
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

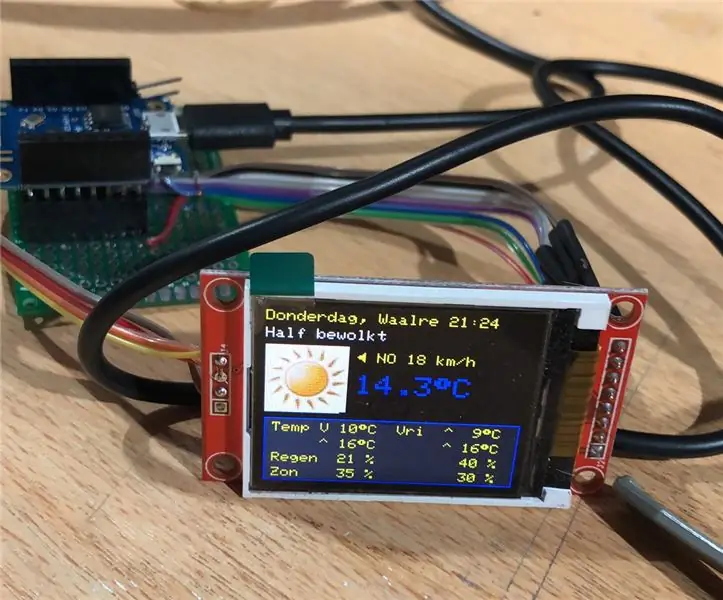
Mein Papa ist immer an den neuesten Nachrichten und den neuesten Wetterinformationen interessiert. Das brachte mich mit 76 zum perfekten Geburtstagsgeschenk: Eine kleine Always-on-Wetterstation ohne Blödsinn, die den ganzen Tag nur still in einer Ecke sitzt und die neuesten Vorhersagen zusammenfasst.
Es wurde um zwei niederländische Websites herum entwickelt. Wahrscheinlich sieht man das an dem lustigen Lokaltitel dieses Themas! Man gibt die lokale Vorhersage pro Stadt alle 10 Minuten im JSON-Format aus. Das andere gibt die Regenvorhersage für die nächsten zwei Stunden im Klartextformat an, das immer praktisch ist. Ich bin sicher, wenn Sie nicht in den Niederlanden leben, können Sie dieses Thema leicht an jeden anderen Service anpassen.
Lieferungen
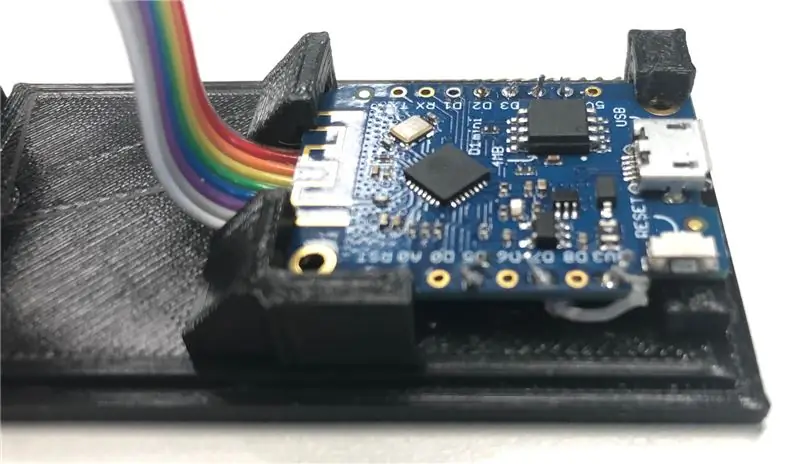
- Ein ESP8266-Board; empfehlen die Verwendung eines Wemos D1 mini
- Ein 1,8-Zoll-TFT-Bildschirm mit 128 * 160 Punkten; 16-Bit-Farbe
- Ein paar Kabel
- Das Programm wie es ist oder um Ihr eigenes zu erstellen
- Eine schöne Box, um alles zusammenzufügen. Verwenden Sie ein Standardmodell oder drucken Sie Ihr eigenes mit dem angehängten Design
Schritt 1: Machen Sie den Prototyp

Bildschirm und Controller verbinden
Verwenden Sie ein kleines Flachbandkabel und löten Sie die Platine und den TFT-Bildschirm zusammen. Verwenden Sie die Liste, um die Teile richtig zu verbinden
TFT-BILDSCHIRM ------------------ WEMOS
LED ---------------------------------------- D8 SCK ---------------- -------------- D5SDA ------------------------------ D7A0 -- -------------------------------- D3RESET ----------------- ---------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternativ können Sie die LED auf 3v3 statt auf Pin D8 legen. Ich habe Pin D8 verwendet, damit das Gerät nachts gegen 23:00 Uhr schlafen geht und gegen 07:00 Uhr wieder aufwacht. Dies ist der erste Moment, in dem das Wetterbulletin nach dieser Zeit gelesen wird, da die Kopfzeile gelesen wird, um die Uhrzeit zu überprüfen. Es gibt keine Echtzeituhr in diesem Gerät.
Wenn dies alles funktioniert, schließen Sie Ihr USB-Kabel an das Wemos an und laden Sie die Software. Wenn alles funktioniert, können Sie mit dem Bau der Box beginnen.
Schritt 2: Programmdesign

Meine Vorstellungen von diesem Wettergerät wo
- Leicht an eine andere WLAN-Umgebung anpassbar
- Wettervorhersage und Regenvorhersage anzeigen
- Keine Tasten
- Kein Ton, einfaches Qui, kein Fuzz
Vor diesem Hintergrund habe ich ein Programm erstellt, das mit dem WifiManager-Code beginnt, wenn es ein bekanntes Wifi-Netzwerk nicht erkennen kann. Es baut ein eigenes Netzwerk auf und zeigt den Namen auf dem Display an. Dies gibt Ihnen die Möglichkeit, die WLAN-Parameter auf Ihr eigenes Heimnetzwerk einzustellen.
Nach diesem Setup zeigt es abwechselnd alle 20 Sekunden die Wettervorhersage und den Regen an. Wenn es aus irgendeinem Grund nicht möglich ist, die nächste Vorhersage zu lesen, wird eine kleine Fehlernummer auf der rechten Seite des Displays angezeigt; und das vorherige Bild wird angezeigt. Im nächsten Durchlauf wird ein neuer Versuch unternommen, die Informationen abzurufen.
Die Wetterinformationen werden von der Site in einer Nachricht im Json-Stil empfangen. Die darin enthaltenen Informationen werden konvertiert und in globalen Variablen gespeichert. Auf diese Weise können wir den Abruf der Informationen von der Anzeige entkoppeln. Es gibt keinen Grund, das Wetter schneller als einmal alle 10 Minuten abzurufen.
Noch einfacher ist es, den Regenniederschlag zu bekommen. Es wird im Klartextformat serviert, wobei die erwartete Regenmenge als Wert 0..255; eine vertikale Leiste; eine Zeit in jeder Zeile. Dies alle 5 Minuten für die nächsten 2 Stunden. Der Regenwert wird auf eine intelligente Art und Weise geliefert, bei der kleine Werte mehr Raum geben, um den Unterschied als größere Werte anzuzeigen. Die verwendete Formel lautet wie folgt:
mmhour = round(pow(10, (Regenwert - 109) / 32) * 10) / 10;
Beachten Sie, dass "mal 10, dividiere durch 10" ein Trick ist, um sicherzustellen, dass wir eine Dezimalstelle hinter dem Punkt haben. Abhängig von der maximalen Regenmenge, die in den kommenden 2 Stunden erwartet wird, werden 3 Skalen für die Grafik verwendet;
- Max von 5 mm/Stunde erwartet
- Max von 20 mm/Stunde erwartet
- Max wird vom höchsten Wert in der Prognose genommen
Hier in den Niederlanden liegt unser Allzeithoch bei 80 mm/Stunde; diese Skala wird also perfekt sein. Für andere Länder kann es ratsam sein, dies zu ändern.
Schritt 3: Programmcode

Editor-Einstellungen
Die Software für dieses Wettergerät wird in der Arduino-Programmierumgebung erstellt. Sie finden es hier zu Ihrer Bequemlichkeit. Verwenden Sie es wie es ist; oder ändern Sie es nach Ihren Wünschen. Alle Texte, die auf dem TFT-Bildschirm angezeigt werden können, werden oben im Programm DEFINIERT; Das bedeutet, dass Sie es ganz einfach in Ihre eigene Sprache ändern können, wenn Sie möchten. Ich habe das Wemos D1 mini verwendet, aber ähnliche Boards funktionieren auch.
In der Arduino-Umgebung habe ich die folgenden Einstellungen verwendet;
- Board: LOLIN(WEMOS) D1 RA & Mini
- Upload-Geschwindigkeit: 115200
- CPU-Frequenz: 80 MHz
- Flash-Größe: 4M (kein SPIFFS) V2 Lower Memory Disabled
Software-Timer werden verwendet, um loop() einfacher und lesbarer zu machen. Die Anzeige der Informationen ist vom Download der Informationen getrennt. Auf diese Weise können wir andere Bildschirmgrößen usw. verwenden, ohne das gesamte Programm ändern zu müssen.
Verwenden Sie die.ino-Datei und laden Sie sie in den Arduino-Editor. Richten Sie Ihr Board im Editor ein. Hängen Sie die Header-Datei an, die sicherstellt, dass die benötigten PROGMEM-Arrays im C-Stil im Programm enthalten sind.
SD-Karte
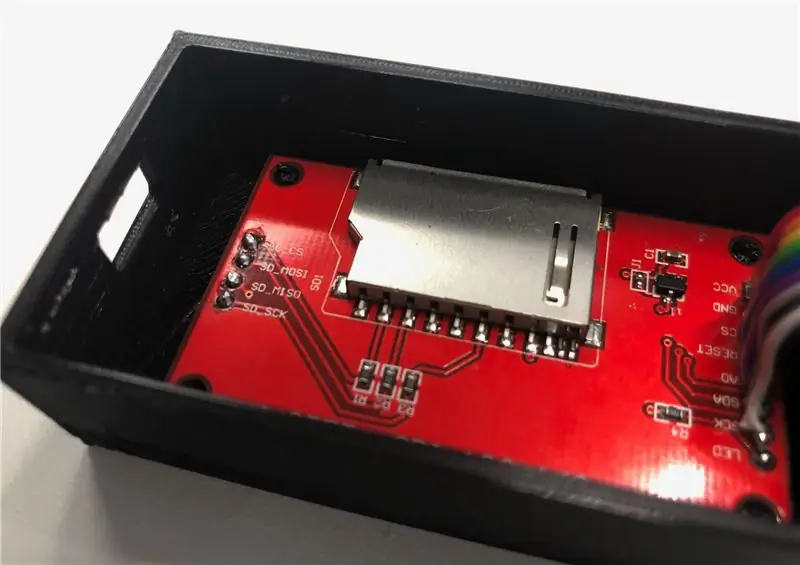
Beachten Sie, dass die meisten der verfügbaren 1,8-Zoll-Displays über einen SD-Kartensteckplatz an der Rückseite des Bildschirms verfügen. Dies ist eine nette Funktion, mit der Sie große Bilder auf der Karte speichern können. Die meisten Mikrocontroller haben nicht zu viel Speicher an Bord, das hilft.
Obwohl ich viel Zeit damit verbracht habe, die SD-Karte mit dem Display zum Laufen zu bringen, konnte ich keine praktikable Situation haben. Ich könnte das Display gebrauchen; eine Datei von der SD-Karte erfolgreich abrufen, aber danach konnte ich den TFT-Bildschirm nicht mehr erreichen. Das Wechseln von Bibliotheken, das Ändern der Reihenfolge der Bibliotheken und das "Entpacken" des Programms auf die kleinste Stelle, um andere Möglichkeiten auszuschließen, hat mir nicht geholfen.
Um meine Frustration zu verstärken; Es gibt unzählige Beispiele im Internet von Leuten, die ähnliche Dinge mit positivem Ergebnis tun, hmmm. Könnte ein Hardwareproblem auf meinem TFT-Bildschirm sein? Oder etwas, an das ich nicht gedacht habe? Vorschläge für einen nächsten Versuch sind willkommen. Am Ende, nachdem ich einige Abende damit verbracht habe; Ich beschloss, diesen Weg zu verlassen. Da die Bilder nur 50x50 Pixel groß sind (was bei 16 Bit Farbe jeweils 5000 Byte ergibt) kann der ESP dies problemlos in PROGMEM speichern. Das ist also der Trick, den ich verwendet habe.
Diese Wahl führte zu einer weiteren Herausforderung. Wie bekomme ich das BMP-Bild, das ich hatte, in ein lesbares Format. Nach einigem Suchen entdeckte ich die Seite von Henning Karlsen, der dieses Rätsel vorhin gelöst hat. Er hat ein Programm erstellt, das PNG-Dateien in Arrays im C-Stil umwandelt. Danke Henning!
Schritt 4: Erstellen Sie die Box



Dies ist nicht die erste Box, die ich brauche. Viele Standardboxen sind von Lieferanten erhältlich. Mit einer kleinen Säge, einem Messer, Bohrer etc. lässt sich ganz einfach ein Loch für das Display in der Box bohren. Aber ich habe es nie geschafft, ein genaues schönes Rechteck zu machen. Wahrscheinlich nicht genug Fähigkeiten und/oder Geduld;-)
Die Lösung: Ich hatte Glück. Ich habe ein College, das wie Superman ist, wenn es um technische Dinge geht. Dazu gehören auch 3D-Design und -Druck. Also beschloss er, in seiner Freizeit viel Zeit damit zu verbringen, das TFT-Display und den Mikrocontroller zu vermessen und eine Box drumherum zu bauen. Es passt alles gut, sehen Sie sich die Bilder an. Es enthält sogar Snap-Ons für das Display, ein Loch für den USB-Anschluss und einen Platz zum Befestigen des Mikrocontrollers.
Danke Arjan für diese super Arbeit!!! Noch besser, er war so freundlich, jedem Zugriff auf seine Arbeit zu geben. Wenn Sie also seine Dateien über den Link herunterladen und für Ihren eigenen 3D-Drucker verwenden, können Sie dieselbe Box mit Inhalten erstellen.
Empfohlen:
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
