
Inhaltsverzeichnis:
- Schritt 1: Benötigte Dinge
- Schritt 2: Beschreibung
- Schritt 3: TESTEN MIT SIEBEN-SEGMENT-ANZEIGE AUF BREADBORD
- Schritt 4: JETZT IST ES ZEIT, BENUTZERDEFINIERTE BUID-MATRIX-DISPLAYS ZU ERSTELLEN
- Schritt 5: JETZT ERSTELLEN SIE UHREN FRONTPLATTE
- Schritt 6: Jetzt können wir LED-Anzeige machen
- Schritt 7: Jetzt machen wir den Fall
- Schritt 8: Endgültiger Look und Code
- Schritt 9: Glückliches Machen
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.




Hai Freunde in diesem anweisbaren Ich werde Ihnen zeigen, wie man eine LED-Uhr mit Arduino macht
Schritt 1: Benötigte Dinge




1,64 * LEDs
2.12 * 1N4148 Dioden
3,3 * 470 Ohm Widerstände
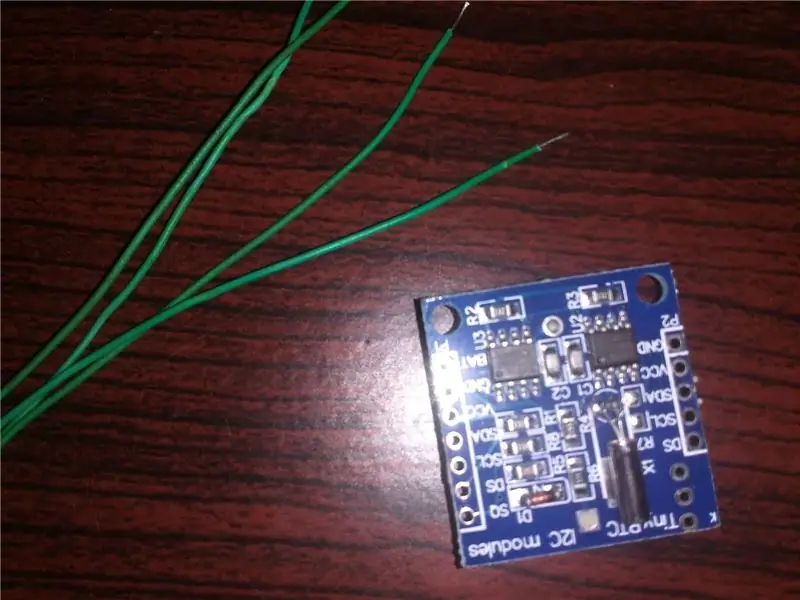
4.ds1307 rtc-Modul
5. gemeinsame Leiterplatte
6.atmega 328atmega 328
8.16MHz Quarz.
9. zwei 22pF-Kappen.
10. 28-poliger IC-Sockel für den ATMega328. 11,10 k Widerstände
12. Acrylblatt
13. 3 * Schalter
Schritt 2: Beschreibung
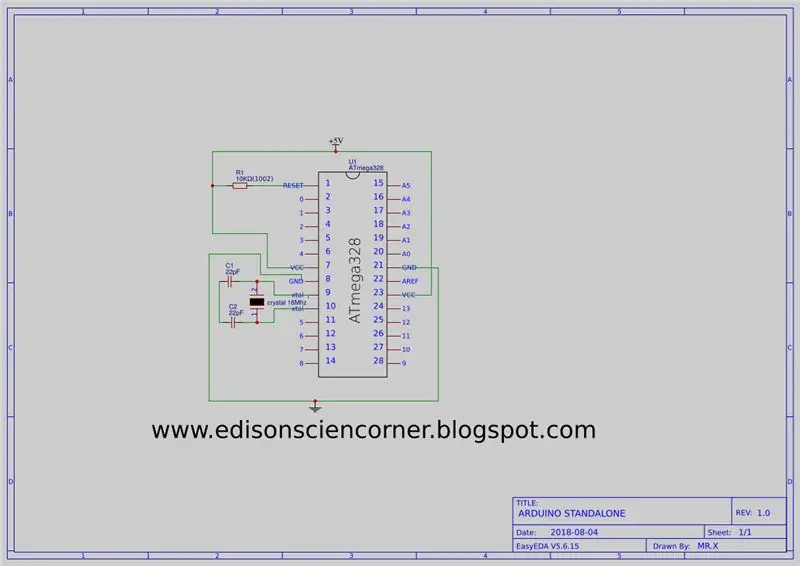
Die Schaltung verwendet den ATmega328p-Mikrocontroller (der gleiche wie das Arduino-Uno-Board) und den DS1307-Takt-IC. Sie können die Uhrzeit ganz einfach einstellen/ändern, indem Sie die Setup-Tasten drücken. Es kann mit einem USB-Kabel von Ihrem Computerschaltplan eingeschaltet werden
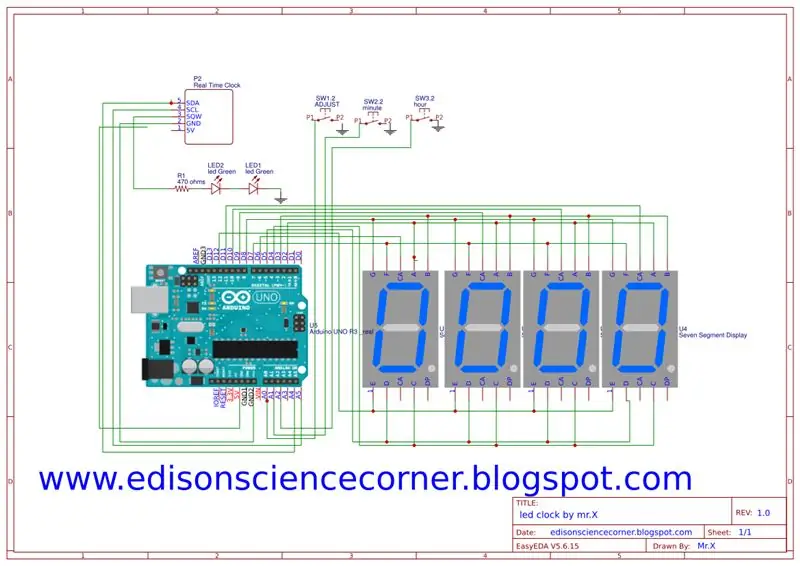
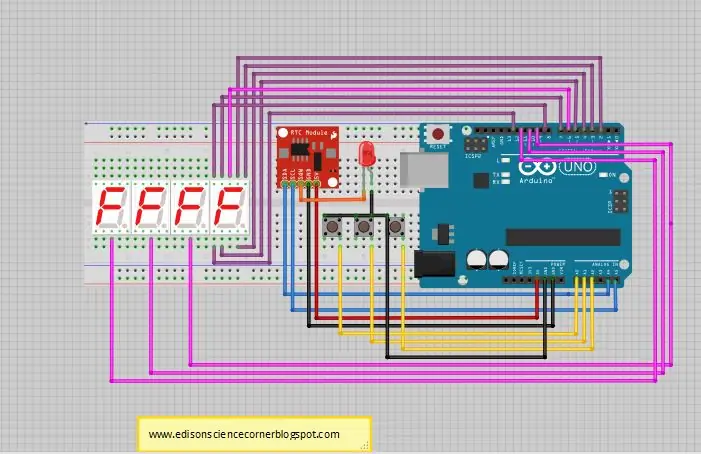
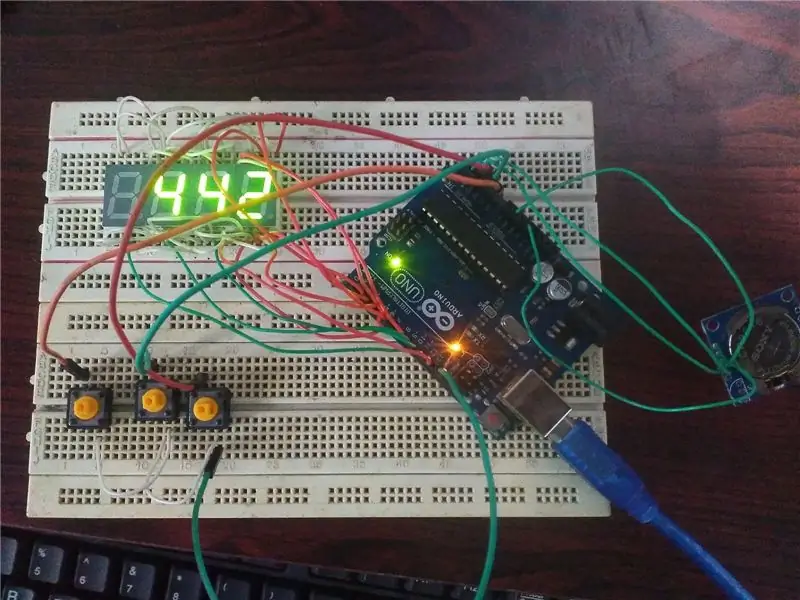
Schritt 3: TESTEN MIT SIEBEN-SEGMENT-ANZEIGE AUF BREADBORD




fritzbild
Schritt 4: JETZT IST ES ZEIT, BENUTZERDEFINIERTE BUID-MATRIX-DISPLAYS ZU ERSTELLEN



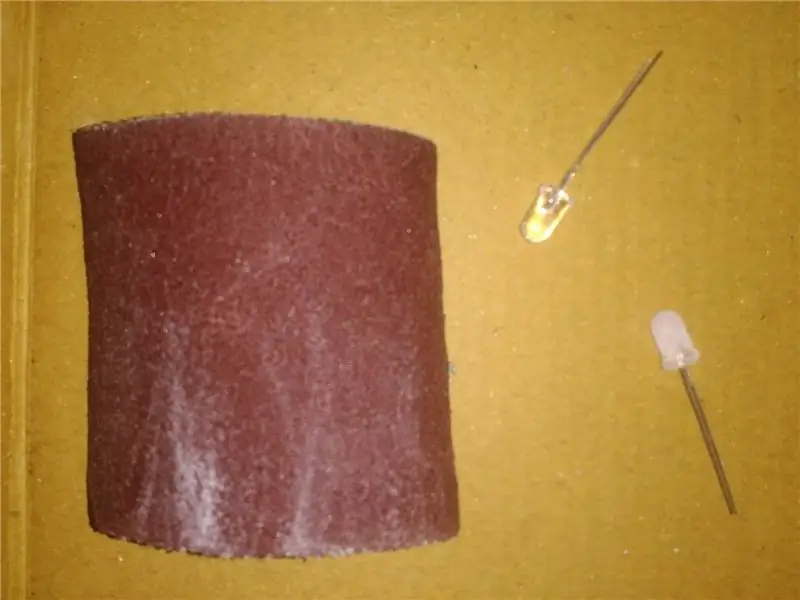
Zuerst brauchen wir LEDs.
Sie können jede Art von LEDs verwenden. ich bevorzuge milchige.
wie man gewöhnliche leds in milchige leds umwandelt….??
Wenn Sie normale LEDs haben, kein Problem….
Mit einem Sandpapier können wir normale LED leicht in milchige verwandeln, indem wir Sandpapier auf der Glasseite jeder LED reiben
Schritt 5: JETZT ERSTELLEN SIE UHREN FRONTPLATTE

Dafür brauchen wir einen LED-Rahmen, also habe ich ein 3D-Modell erstellt
Sie können die stl-Datei hier herunterladen
Schritt 6: Jetzt können wir LED-Anzeige machen




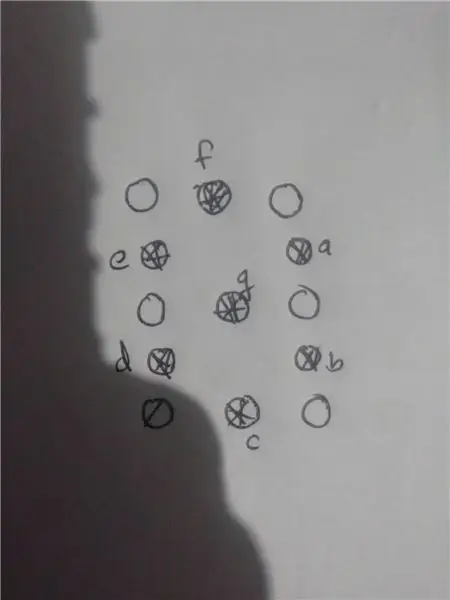
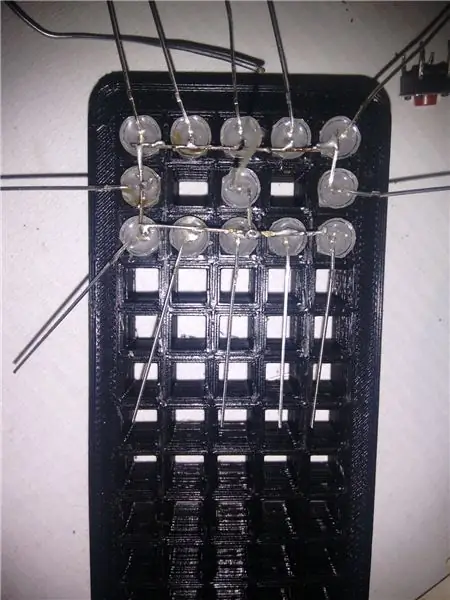
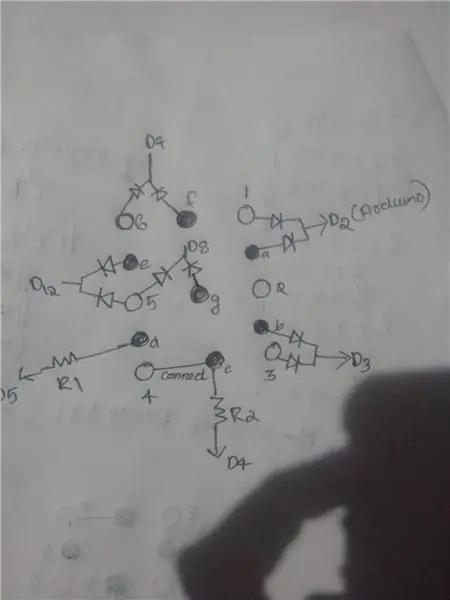
Ordnen Sie 3 LEDs als Reihe und 5 LEDs für die Spalte an. Folgen Sie dem Bild
schwarzer Punkt stellt die entsprechenden LEDs der 7-Segment-Anzeige dar. Verbinden Sie alle Anoden miteinander (gemeinsame Anode)
alle Didodes sind 1n4148VERBINDEN LED 1, 2, 3 ZUSAMMEN.
VERBINDEN SIE LED A UND 1 MIT 2 DIODEN UND VERBINDEN SIE DANN MIT DIGITAL PIN 2. LED B UND 3 VERBINDEN MIT DP 3. LED C UND 4 DIREKT VERBINDEN UND DANN DP 4 MIT 470 OHM WIDERSTAND VERBINDEN. LED D CONNECT DP 5 MIT 470 OHM WIDERSTAND. LED 5 UND E VERBINDEN MIT DP 12. LED F UND 6 VERBINDEN MIT DP 7. LED G UND 5 VERBINDEN MIT DP 8. GEMEINSAME ANODE VERBINDEN MIT DP PIN 6.
Dies ist also die erste Ziffer unserer Uhr für 2, 3, 4-stellige Verbindungen und jede LED entspricht der Nr. und Buchstabe folgen dem Schaltplan
Um Platz zu sparen, verwenden wir eine eigenständige Arduino-Schaltung
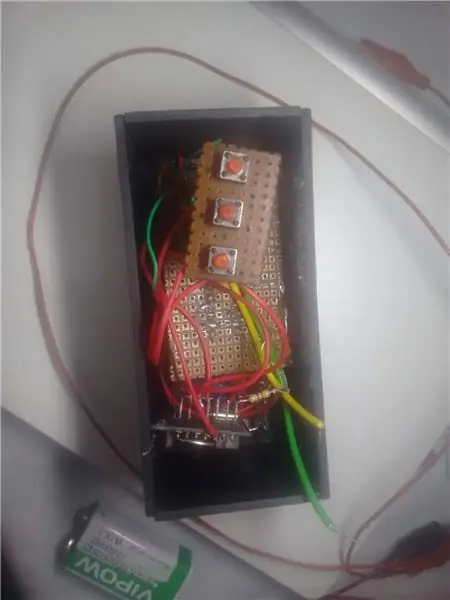
Schritt 7: Jetzt machen wir den Fall



aus schwarzer acrylplatte habe ich das gehäuse erstellt und für die front habe ich eine halbtransparente platte verwendet
Schritt 8: Endgültiger Look und Code




Code
Schritt 9: Glückliches Machen
im Zweifelsfall fragen
Danke
edisonsciencecorner.blogspot.com/
Empfohlen:
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
RGB-LED-Würfel herstellen – wikiHow

Wie man RGB-LED-Würfel macht: In diesem anweisbaren mache ich einen RGB-LED-Würfel (Charlieplex-Würfel) ok … was ist Charlieplex-Würfel …? Charlieplexing ist eine Technik zum Ansteuern einer Multiplex-Anzeige, in der relativ wenige I / O-Pins eines Mikrocontrollers werden z. B. verwendet einen fahren
LED-Streifen (Kupferband) herstellen – wikiHow

Wie man einen LED-Streifen (Kupferband) herstellt: In diesem kurzen Tutorial zeige ich Ihnen, wie Sie einen einfachen LED-Streifen mit Kupferband und einigen SMD-LEDs mit wenig Lötarbeit herstellen. Dieses Projekt ist schnell und kann auch nützlich sein. Da dieser LED-Streifen mit einem sehr häufig verwendeten 3,7-V-Netzteil läuft
Ein schnell blinkendes LED-Fahrradlicht herstellen – wikiHow

So stellen Sie ein schnell blinkendes LED-Fahrradlicht her: In diesem Instructable zeige ich Ihnen, wie Sie ein einfaches schnell blinkendes LED-Licht herstellen, das Sie an Ihrem Fahrrad oder an einem beliebigen Ort befestigen können. Es blinkt mehr als 3 Mal pro Sekunde. Es ist billiger, einen zu machen, als einen zu kaufen. Sie können es mit Ihrem
Eine beleuchtete LED-Augenlupe herstellen – wikiHow

Wie man eine beleuchtete LED-Augenlupe herstellt: Ich habe eine Augenlupe verwendet, um kleine elektronische Komponenten zu betrachten, Leiterplatten zu inspizieren usw. Aber ich war fasziniert, als ich neulich diese beleuchtete LED-Augenlupe bei Sparkfun sah und dachte, ich wäre sollte mein eigenes machen. Die instructab
