
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Die Schaltung
- Schritt 3: Starten Sie Visuino und wählen Sie den Arduino UNO-Board-Typ aus
- Schritt 4: In Visuino Komponenten hinzufügen
- Schritt 5: In Visuino Set-Komponenten
- Schritt 6: In Visuino Connect-Komponenten
- Schritt 7: Generieren, Kompilieren und Hochladen des Arduino-Codes
- Schritt 8: Spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial lernen wir, wie man einen Gleichstrommotor mit Handgesten mit Arduino und Visuino steuert.
Schau das Video!
Schau dir auch das an: Handgesten-Tutorial
Schritt 1: Was Sie brauchen


Arduino UNO (oder ein anderes Board)
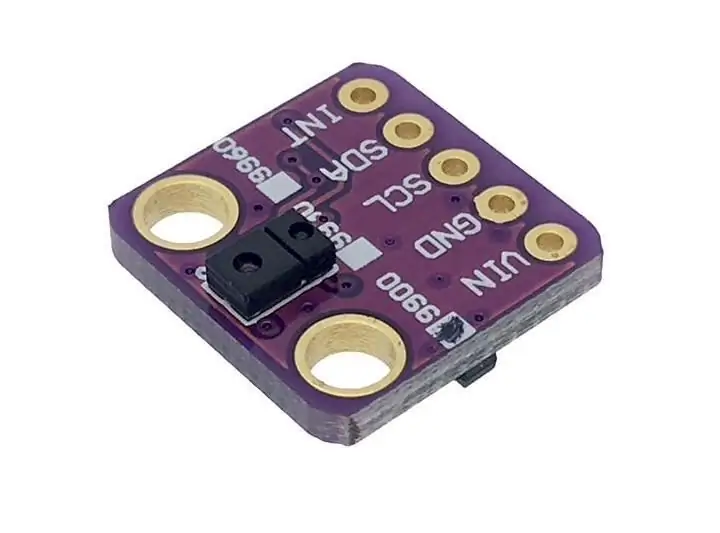
- APDS9960 Näherungs-Gestensensor
- L298N DC MOTOR CONTROLER Treiber
- OLED-Display
- Batterien
- Gleichspannungs Motor
- Steckbrett
- Überbrückungsdrähte
- Visuino-Programm: Visuino herunterladen
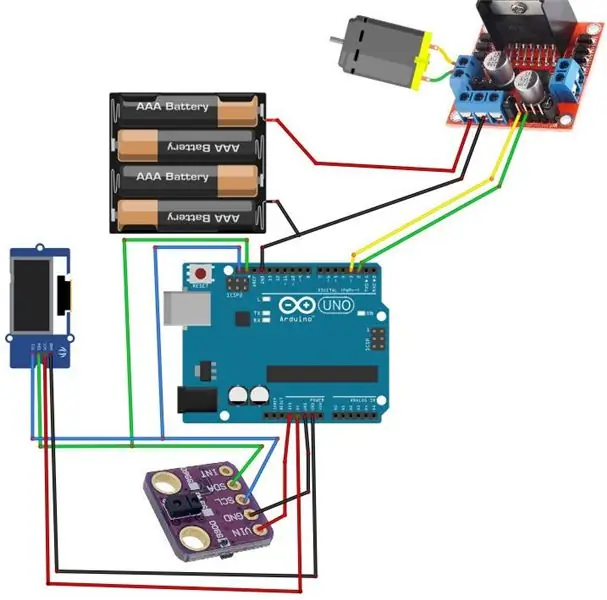
Schritt 2: Die Schaltung

- Verbinden Sie den digitalen Pin (2) von Arduino mit dem Motortreiber-Pin (IN2)
- Verbinden Sie den digitalen Pin (3) von Arduino mit dem Motortreiber-Pin (IN1)
- Verbinden Sie einen Gleichstrommotor mit einer Seite des Motortreibers
- Verbinden Sie den Pin der Stromversorgung (Batterien) (gnd) mit dem Pin des Motortreibers (gnd)
- Verbinden Sie den Pin (+) der Stromversorgung (Batterien) mit dem Pin (+) der Motortreibersteuerung.
- Verbinden Sie GND von Arduino mit dem Motortreiber-Controller-Pin (Gnd)
- Verbinden Sie den OLED-Display-Pin (GND) mit dem Arduino-Pin (GND)
- Verbinden Sie den OLED-Display-Pin (VCC) mit dem Arduino-Pin (5V)
- Verbinden Sie den OLED-Display-Pin (SCL) mit dem Arduino-Pin (SCL)
- Verbinden Sie den OLED-Display-Pin (SDA) mit dem Arduino-Pin (SDA)
- Verbinden Sie den Sensor-Pin [GND] mit dem Arduino-Board-Pin [GND]
- Verbinden Sie den Sensor-Pin [Vin] mit dem Arduino-Board-Pin [3.3V]
- Verbinden Sie den Sensor-Pin [SDA] mit dem Arduino-Board-Pin [SDA]
- Verbinden Sie den Sensor-Pin [SCL] mit dem Arduino-Board-Pin [SCL]
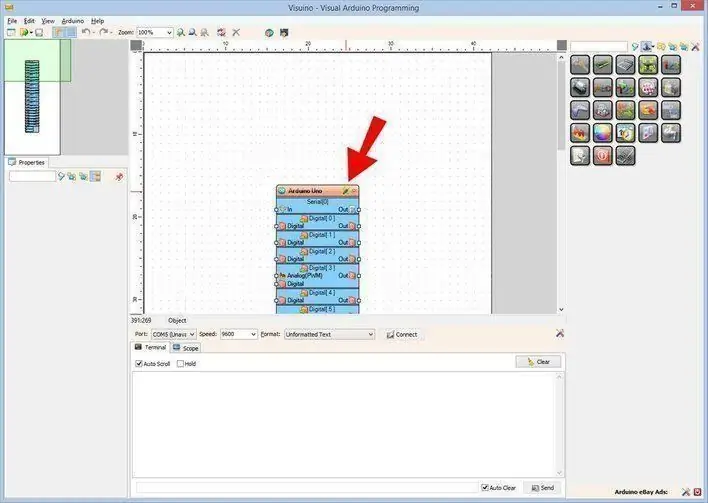
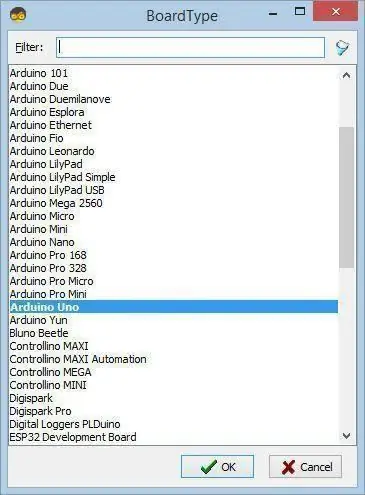
Schritt 3: Starten Sie Visuino und wählen Sie den Arduino UNO-Board-Typ aus


Das Visuino: https://www.visuino.eu muss installiert sein. Starten Sie Visuino wie im ersten Bild gezeigt Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino Wenn der Dialog erscheint, wählen Sie "Arduino UNO" wie in Bild 2 gezeigt
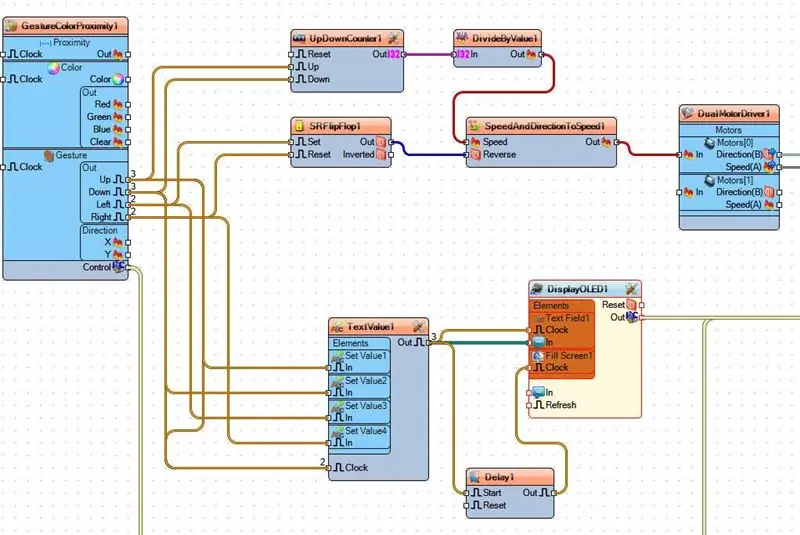
Schritt 4: In Visuino Komponenten hinzufügen



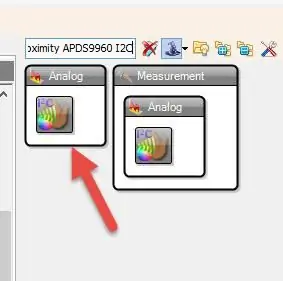
- Komponente "Gesture Color Proximity APDS9960 I2C" hinzufügen
- Komponente "Aufwärts-/Abwärtszähler" hinzufügen
- Komponente "SR Flip-Flop" hinzufügen
- Komponente "Analog nach Wert dividieren" hinzufügen
- Komponente "Geschwindigkeit und Richtung zur Geschwindigkeit" hinzufügen
- Komponente "Dual DC Motor Driver Digital and PWM Pins Bridge (L9110S, L298N)" hinzufügen
- Komponente "Textwert" hinzufügen
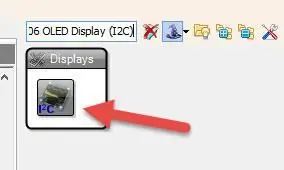
- Komponente "SSD1306/SH1106 OLED Display (I2C)" hinzufügen
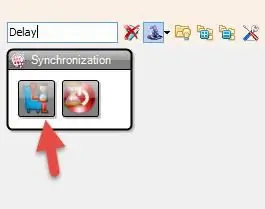
- Komponente "Verzögerung" hinzufügen
Schritt 5: In Visuino Set-Komponenten



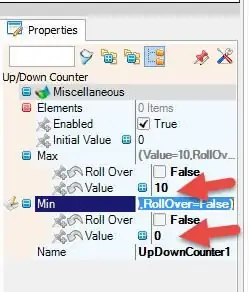
- Komponente "UpDownCounter1" auswählen und im Eigenschaftenfenster Max>Wert auf 10. setzen
- Komponente "UpDownCounter1" auswählen und im Eigenschaftsfenster Min>Wert auf 0 setzen
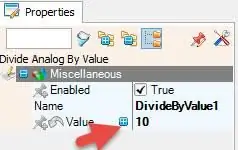
- Komponente "DivideByValue1" auswählen und im Eigenschaftsfenster Wert auf 10. setzen
- Wählen Sie die Komponente "SpeedAndDirectionToSpeed1" und setzen Sie im Eigenschaftenfenster Initial Reverse auf True und Initial Speed auf 1
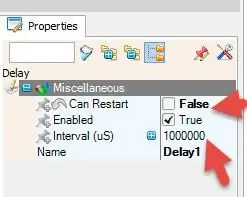
- Wählen Sie die Komponente "Delay1" und setzen Sie im Eigenschaftenfenster Can Restart auf False und Interval (uS) auf 1000000
- Doppelklicken Sie auf die Komponente "TextValue1" und ziehen Sie im Elements-Fenster 4X "Set Value" auf die linke Seite
- Auf der linken Seite "Set Value1" auswählen und im Eigenschaftsfenster Value auf "FASTER" setzen
- Auf der linken Seite "Set Value2" auswählen und im Eigenschaftsfenster Value auf "SLOWER" setzen
- Auf der linken Seite "Set Value3" auswählen und im Eigenschaftsfenster Value auf "LEFT" setzen
- Auf der linken Seite "Set Value4" auswählen und im Eigenschaftsfenster Value auf "RIGHT" setzen
- Schließen Sie das Elements-Fenster
- Doppelklicken Sie auf die Komponente "DisplayOLED1" und ziehen Sie in den Elementen "Text Field" nach links und "Fill Screen" nach links
- Wählen Sie auf der linken Seite "Text Field1" und stellen Sie im Eigenschaftenfenster die Größe auf 3
- Schließen Sie das Elements-Fenster
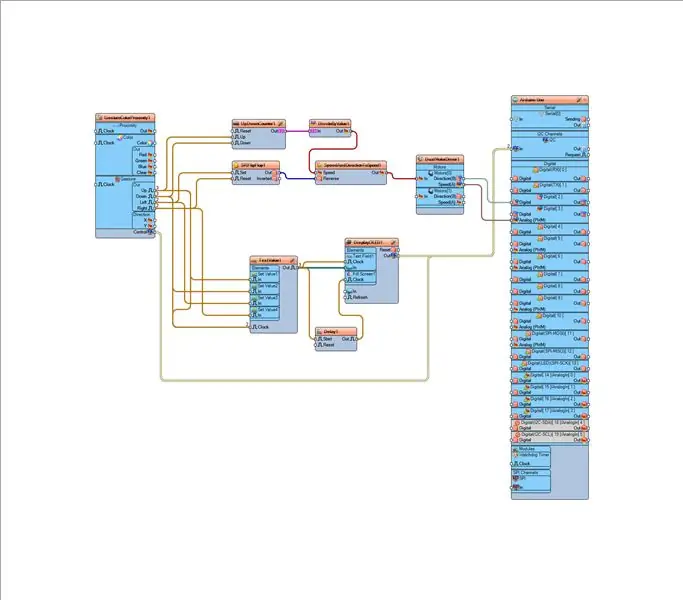
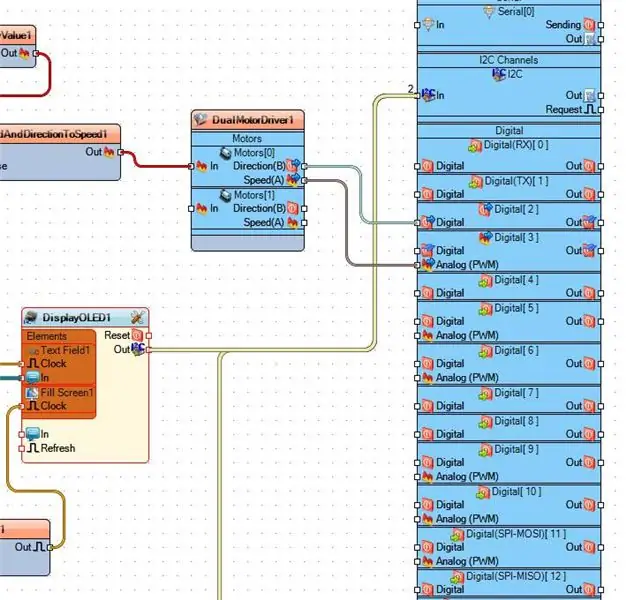
Schritt 6: In Visuino Connect-Komponenten




Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Up mit dem "UpDownCounter1"-Pin Up
Verbinden Sie den Pin "GestureColorProximity1" Gesture>Up to "TextValue1>Set Value1" Pin In
- Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Down mit dem "UpDownCounter1"-Pin Down
- Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Down mit dem "TextValue1>Set Value2"-Pin In
- Verbinden Sie den "GestureColorProximity1" Pin Gesture>Left mit dem "SRFlipFlop1" Pin Set
- Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Left mit dem "TextValue1>Set Value3"-Pin In
- Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Right mit dem "SRFlipFlop1"-Pin Reset
- Verbinden Sie den "GestureColorProximity1"-Pin Gesture>Right mit dem "TextValue1>Set Value4"-Pin In
- Verbinden Sie "GestureColorProximity1" Pin Control I2C mit Arduino Board Pin I2C In
- Verbinden Sie "UpDownCounter1" Pin Out mit "DivideByValue1" Pin In
- Verbinden Sie den "DivideByValue1"-Pin-Out mit der "SpeedAndDirectionToSpeed1"-Pin-Geschwindigkeit
- Verbinden Sie "SRFlipFlop1" Pin Out mit "SpeedAndDirectionToSpeed1" Pin Reverse
- Verbinden Sie den "SpeedAndDirectionToSpeed1"-Pin mit "DualMotorDriver1" Motors[0]>In
- Verbinden Sie "DualMotorDriver1" Motors[0] Pin Direction (B) mit dem Arduino Board Digital Pin 2
- Verbinden Sie "DualMotorDriver1" Motors[0] Pin Speed (A) mit dem Arduino Board Digital Pin 3
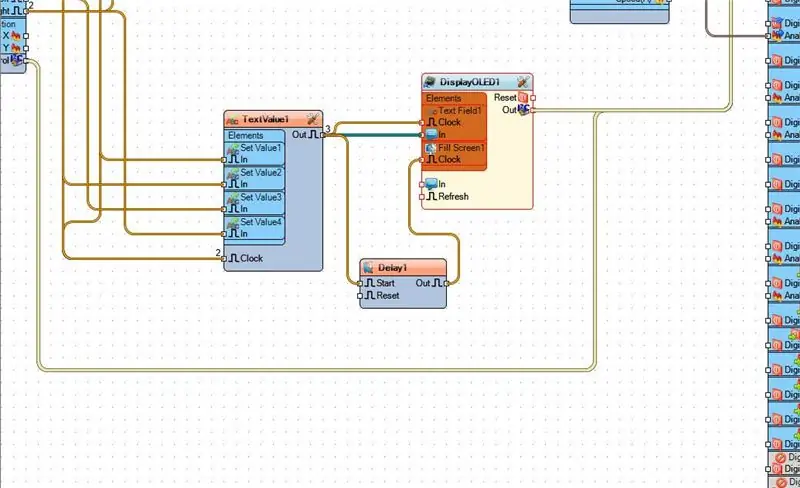
- Verbinden Sie den "TextValue1"-Pin mit "DisplayOLED1"> Text Field1>Clock
- Verbinden Sie "TextValue1" Pin Out mit "DisplayOLED1"> Text Field1>In
- Verbinden Sie "TextValue1" Pin Out mit "Delay1" Pin Start
- Verbinden Sie "Delay1" Pin Out mit "DisplayOLED1"> Fill Screen1>Clock
- Verbinden Sie "DisplayOLED1" Pin Out I2C mit Arduino Board Pin I2C In
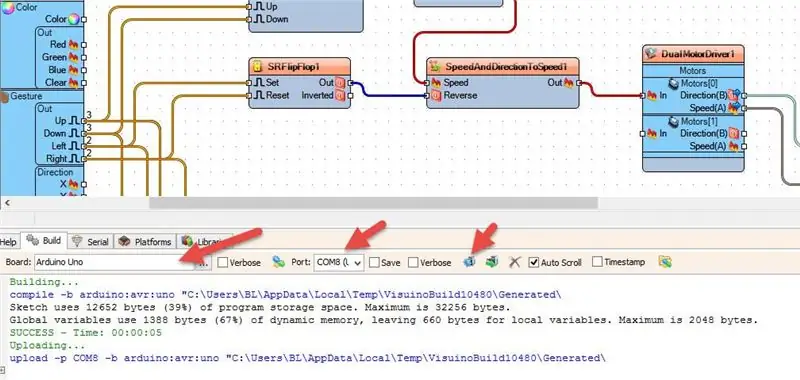
Schritt 7: Generieren, Kompilieren und Hochladen des Arduino-Codes

Klicken Sie in Visuino unten auf die Registerkarte "Build", stellen Sie sicher, dass der richtige Port ausgewählt ist, und klicken Sie dann auf die Schaltfläche "Compile/Build and Upload".
Schritt 8: Spielen
Wenn Sie das Arduino UNO-Modul mit Strom versorgen und eine Geste über den Näherungsgestensensor machen, beginnt sich der Motor zu bewegen und das OLED-Display zeigt die Richtung an. Sehen Sie sich das Video für die detaillierte Demonstration an.
Herzliche Glückwünsche! Sie haben Ihr Projekt mit Visuino abgeschlossen. Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe. Sie können es herunterladen und in Visuino öffnen:
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Gewusst wie: Geschwindigkeit des Motors steuern?: 5 Schritte (mit Bildern)

Gewusst wie: Geschwindigkeit des Motors steuern?: Wenn Sie ein paar DC-Motoren herumliegen haben, kommt Ihnen die erste Frage in den Sinn, wie ich die Geschwindigkeit dieser Motoren kontrolliere! Also in diesem Instructables werde ich zeigen, wie einfach es ist! Sie fühlen sich faul, Sie können Videos auf meinem Kanal ansehen Auch Huge Tha
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
