
Inhaltsverzeichnis:
- Schritt 1: Stellen Sie sicher, dass Ihr Sphero (mit Bluetooth) mit Ihrem Chromebook verbunden ist
- Schritt 2: Klicken Sie auf das "+", um ein neues Programm zu starten
- Schritt 3: Vorwärts bewegen
- Schritt 4: Geschwindigkeit
- Schritt 5: Dauer
- Schritt 6: Drehen
- Schritt 7: Rückwärts bewegen
- Schritt 8: Töne
- Schritt 9: Lichter
- Schritt 10: Ziel
- Schritt 11: Testen Sie es
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Materialien
1. Sphero-Roboter
2. Chromebook
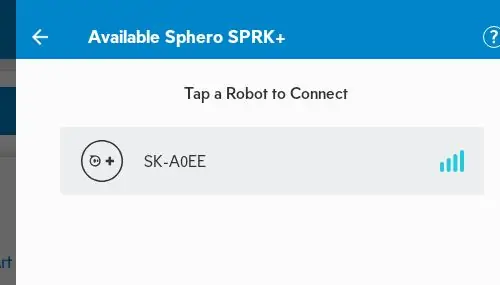
Schritt 1: Stellen Sie sicher, dass Ihr Sphero (mit Bluetooth) mit Ihrem Chromebook verbunden ist

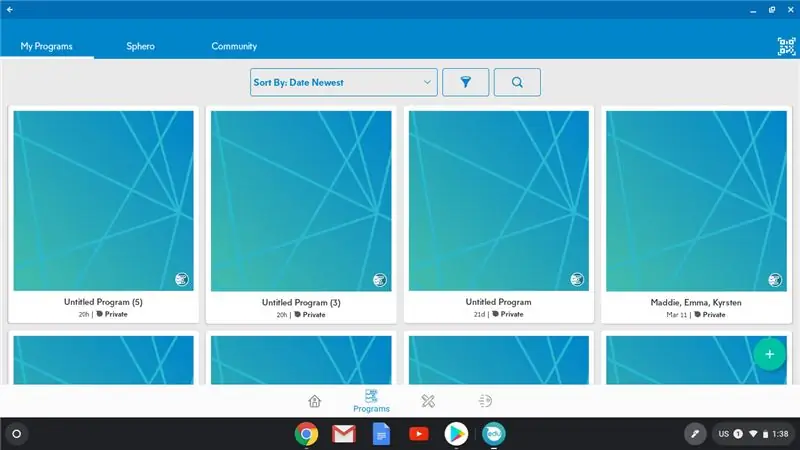
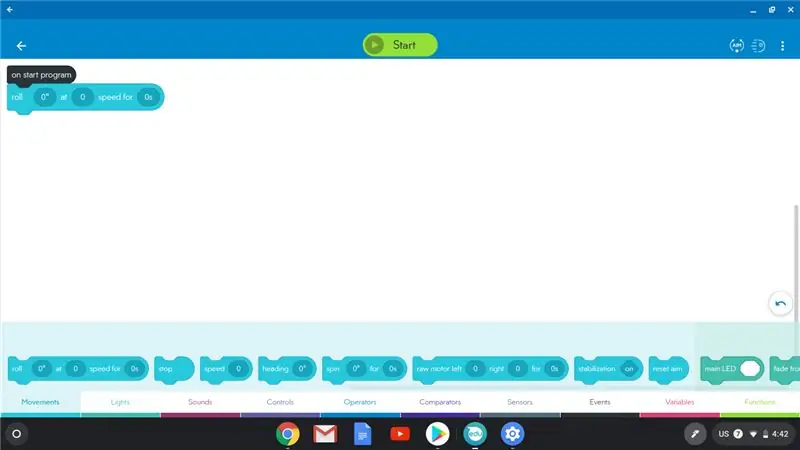
Schritt 2: Klicken Sie auf das "+", um ein neues Programm zu starten

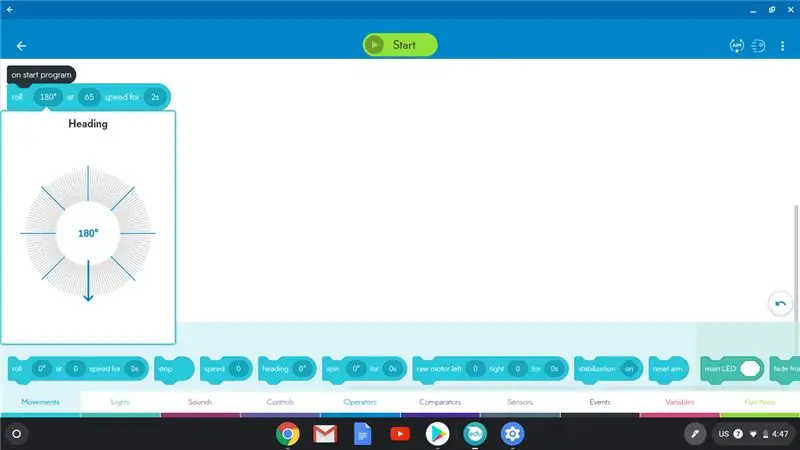
Schritt 3: Vorwärts bewegen

1. Ziehen Sie vom unteren Bildschirmrand einen "Roll"-Block nach oben.
2. Hängen Sie es an das "On Start Programm" an
3. Sie sehen 3 Variablen, die in diesem Block geändert werden können.
4. Die erste Variable ist in Grad. Dies wird als "Überschrift" bezeichnet. Es sagt Sphero, in welche Richtung es gehen soll.
5. Bei Null Grad bewegt sich Sphero geradeaus.
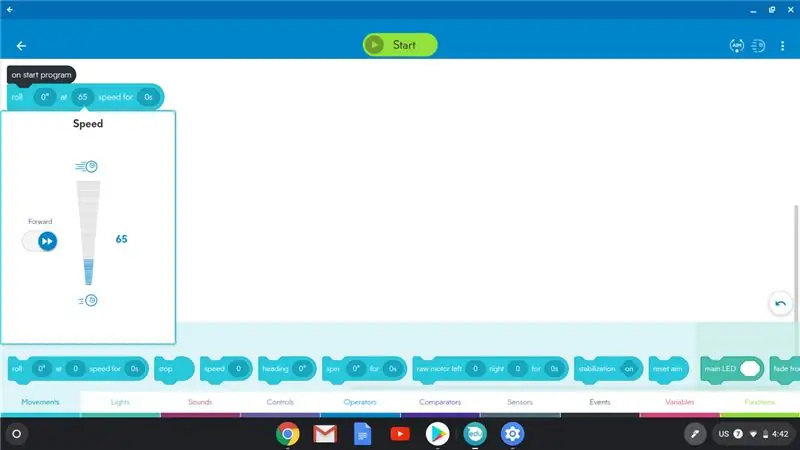
Schritt 4: Geschwindigkeit

1. Die zweite Variable im "Roll"-Block ist, wo Sie die Geschwindigkeit steuern.
2. Wenn Sie in den Block klicken, können Sie die Geschwindigkeit ändern.
3. Beginnen Sie mit einer langsameren Geschwindigkeit, während Sie den Umgang mit Ihrem Sphero zum ersten Mal erlernen.
Schritt 5: Dauer

1. Die dritte Variable im "Roll"-Block steuert die Dauer/Dauer, die Sphero bewegt.
2. Es wird in Sekunden gemessen. Beginnen Sie mit nur 1-2 Sekunden, wenn Sie den Umgang mit Ihrem Sphero erlernen.
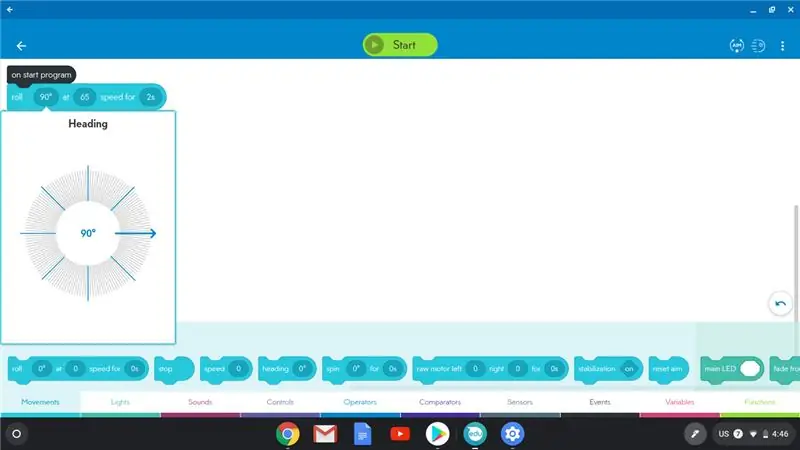
Schritt 6: Drehen

1. Wenn Sie möchten, dass Sphero eine Drehung macht, ändern Sie die Grade in der ersten Variable des "Roll"-Blocks.
2. Wenn Sie beispielsweise eine scharfe Rechtskurve machen möchten, können Sie den Grad auf 90 ändern.
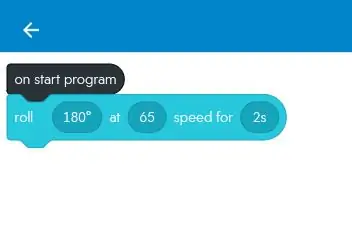
Schritt 7: Rückwärts bewegen

1. Wenn Sie möchten, dass sich Ihr Sphero rückwärts bewegt, verwenden Sie 180 Grad.
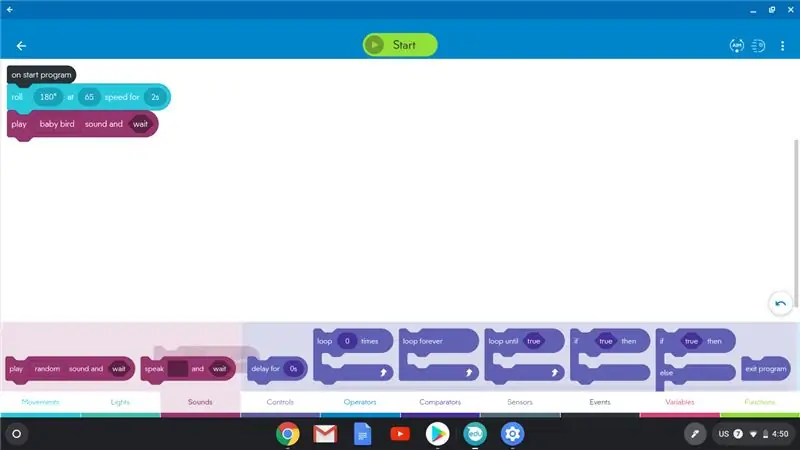
Schritt 8: Töne

1. Wenn Sie möchten, dass Sphero während der Bewegung Geräusche macht oder spricht, klicken Sie in der unteren Reihe auf „Töne“.
2. Wählen Sie einen der Soundblöcke aus und experimentieren Sie damit. Sie können auf klicken, um die Töne zu ändern oder Wörter hinzuzufügen, damit Sphero spricht.
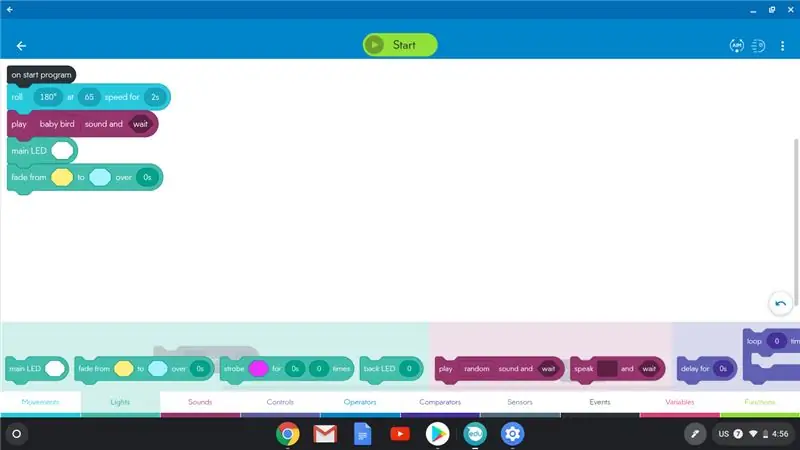
Schritt 9: Lichter

1. Wenn Sie möchten, dass Sphero die Farbe ändert, während es sich bewegt, klicken Sie auf "Lichter" in der unteren Reihe.
2. Wählen Sie "Haupt-LED" und ziehen Sie es nach oben, um eine Verbindung zu Ihren anderen Blöcken herzustellen.
3. Sie können andere Lichtblöcke nach oben ziehen, um mit der Haupt-LED zu gehen.
4. Überall dort, wo Sie eine Farbe sehen, können Sie auf klicken, um eine andere Farbe auszuwählen.
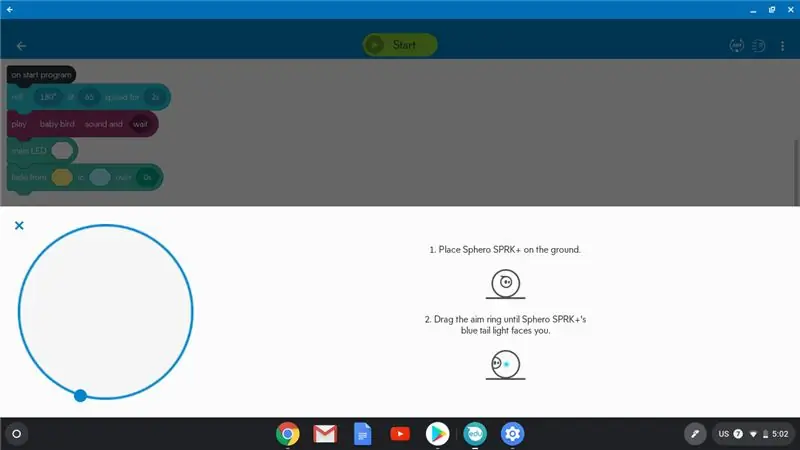
Schritt 10: Ziel

1. Stellen Sie Ihren Sphero auf den Boden.
2. Klicken Sie in der oberen rechten Ecke Ihres Bildschirms auf Zielen.
3. Ziehen Sie den blauen Punkt im Zielbereich um den Kreis, während Sie auf Ihren Sphero-Roboter schauen. Ziehen Sie den Punkt weiter, bis das blaue Rücklicht des Roboters direkt auf Sie gerichtet ist.
4. Sie müssen den Roboter jedes Mal neu zielen, wenn Sie einen Ihrer Codeblöcke ändern.
Schritt 11: Testen Sie es


Jetzt ist es an der Zeit, zu sehen, was Ihr Blockcode den Roboter tun lässt. Wenn sich der Roboter noch auf dem Boden befindet, klicken Sie oben auf die grüne Schaltfläche "Start". Nachdem Sie nun die Grundlagen zum Verschieben eines Sphero kennen, fügen Sie weitere Codeblöcke hinzu und ändern Sie weitere Variablen, damit Sphero so verschoben wird, wie Sie es möchten. Ihr Ziel ist es, so genau zu sein, dass Sie Sphero so programmieren können, dass es durch ein Labyrinth läuft.
Empfohlen:
Bewegung stoppen: 4 Schritte

How to Stop Motion: Haben Sie sich jemals gefragt, wie Stop-Motion-Animationen erstellt werden, oder wollten Sie schon immer eine machen? Ich zeige dir in diesem instructable
