
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

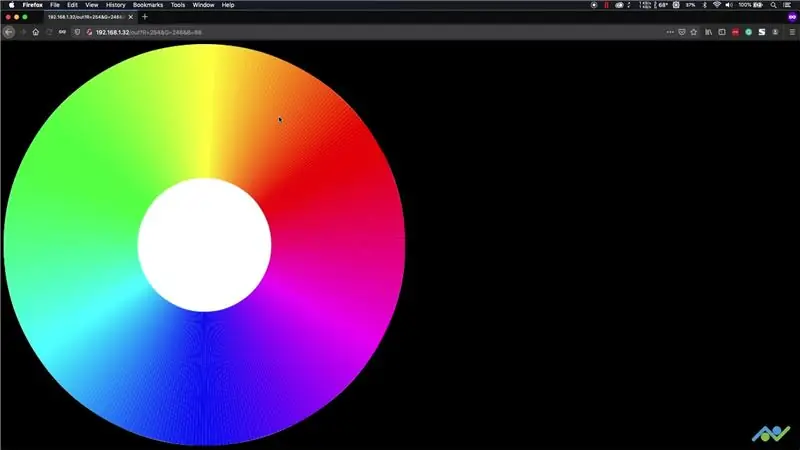
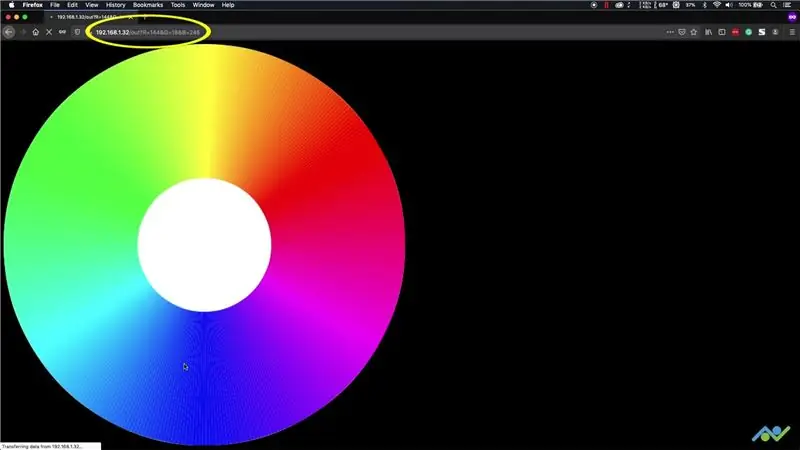
In diesem Beitrag bauen wir eine schöne RGB-Mobilfunklampe, die über WLAN gesteuert werden kann. Die Steuerungsseite besteht aus einem Farbrad, mit dem Sie schnell Farben ändern können, und Sie können auch die RGB-Werte direkt angeben, um insgesamt über 16 Millionen Farbkombinationen zu erstellen.
Das obige Video enthält alles, was Sie wissen müssen, und erklärt auch, wie die Lampe zusammengebaut wird.
Schritt 1: Sammeln Sie die Komponenten


Wir benötigen ein WeMos D1 Mini oder ein kompatibles ESP8266-Board, ein microUSB-Breakout-Board und einige 5V, WS2812B adressierbare RGB-LEDs. Sie können die folgenden Links als Referenz verwenden:
- WeMos D1 Mini:
- MicroUSB Breakout:
- WS2812B LEDs:
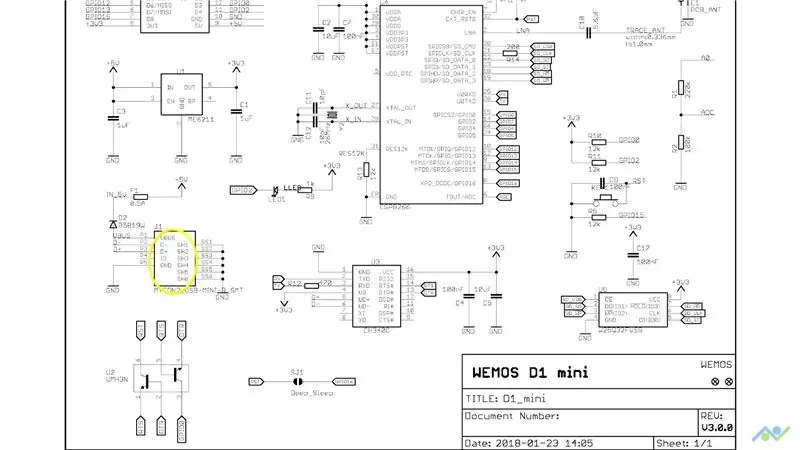
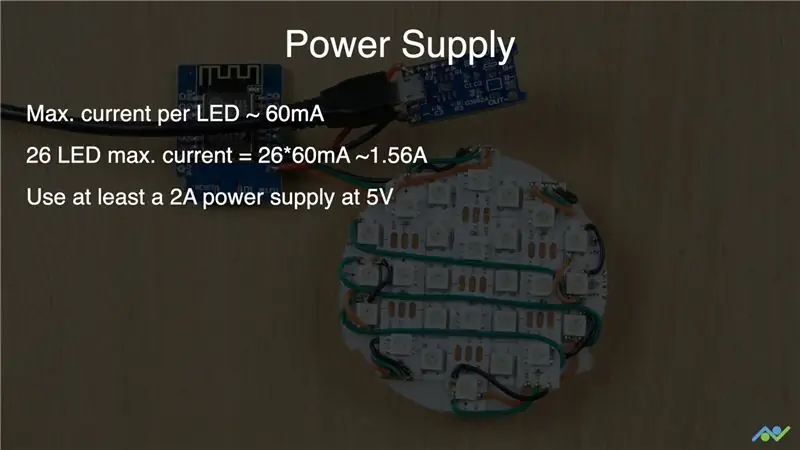
Die D1-Miniplatine hat einen microUSB-Anschluss und einen 5-V-Ausgang, aber der Strom vom USB-Anschluss fließt zuerst durch eine Diode und eine 500-mA-Sicherung, bevor sie den Pin erreicht. Wir benötigen einen viel höheren Strom, da jede LED bei voller Helligkeit bis zu 60 mA aufnehmen kann. Aus diesem Grund verwenden wir ein microUSB-Breakout-Board, um diese Lampe mit Strom zu versorgen.
Schritt 2: Bereiten Sie das Lampen-3D-Modell vor

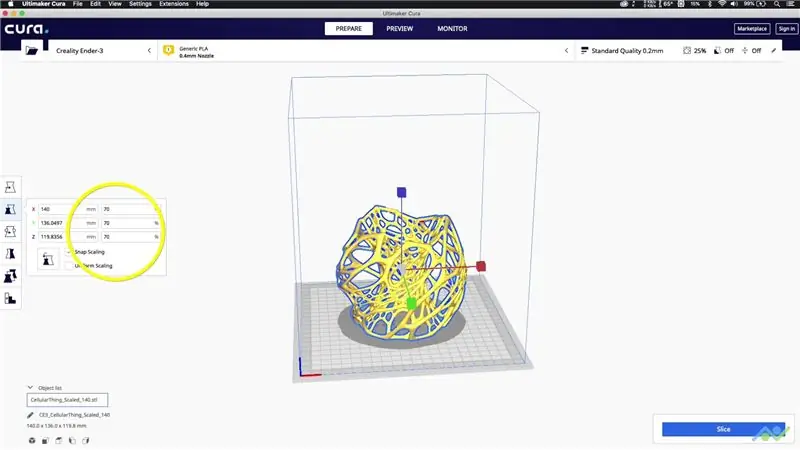
Laden Sie die Modelle über den folgenden Link herunter und drucken Sie sie entsprechend der gewünschten Skalierung aus.
3D-Modell auf Thingiverse:
Ich habe die mit 140 markierten Dateien verwendet und auf 70% verkleinert, da ich nicht zu groß wollte.
Es wird empfohlen, den Ständer nach dem Hinzufügen der LEDs an die Basis zu kleben, aber im Video habe ich versucht, den Ständer in den Sockel einzuführen, was zu einem etwas instabilen Finish führte. Ich werde die Basis und den Stand nachdrucken und später kleben.
Schritt 3: Fügen Sie die LEDs hinzu und verdrahten Sie sie



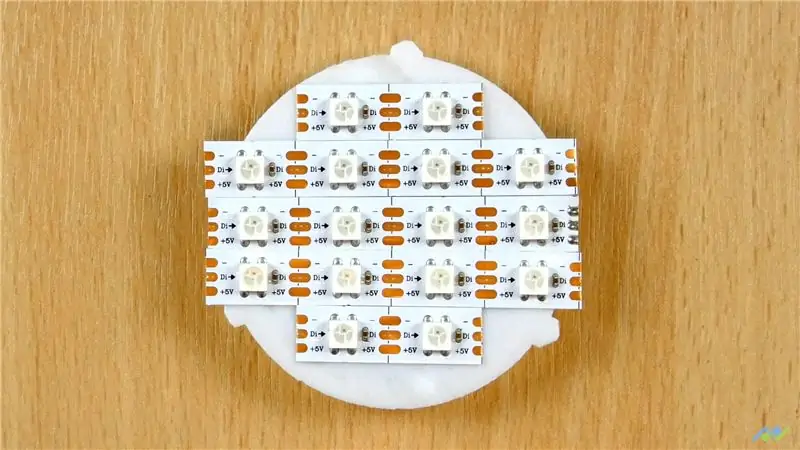
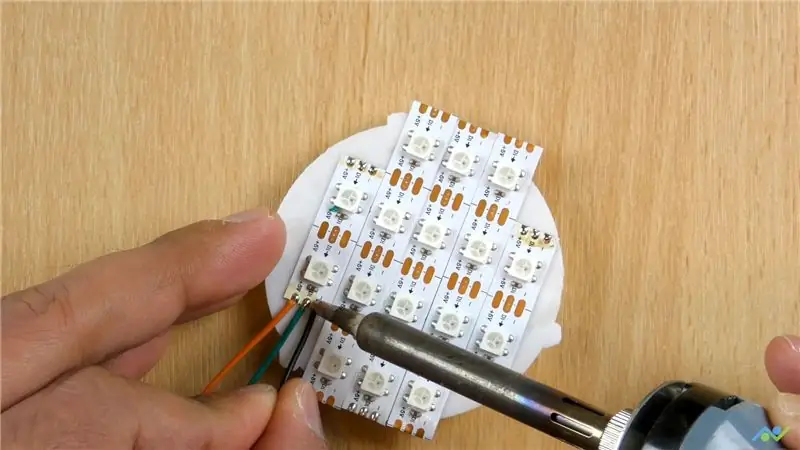
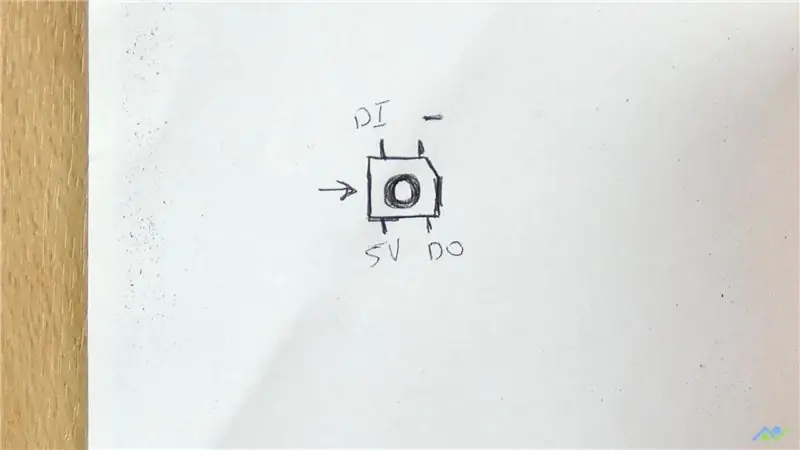
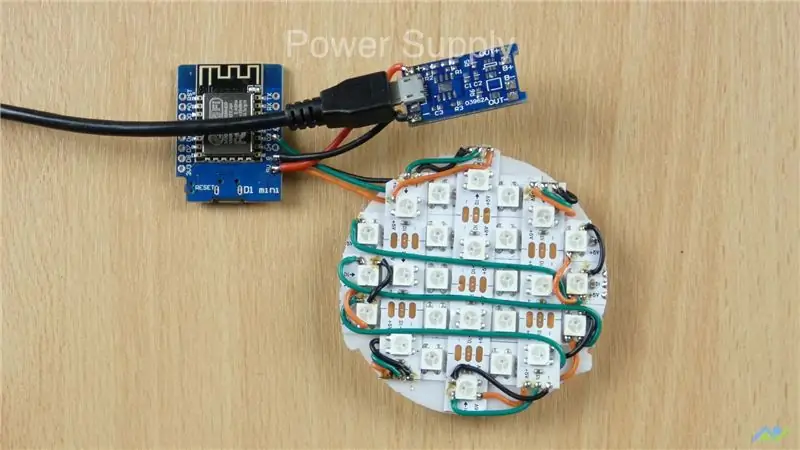
Sie müssen dann den LED-Streifen auf Länge schneiden und so viele hinzufügen, wie Sie benötigen. Ich beschloss, insgesamt 26 LEDs in zwei Schichten hinzuzufügen, wie auf den Bildern zu sehen. Die Power-Pins sind alle parallel geschaltet, aber die Daten müssen vom Eingangspin zum Ausgang fließen, also behalte dies im Hinterkopf.
Ich schneide auch einen Schlitz in den Ständer, damit die Drähte leicht gleiten können, da die Platine außen sitzt.
Schritt 4: Bereiten Sie die Skizze vor



Laden Sie die Skizze über den folgenden Link herunter und öffnen Sie sie in der Arduino IDE.
Skizze:
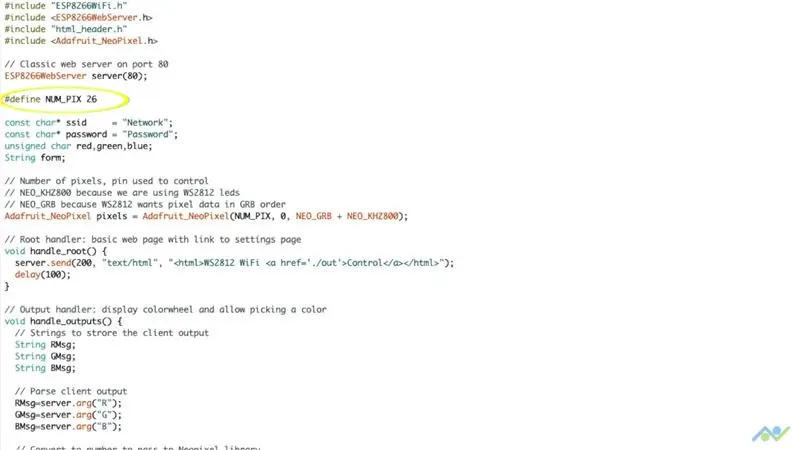
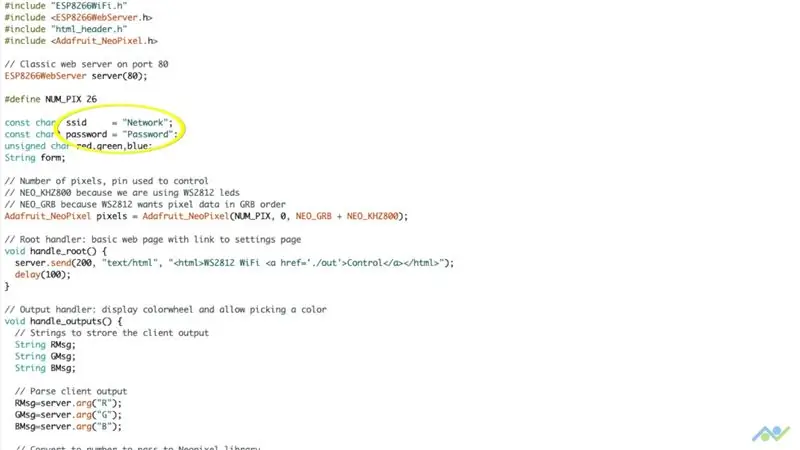
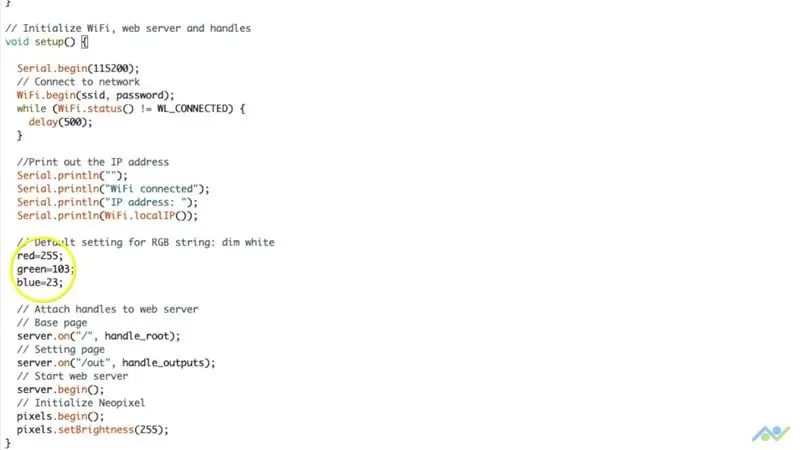
Sie müssen die Anzahl der Pixel oder LEDs zusammen mit Ihrem WLAN-Netzwerknamen und -Passwort hinzufügen, da das Board eine Verbindung damit herstellen muss. Sie können auch die Standard-RGB-Werte für die Lampe beim Einschalten ändern.
Für diese Skizze müssen Sie das ESP8266-Board-Support-Paket und die Adafruit NeoPixel-Bibliothek installieren.
Installieren des ESP8266-Board-Support-Pakets:
- Öffnen Sie das Einstellungsfenster (Datei->Einstellungen), fügen Sie die folgende URL (https://arduino.esp8266.com/stable/package_esp8266com_index.json) zum Board-Manager-Bereich hinzu und schließen Sie dann das Fenster.
- Öffnen Sie den Board-Manager von (Tools-> Boards-> Board Manager) und geben Sie ESP8266 ein und installieren Sie das verfügbare Paket.
- Schließen Sie anschließend den Board-Manager und wählen Sie die richtigen Board-Einstellungen aus, wie in der Abbildung gezeigt.
Installieren der Adafruit NeoPixel-Bibliothek:
- Öffnen Sie den Bibliotheksmanager (Extras->Bibliotheksmanager)
- Geben Sie "Adafruit NeoPixel" ein und installieren Sie die angezeigte Bibliothek
Sobald dies abgeschlossen ist, klicken Sie auf die Schaltfläche Hochladen und warten Sie, bis die Skizze hochgeladen wurde. Öffnen Sie dann den seriellen Monitor und warten Sie, bis die IP-Adresse aufgelistet wird. Die meisten modernen WLAN-Router reservieren die IP-Adressen für Geräte automatisch, Sie können jedoch auch manuell eine IP-Adresse reservieren, indem Sie die DHCP-Einstellungen ändern.
Schritt 5: Verbinden Sie alles miteinander



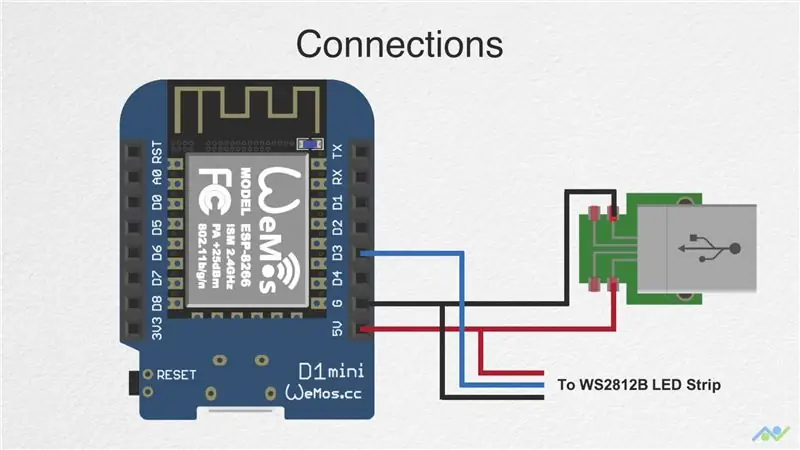
Verwenden Sie das Verbindungsdiagramm, um alles miteinander zu verbinden. Achten Sie darauf, je nach Gesamtzahl der LEDs ein geeignetes Netzteil zu verwenden. Es wird empfohlen, wie in diesem Build ein 5V, 2A-Netzteil für 26 LEDs zu verwenden, und der zuvor gebaute USB-Power-Hub funktioniert einwandfrei.
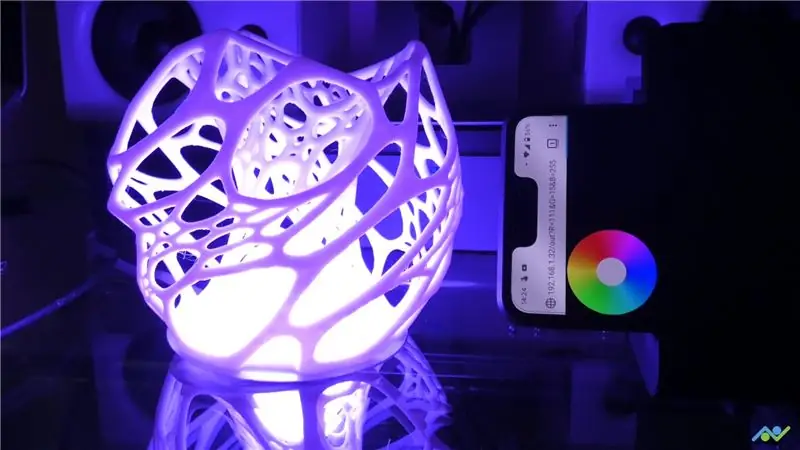
Schritt 6: Testen Sie die Lampe




Geben Sie die IP-Adresse in einen Webbrowser auf Ihrem Computer oder Mobiltelefon ein und klicken Sie auf die Schaltfläche Steuerung. Sie erhalten dann einen Farbkreis. Wählen Sie einfach die gewünschte Farbe aus, die Lampe sollte die Farbe automatisch ändern. Sie können die RGB-Werte bei Bedarf auch direkt eingeben.
So einfach ist es, eine sehr schöne RGB-Zellenlampe zu bauen, die schön aussieht! Die Verwendung des Webbrowsers ist nicht ganz bequem, aber ich werde diese Lampe zusammen mit einigen weiteren Sensoren in ein Hausautomatisierungsprojekt integrieren. Das sollte die allgemeine Usability verbessern. Wenn die Hausautomation Sie interessiert, folgen Sie uns, um über die entsprechenden Links unten informiert zu bleiben:
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- BnBe-Website:
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
