
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.




Willkommen zu einem weiteren Tutorial auf unserem Kanal. Dies ist das erste Tutorial dieser Saison, das IoT-Systemen gewidmet ist. Hier werden einige der Merkmale und Funktionen der Geräte beschrieben, die in dieser Art von Systemen verwendet werden.
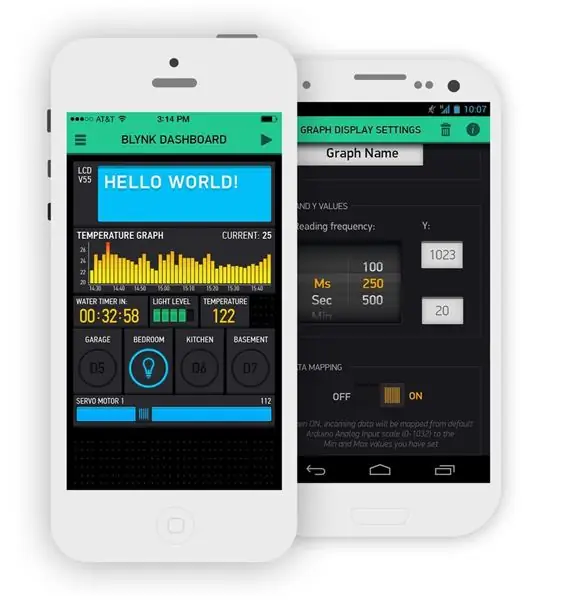
Um diese Systeme zu erstellen, verwenden wir die Blynk App, die für IoT-Systeme entwickelt wurde und eine sehr einfache und intuitive Anwendung ist (siehe Abbildung oben). Diese App wurde bereits in früheren Tutorials erwähnt, aber in dieser Saison werden wir die wichtigsten Funktionen jedes ihrer Widgets detailliert beschreiben.
Blynk IoT-Plattform-Site:
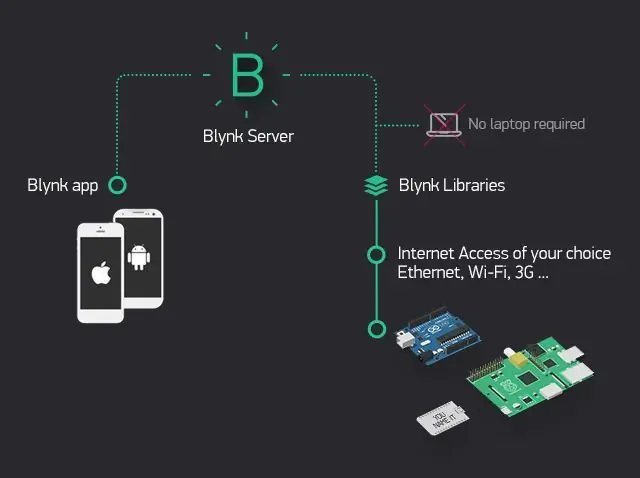
Mit dieser Anwendung können wir Schnittstellen verwenden, die die von einem physischen Gerät generierten Daten aus der Ferne steuern und anzeigen, indem Sie dieses Gerät und ein Smartphone mit dem Internet verbinden.
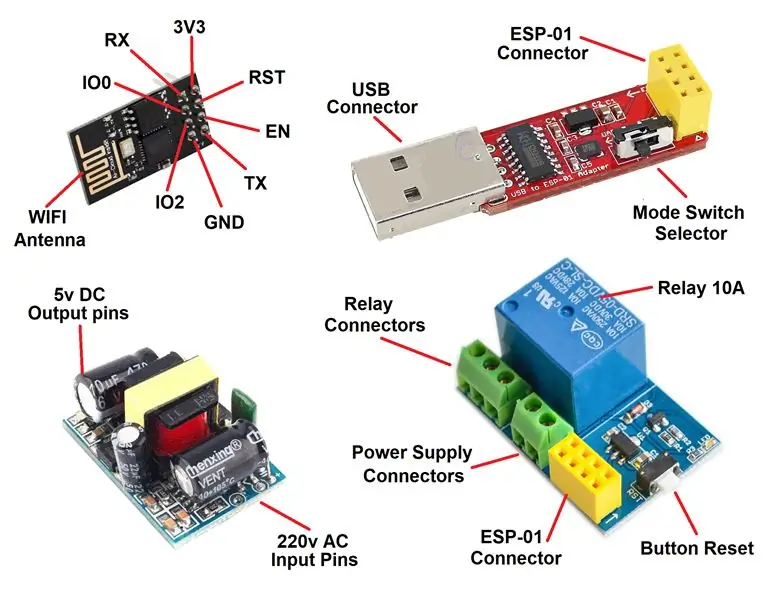
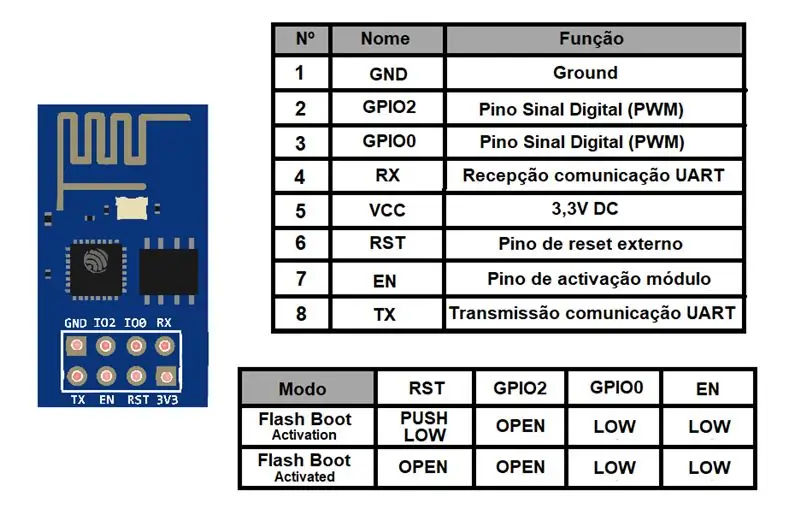
Dieses physische Gerät verfügt über ein Relais, das ein einfaches Beleuchtungssystem steuert, und dieses Relais wird mit einem sehr kleinen und einfachen Wi-Fi-Steuerungsgerät verbunden. Dieses Gerät ist das ESP8266 ESP-01-Modul (siehe Datenblatt unten).
Dieses Gerät zeichnet sich durch seine geringe Größe, den niedrigen Preis und seine Vielseitigkeit aus.
In den vorherigen Tutorials haben wir verschiedene Arten von Arduino-Boards verwendet und diese waren immer die Hauptgeräte der Baugruppe und enthielten den Programmiercode, der alle Funktionen steuerte und verwaltete.
Im letzten Tutorial wurde das ESP8266ESP-01-Modul nur als Kommunikationsgerät verwendet, das nur Wi-Fi-Daten empfängt und sendet und nicht als Hauptmontagegerät.
Arduino Tutorial - Blynk Motor Speed Control ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Dieses Mal wird das Hauptgerät das ESP8266 ESP-01-Modul sein, das alle Montageressourcen steuert und verwaltet.
ESP8266 ESP-01 Modulspezifikationen:
- Tensilica Xtensa integrierte CPU mit geringem Stromverbrauch und 32 Bit;
- 1 MB Flash-Speicher;
- SPI-, UART- und SDIO-Kommunikationsprotokolle;
- Anschluss - 8-poliger Stecker;
- Digitale E/A-Pins (PWM) - GPIO0 und GPIO2;
- Eingangsspannung: 3,3 V DC;
- Wi-Fi-PCB-Antenne an Bord;
- Größe - 25x14x1mm;
Ein weiteres Modul, das auch beim Erstellen von Projekten in IoT-Systemen sehr nützlich ist, ist das Relais-Modul. Dieses Modul wurde für die Zusammenarbeit mit dem ESP-01-Modul entwickelt und verfügt außerdem über einen sehr einfach zu verwendenden 8-Pin-Anschluss (siehe Datenblatt unten).
Spezifikationen des ESP-01 Relaismoduls:
- Betriebsspannung: 5V DC;
- Lastrelais - 250V AC - 10A;
- Anschluss - 8-poliger Stecker;
- GPIO0-Pin für Relaissteuerung (High-Level-Status);
- Größe - 37x25mm;
Da die Montagegeräte nicht mit den gleichen Werten wie die Tischleuchte versorgt werden, ist eine geeignetere Stromversorgung erforderlich.
Obwohl das ESP-01-Modul eine andere Versorgungsspannung als das Relaismodul benötigt, ist keine andere Stromversorgung erforderlich, da das ESP-01-Modul direkt über das Relaismodul mit Strom versorgt wird (siehe Abbildung unten).
Spezifikationen des Netzteils:
- Eingangsspannung: 230V AC 50Hz;
- Ausgangsspannung: 5V DC;
- Ausgangsstrom: 700mA;
- Leistung: 3,5 W;
- Kurzschlussschutz;
- Temperaturschutz;
- Überspannungschutz;
- Größe: 30x20x18mm;
Wie man leicht erkennen kann, hat das ESP-01 Modul viele Vorteile, aber im Gegensatz zu anderen bereits erwähnten Kartenmodellen erlaubt dieses Modul keine direkte Verbindung mit einem Computer um den Programmiercode zu laden.
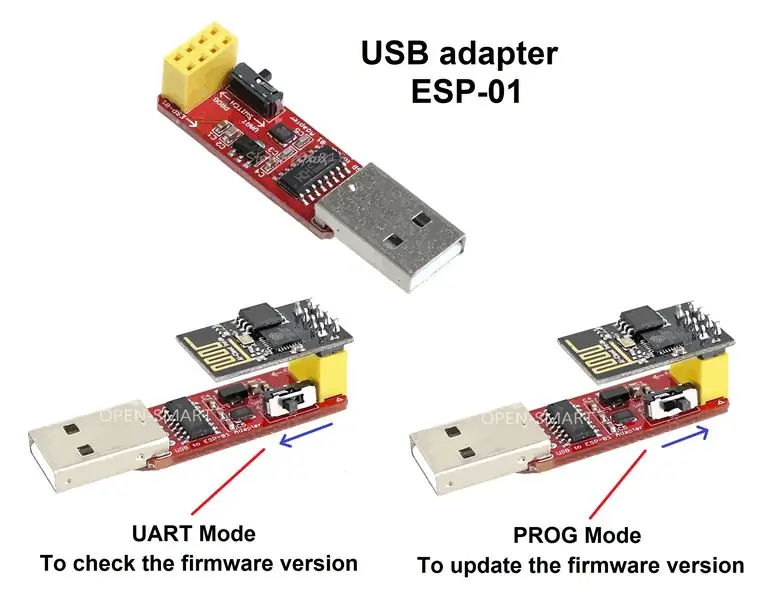
Aus diesem Grund wird ein Adaptergerät benötigt, um diese Konnektivität zu gewährleisten, wenn möglich über den USB-Stecker (siehe Bild unten).
Spezifikationen des USB-Adaptermoduls ESP-01:
- USB-Serieller Anschluss;
- Modusschalter On-Board - Kommunikation (UART) und Programm (PROG);
- 3, 3V DC-Reglerschaltung an Bord,
- Größe: 49x17x10mm;
Es ist sehr einfach, dieses Modul auf dem Markt zu finden, aber Vorsicht, es gibt USB-Adaptermodule ohne diesen Schalter und wenn Sie es kaufen, sollten Sie eine kleine Modifikation vornehmen, aber Sie benötigen etwas Geschick (siehe Link unten).
Änderung der USB-zu-ESP-01-Adapterplatine:
Wenn Sie dieses USB-Adaptermodul nicht kaufen möchten, gibt es eine andere Methode, das ESP-01-Modul an Ihren Computer anzuschließen. Diese Methode verwendet nur ein Breadboard und ein Arduino UNO, diese Methode ist jedoch nicht so praktisch wie ein Adaptermodul (siehe Link unten).
Arduino Tutorial - Blynk Motor Speed Control ESP8266:
Schritt 1: Schaltungsbaugruppe





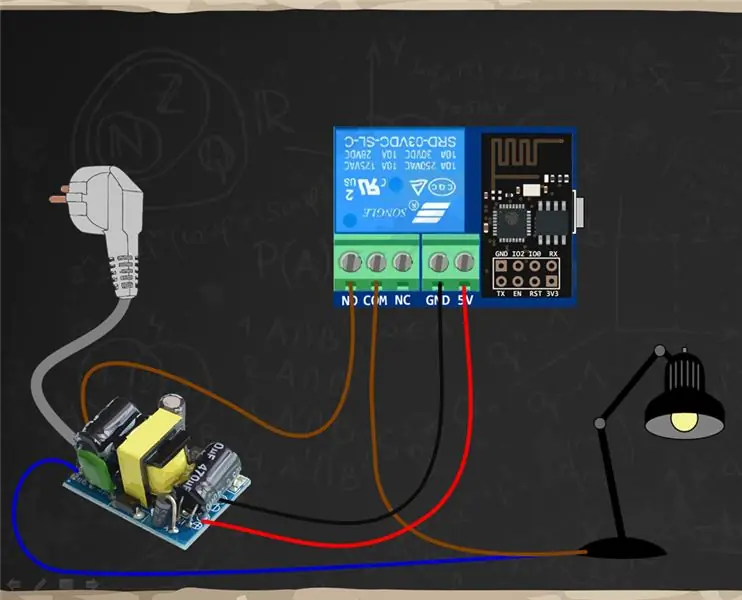
Der Aufbau dieses Tutorials ist sehr einfach, verbinden Sie einfach alle Geräte miteinander und die meisten Ihrer Verbindungen werden verwendet (siehe Bild oben).
Stückliste:
- 1x ESP8266 ESP-01-Modul;
- 1x ESP-01 Relaismodul;
- 1x Netzteil 230V AC bis 5V DC 700mA;
- 1x Tischleuchte 230V AC;
- 1x Adapter USB auf ESP-01;
- 1x Smartphone;
- Internet Wi-Fi-System;
- Blynk-App;
Installieren Sie das Relaismodul an ESP-01 und Netzteil:
Zur Steuerung der Tischleuchte ist es erforderlich, die 230V AC-Kabel zu unterbrechen, um dieses neue Montagesteuerungssystem zu installieren
Diese Kabel haben normalerweise zwei Adern, die blau (N) und braun (F) markiert sind. Diese Kabel werden durch eine Parallelverbindung zwischen dem Netzteil und der Tischlampe verbunden, um beide Geräte mit Strom zu versorgen
Jetzt muss die braune (F) Ader des Kabels an den gemeinsamen (COM) Anschluss des Relaismoduls angeschlossen werden, jetzt wird die Energiesteuerung für die Tischleuchte über das Relaismodul durchgeführt
Schließlich wird die Tischlampe an den normalerweise offenen (NO) Relaisanschluss angeschlossen, dieser Anschluss wird die Tischlampe mit Strom versorgen, wenn das Blynk-Projekt sie bestellt
Zurück zur Stromversorgung, die Ausgangspins der 5V DC sind mit den Eingangsspannungspins des Relaismoduls verbunden. Dies ist die letzte Verbindung in der Baugruppe mit allen anzuschließenden Geräten
Der letzte Schritt besteht darin, das ESP-01-Modul korrekt auf dem Relaismodul zu installieren, aber vor der Installation muss der Code hochgeladen werden, damit es ordnungsgemäß funktioniert und auf die Blynk-App reagiert
Bereiten Sie das ESP-01 vor, um den Code zu laden:
Wenn Sie den USB-Adapter für ESP-01 verwenden möchten, um den Code zu laden (siehe Bild oben), gehen Sie wie folgt vor:
Montieren Sie das ESP-01 richtig am USB-Adapter;
Stellen Sie den Adapterschalter in den Programmiermodus (PROG);
Schließen Sie den USB-Adapter an den Computer an;
Installieren Sie die USB-Adaptertreiber auf dem Computer und dem bereiten Gerät;
Schritt 2: Erstellen und Konfigurieren eines Blynk-Projekts




Lassen Sie uns vor der Codeerklärung zunächst unser Projekt in der Blynk-App erstellen. Da der Zusammenbau recht einfach ist, wird das Projekt in der Blynk App auch sehr einfach sein, die Funktionalitäten für dieses IoT-System zu erstellen und zu konfigurieren.
Um das Projekt in der Blynk App zu erstellen, müssen Sie zuerst diese Anwendung herunterladen und auf Ihrem Smartphone oder Tablet installieren.
Laden Sie die Blynk-App von der Website herunter:
Erstellen Sie ein neues Projekt:
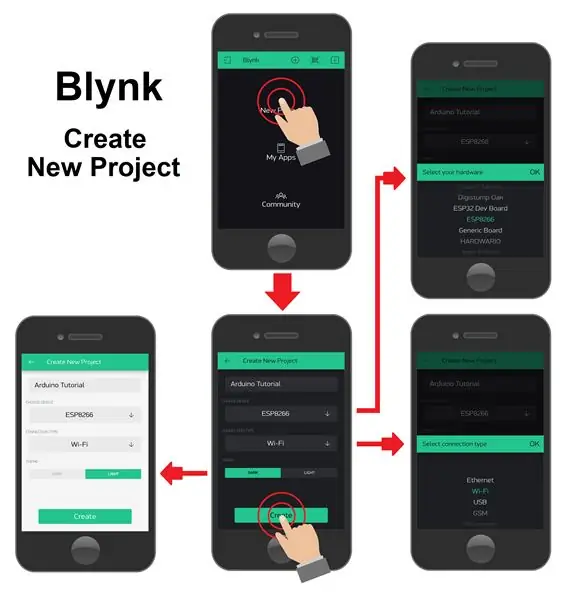
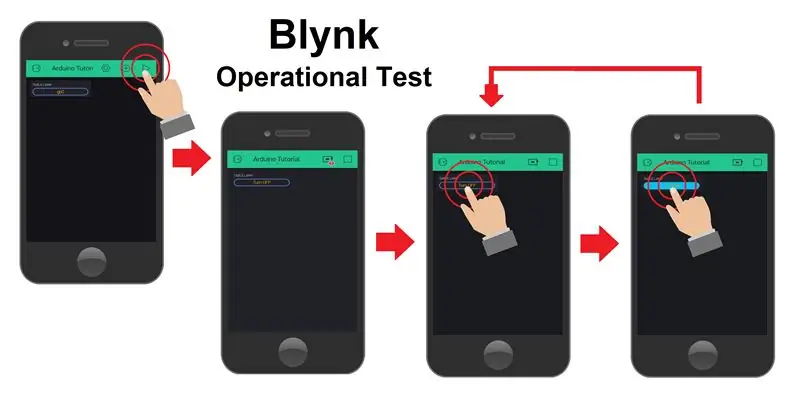
Nach der Installation der Anwendung benötigen Sie zum Erstellen eines Kontos in der Blynk-App ein E-Mail-Konto. Als nächstes erstellen Sie einfach das erste Projekt (siehe Bild oben).
Um ein neues Projekt zu erstellen, müssen Sie die Option "Neues Projekt" auswählen und ein neues Fenster mit den Grundeinstellungen öffnet sich und wir wählen die folgenden Einstellungen:
-
Textfeld "Name" - Ermöglicht Ihnen, das Projekt zu identifizieren, damit wir es leicht finden können.
Projektname: "Arduino-Tutorial";
-
Option "Gerät auswählen" - Ermöglicht die Auswahl des Gerätetyps, der für die Montage verwendet wird.
Gerätetyp: " ESP8266 ";
-
Option "Verbindungstyp" - Sie können die Verbindungsart auswählen, die das ausgewählte Gerät verwendet.
Art der Konnektivität: " Wi-Fi ";
-
Option "Thema" - Sie können die Darstellungsfarben des Projekts auswählen, die dunkel oder hell sein können.
Präsentationsart: "Nicht wichtig";
Um diesen Schritt abzuschließen, klicken Sie einfach auf die Schaltfläche "Erstellen" und ein neuer Bildschirm mit einem grünen Balken oben erscheint und dort werden die notwendigen Widgets für das Projekt hinzugefügt.
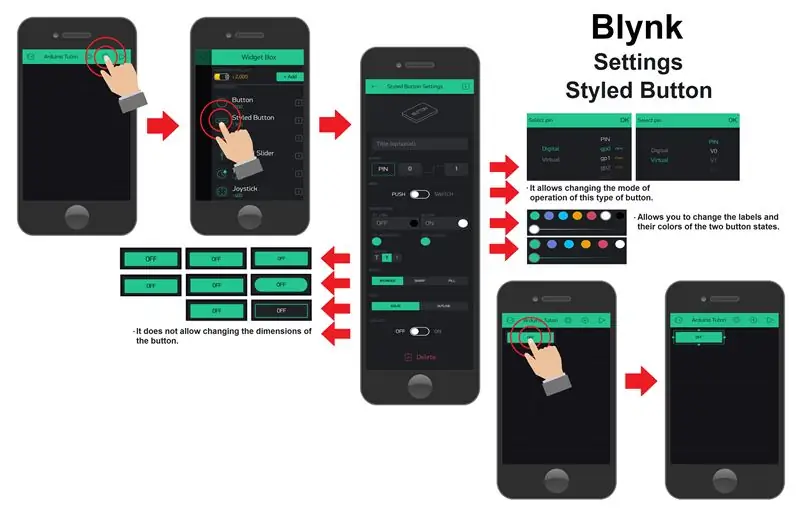
Stilisierte Schaltfläche für Einstellungen:
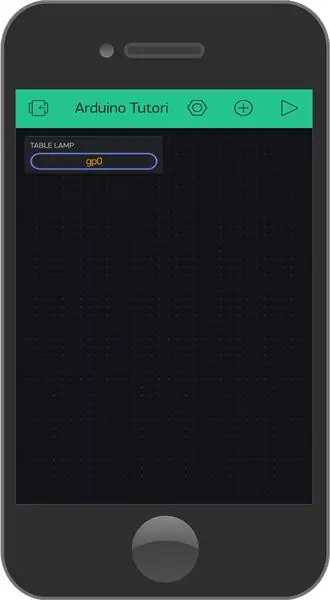
Um dem Projekt Widgets hinzuzufügen, drücken Sie einfach auf den Bildschirm oder drücken Sie das (+)-Symbol in der oberen grünen Leiste. Eine Liste aller verfügbaren Arten von Widgets wird angezeigt (siehe Abbildung oben).
Dieses Projekt ist sehr einfach und erfordert nur ein Widget, um die Tischlampe ein- und auszuschalten. Als Widget-Typ wurde der "Styled Button" gewählt, dieses Widget hat die gleiche Funktionalität wie das Widget "Button", hat aber viel mehr Einstellungsmöglichkeiten.
Nachdem Sie den Widget-Typ ausgewählt haben, wird dieser auf dem Bildschirm angezeigt. Wenn Sie jetzt nur einmal darauf drücken, erscheint ein Rahmen um ihn herum, was bedeutet, dass Sie seine Abmessungen ändern können (siehe Bild oben).
Wird das Widget erneut gedrückt, wird die Seite mit den Einstellungsoptionen angezeigt. Die für dieses Widget ausgewählten Einstellungsoptionen sind:
-
Textfeld "Label" - Es identifiziert die Art der Funktion, die das Widget ausführen wird.
Widget-Label: "Tischlicht";
-
Option "Ausgabe" - Sie haben die Möglichkeit, auszuwählen, welcher ESP8266-Ausgangspin mit diesem Widget gesteuert wird. Sie können zwischen digitalen und virtuellen Pins wählen.
- Virtuelle Pins - Diese arbeiten als Ganzzahlvariablen (int) und speichern den Zustandswert der Schaltfläche. Dadurch kann der Zustandswert manipuliert werden, um Bedingungen im Code zu erstellen, die dem Widget andere Arten von Funktionalität hinzufügen.
-
Digitale Pins - Wenn die digitalen Pins ausgewählt sind, steuert das Widget direkt die digitalen Ausgangspins. Bei Verwendung dieser Art von Pins ist es nicht erforderlich, diese Funktionalität im Code zu platzieren. Dies ist einer der großen Vorteile der Blynk App, da sie den Codeaufbau vereinfacht.
Ausgewählter Pin: "Digital - gp0";
Hinweis: Bei der Auswahl des ESP8266-Geräts können Sie 16 digitale Pins auswählen, das Modell ESP-01 verfügt jedoch nur über 2 dieser Pins, nämlich GPIO0 und GPIO2
-
Option "Modus" - Sie haben die Möglichkeit, die Art der Betriebstaste auszuwählen. Sie können eine Betätigung ähnlich einer Drucktaste wählen, bei der Sie sie gedrückt halten müssen, um ihren Statuswert zu ändern, oder eine Betätigung ähnlich einem Schalter, der ihren Statuswert mit nur einer kurzen Berührung ändert.
Tastenmodus: "Schalter";
-
Optionen "EIN/AUS-Zustände" - In dieser Option können Sie den Text, die Schriftgröße und die Farbe der während der beiden Schaltflächenzustände angezeigten Beschriftungen sowie die Hintergrundfarbe der Schaltfläche ändern.
-
Zustände AUS:
- AUS-Text: "Ausschalten";
- AUS Etikettenfarbe: "Nicht wichtig";
- AUS Hintergrundfarbe: "Nicht wichtig";
-
Zustände EIN:
- ON-Text: "Einschalten";
- ON Etikettenfarbe: "Nicht wichtig";
- ON Hintergrundfarbe: "Nicht wichtig";
-
-
Optionen "Kanten" und "Stil" - Mit diesen beiden Optionen können Sie auch einige der ästhetischen Optionen der Schaltfläche ändern, z. B. ihre Form, indem Sie abgerundetere oder geradere Formen auswählen. Es können auch Optionen ausgewählt werden, um den Schaltflächenhintergrund vollständig oder nur als Randlinie zu gestalten.
- Knopfform: "Abgerundet";
- Schaltflächenhintergrundstil: "Umriss";
-
Option "Größe sperren" - Diese letzte Option blockiert, wenn sie aktiviert ist, die Möglichkeit, die Abmessungen der Schaltfläche zu bearbeiten, wobei immer die aktuelle Größe beibehalten wird.
Sperrmaße: "OFF";
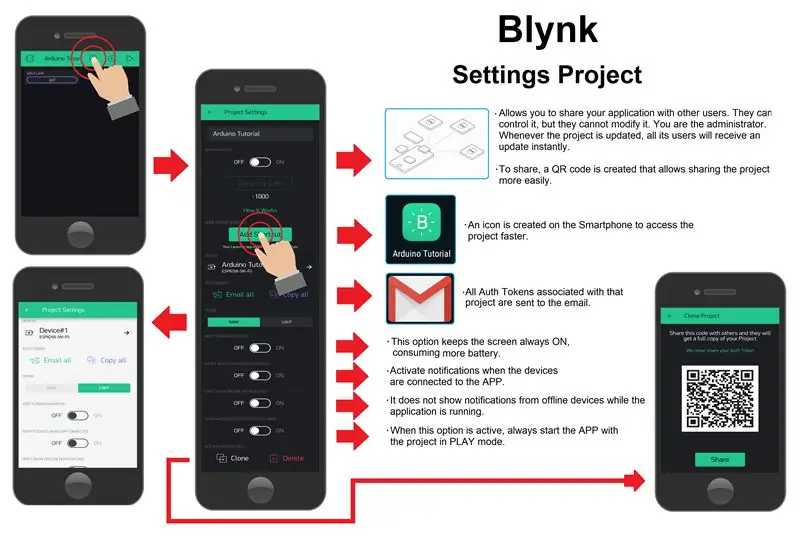
Projekt Einstellungen:
Nach Abschluss der Konfiguration aller für das Projekt benötigten Widgets werden einige der Projekteinstellungen bestätigt und bearbeitet, um den Betrieb zu verbessern.
Um auf die Seite mit den Projekteinstellungen zuzugreifen, wählen Sie ein Mutternsymbol aus, das sich auf der grünen Leiste oben in der App befindet. Auf dieser Seite können Sie folgende Einstellungen ändern und konfigurieren (siehe Bild oben):
-
Textfeld "Name" - Hier können Sie den Projektnamen ändern oder bearbeiten.
Projektname: "Arduino-Tutorial";
-
"Gemeinsamer Zugriff"-Optionen - Ermöglicht Ihnen, Ihr Projekt mit anderen Blynk-App-Benutzern zu teilen. Wenn diese Option aktiviert ist, können andere Benutzer die Baugruppe steuern, aber nicht bearbeiten.
Freigabeoption: " AUS ";
Schaltfläche "Startbildschirm-Verknüpfung" - Erstellen Sie ein Verknüpfungssymbol auf Ihrem Smartphone-Bildschirm für den einfachen Zugriff auf das Projekt
-
Zugriff auf "Auth Tokens" - Sie können auf alle Auto-Token des Projekts über die Option "Email All" zugreifen, die Sie an das mit der Blynk-App verknüpfte E-Mail-Konto senden, oder alle Codes über die Option "Copy All" kopieren.
Diese Auth-Token identifizieren und autorisieren die von der Blynk App zu kontrollierenden Montagegeräte.
-
Option "Thema" - Sie haben die Möglichkeit, die Erscheinungsbildfarben des Projekts auszuwählen, die dunkel oder hell sein können.
Erscheinungsform: "Nicht wichtig";
-
Option "Bildschirm immer eingeschaltet lassen" - Wenn diese Option aktiviert ist, bleibt Ihr Smartphone-Bildschirm während der Verwendung der Blynk-App immer eingeschaltet.
Bildschirm eingeschaltet lassen: "Nicht wichtig";
-
Option "Geräte benachrichtigen, wenn App verbunden" - Ermöglicht Ihnen, die Gerätebenachrichtigungen zu aktivieren, wenn die Anwendung aktiviert wird.
Gerätebenachrichtigungen aktivieren: "Nicht wichtig";
-
Option "Don't Offine Notifications" - Sie haben die Möglichkeit, die Benachrichtigungen zur Geräteverbindung im Spielmodus zu deaktivieren. Wenn diese Option aktiviert ist, ist es nur möglich, den Verbindungsstatus des Geräts zu überprüfen, indem Sie die Schaltfläche mit dem Symbol "Geräteverbindungen" in der grünen Leiste oben in der Anwendung drücken.
Gerätebenachrichtigungen deaktivieren: AUS;
-
Option "Widget-Hintergrund im Wiedergabemodus anzeigen" - Wenn diese Option aktiviert ist, wird das Projekt gezwungen, immer im Wiedergabemodus zu starten, was die Verwendung des Projekts erleichtert, wenn es fertig und einsatzbereit ist.
Aktivierung des Abspielmodus: ON (Projekt abgeschlossen) oder OFF (Projekt in Testphase);
Schaltfläche "Klonen" - Erstellt einen QR-Code, der eine genaue Kopie des Projekts mit einem anderen Blynk-App-Konto teilen kann. Diese Form der Projektfreigabe ist sicher, solange nur der QR-Code geteilt wird und nicht die Auto Token
Geräteeinstellungen des Projekts:
Auf derselben Seite mit den Projekteinstellungen finden Sie die Seite für die verschiedenen Geräte, die das Projekt steuert. Durch Auswahl dieser Registerkarte wird eine Seite angezeigt und es ist möglich, alle im Projekt verwendeten Geräte anzuzeigen, hinzuzufügen und zu entfernen.
Wenn ein Gerät ausgewählt wird, öffnet sich eine Seite, auf der Sie die folgenden Geräteeinstellungen bearbeiten und bestätigen können (siehe Bild oben):
-
Textfeld "Name" - Sie haben die Möglichkeit, den Namen des Geräts zu überprüfen oder zu ändern, damit es leichter zu finden ist.
Gerätename: "Gerät#1";
-
Option "Gerät auswählen" - Ermöglicht Ihnen, den für die Montage verwendeten Gerätetyp zu überprüfen oder zu ändern.
Gerätetyp: " ESP8266 ";
- Option "Verbindungstyp" - Ermöglicht Ihnen, den Verbindungstyp, den das ausgewählte Gerät verwendet, zu überprüfen oder zu ändern.
- Art der Konnektivität: "Wi-Fi";
- Ermöglicht den Zugriff oder die Änderung des "Auth Token" - Wenn der Auth Token-Code des Geräts kompromittiert ist, drücken Sie einfach die Schaltfläche "Refresh" und ein neuer Code wird generiert. Durch Drücken der Schaltfläche "E-Mail" wird dieser neue Code an die E-Mail gesendet, die mit dem Blynk-App-Konto verknüpft ist.
- Eine sehr nützliche Option beim Hinzufügen vieler Geräte zum Projekt ist die Option "+ Neue Tags", da Sie diese Geräte gruppieren können, um das Projekt einfacher zu organisieren.
Nachdem alle Projekteinstellungen abgeschlossen sind, ist es an der Zeit, es endlich in den Play-Modus zu versetzen, aber es ist immer noch erforderlich, den Code in das ESP8266 ESP-0 1-Modul hochzuladen, um die Baugruppe endgültig zu testen.
Wenn Sie dieses Projekt direkt mit allen Einstellungen und einsatzbereit kopieren möchten, gehen Sie einfach wie folgt vor (siehe Bild oben):
- Drücken Sie auf das QR-Code-Symbol auf der Startseite der Blynk-App;
- Autorisieren Sie die Verwendung der Kamera durch die Anwendung;
- Richten Sie die Smartphone-Kamera auf den QR-Code;
- Das Projekt wird sofort auf Ihr Smartphone kopiert;
Schritt 3: Code-Erklärung




Wie Sie sich erinnern, ist das ESP-01-Modul auf dem USB-Adaptermodul installiert und kann programmiert werden. Verbinden wir nun das Modul mit einem der USB-Anschlüsse des Computers und öffnen die Arduino IDE.
Damit das ESP-01-Modul von der Blynk App gesteuert werden kann, müssen Sie einen Code mit allen Blynk App-Authentifizierungen und Ihren Wi-Fi-Netzwerk-Anmeldeinformationen hochladen.
Jedes Gerät verfügt also über einen Standardcode mit allen Bibliotheken und Funktionen, die für eine korrekte Funktion erforderlich sind. Um diesen Standardcode für jeden verwendeten Gerätetyp einfach zu machen, verfügt die Blynk App-Website über eine Seite, auf der Sie den Standardcode finden und in das ESP8266ESP-01-Modul kopieren können (siehe Code unten).
Blynk-Beispielbrowser:https://examples.blynk.cc/?board=ESP8266&shield=ESP8266%20WiFi&example=GettingStarted%2FBlynkBlink
// Aktiviert die Kommunikation zwischen der Blynk App und dem Serial Monitor:
#define BLYNK_PRINT Serial #include //Importieren einer Bibliothek "ESP8266_Lib". #include //Importieren Sie eine "BlynkSimpleShieldEsp8266"-Bibliothek. //Authentifizierung des Kontos in der Blynk-App. char auth = "IhrAuthToken"; //Geben Sie den Authentifizierungs-Token-Code des Geräts ein. //Geben Sie die WLAN-Anmeldeinformationen ein. char ssid = "YourNetworkName";//Name des Wi-Fi-Netzwerks. char pass = "IhrPasswort"; //Wi-Fi-Netzwerkkennwort. //Hinweis: Setzen Sie das Passwort für offene Wi-Fi-Netzwerke auf "". // Führen Sie die SETUP-Funktion nur einmal aus, nachdem Sie auf Reset gedrückt haben: Void setup () {// Startet die Kommunikation Serial: Serial.begin (9600); // Startet die Wi-Fi-Kommunikation: Blynk.begin (auth, ssid, pass); } //Die LOOP-Funktion wiederholt ausführen.: void loop() { //Startet die Kommunikation mit der Blynk-App: Blynk.run(); // Platzieren Sie den restlichen Code für Ihr Projekt. }
Diese Assembly hat zusammen mit dem in der Blynk-App entwickelten Projekt den Vorteil, dass Sie den Standardcode nicht ändern oder weitere Codezeilen hinzufügen müssen.
Wie im vorherigen Schritt erwähnt, steuert diese Schaltfläche durch Auswahl der digitalen Pins auf der Widget-Schaltfläche diese Pins direkt und es besteht keine Notwendigkeit, diese Funktionen in den Code zu integrieren, weshalb dieses Set eines der einfachsten IoT-Systeme ist.
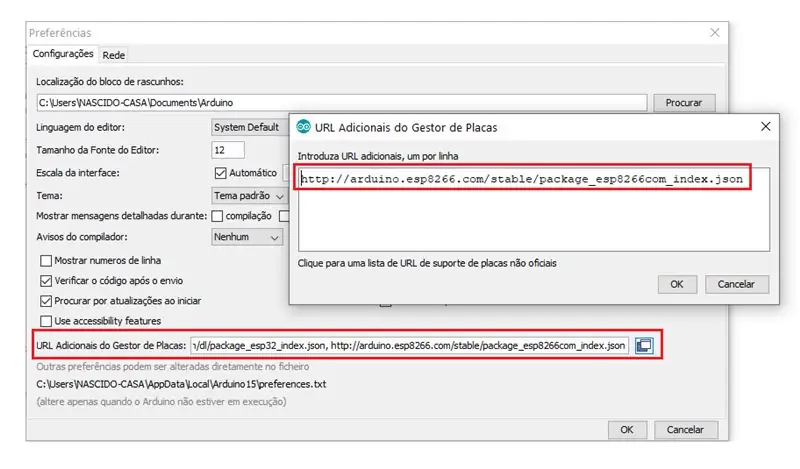
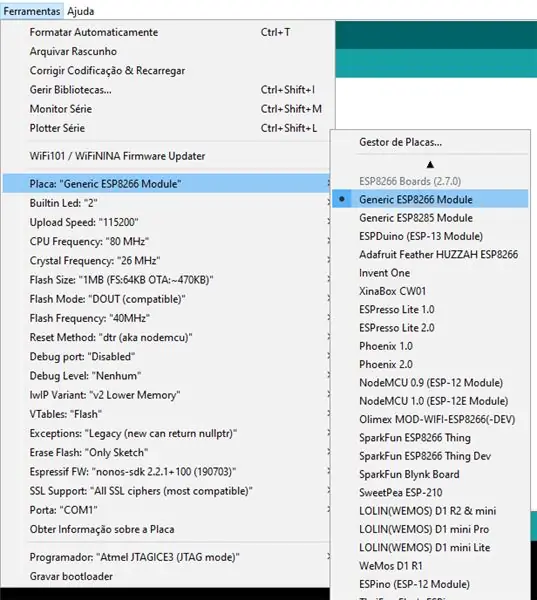
Um nun den Code für das ESP8266 ESP-01-Modul zu laden, müssen Sie die Arduino-IDE konfigurieren (siehe Bild oben). Zur Konfiguration müssen Sie dieses Modul zuerst in der Arduino IDE installieren und dazu gehen wir wie folgt vor:
Öffnen Sie die Seite "Einstellungen" auf der Registerkarte "Datei"
Kopieren Sie den unten stehenden Link in die Linkliste "Additional Plate Manager URL" auf der Seite "Preferences"
Link:
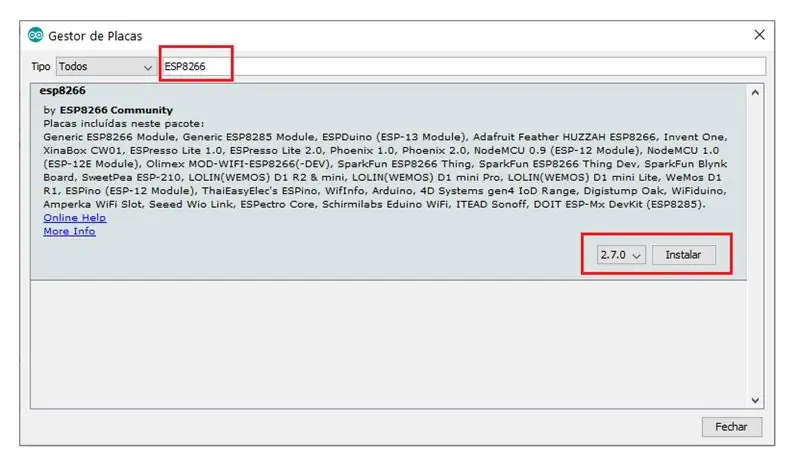
Öffnen Sie die Seite "Board-Manager" über die Registerkarte "Tools" der Option "Boards"
Suchen Sie das ESP8266-Modul in der Suchleiste;
Drücken Sie die Schaltfläche "Installieren", um das ESP8266-Modul in der Arduino IDE zu installieren;
Nach der Installation des Boards müssen Sie nur das Modell des verwendeten Boards und seinen Anschlussport auswählen, es kann sich ändern, je nachdem, wo das ESP-01 USB-Adaptermodul angeschlossen ist (siehe Bild oben).
Jetzt können Sie einfach den Code für das ESP8266 ESP-01-Modul hochladen. Wenn der Hochladevorgang abgeschlossen ist, wird das ESP-01-Modul vom USB-Adapter entfernt und im Relaismodul installiert. Danach muss die "Reset"-Taste gedrückt werden, damit die Wi-Fi-Konnektivität korrekt gestartet wird.
Schließlich ist die Montage abgeschlossen und fertig. Um die Montierung zu testen, klicken Sie einfach auf die Schaltfläche "Play" auf der Blynk App-Projektkonstruktionsseite.
Als nächstes können Sie überprüfen, ob das Gerät mit der Blynk-App verbunden ist. Wenn dies bestätigt wird, beginnt die Anwendung automatisch mit der Steuerung des Geräts, sodass Sie die Tischlampe über das Internet ein- und ausschalten können.
Vielen Dank für das Ansehen unserer Tutorials, der Zweck unseres Kanals ist es, einen Beitrag zu leisten und Sie bei der Entwicklung von Projekten zu unterstützen, jetzt auch durch Module für das IoT-System. Verpassen Sie nicht die nächsten Tutorials und besuchen Sie unseren Kanal auf Youtube, Instagram, Facebook oder Twitter.
Empfohlen:
Verwenden eines STM32 wie ein Arduino-Tutorial - STM32F103C8: 5 Schritte

Verwenden eines STM32 wie ein Arduino-Tutorial | STM32F103C8: Hey, was ist los, Leute! Akarsh hier von CETech. Im folgenden Tutorial werden wir uns die verschiedenen von STM angebotenen Mikrocontroller wie den STM32F103C8, STM32F030F4 und STM8S103F3 ansehen. Wir werden diese Mikros miteinander vergleichen, zusammen mit
SO VERWENDEN SIE EINEN VIBRATIONSSENSOR - VISUINO TUTORIAL MIT ARDUINO: 6 Schritte

SO VERWENDEN SIE EINEN VIBRATIONSSENSOR - VISUINO TUTORIAL MIT ARDUINO: In diesem Tutorial verwenden wir Vibrationssensor, LED, Summer, Widerstand, Arduino Uno und Visuino, um einen Piepton zu erzeugen, wenn Vibrationen erkannt werden. Sehen Sie sich ein Demonstrationsvideo an
Arduino Servo-Tutorial: 3 Schritte (mit Bildern)

Arduino Servo Tutorial: Heute erfahren Sie, wie Sie Servomotoren mit Arduino verwenden. Eine sehr wichtige Fähigkeit für jeden, der in der Heimautomatisierung und Elektronik vorankommen möchte. Wenn Sie das fertige Projekt haben, drücken Sie einfach die Taste und beobachten Sie, wie sich das Servo zufällig dreht
ESP8266/ESP-12 Arduino Powered SmartThings DS18B20 Temp. Sensor: 4 Schritte (mit Bildern)

ESP8266/ESP-12 Arduino Powered SmartThings DS18B20 Temp. Sensor: Wir alle möchten gerne wissen, wie die aktuelle Raumtemperatur ist und manchmal auch die Temperatur in einem anderen Raum oder vielleicht sogar in Ihrem Ferienhaus am anderen Ende der Welt. Vielleicht möchten Sie die Temperatur im Haus Ihres Haustiers Eidechse überwachen
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
