
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.




Fusion 360-Projekte »
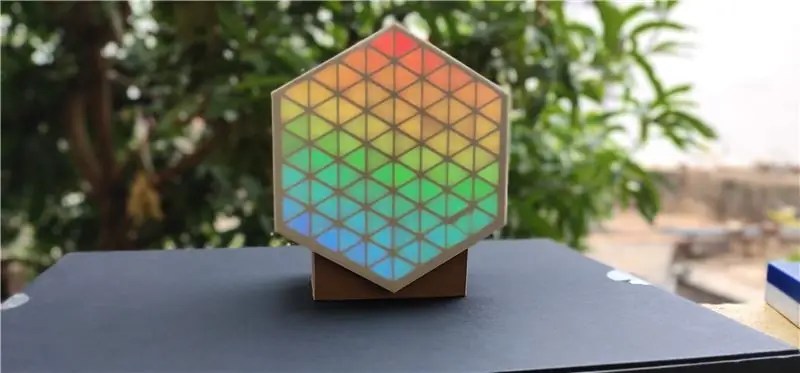
HexMatrix ist die LED-Matrix mit vielen dreieckigen Pixeln. Die Kombination von sechs Pixeln ergibt ein Sechseck. Es gibt viele verschiedene Animationen, die in der FastLED-Bibliothek in Matrixform angezeigt werden können. Außerdem habe ich Ziffern von 0 bis 9 mit 10 Segmenten für jede Ziffer in der Matrix entworfen und eine IOT-Uhr erstellt.
Lieferungen
- ESP8266 oder Arduino (Uno/Nano)
- WS2811 LED (96 LEDs)
- 5V/2A Netzteil
- 3d Drucken
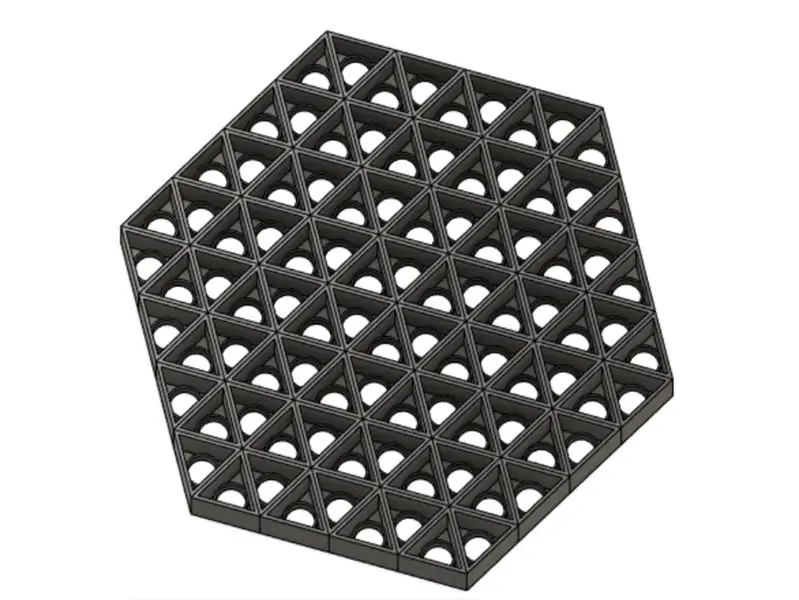
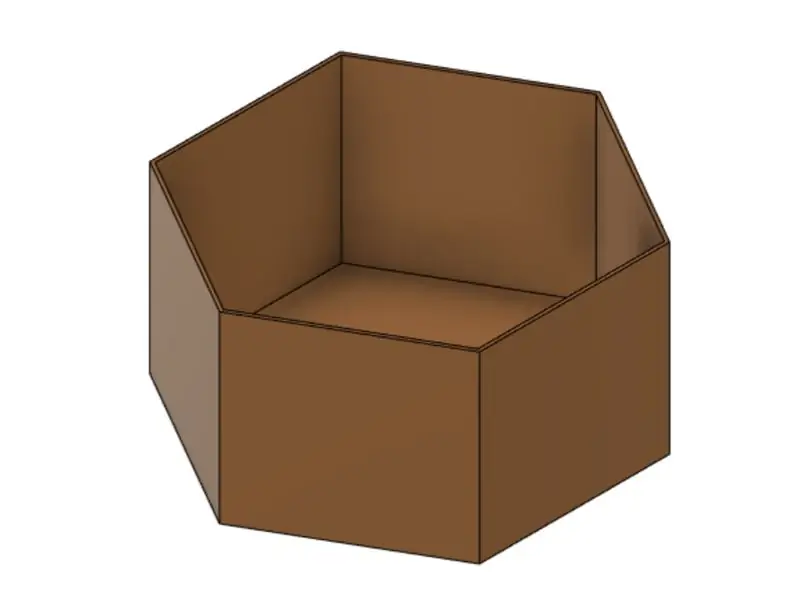
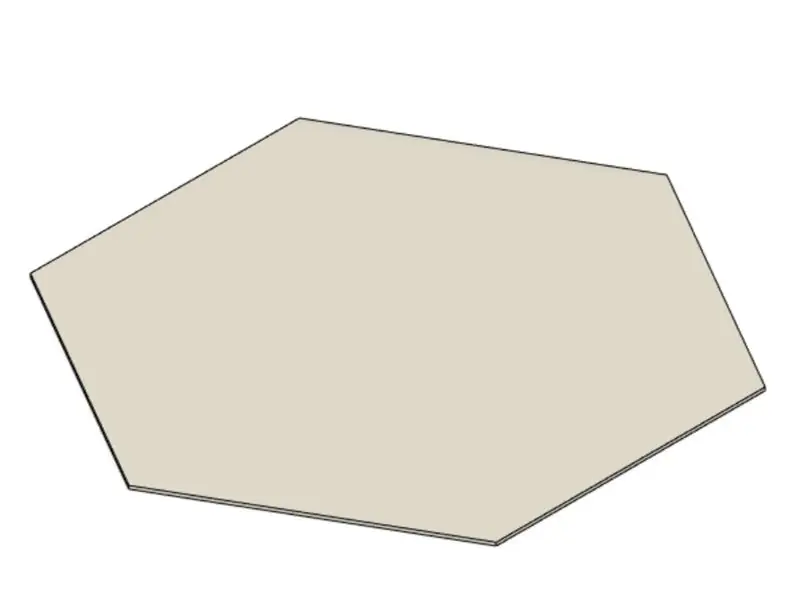
Schritt 1: 3D-Druck:



- 3D-Druck aller angegebenen 3D-Modelle: Klicken Sie hier für STL-Dateien und Codes
- Drucken Sie die Bildschirmschicht in weißem PLA.
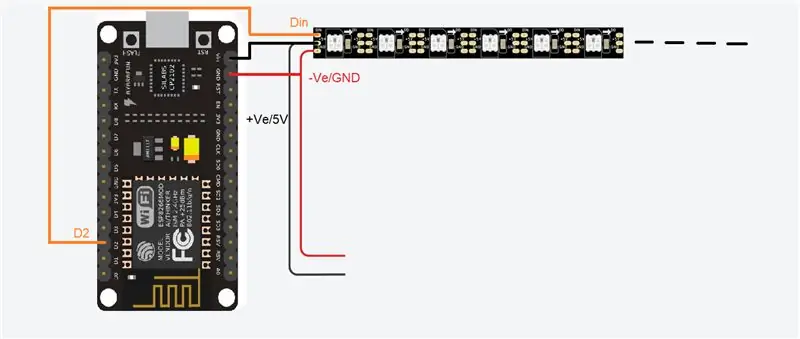
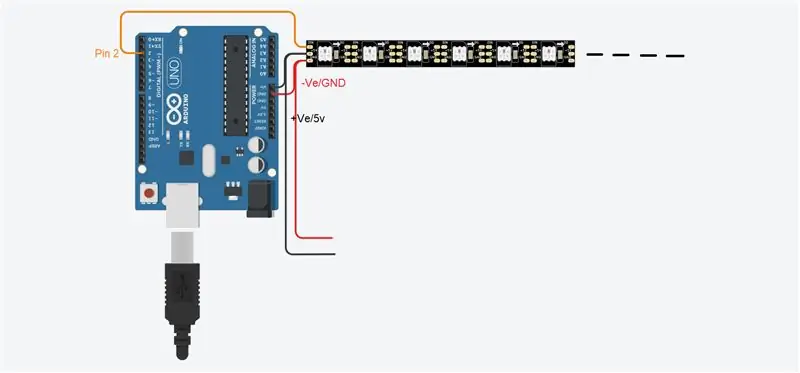
Schritt 2: Stromkreisverbindungen:


- Stellen Sie alle Anschlüsse wie im Schaltplan gezeigt her.
- GND~-Ve
- Vin~5V~+Ve
- Dateneingang ~ Pin 2
- Verlängern Sie auch die Stromversorgungskabel bis zur letzten LED und schließen Sie sie an, um den Spannungsabfall an den LEDs zu verhindern.
Schritt 3: Hinweis:
- Wenn Sie ein Arduino-Board verwenden, können Sie nur Animationen anzeigen, Sie können keine Zeit anzeigen.
- Wenn Sie das ESP8266-Board verwenden, können wir die Zeit und andere Animationen auf der Matrix anzeigen.
Schritt 4: Montage:



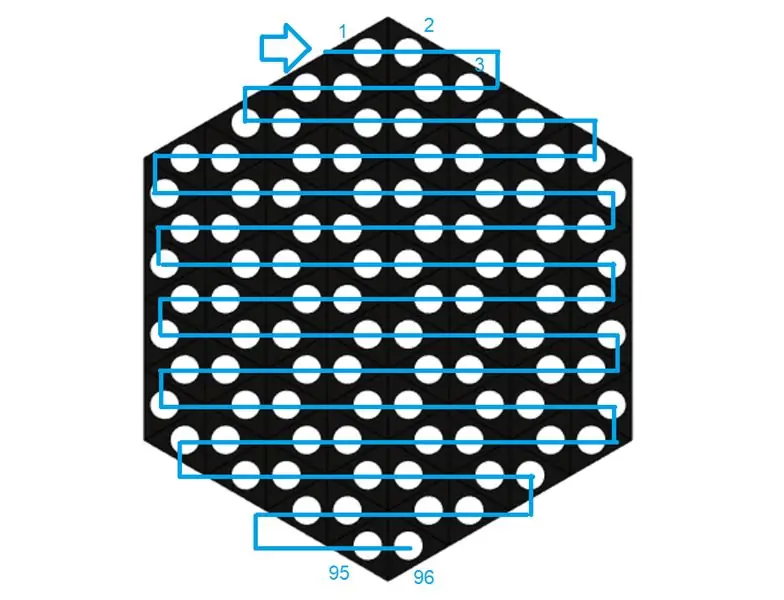
- Setzen Sie alle LEDs in Schlangenreihenfolge.
- Montieren Sie alles zusammen.
- Löten Sie den Stecker an die Mikrocontroller-Platine, der Stecker wird vom anderen Ende der LED-Linie genommen.
Schritt 5: Codierung:



- Klicken Sie hier für Codes
- Für diese Matrix habe ich drei Codes HexMatrix.ino, clock1.ino und clock2.ino gemacht.
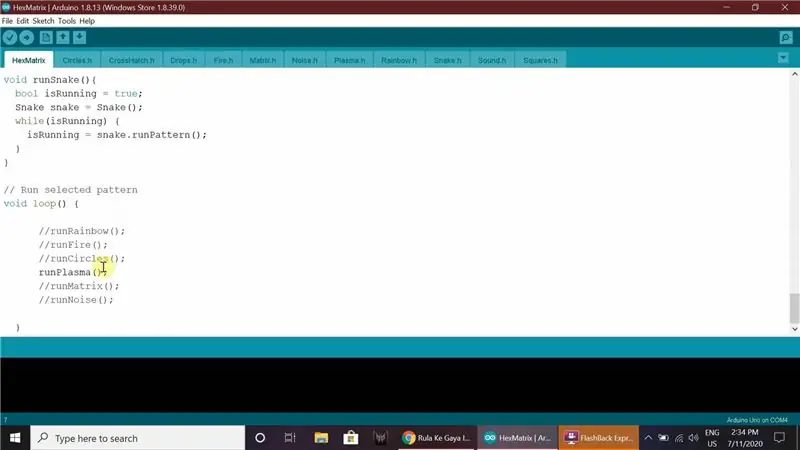
- HexMatrix-Code ist der Code zum Anzeigen von Animationen auf der Matrix, er kann auf jedem Mikrocontroller-Board ausgeführt werden.
- Clock- und Clock2-Code läuft nur auf ESP8266-Boards.
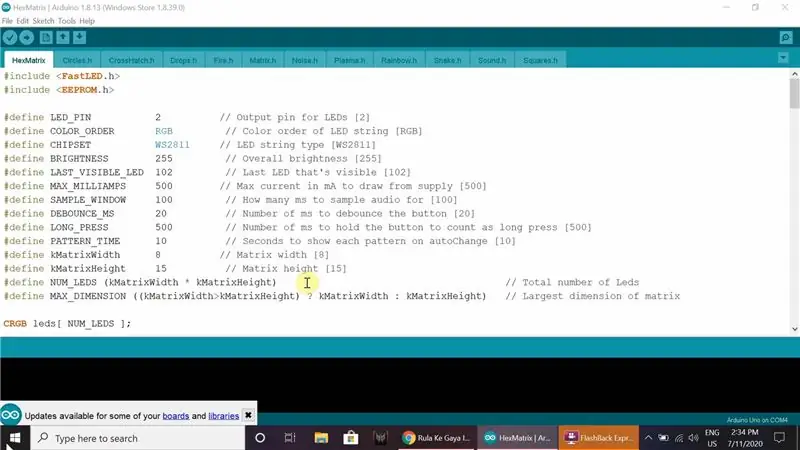
HexMatrix.ino:
- Öffnen Sie den in der Arduino IDE angegebenen Code.
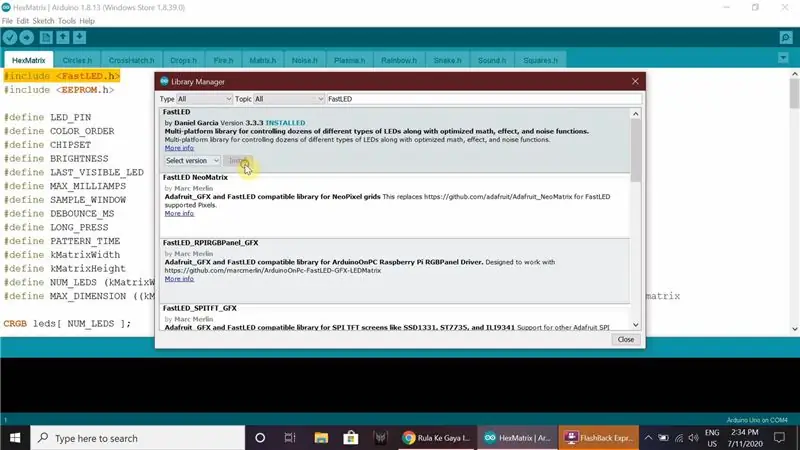
- Installieren Sie die FastLED-Bibliothek in der Arduino IDE.
- Wählen Sie den Kartentyp, den Port aus und laden Sie den Code hoch.
Clock1 und Clock2 Codes:
- Öffnen Sie den Code in der Arduino-IDE.
- In diesem Code können wir diese Werte gemäß unserer Farbanforderung ändern
// Farbwerte in RGBint r = 255;
intg = 255;
intb=255;
//Hintergrundfarbwerte in RGB
int br=0;
int bg=20;
int bb = 10;
Geben Sie den WLAN-Namen und das Passwort ein
const char* ssid = "Wifi_Name";
const char* passwort = "Passwort";
Geben Sie die Zeitzone Ihres Landes ein (Indien 5:30=5.5 geben Sie ebenso Ihre Zeitzone ein)
//Ihre Zeitzoneint timezone = -5.5 * 3600;
- Wählen Sie als Kartentyp ESP8266 aus, wählen Sie den Port aus und laden Sie den Code hoch.
- Abgesehen davon haben wir auch viele andere Animationen in den FastLED-Beispielen.
Empfohlen:
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
RGB-LED-Würfel herstellen – wikiHow

Wie man RGB-LED-Würfel macht: In diesem anweisbaren mache ich einen RGB-LED-Würfel (Charlieplex-Würfel) ok … was ist Charlieplex-Würfel …? Charlieplexing ist eine Technik zum Ansteuern einer Multiplex-Anzeige, in der relativ wenige I / O-Pins eines Mikrocontrollers werden z. B. verwendet einen fahren
RGB-Tutorial: 4 Schritte

RGB-Tutorial: Willkommen! Lassen Sie uns herausfinden, was wir von dieser Website lernen werden! Das folgende Tutorial enthält alle notwendigen Schritte, um ein RGB-LED-Projekt zu erstellen. Es wird ein Bild aller benötigten Materialien geben, dann wird Schritt für Schritt ein Prozess mit
Dekorative Blumen-RGB-LED-Leuchten - DIY: 7 Schritte (mit Bildern)

Dekorative Blumen-RGB-LED-Leuchten | DIY: In diesem Tutorial zeigen wir Ihnen, wie Sie dekoratives Blumen-RGB-LED-Licht herstellen. Sie können das in diesem Schritt eingebettete Video für Konstruktion, Stückliste, Schaltplan & testen oder Sie können den Beitrag für weitere Details weiterlesen
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
