
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem anweisbaren zeige ich Ihnen, wie Sie Ihren eigenen Smart Contact Dispenser herstellen!
Schritt 1: Einführung


Schritt 2: Hintergrund

Wenn Sie Kontaktlinsen tragen, kennen Sie wahrscheinlich die Boxen, in denen sie geliefert werden. Die meisten Leute, die ich kenne, einschließlich mir, verwenden diese Boxen als dauerhafte Aufbewahrung und wir nehmen unsere Kontaktlinsen jeden Tag nach Bedarf heraus. Dies führte zu einem Stapel Kisten in meinem Badezimmer, der mich in den Wahnsinn trieb. Ich wusste, dass es einen besseren Weg geben musste, diese Kontakte zu organisieren, also suchte ich im Internet. Nachdem ich nur einen Kontaktspeicherspender gefunden hatte, den jemand für 25 US-Dollar verkaufen wollte, entwarf ich einige grundlegende, die hier zu finden sind.
Sie funktionierten ziemlich gut, aber ich konnte nicht anders, als mich zu ärgern, dass ich jeden Kontakt einzeln herausziehen musste, also suchte ich nach Möglichkeiten, jeden Kontakt automatisch in meine Hand zu verteilen. Da ich einen ESP8266 herumliegen hatte, beschloss ich, ein OLED-Display zu bestellen, damit ich die Wettervorhersage anzeigen kann, während ich mich morgens fertig mache.
Wenn Sie mehr über den Designprozess und diese in Aktion sehen möchten, sehen Sie sich das Video oben an. Bitte erwägen Sie, meinen YouTube-Kanal zu abonnieren, um mich zu unterstützen und mehr Videos zu sehen.
Schritt 3: Benötigte Artikel
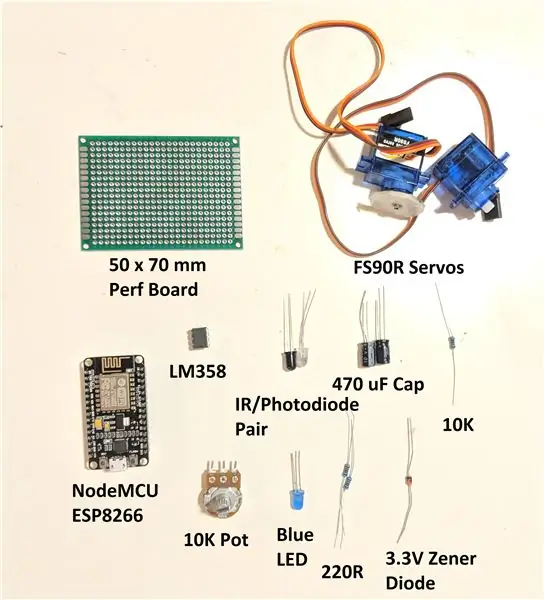
Für dieses Projekt werden folgende Elemente benötigt:
1. 5V Netzteil
2. IR-LED und Fotodiodenpaar Amazon
3. 220 Ohm Widerstand (2) Amazon
4. 10K Widerstand
5. 10K Potentiometer Amazon
5. LM358 Operationsverstärker Amazon
6. 3,3 V Zener-Diode Amazon
7. Basis-LED
8. OLED-Display 0,96 Amazon
9. 470 uF Kondensator (2) Amazon
10. 2 FS90R Servos (oder Mod SG90 Servos) Amazon
11. Knoten-MCU ESP8266 Amazon
12. Zugang zum 3D-Drucker (Überprüfen Sie Ihre lokale Bibliothek!)
Offenlegung: Die obigen Amazon-Links sind Affiliate-Links, d.h. ohne zusätzliche Kosten für Sie erhalte ich eine Provision, wenn Sie sich durchklicken und einen Kauf tätigen.
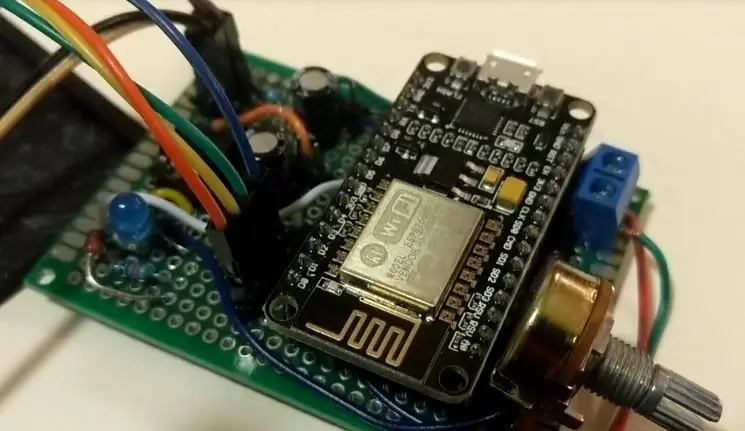
Schritt 4: Elektronik

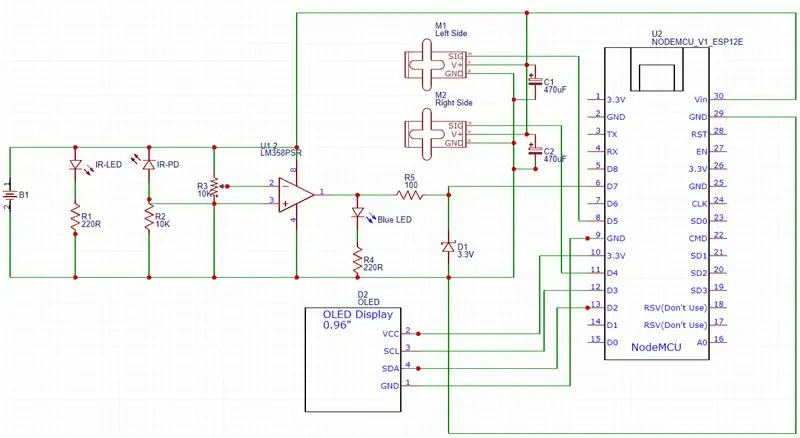
Nachdem Sie nun alle erforderlichen Komponenten zusammengetragen haben, ist es an der Zeit, alles zusammenzubauen. Ich würde empfehlen, zuerst alles auf einem Steckbrett zu verdrahten und dann, wenn alles richtig funktioniert, alles auf einem Perfboard zu verlöten.
Für diejenigen, die mit Elektronik nicht vertraut sind oder sich bei einigen Komponenten nicht sicher sind, vertrauen Sie mir, dass diese Schaltung nicht so schlecht ist. Ich werde versuchen, es unten aufzuschlüsseln, und wenn Sie mehr wissen möchten, sehen Sie sich das verlinkte Video an.
Auf der linken Seite haben wir unsere IR-LED und Photodiode, die mit einem LM358-Operationsverstärker verbunden sind. Dies ist unsere Näherungsschaltung, die unsere Hand darunter erkennt, um dem Controller mitzuteilen, dass wir unsere Kontakte entfernen möchten. Die Entfernung, die Ihre Hand erkennen soll, kann mit einem 10K-Potentiometer eingestellt werden. Die Ausgabe dieser Schaltung wird in unseren ESP8266-Mikrocontroller übertragen, den wir mit dem Arduino IDE-Setup für die NodeMCU ESP8266 programmieren werden. Das Programm wartet auf die Eingabe von der Näherungsschaltung, löst dann das rechte Servo aus, wartet eine Sekunde, damit Sie Ihre Hand zum linken Spender bewegen können, und löst dann das linke Servo aus. Auf diese Weise werden beide Kontakte in Ihre Hand gegeben. Der ESP8266 wird auch über WLAN verbunden sein, wodurch wir über eine Wetter-API die Wettervorhersage für die nächsten Tage auf dem OLED-Display anzeigen können. Ich habe nur mit einer Wettervorhersageanzeige begonnen, aber im Laufe der Zeit werde ich definitiv weitere Funktionen hinzufügen.
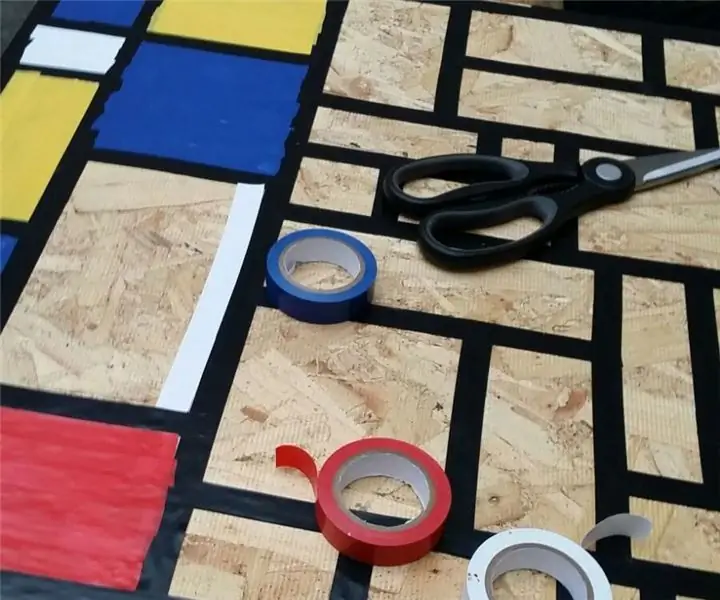
Schritt 5: 3D-Design und Druck



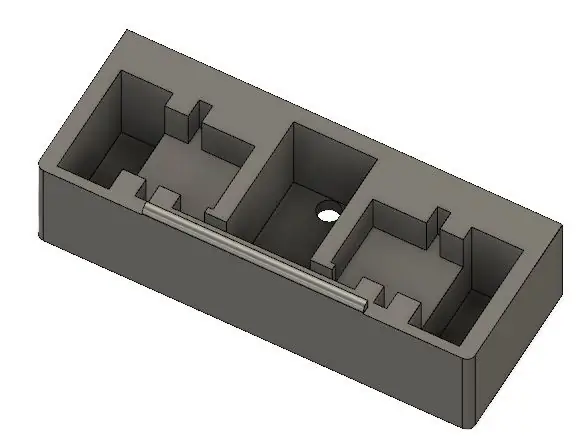
Da die Elektronik aus einem Servo, ein paar LEDs, einem Netzteil und dem Rest der Schaltung bestand, habe ich unseren automatischen Kontaktspender entworfen. Ich habe es in mehreren Teilen gemacht, die zusammengeklebt oder zusammengeklebt werden müssen, weil ich nicht das Gefühl hatte, einen superlangen Druck zu verfehlen.
Die Basis unseres Kontaktspenders hatte zwei Löcher für 5 mm IR- und Fotodioden-LEDs, einen Ausschnitt für eine 5 V-Stromversorgung und einen Ausschnitt, damit die Servos seitlich platziert werden können, da sie zum Ausgeben von Kontakten verwendet werden.
Der Kontaktspeicher blieb ähnlich wie bei meinem vorherigen Design, aber ich schneide unten einen Schlitz aus, damit sich das Servorad frei drehen kann. Ich habe auch die Größe erhöht, damit mehr Kontakte gespeichert werden können, um diese dummen Boxen ein für alle Mal loszuwerden.
Das Gehäuse für das OLED-Display und die Elektronik ist ziemlich einfach, aber da ich ein Standard-Perfboard von 50 x 70 mm verwendet habe, habe ich einen Schlitz entworfen, damit es direkt einrasten kann.
Die Designs finden Sie hier auf Thingiverse.
Schritt 6: Programmierung

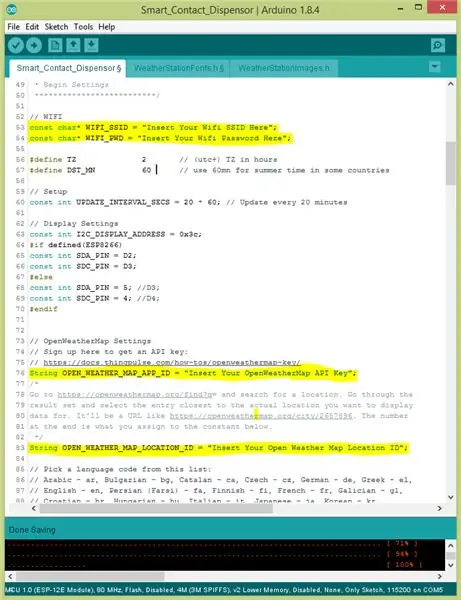
In diesem Schritt zeige ich Ihnen, wie Sie den ESP8266 programmieren. Der Code ist nur eine einfache Modifikation des fantastischen Wetterbeispiels der Wetterstation ThingPulse esp8266 (Github Link). Sie müssen auch die folgenden Pakete in die Arduino-IDE herunterladen:
1. ESPWifi
2. ESPHTTP-Client
3. JsonListener
Sobald die Bibliotheken installiert sind, laden Sie das untenstehende Programm herunter.
Sie müssen Ihre Wifi-SSID und Ihr Wifi-Passwort eingeben, sich für Weather Underground anmelden und Ihren API-Schlüssel erhalten sowie Ihre Standort-ID finden. Sobald alle diese in den Code eingegeben wurden, führen Sie einen Upload auf Ihre NodeMCU durch.
Schritt 7: Alles zusammenfügen




In diesem Schritt setzen wir alle Komponenten zusammen.
Dazu gehört das Platzieren der Servos in ihren Steckplätzen, das Schieben der IR-LED und der Fotodioden in ihre Löcher, das Löten alles auf einer Perf-Platine, das Einsetzen der Perf-Platine in den gedruckten Steckplatz und das Anschließen aller anderen Komponenten.
Schritt 8: Testen Sie es

Nachdem Sie alle 3D-gedruckten Teile miteinander verbunden und an der Wand montiert haben, ist es an der Zeit, es auf die Probe zu stellen. Füllen Sie die linken und rechten Kontaktbehälter auf, schließen Sie die Stromversorgung an und nachdem Sie darauf gewartet haben, dass der OLED-Bildschirm mit Ihrem lokalen Wetter hochfährt, und testen Sie es!
Empfohlen:
Intelligenter Rucksack: 8 Schritte

Smart Backpack: Wenn Sie ein Student wie ich sind, werden sich einige von Ihnen definitiv auf das Problem beziehen, das ich vergesse. Ich habe nicht viel Zeit, um meinen Rucksack zu machen, und bevor du dich versiehst, hast du etwas vergessen. Ich habe versucht, mir das Leben zu erleichtern, indem ich ein Raspberry-Pi-Projekt gemacht habe
Intelligenter Behälter: 5 Schritte

Smart Bin: Mit unserem Smart Bin können Benutzer mit einem speziellen Pass, der mit einem persönlichen Konto verknüpft ist, „einchecken“. Nach dem Einchecken erhält der Benutzer für jeden in den Mülleimer geworfenen Müll einen Punkt. Mit diesen Punkten können Sie dann verschiedene Geschenke in der Stadt t
Intelligenter Einkaufswagen: 4 Schritte

Smart Shopping Cart: Smart Shopping Cart (Trolley) Projekt wird durchgeführt, um die Automatisierung vorzuherrschen und das Leben der Menschen zu erleichtern. Dieser Trolley verfügt über verschiedene Fähigkeiten, einschließlich Personenverfolgung, Gestenerkennung, Aufnehmen und Platzieren von Objekten mit einem 3DOF-Roboterarm und
Intelligenter: 13 Schritte

Smarter: Hi @ll!Da es immer noch mit einigem Aufwand für Anfänger verbunden ist, einen ESP8266-01(s) zu flashen und ich persönlich eine IP unabhängige und "sichere" Lösung für mein Garagentor brauchte, habe ich mich en
