
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-06-01 06:08.

Ich habe dieses LED-Balkendiagramm auf der Pimoroni-Site gesehen und dachte, es könnte ein kostengünstiges und unterhaltsames Projekt sein, während ich die Covid-19-Sperre durchführte.
Es enthält in jedem seiner 12 Segmente 24 LEDs, eine rote und eine grüne, sodass Sie theoretisch in der Lage sein sollten, Rot, Grün und Gelb anzuzeigen. Normalerweise würden Sie 2 Anoden erwarten, eine für Rot und eine für Grün, und 24 Kathoden, wenn Sie es aus 24 LEDs bauen. Dieses Paket hat nur 14 Pins und drei Pinpaare sind intern verbunden!
Wie steuert man 24 LEDs mit nur 11 Pins an? Dies sah ein noch interessanteres Projekt aus.
· Wir werden die Persistenz des Sehens im Auge nutzen müssen und die verschiedenen LEDs sehr schnell blinken lassen.
Was möchte ich damit machen können?
· Bewegen Sie ein einzelnes rotes, grünes oder gelbes Licht entlang des Displays hin und her
· Zeigen Sie einen roten, grünen oder gelben linksbündig ausgerichteten Balken entlang des Displays an
Wie kann ich eine einfache Eingabe zum Wechseln der Anzeige liefern?
· Verwenden Sie ein 10K-Potentiometer, um Werte von 0 bis einschließlich 12 zu generieren.
Ich habe mich für dieses Projekt entschieden, ein Adafruit ItsyBitsy M4 Express zu verwenden und es mit CircuitPython zu programmieren. Dies ist ein 3,3-V-Gerät, daher habe ich beschlossen, 330-Ohm-Widerstände an den Anoden anzubringen, um den Strom niedrig zu halten und die Mikrocontroller-Pins und die LEDs zu schützen. Ich werde immer nur maximal zwei LEDs aufleuchten lassen - eine rote und eine grüne LED im selben Segment, um Gelb zu erhalten.
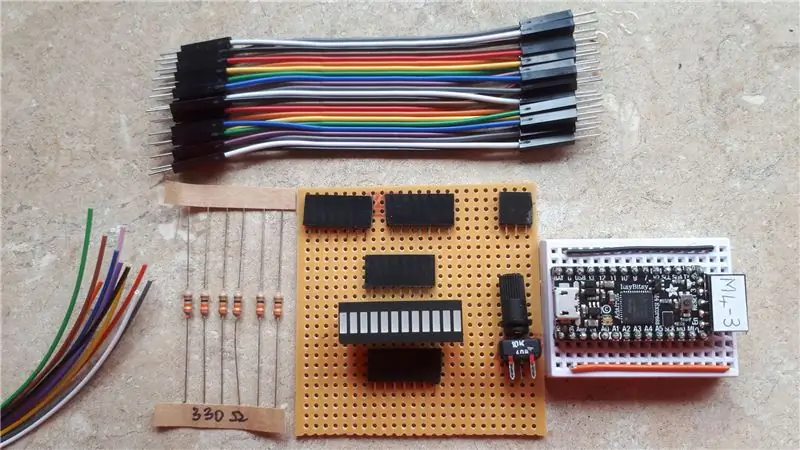
Schritt 1: Was brauchen wir?

Balkendiagramm-Paket
Itsybitsy M4 Express
Streifenbrett oder Steckbrett
3x 330 Ohm Widerstände
10K Ohm Potentiometer
Überbrückungsdraht
Starthilfekabel
Mu-Editor zum Entwickeln von Skripten und Flashen des Mikrocontrollers.
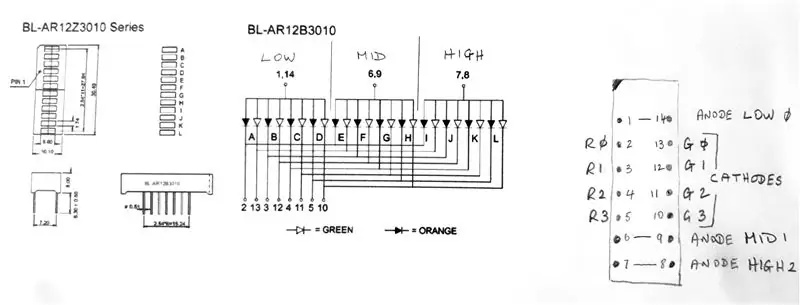
Schritt 2: Wie es funktioniert

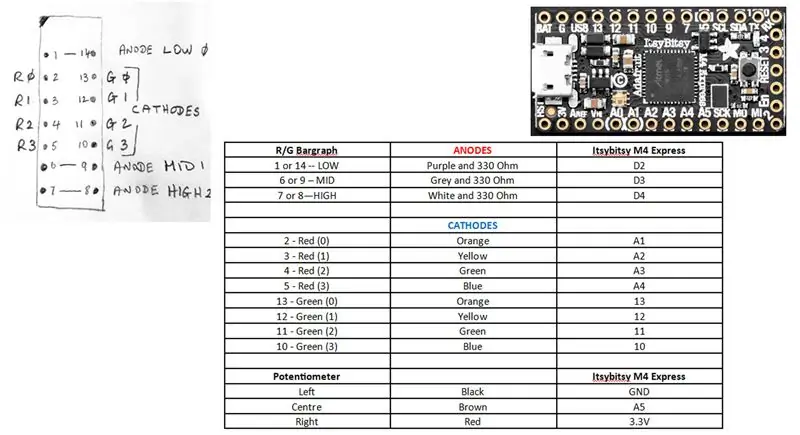
Die Anzeige ist in 3 Abschnitte (Low - das linke Ende, Mid - die Mitte und High - das rechte Ende) aufgeteilt, die jeweils 4 Segmente enthalten. Jeder Abschnitt hat eine einzelne Anode, die 8 LEDs mit Strom versorgt. Die Anodenstifte sind intern verbunden. Pins 1 & 14 für Low, Pins 6 & 9 für Mid und Pins 7 & 8 für High - Sie können beides verwenden. Die roten Kathoden sind die Pins 2, 3, 4 und 5, während die grünen Kathoden 13, 12, 11 und 10 sind.
Um eine LED einzuschalten muss der Strom über einen 300 Ohm Widerstand von einer HIGH Anode (3.3V) zu einem LOW (0V) Kathodenpin fließen.
Um das Segment ganz links ROT zu machen:
Anodenstift 1 ist hoch eingestellt, während die anderen Anodenstifte 6 und 7 niedrig eingestellt sind (Bereich auswählen)
und
rote Kathode 2 ist auf Low gesetzt, während alle anderen Kathodenpins auf High gesetzt sind (LED auswählen)
Um das Segment ganz rechts GRÜN zu machen:
Anodenstift 7 ist hoch eingestellt, während die anderen Anodenstifte 6 und 1 niedrig eingestellt sind (Bereich auswählen)
und
grüne Kathode 10 ist auf Low gesetzt, während alle anderen Kathodenpins auf High gesetzt sind (LED auswählen)
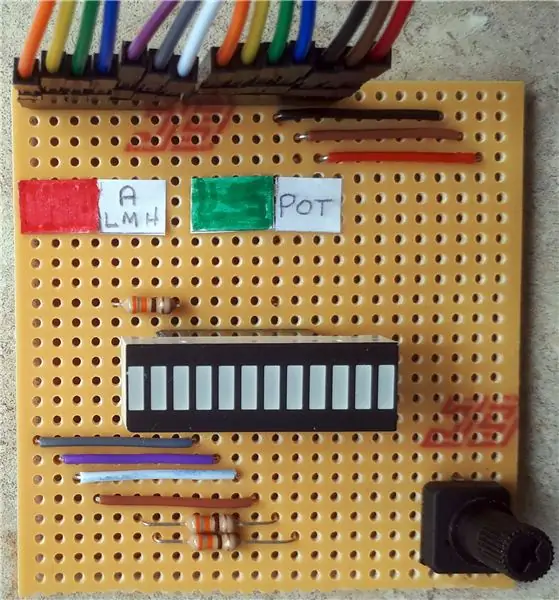
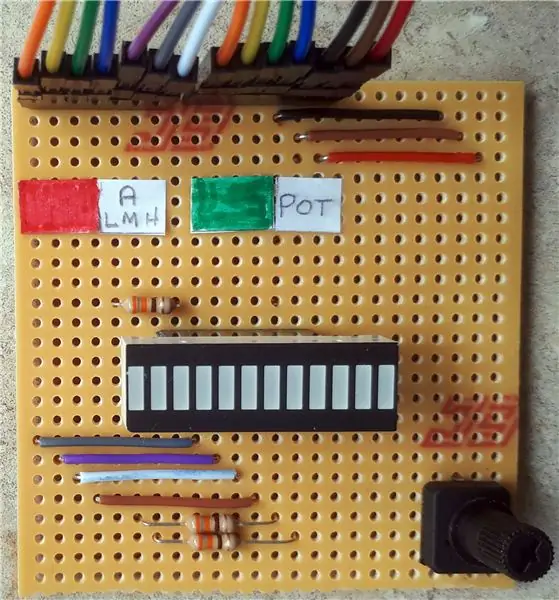
Schritt 3: Anschließen der Teile

Ich habe Streifenbrett verwendet, aber Sie könnten ein Steckbrett versuchen. Foto siehe nächste Seite.
Schritt 4: Fertiges Board

Ich habe den Mu-Editor verwendet, um den Code zu entwickeln und auf den ItsyBitsy M4 Express zu flashen.
Hier ist der Code:
Schritt 5:

Dieses Video zeigt die fertige Projektarbeit. Das Gelb scheint eher orange als gelb zu sein, wahrscheinlich weil die rote LED heller ist als die grüne. Sie können den roten Kathodenverbindungen kleine Widerstände hinzufügen, um die Rotintensität zu reduzieren.
Ich hoffe, Sie werden es versuchen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
