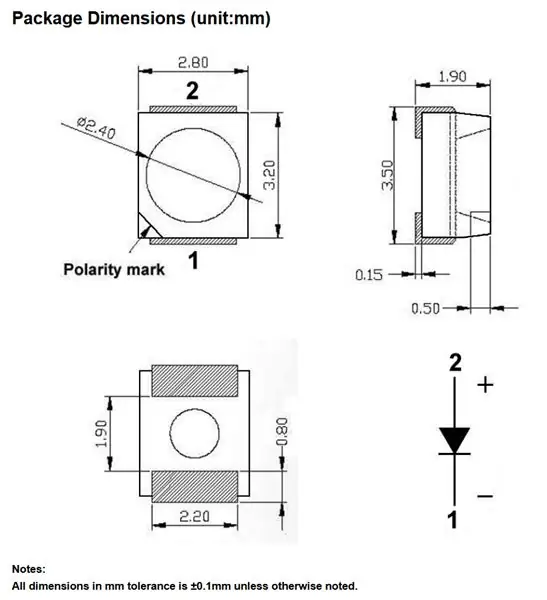
- 100 nr. Rote 3528 SMD-LED - $ 0.77
- 2 nr. 1x40 einreihiger Stecker 2,54 Stiftleiste - $ 0,58 *
- 1 nr. 1x40 einreihige Buchse 2,54 Stiftleiste - $ 1,0 *
- 2 nr. 6 * 6 * 13 mm langer Griff-Druckknopfschalter - 0,10 $ *
- 2 nr. 10k 1/4 Watt Durchgangslochwiderstand - 0,04 $ *
- 1 nr. 8 Ohm Lautsprecher - $ 1.0
- 1 Meter 1,27 mm PITCH Farbe Flachbandkabel 10 Farben - $ 1,04
- 1 nr. LM386 *
- 1 nr. 10Kohm Potentiometer *
- 1 nr. 10 Ohm Widerstand *
- 2 nr. 10uF Kondensator *
- 1 nr. 250 uF Kondensator *
- 1 nr. 0,1uF Kondensator *
- 1 nr. Allzweck-Leiterplatte *
andere Teile
-
2mm MDF-Platte
- 240 mm x 60 mm 2 Nr. für vorne und hinten
- 240 mm x 70 mm 3 Nr. für oben, Trägerplatte für LED und unten
- 60 mm x 65 mm 2 Nr. für linke und rechte Gehäuseseite
-
2mm Acrylplatte
130 mm x 80 mm 14 Nr. für Ziffer
- Klebepistole
- Sekundenkleber für MDF
- Computer mit Arduino-IDE
- Lötstation
- Hit schrumpfen
Das ist alles.
* Alle Artikel bevorzugen den Kauf vor Ort.
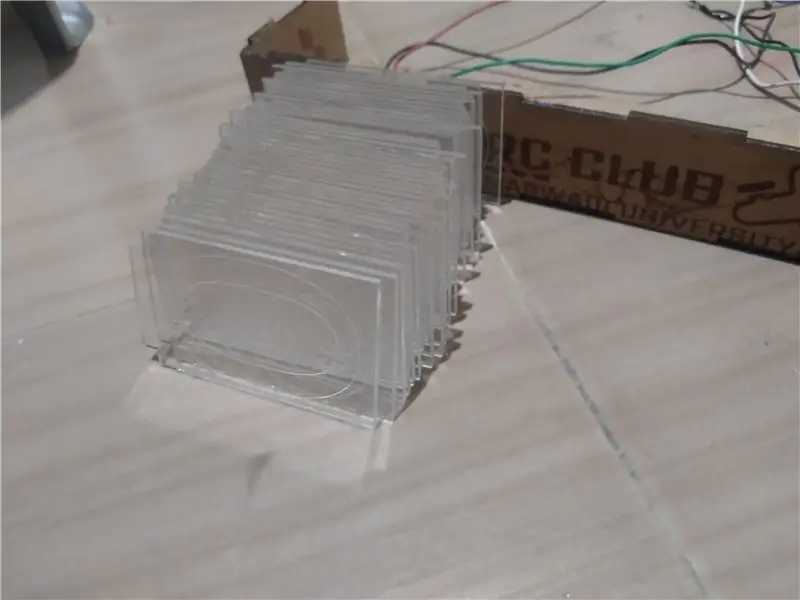
Schritt 2: Lasergeschnittener Acryl- und Mdf-Körper



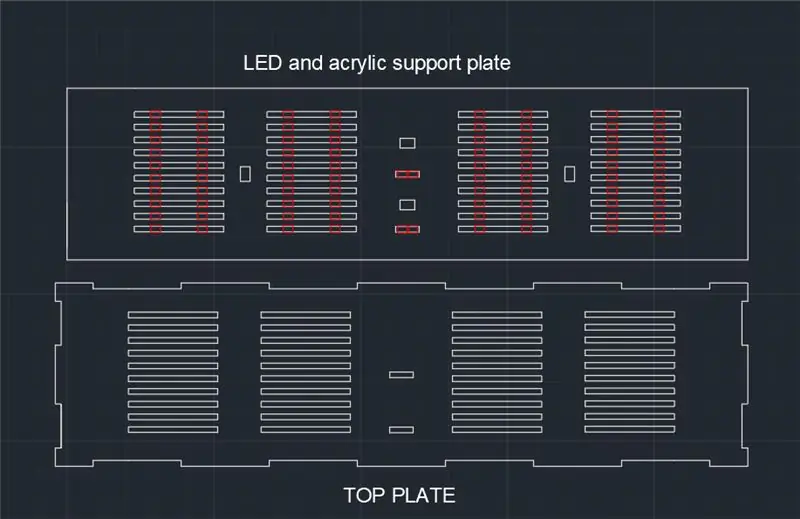
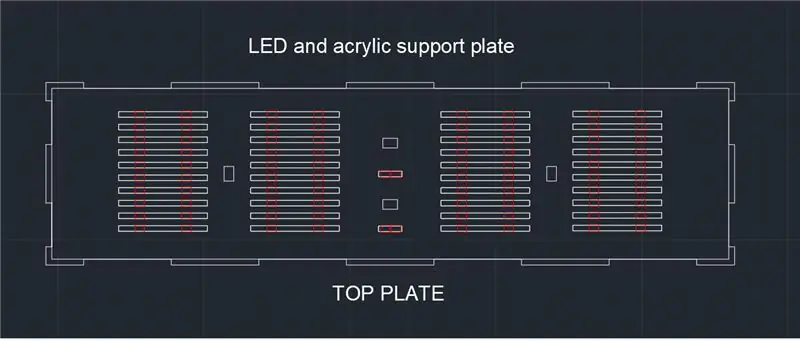
- DXF-Dateien für Uhrengehäuse und digitale Acrylplatte.
- Wie in der schematischen Darstellung von Deckplatte und LED-Trägerplatte gezeigt, werden beide Platten als Nut von LED-Schlitz und Deckplatte in entgegengesetzter Richtung zusammengeklebt. Das Ergebnis ist im 2. Bild als schematisches Diagramm gezeigt.
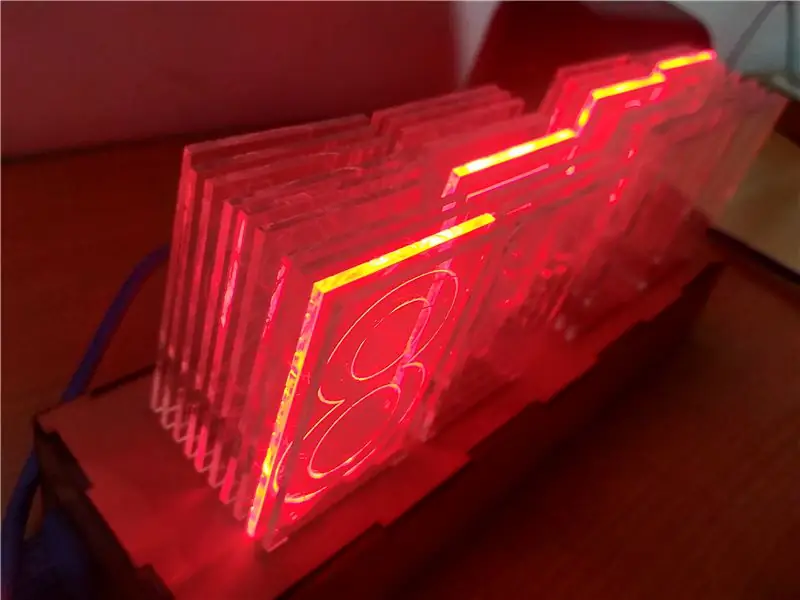
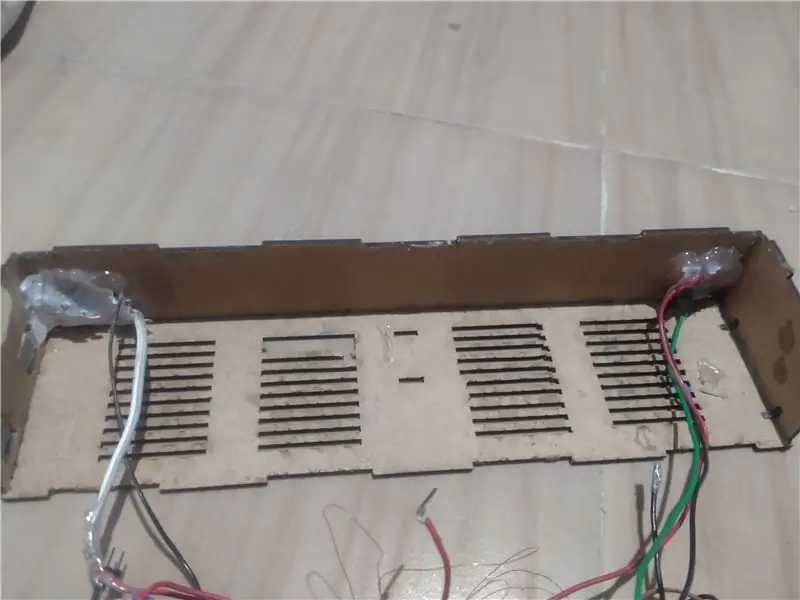
Schritt 3: Kleben und löten Sie die LED unter der oberen Platte




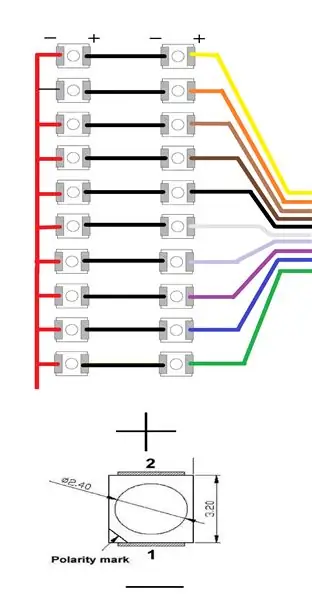
Die rote LED funktioniert mit maximal 2,6 V und der digitale Pin des Controllers liefert 5 V und 0 V. Also müssen wir die rote LED in 2er Reihe stecken und mit dem jeweiligen digitalen Pin des Controllers verbinden. Die maximale Spannung der Serie von 2 LEDs beträgt also 5,2 und die rote LED brennt nicht durch den Controller 5 V durch
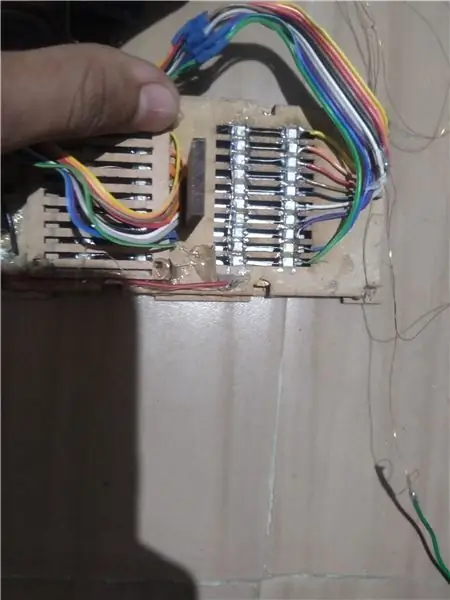
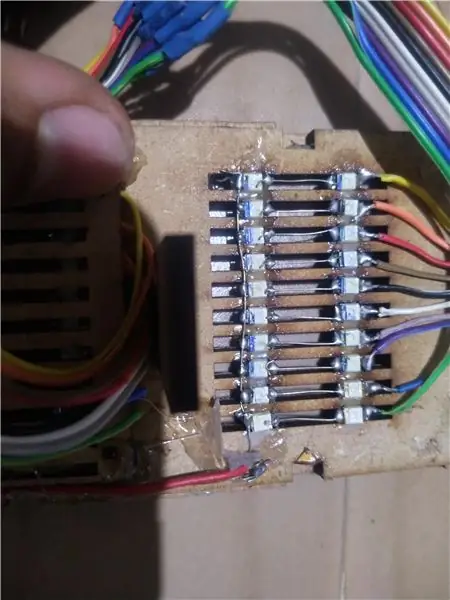
Wie in den Bildern gezeigt, stecken Sie jede rote LED entsprechend in ihren jeweiligen Steckplatz. Nachdem Sie Anode und Kathode der angepassten LEDs verlötet haben, schalten Sie sie in Reihe
Nehmen Sie einen einzelnen Draht und entfernen Sie die Gummiisolierung entsprechend der Länge der LED-Reihe und löten Sie die Kathode aller LED-Serien an den gemeinsamen Draht, wie im 3. Bild für die gemeinsame Masse aller LEDs gezeigt
Nehmen Sie das 1,27 mm PITCH Farb-Flachbandkabel und schneiden Sie es um den ungefähren Abstand zwischen der LED-Reihe und dem Controller. Zum Löten beidseitig Isolierung entfernen
Löten Sie jeden Draht in der Hierarchie der Farbbandfarbe an eine Anode der LED-Serie, wie im dritten Bild gezeigt
Löten Sie jetzt kein weiteres Drahtende, es wird zum Zeitpunkt der Anordnung aller Drähte für den Controller gelötet
Ebenso alle roten LEDs und Lötdraht kleben. Löten Sie alle LED-Kathoden und nehmen Sie einen einzelnen Draht für die gesamte LED als Masse
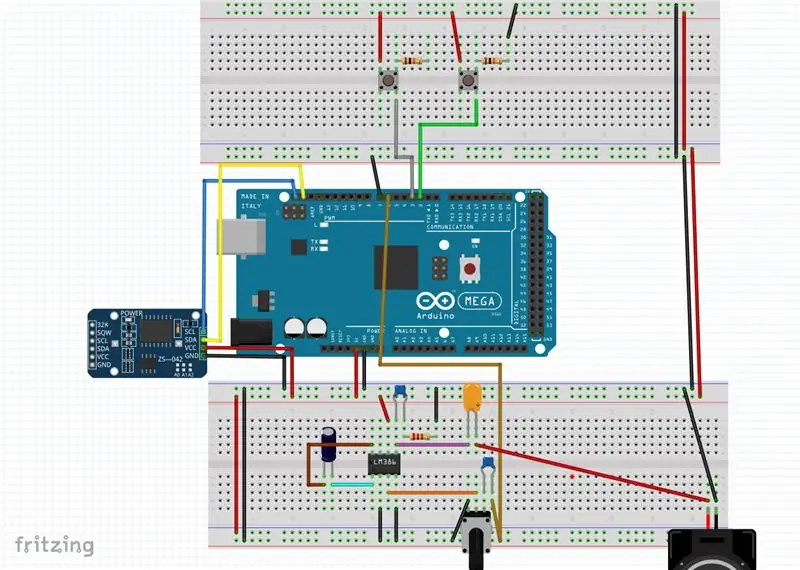
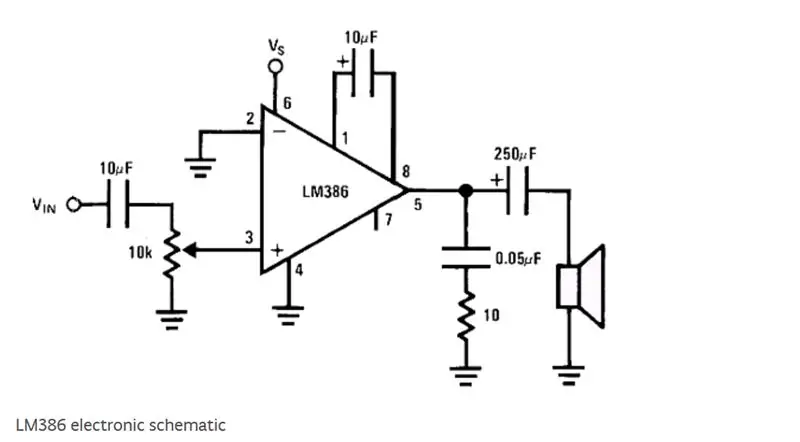
Schritt 4: Schematische Darstellung basierend auf Arduino Mega2560 RTC und Verstärker


- Vor dem Löten jeden Draht in jeden Draht schrumpfen, um Kurzschlüsse zu vermeiden.
- Löten Sie 4 Buchsenleistenstifte auf einer Seite und 4 Stiftleisten auf der anderen Seite 4 verdrahtetes Kabel. Verbinden Sie die Drähte gemäß dem Schaltplan mit DS3231 (RTC).
- Platzieren Sie alle zum Verstärker gehörenden Komponenten auf einer Universalplatine und löten Sie sie gemäß dem Schaltplan des Verstärkers basierend auf dem LM386-IC.
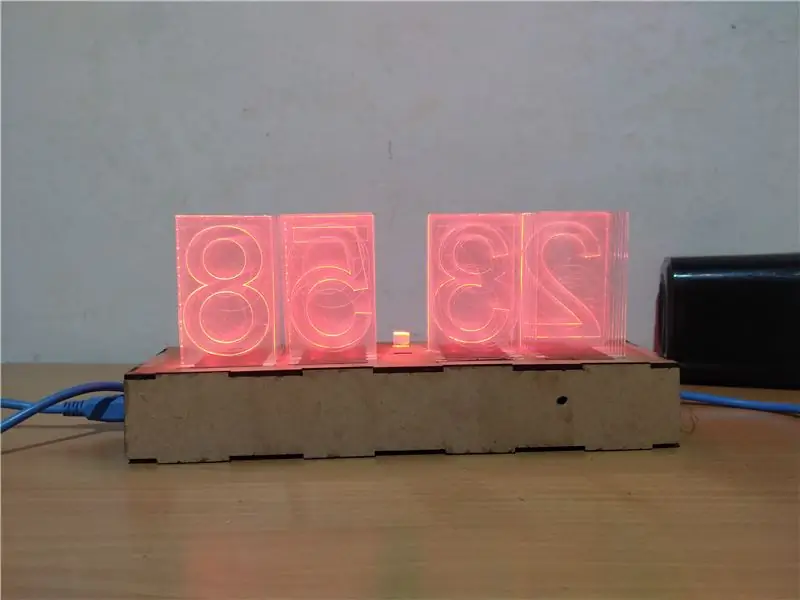
- Nehmen Sie zwei Druckknöpfe und Lötwiderstand und Vcc-Anschluss gemäß dem Schaltplan und kleben Sie ihn mit einer Heißklebepistole von innen auf die Frontplatte.
- Verbinden Sie den linken Tastereingang mit dem digitalen Pin Nr. 3 und rechter Taster auf Pin-Nr. 2.
- Wenn der Benutzer eine SDA- und SCL-Verbindung in 20 und 21 Nr. Pins, dann macht es keinen Unterschied.
- Bringen Sie die digitale Pin-Nr. 7 an Masse und Pin-Nr. 6 in den Eingang des Verstärkers.
- Nach Abschluss aller Lötarbeiten den Schrumpfschlauch schrumpfen.
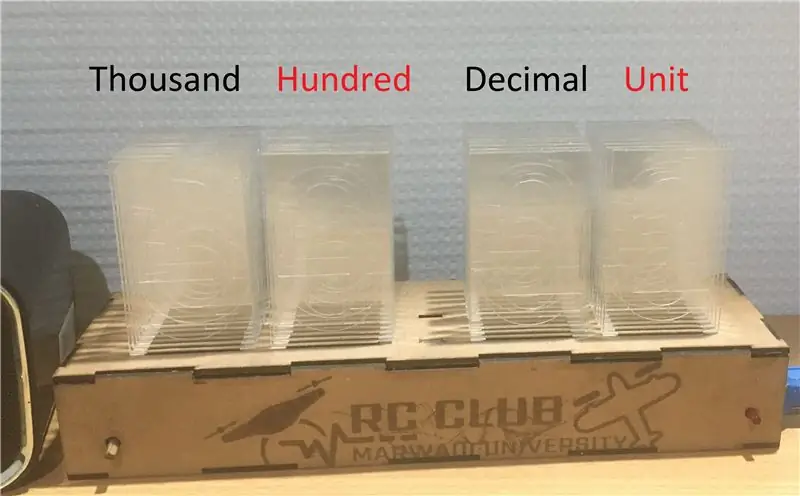
Schritt 5: Stellen Sie alle Acryl-Nummernschilder ein



-
Platzieren Sie das Nummernschild aus Acryl, beginnend mit 0 auf der Vorderseite bis 9 auf dem letzten Schlitz aller Reihe.
- Legen Sie die Dickdarmplatte auf den Dickdarmschlitz.
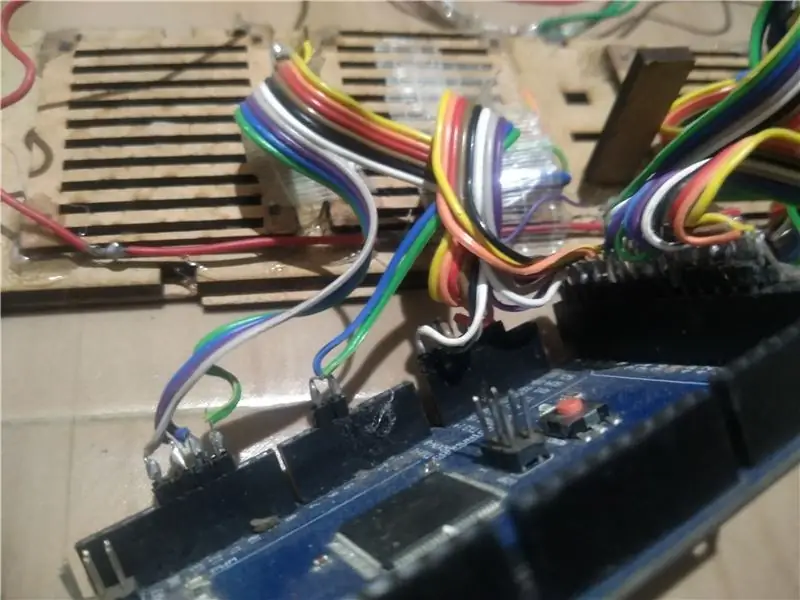
Schritt 6: Verbinden Sie den Anodenstift aller LEDs mit dem Controller



- Löten Sie alle Kathodendrähte an den Stiftleistenstift gemäß der digitalen Pinkonfiguration, wie unten gezeigt.
- Schließen Sie alle LEDs wie im Bild gezeigt an.
- Arduino-Pins ==> Uhrziffer
- D10 ==> 0 Einheitsstelle
- D11 ==> 1 Einerstelle
- D12 ==> 2 Einerstelle
- D13 ==> 3 Einerstelle
- D14 ==> 4 Einerstelle
- D15 ==> 5 Einerstelle
- D16 ==> 6 Einerstelle
- D17 ==> 7 Einerstelle
- D18 ==> 8 Einerstelle
- D19 ==> 9 Einerstelle
- D5 ==> 0 Dezimalstelle
- D6 ==> 1 Dezimalstelle
- D22 ==> 2 Dezimalstelle
- D23 ==> 3 Nachkommastellen
- D24 ==> 4 Dezimalstelle
- D25 ==> 5 Dezimalstelle
- D26 ==> 6 Dezimalstelle
- D27 ==> 7 Dezimalstelle
- D28 ==> 8 Dezimalstelle
- D29 ==> 9 Dezimalstelle
- D30 ==> 0 Hundertstellig
- D31 ==> 1 Hunderterstelle
-
D32 ==> 2 Hundertstellig
- D33 ==> 3 Hundertstellig
- D34 ==> 4 Hundertstellig
- D35 ==> 5 Hundertstellig
- D36 ==> 6 Hundertstellig
- D37 ==> 7 Hundertstellig
- D38 ==> 8 Hundertstellig
- D39 ==> 9 Hundertstellig
- D40 ==> 0 Tausender
- D41 ==> 1 Tausendstel
- D42 ==> 2 Tausendstellig
- D43 ==> 3 Tausendstellig
- D44 ==> 4 Tausendstellig
- D45 ==> 5 Tausendstellig
- D46 ==> 6 Tausendstellig
- D47 ==> 7 Tausendstellig
- D48 ==> 8 Tausendstellig
- D49 ==> 9 Tausendstellig
- D53 ==> Doppelpunkt (:)
- Die gemeinsame Masse aller LEDs ist mit dem Erdungsstift verbunden.
Schritt 7: Überprüfen Sie die Verbindung mit dem Beispielcode
- Öffnen Sie die Arduino IDE und öffnen Sie den unten angegebenen Beispielprüfcode.
- Hochladen in Arduino Mega2560.
- Nach dem Hochladen beginnt die Anzeige mit einer Verzögerung von 0,5 Sekunden von der Einheitsstelle der Minute 0 bis 1, 2, 3 bis zur 9. Dezimalstelle der Stunde zu blinken.
- Wenn zwischendurch eine LED nicht leuchtet, dann überprüfen Sie die Verbindung der LEDs und des Controllers.
Schritt 8: So laden Sie Code zum ersten Mal im Controller hoch

- Download-Code unten angegeben.
- Öffnen Sie die Arduino IDE und öffnen Sie den Code darin.
- Sehen Sie sich das Video wie oben an und folgen Sie den Anweisungen.
Schritt 9: So stellen Sie verschiedene Modi in dieser Uhr ein

Schritt 10: Zukunftspläne
- Schach hinzufügen
- Erhöhen Sie einen Druckknopf, um ihn benutzerfreundlicher zu machen.
- Dadurch umschaltbar zwischen 12-Stunden- und 24-Stunden-Modus per Druckknopf.
- Interaktiver machen mit Sprachanzeige der aktuellen Zeit mit Guten Morgen, Abend usw..
- Hinzufügen einer Funktion zur Steuerung dieser Uhr mit der mobilen Anwendung.
Ihre Kommentare/Vorschläge/Fragen/Kritiker sind willkommen…
Empfohlen:
Wort-Uhr: 5 Schritte

Wort-Uhr: Hallo zusammen! Dies wird mein erstes anweisbares sein und wenn Sie irgendwelche Ideen haben, wie es verbessert oder verständlicher gemacht werden kann, zögern Sie bitte nicht, mich zu kontaktieren! ist nicht meine idee! Ich habe viele der Thr gesehen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
Wie erstelle ich eine Arduino-Uhr – wikiHow

Wie man eine Arduino-Uhr macht: Ich habe ungefähr 15 analoge Uhren entworfen. Hier stelle ich einen von ihnen vor
7-Segment-Uhr Version 2: 4 Schritte

7 Segment Clock Version 2: Hallo! Nach einer Anfrage des Instructables-Benutzers bezüglich der Verfügbarkeit des 12-Stunden-Formats nutzte ich den Vorteil, wesentliche Änderungen am ursprünglichen Projekt vorzunehmen. Während der Verwendung der Version 1 hatte ich das Bedürfnis, eine eigenständige Version zu erstellen. also habe ich es möglich gemacht
ESP8266 Netzwerkuhr ohne RTC - Nodemcu NTP-Uhr Keine RTC - INTERNET-UHR-PROJEKT: 4 Schritte

ESP8266 Netzwerkuhr ohne RTC | Nodemcu NTP-Uhr Keine RTC | INTERNET-UHRPROJEKT: Im Projekt wird ein Uhrenprojekt ohne RTC erstellt, es wird Zeit vom Internet über WLAN benötigt und auf dem st7735-Display angezeigt
