
Inhaltsverzeichnis:
- Schritt 1: So lesen Sie die Uhr ab
- Schritt 2: Werkzeuge und Materialien
- Schritt 3: Vorlagen zusammenbauen
- Schritt 4: Grobe Schnittkreise
- Schritt 5: Auf Größe zuschneiden
- Schritt 6: Vorlage anwenden
- Schritt 7: Vorlage schneiden
- Schritt 8: Schleifen
- Schritt 9: Bohrer hält für LEDs
- Schritt 10: Boards kombinieren
- Schritt 11: LEDs einfügen
- Schritt 12: Befestigen Sie Segment 1
- Schritt 13: Farbe
- Schritt 14: Segment 2
- Schritt 15: Segment 3
- Schritt 16: Glatter Ring und Farbe
- Schritt 17: Acryl schneiden
- Schritt 18: Fenstertönung auftragen
- Schritt 19: Entschärfer anbringen
- Schritt 20: Isolierung auftragen
- Schritt 21: Zusammenbauen
- Schritt 22: Ankerpunkte anbringen
- Schritt 23: Bohrleistung und LDR-Sensorlöcher
- Schritt 24: Elektronikhalter installieren
- Schritt 25: Rückseitige Abdeckung
- Schritt 26: Code und Dateien
- Schritt 27: Genießen Sie
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Das Vergehen der Zeit ist etwas, das wir nicht kontrollieren können. Es passiert mit der gleichen Geschwindigkeit, wenn wir schlafen, wach, gelangweilt oder beschäftigt sind. Bei aktuellen Ereignissen ist es wichtig, sich daran zu erinnern, dass die Zeit vergeht. Während wir darauf warten, dass die Zeit vergeht, warum nicht etwas machen, das den Zeitablauf attraktiver macht.
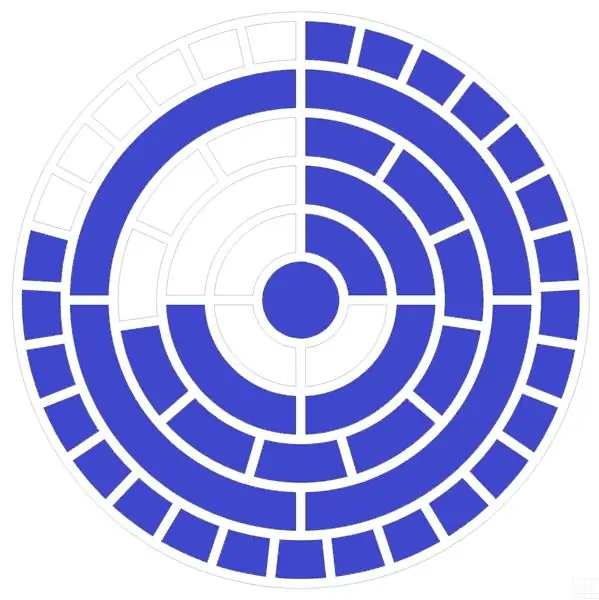
Diese Uhr wurde von der in Berlin gefundenen Mengenlehreuhr inspiriert und kann auf die gleiche Weise gelesen werden. Wie das Original zeigt es die Zeit durch beleuchtete, farbige Felder an.
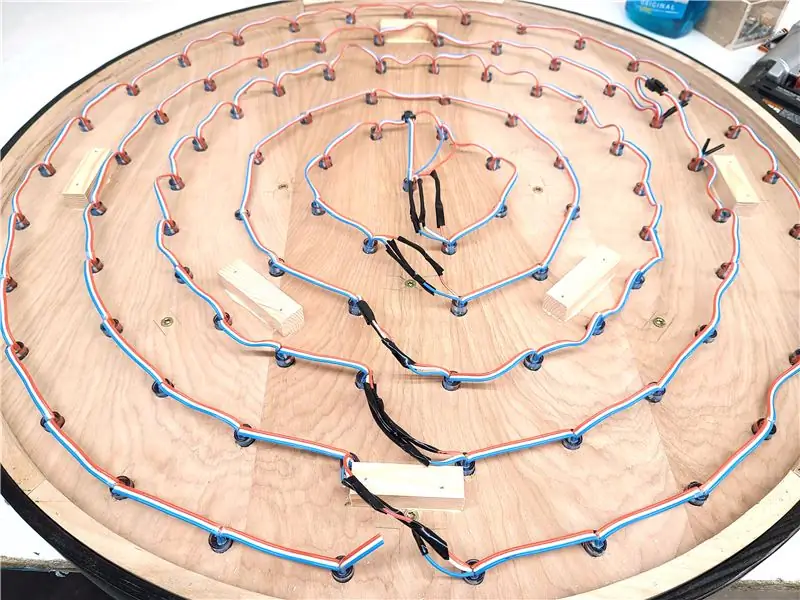
Es verfügt über 96 LEDs, die 52 'stellige' Regionen beleuchten. Im Gegensatz zum Original verfügt es über ein kreisförmiges Design mit einem Sekundenring anstelle eines horizontalen Balkenlayouts. Das äußere Band zeigt Sekunden in Verbindung mit dem mittleren Punkt an, die nächsten beiden Bänder zeigen Minuten und die letzten inneren Bänder die Stunden an.
Wenn Sie etwas Schrottmaterial und zusätzliche Zeit zur Verfügung haben, warum nutzen Sie diese Zeit nicht, um etwas zu machen, das es zeigt!
Es gibt ein paar Änderungen, die ich an diesem Projekt vornehmen würde, wenn ich es noch einmal machen würde. Zuerst würde ich den Rahmen und die LED-Platine weiß statt schwarz lackieren. Dies würde mehr Licht durch die große Linse in der Front reflektieren. Ich würde auch bis zum Ende warten, um die LEDs einzufügen. Ich brauchte das Board, um früher fertig zu sein, damit es mir beim Schreiben des Codes helfen konnte. Wenn das aus dem Weg ist, lernen wir zuerst, wie man es liest!

Schritt 1: So lesen Sie die Uhr ab
Die Uhr wird von den inneren Kreisen nach außen abgelesen. Der innere Ring aus vier Feldern bezeichnet jeweils fünf volle Stunden, neben dem zweiten Ring auch vier Felder, die jeweils eine volle Stunde bezeichnen und den Stundenwert im 24-Stunden-Format anzeigen. Der dritte Ring besteht aus elf Feldern, die jeweils fünf volle Minuten bedeuten, der nächste Ring hat weitere vier Felder, die jeweils eine volle Minute markieren. Schließlich bezeichnet der äußere Ring aus 29 Feldern gerade Sekunden, wobei das Licht in der Mitte blinkt, um ungerade (wenn erleuchtet) oder gerade (wenn erloschen) Sekunden anzuzeigen.

Das obige Bild hat beispielsweise 1 der fünf Stundenziffern, 3 der Stundenziffern, 8 der fünf Minutenziffern, 4 der Minutenziffern und 23 der zwei Sekundenziffern und die mittlere Sekunde leuchtet auf.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 AM

Die oben angezeigte Zeit ist: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11 Uhr

Die oben angezeigte Zeit ist: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 Uhr
Schritt 2: Werkzeuge und Materialien



Elektronikmaterialien:
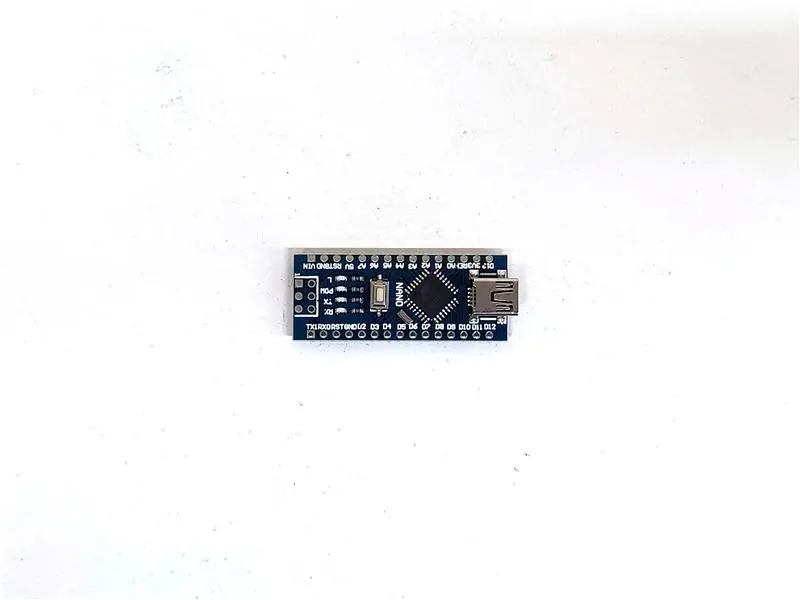
- Arduino Nano
- Echtzeituhr
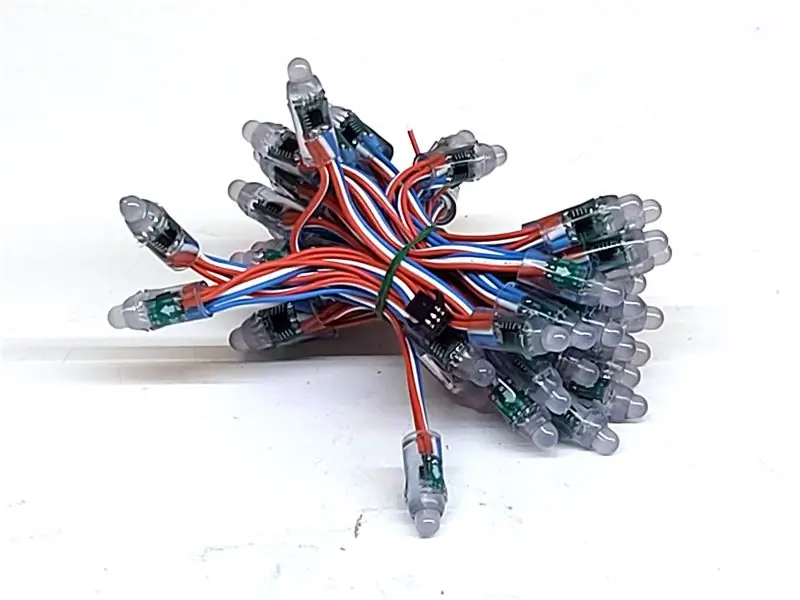
- Adressierbare LEDs
- Netzstecker
- Stromkabel
- USB-Netzstecker
- Lichtabhängiger Widerstand und symmetrischer Widerstand (wenn Sie nachts dimmen möchten)
- Kabel
Holzbearbeitungsmaterialien:
- 3/4 Zoll Sperrholz
- Dünnes Sperrholz
- Altholz (ich habe 2x4 verwendet, aber Hartholz würde auch funktionieren)
- Farbe
- Acryl 30 x 36 Zoll Blatt (im örtlichen Baumarkt erhältlich)
- Window Tint (versuchen Sie, eine lokale Quelle zu beziehen. Wenn keine verfügbar ist, finden Sie hier ein Blatt, das groß genug ist)
- Window Tint Application Fluid (ich habe Wasser gemischt mit Babyshampoo in einer Sprühflasche verwendet)
- Windex
- Metzgerpapier
- Schrauben
- Sprühkleber
- Kleber
- Klebestift
Werkzeuge:
- Herrscher
- X-acto Messer
- Band
- Doppelseitiges Klebeband
- Kompass
- Kreisschneidevorrichtung
- Puzzle
- Bandsäge
- Spindelschleifer
- Palmenschleifer
- Tellerschleifer
- Router-Tabelle
- Ahle
- Bohrer und Bohrer/Schraubendreher
- Klemmen
- Lötkolben
- Lot
- Abisolierzangen
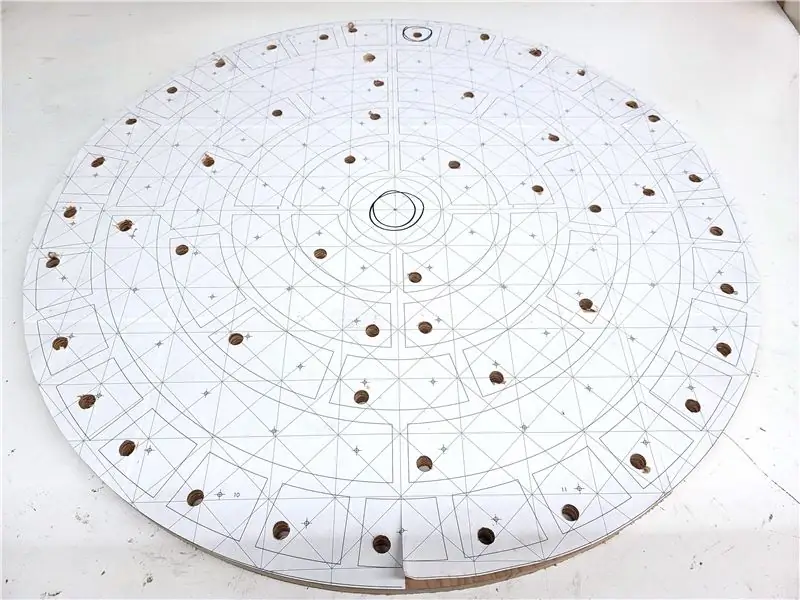
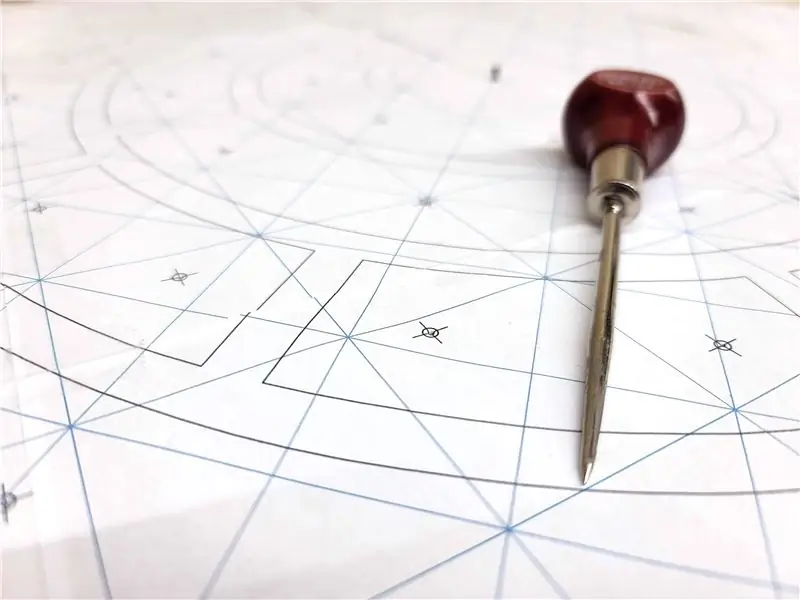
Schritt 3: Vorlagen zusammenbauen


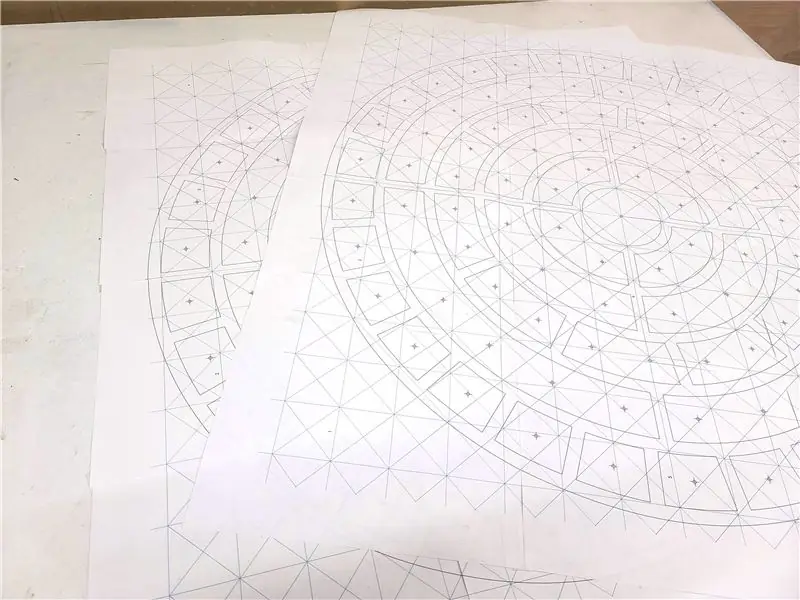
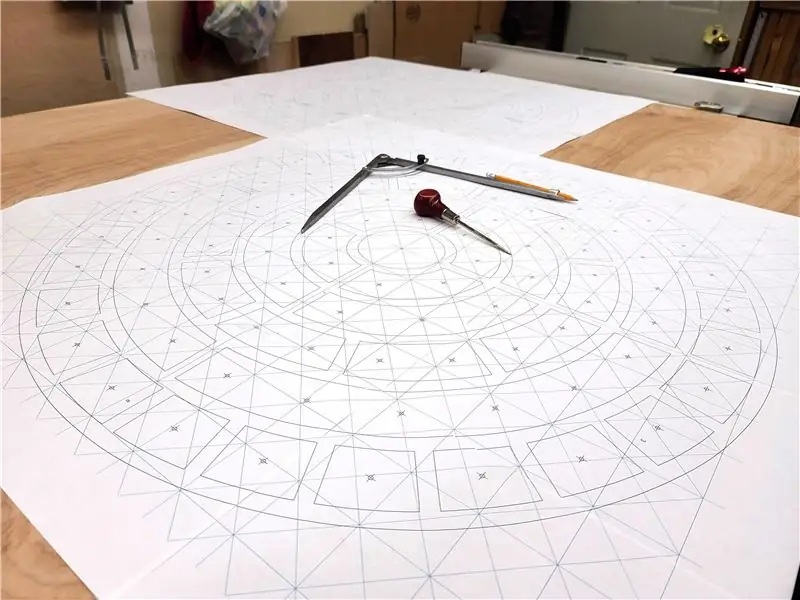
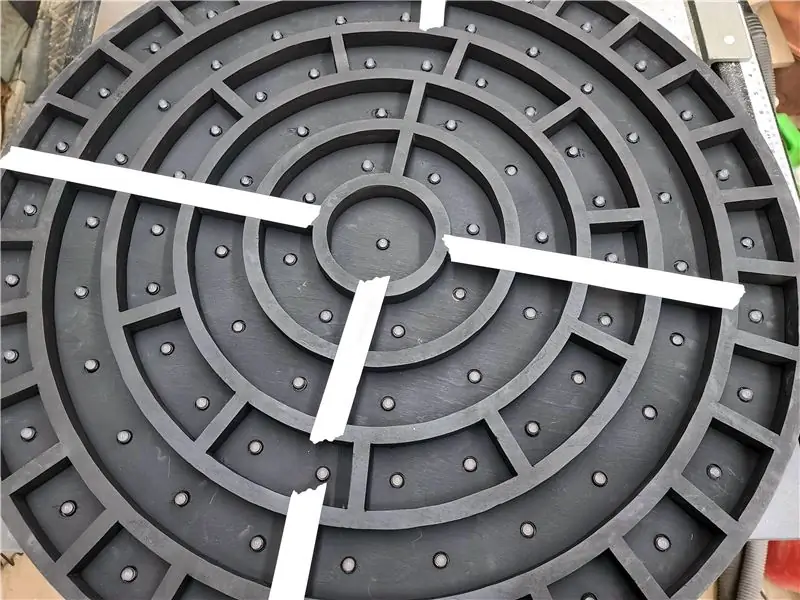
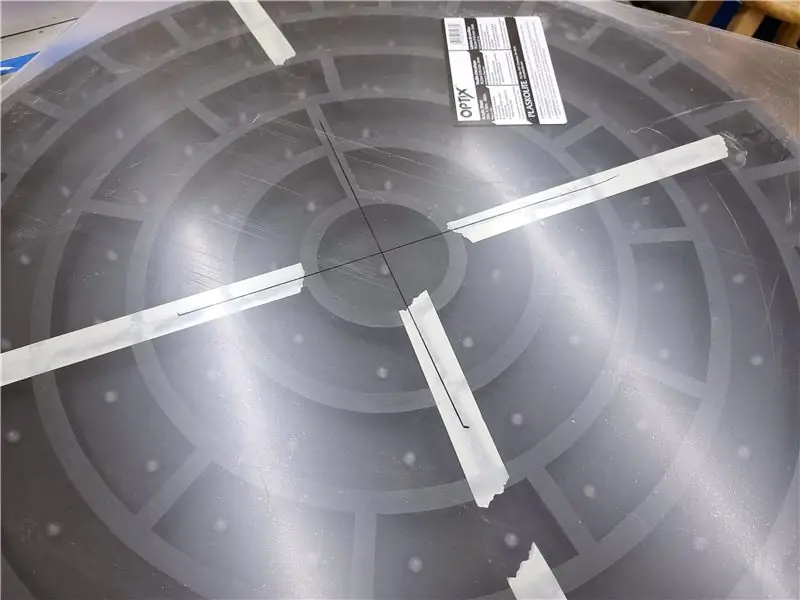
Drucken Sie die große Vorlage mit der Postereinstellung in Adobe Reader aus. Schneiden Sie die Ränder für jedes Papier ab und kleben Sie sie zusammen. Die vertikalen, horizontalen und diagonalen Linien helfen beim Ausrichten der Vorlage. Die Seiten sind alle mit kleinen Zahlen versehen, um sie zu organisieren, wenn sie nicht in Ordnung sind.
Alle benötigten Vorlagen und Dateien finden Sie in Schritt 26.
Schritt 4: Grobe Schnittkreise


Legen Sie die beiden Schablonen auf ein Blatt von 3/4 Zoll Sperrholz und zeichnen Sie mit einem Zirkel Kreise, die etwas größer als nötig sind. Mit einer Stichsäge die grobe Form ausschneiden.
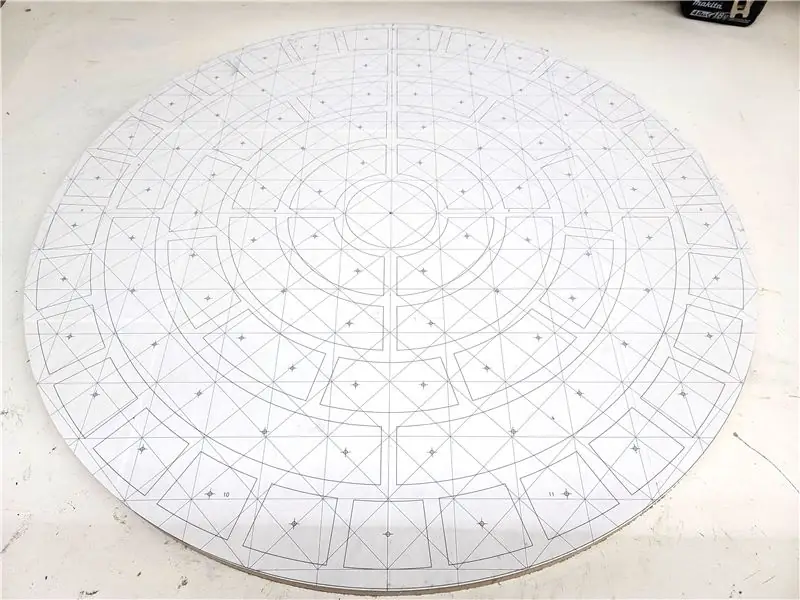
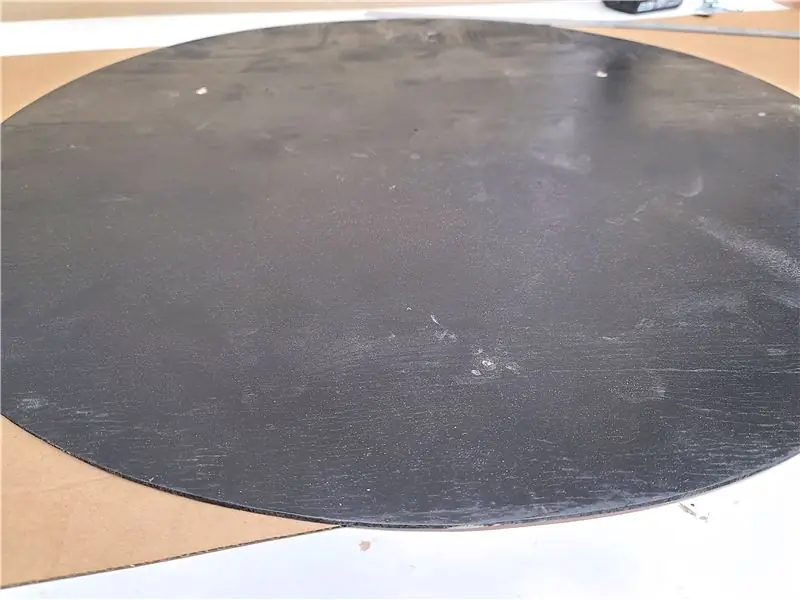
Schritt 5: Auf Größe zuschneiden


Schneiden Sie die Kreise mit einer Kreisschneidevorrichtung auf der Bandsäge auf die endgültige Größe zu.
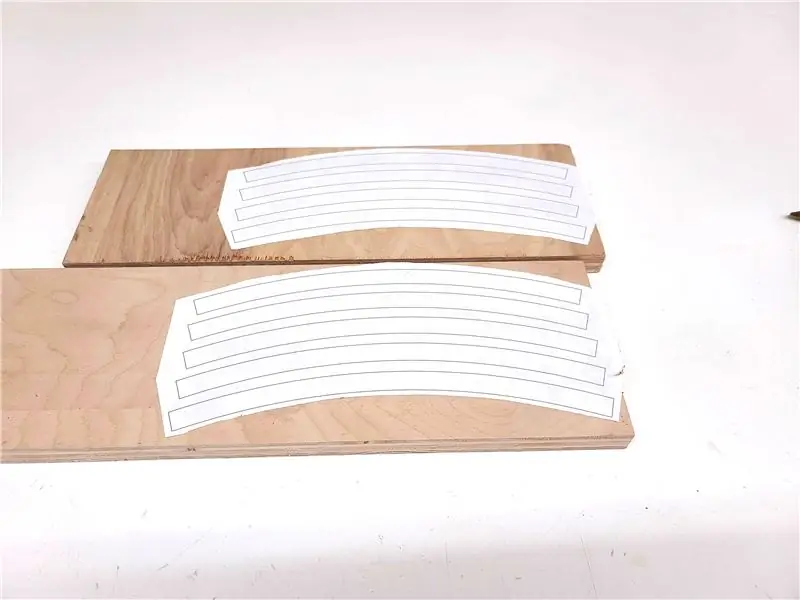
Schritt 6: Vorlage anwenden



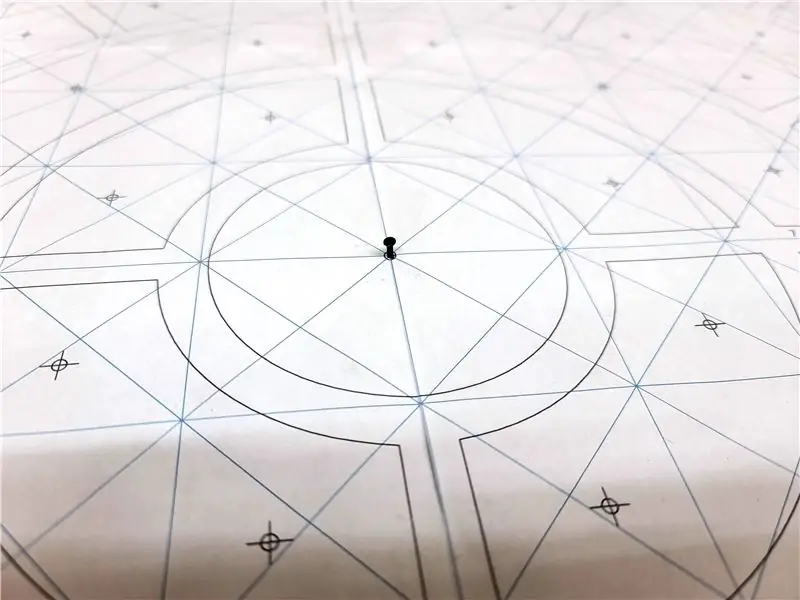
Tragen Sie jede Schablone mit Sprühkleber auf einen Kreis auf. Setzen Sie einen Nagel in die Mitte der Schablone ein, um sie auf dem Kreis zu zentrieren.
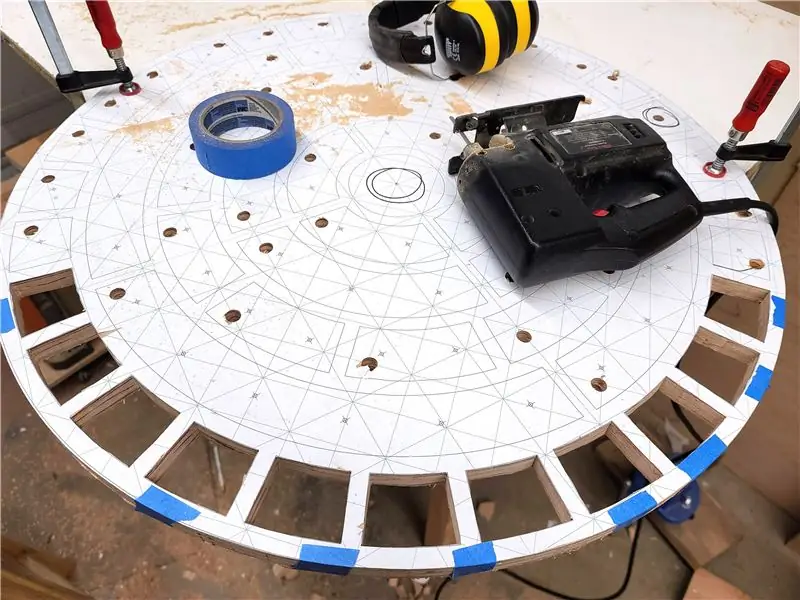
Schritt 7: Vorlage schneiden



Schneiden Sie mit einer Stichsäge jedes einzelne Fenster der Schablone aus. Wenn Sie Zugang zu einer CNC haben, wäre dieser Schritt viel einfacher! Ich bohrte ein Loch in jedes Fenster, um bei diesem Prozess zu helfen. Wenn Sie mit dem Schneiden beginnen, kann sich die Schablone lösen. In diesem Fall können Sie es mit kleinen Klebestreifen befestigen.
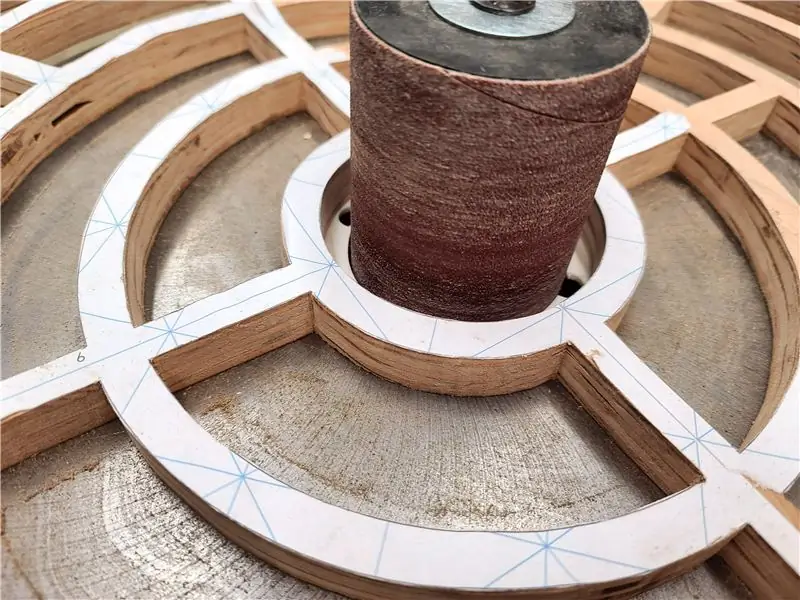
Schritt 8: Schleifen



Verwenden Sie Sandpapier, das auf einen Stock, einen Spindelschleifer und einen Handschleifer aufgetragen wurde, schleifen und glätten Sie den von der Stichsäge hinterlassenen groben Schnitt.
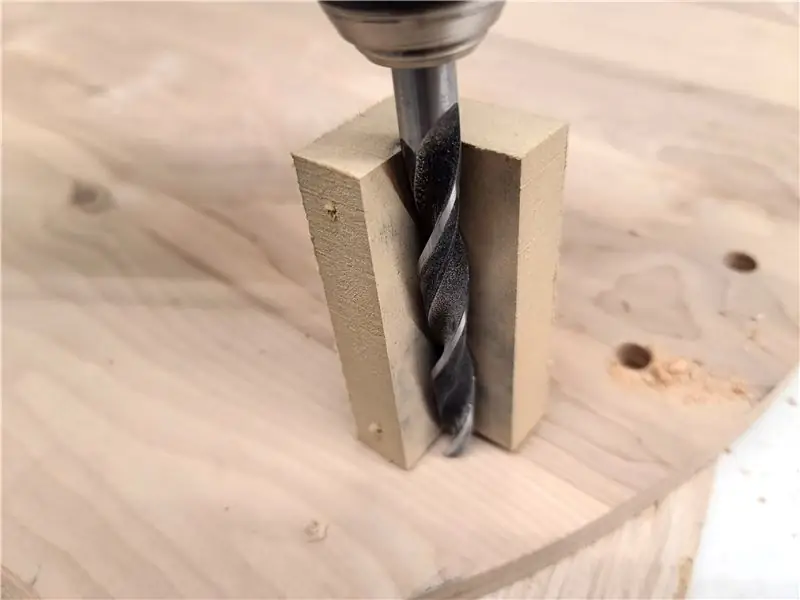
Schritt 9: Bohrer hält für LEDs




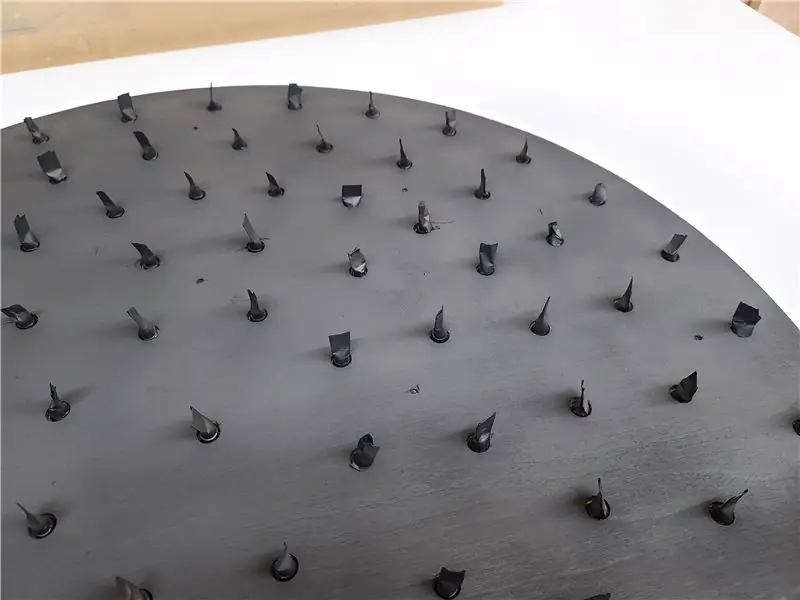
Markieren Sie die Mitte jedes Lochs mit einer Ahle und bohren Sie Durchgangslöcher für die LEDs. Ich benutzte eine Führung, um den Bohrer senkrecht zu meinem Werkstück und ein Backerboard zu halten, um das Holz auf der Rückseite nicht auszublasen.
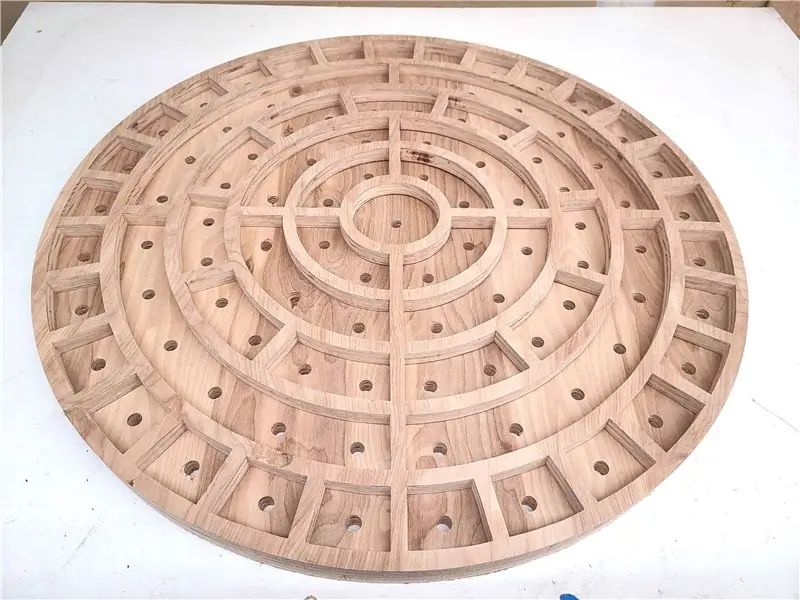
Schritt 10: Boards kombinieren



Vertauschen Sie die Vorder- und Rückplatinen und verfolgen Sie Teile des Rahmens auf der Rückseite der LED-Platine. Bewegen Sie den Rahmen zurück zur Vorderseite der LED-Platine und bohren Sie Löcher und schrauben Sie die Teile zusammen.
Weitere Informationen finden Sie in den Bildnotizen.
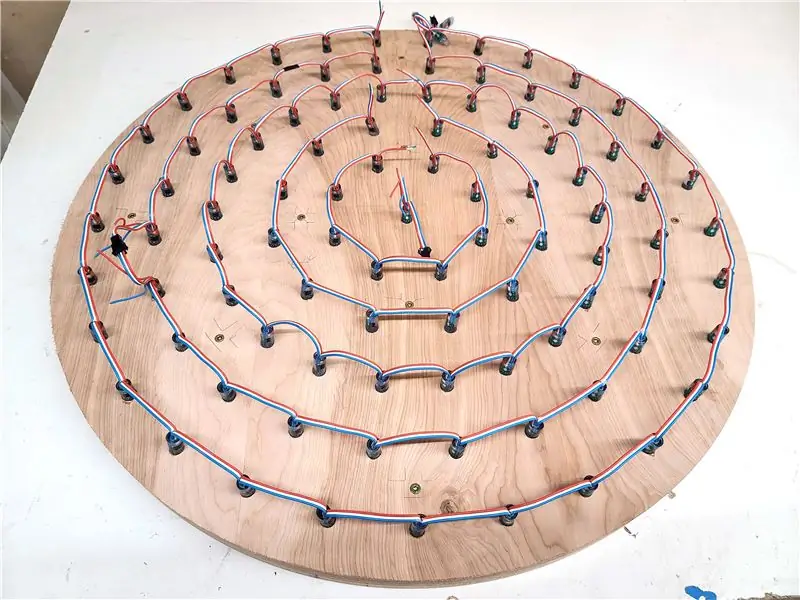
Schritt 11: LEDs einfügen


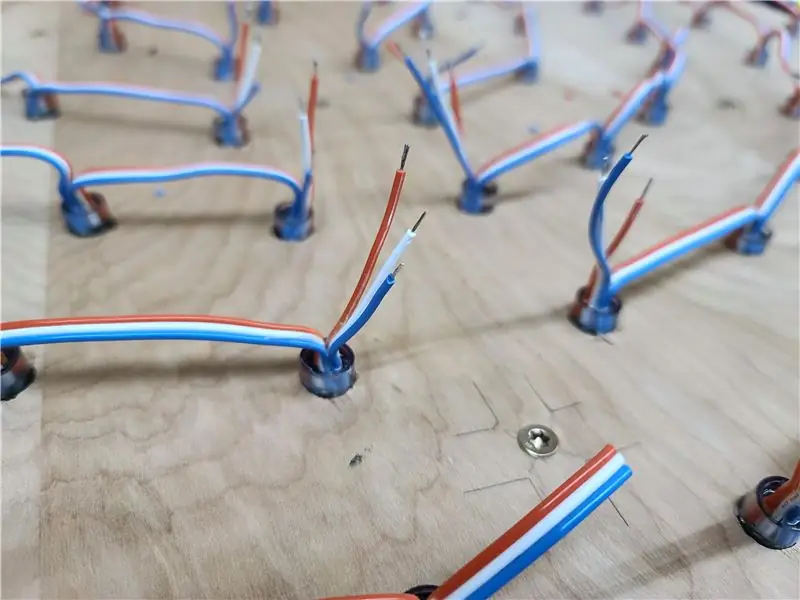
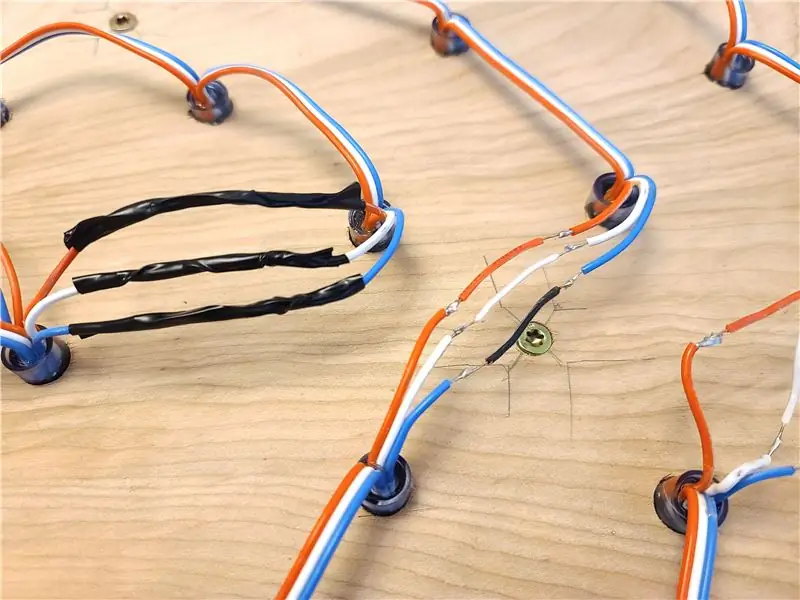
Schieben Sie die LEDs durch die Rückseite der LED-Platine. Die Löcher sollten gerade genug beabstandet sein, dass Sie keine Drähte schneiden müssen, außer sich von einem Kreis zum nächsten zu bewegen.
Von hinten beginnen die LEDs in der Mitte und laufen dann gegen den Uhrzeigersinn bis zum nächsten Ring.
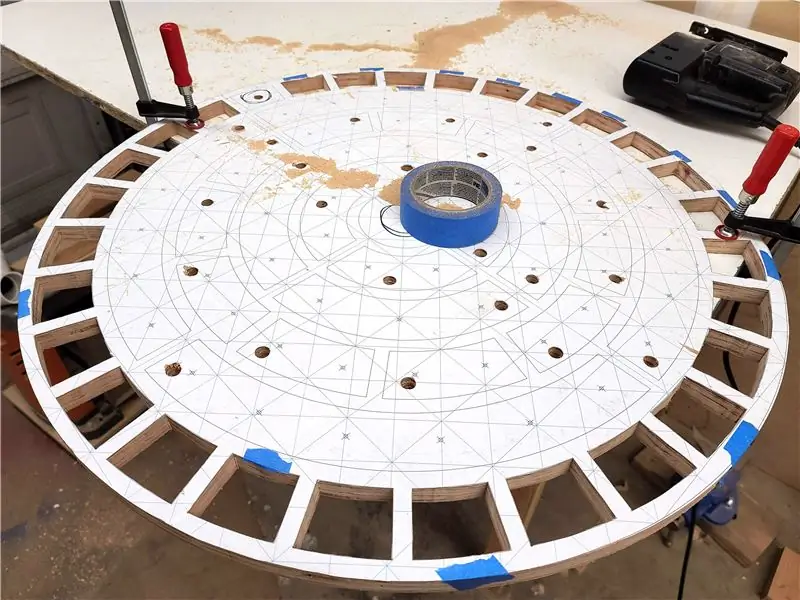
Schritt 12: Befestigen Sie Segment 1



Schneiden Sie 9 Segmente aus der Schablone "Segment 1" aus, die auf 3/4 Zoll Sperrholz befestigt ist (in Schritt 26 gefunden). Mit Kleber und Klemmen an der LED-Platine befestigen. Wenn Sie ungeduldig sind, können Sie es auch mit Nägeln festklemmen.
Nach dem Trocknen die Kante mit einem Tellerschleifer bündig schleifen.
Schritt 13: Farbe




Sprühen Sie sowohl die LED-Platine als auch den Rahmen. Wenn ich dies noch einmal machen würde, hätte ich weiße Farbe anstelle von Schwarz verwendet, da sie durch die Linse stärker reflektieren würde.
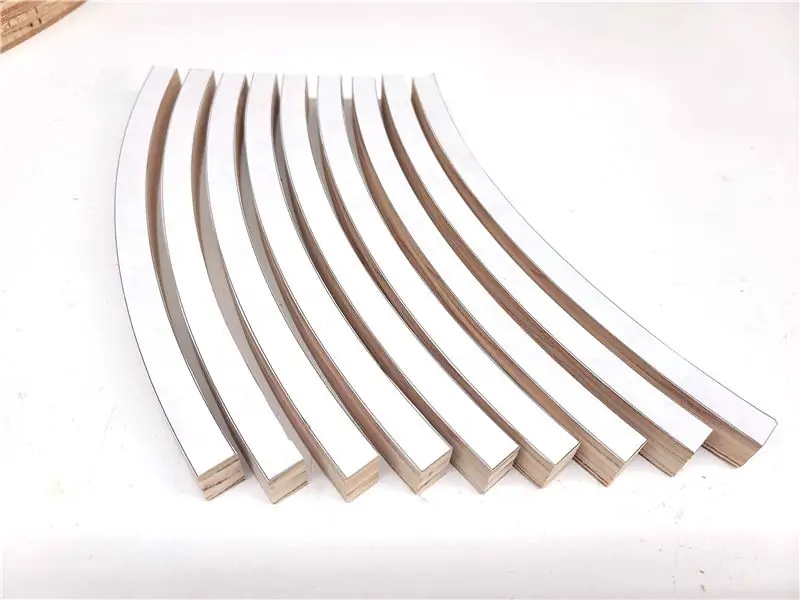
Schritt 14: Segment 2



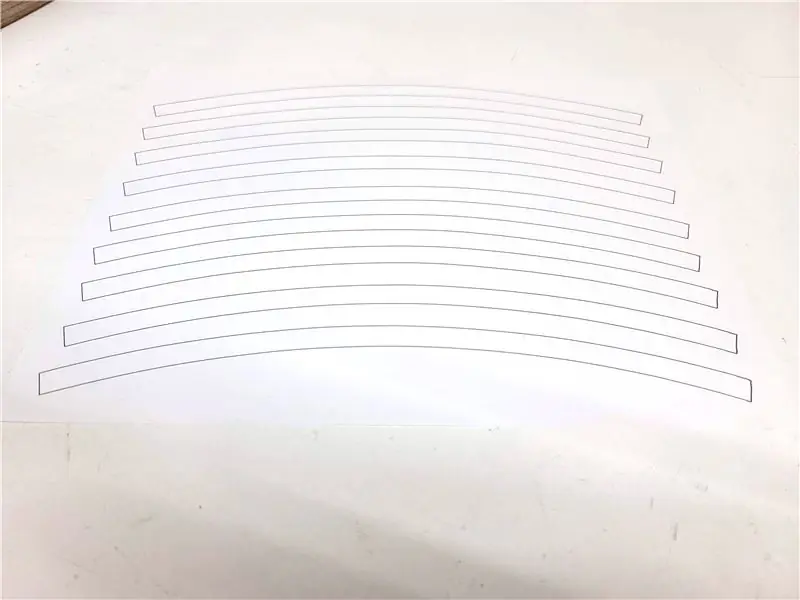
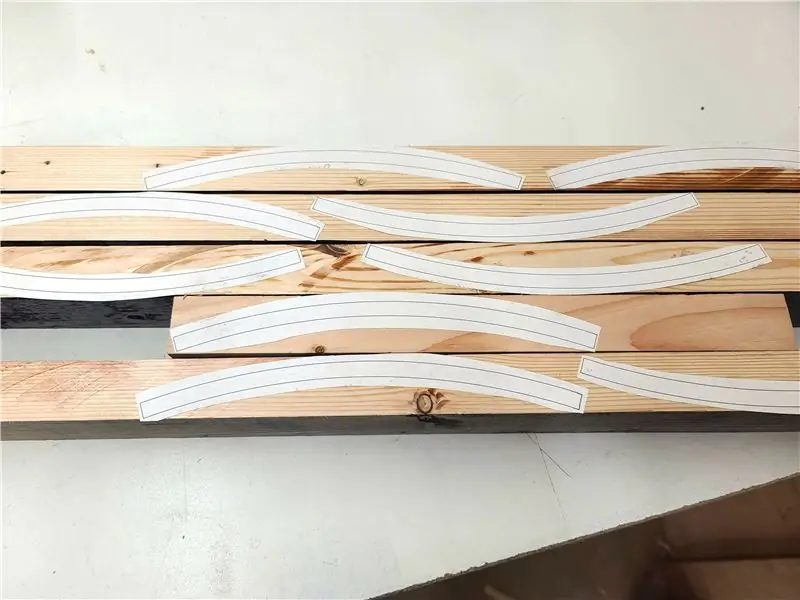
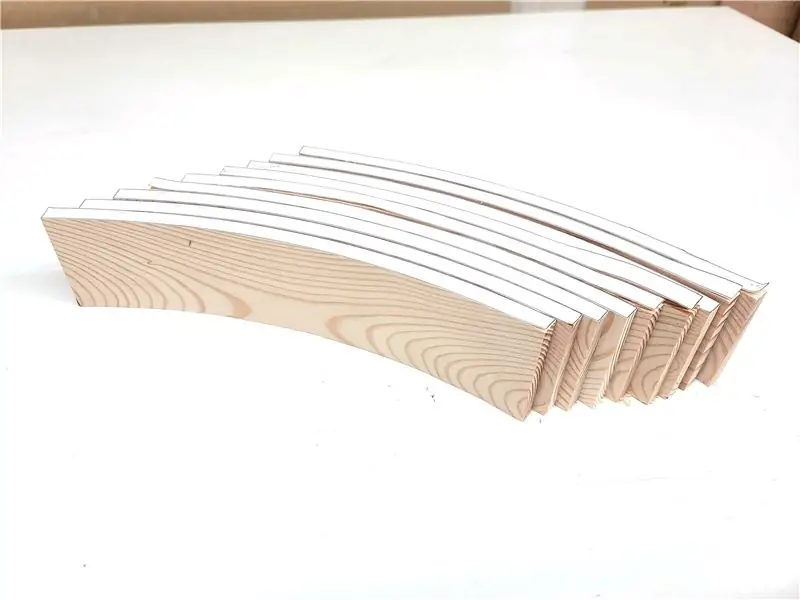
Schneiden Sie 9 Segmente aus der Schablone "Segment 2" aus, die aus Holz mit einer Dicke von 2 3/8 Zoll befestigt ist (in Schritt 26 gefunden). Ich benutzte einige Schrott 2x4s aus dem Laden. Passen Sie die Segmente trocken an und stellen Sie sicher, dass sie mit einer Bandklemme gut passen. Wenn alles in Ordnung ist, decken Sie die Außenseite mit Malerband ab, damit der Kleber nicht haftet, und lassen Sie sie mindestens eine Stunde trocknen, bevor Sie mit dem nächsten Schritt fortfahren.
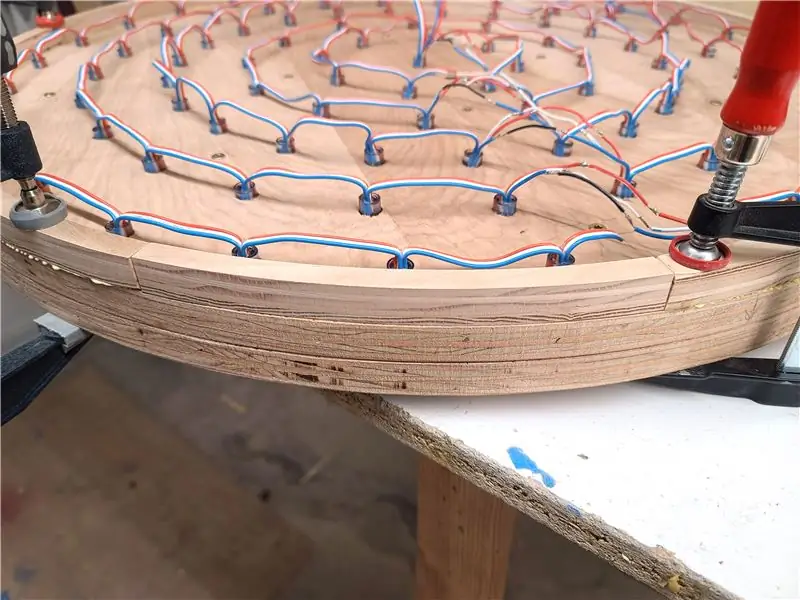
Schritt 15: Segment 3



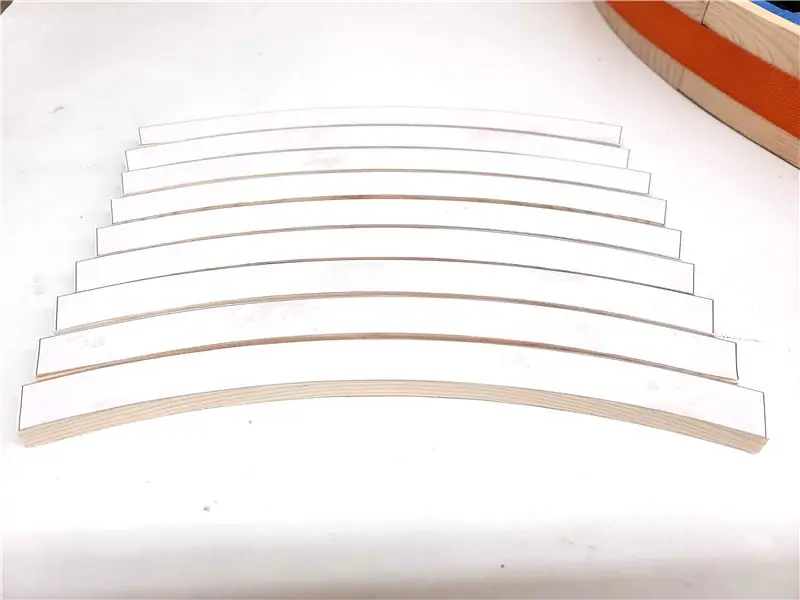
Schneiden Sie 9 Segmente aus der "Segment 3"-Vorlage aus, die aus 3/8 Zoll dickem Altholz befestigt ist (in Schritt 26 gefunden). Kleben Sie sie so, dass sich die Nähte von Segment 2 in der Mitte jedes Segments 3 befinden. Dadurch wird der Ring verstärkt.
Schritt 16: Glatter Ring und Farbe


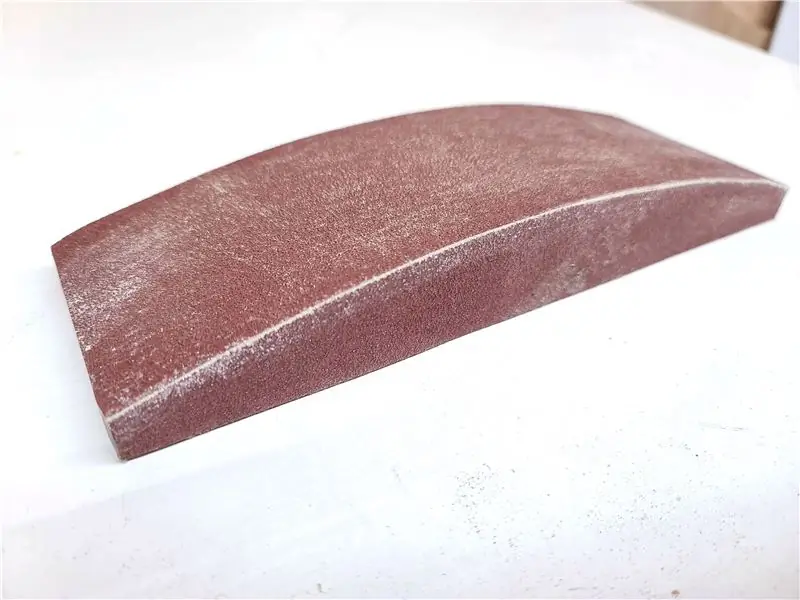
Aus dem abgeschnittenen Stück des großen Rings habe ich einen benutzerdefinierten Schleifblock gemacht. Schleifen Sie die Innen- und Außenseite des Rings und füllen Sie alle Risse, die während des Klebevorgangs entstanden sein könnten.
Nach dem Glätten einige Schichten schwarzer Farbe und Klarlack auftragen.
Schritt 17: Acryl schneiden




Schneiden Sie das Acryl in ein Quadrat von 30 x 30 Zoll und markieren Sie die Mitte. Befestigen Sie das Acryl mit doppelseitigem Klebeband. Entfernen Sie mit einem bündigen Fräser das überschüssige Acryl
Schritt 18: Fenstertönung auftragen



Entfernen Sie in einer staubfreien Umgebung die Schutzfolie vom Acryl. Spray auftragen und Schutzfolie von der Scheibentönung entfernen. Tragen Sie die Fenstertönung mit der klebrigen Seite nach unten auf. Drücken Sie mit einem Rakel oder einer Kreditkarte die gesamte Flüssigkeit unter der Scheibentönung heraus. Sobald alle Blasen und Falten entfernt sind, schneiden Sie die überschüssige Scheibentönung mit einem scharfen Messer ab.
Schritt 19: Entschärfer anbringen


Ich habe ein großes Stück Metzgerpapier als Entschärfer verwendet. Legen Sie das Papier auf einer ebenen Fläche aus. Bedecken Sie die Vorderseite des Rahmens mit Klebstoff aus einem Klebestift. Bevor der Kleber trocknet, legen Sie die Vorderseite der Uhr mit der Vorderseite nach unten auf das Papier und schneiden Sie den Überschuss grob ab. Nach dem Trocknen mit einem scharfen Messer bündig abschneiden.
Schritt 20: Isolierung auftragen

Ich benutzte Isolierband, um die Strom- und Datenleitungen getrennt zu halten.
Schritt 21: Zusammenbauen



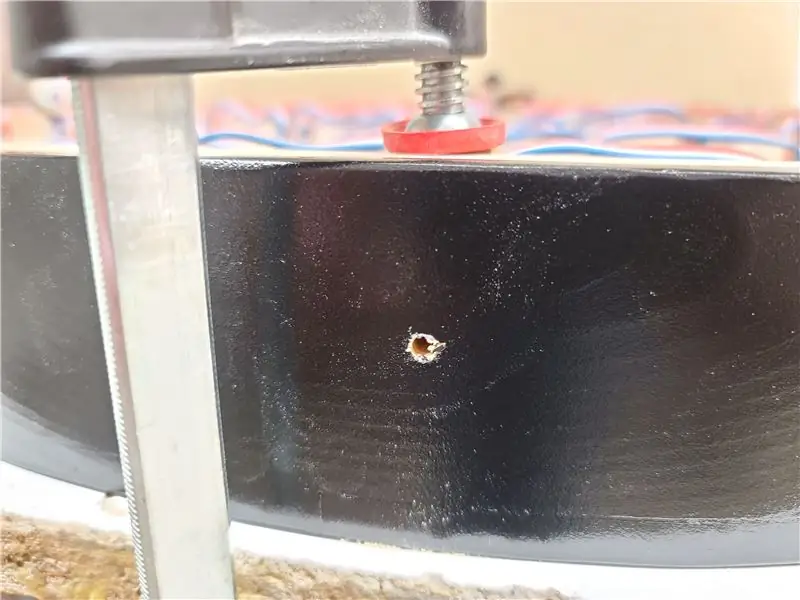
Entfernen Sie die andere Schutzschicht vom Acryl. Legen Sie das Acryl mit der Fenstertönungsseite nach oben in den Ring. Schieben Sie den Rest der Uhr in den Ring. Verwenden Sie eine Klemme, um leichten Druck auszuüben, während ein Loch durch den Ring und in die LED-Platine gebohrt wird. Dies sollte ungefähr 1 1/8 Zoll von der Rückseite entfernt sein. Achten Sie darauf, nicht in eine LED zu bohren. Schrauben Sie eine Flachrundschraube in das Loch. Wiederholen Sie dies für insgesamt acht Schrauben um den Umfang der Uhr.
Schritt 22: Ankerpunkte anbringen

Kleben Sie Ankerpunkte auf die Rückseite der Uhr, damit die hintere Abdeckung befestigt werden kann. Diese sind 3/4 Zoll dick und etwa 2 Zoll lang.
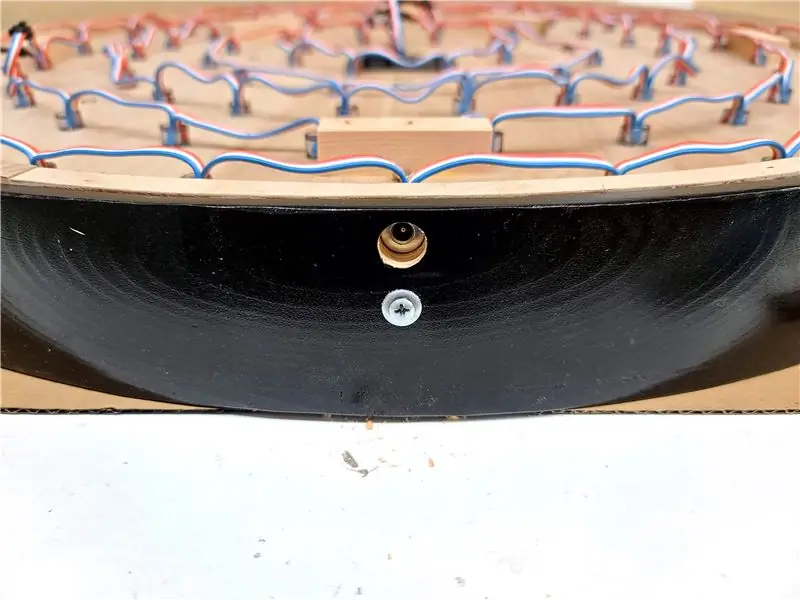
Schritt 23: Bohrleistung und LDR-Sensorlöcher

Bohren Sie ein Stromloch durch die Unterseite der Uhr für den Netzstecker und ein Loch in die Oberseite für den lichtabhängigen Widerstandssensor (LDR).
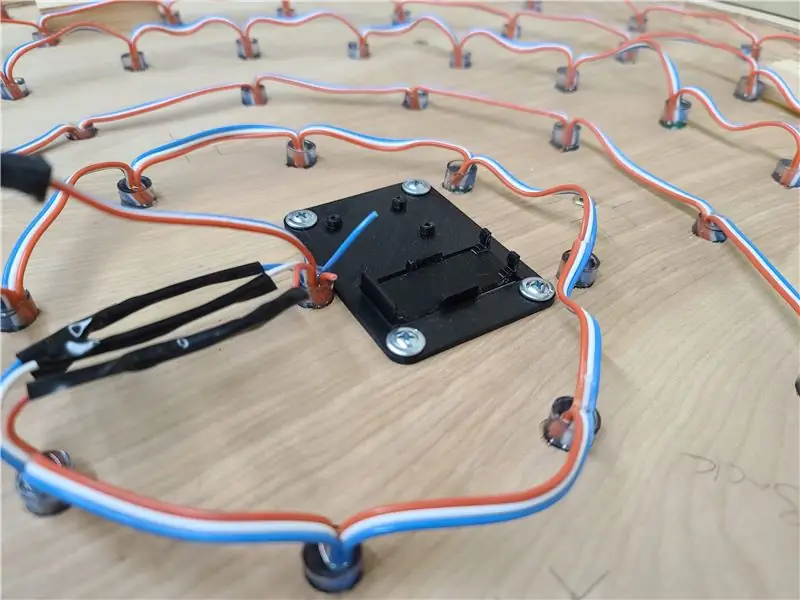
Schritt 24: Elektronikhalter installieren


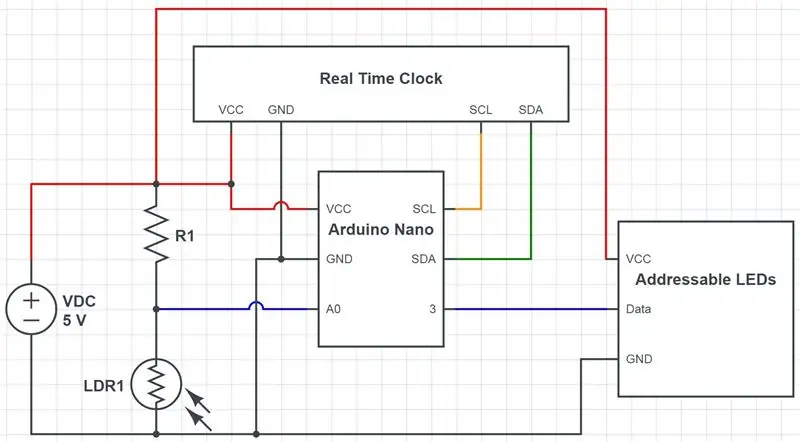
Installieren Sie den 3D-gedruckten Halter für RTC und Arduino Nano. Schließen Sie die gesamte Elektronik wie im Schaltplan gezeigt an.
Schritt 25: Rückseitige Abdeckung




Schneiden Sie eine Rückabdeckung aus dünnem Sperrholz, die nur kleiner als die Außenseite der Uhr ist. Bohren Sie Löcher in die Ankerpunkte. Suchen Sie die Mitte des Rückens und messen Sie 8 Zoll in beide Richtungen, um Schlüssellöcher zu schneiden (Standard 16 in der Mitte für Stollen in den USA). Ich bohrte das Hauptloch nur größer als der Kopf der Schrauben, die ich verwenden werde, und feilte das Loch in eine Richtung größer. Schwarz lackieren und die Abdeckung anbringen.
Schritt 26: Code und Dateien
Auch hier bin ich ziemlich neu in der Verwendung vieler der hier verwendeten Arduino-Bibliotheken, daher bin ich mir sicher, dass es bessere Möglichkeiten gibt, sie zu verwenden.
Ich habe den Code so geschrieben, dass er leicht aktualisiert werden kann, je nachdem, wie viele LEDs Sie verwenden, wenn das Projekt nach oben oder unten skaliert wird. Alles, was Sie tun müssen, ist die Start- und Endposition der LEDs sowie die Anzahl der LEDs, die zu jeder Ziffer gehören, zu aktualisieren.
Ich habe ein paar Animationen hinzugefügt, die sowohl beim Start als auch zur vollen Stunde abgespielt werden. Sie sind Sudo-Random basierend auf dem Zufallszahlengenerator, den sie an Bord haben.
Sie können die Uhr so einstellen, dass sie durch die Farben wechselt oder bei einer statisch bleibt. Sie können sogar die Anzeigeziffer hervorheben, um die Zeit abzulesen, wie in der Einführung gezeigt.
Sie können den Code nach Belieben bearbeiten und ändern.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolesche Zeitänderung = false; boolesche printTime = false; // Auf true setzen, wenn Sie die Ausgabe in der Konsole sehen möchten. Hilfreich beim Debuggen. boolescher Wert redDown = true; boolesch greenDown = false; boolean blueDown = false; boolescher Zyklus = false; // Setzen Sie true, wenn Sie möchten, dass die Taktfarben Boolesche Hervorhebung = true; // Auf true setzen, um die 'letzte Ziffer' hervorzuheben. // Orte von Beginn und Ende jeder Zeitgruppe const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplikatoren zur Aufteilung der Zeit const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Ändern Sie dies, um die Startanimation zu beschleunigen oder zu verlangsamen const int CYCLE_SPEED = 1; // Hier die Rate für den Farbwechselzyklus ändern (muss über 1 liegen) // Variablen deklarieren int lastSecond = 0; int aktuelle Stunde = 0; int aktuelleMinute = 0; int aktuelleSekunde = 0; int Stunde1 = 0; int Stunde2 = 0; int Minute1 = 0; int minute2 = 0; int Sekunde1 = 0; int Sekunde2 = 0; int cycleCount = 1; float-fadeValue = 255; float-fadeCheck = 255; uint8_t hell = 255; int numberOfAnimations = 5; int Zufälligkeit = 0; // Farben einstellen uint8_t red = 0; uint8_t grün = 0; uint8_t blau = 255; uint8_t Highlight_red = 60; uint8_t Highlight_Grün = 60; uint8_t Highlight_Blue = 255; // Definiere das Array von LEDs CRGB leds[NUM_LEDS]; Void setup () { Serial.begin (19200); FastLED.addLeds(LEDs, NUM_LEDS); LEDS.setHelligkeit (hell); FastLED.clear(); rtc.begin(); // Entkommentieren Sie die Zeile unten, um die Zeit einzustellen. // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // Startanimation animate(zufällig); aufrechtzuerhalten. Void Schleife () {// Hole die Zeit DateTime jetzt = rtc.now (); aktuelleStunde = jetzt. Stunde(); aktuelleMinute = jetzt. Minute(); currentSecond = now.second(); timeChange = false; // Verwenden Sie diese, um die Zeit ohne RTC manuell einzustellen. Hilfreich beim Debuggen // currentHour = 5; // aktuelleMinute = 30; // aktuelleSekunde = 30; // Alle Bits auf Null zurücksetzen für (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) {leds = CRGB::Black; } // Stunde einstellen // Stunde einstellen 1 hour1 = (currentHour % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Dies zählt die Gesamtzahl der LEDs der Zeiteinheit, die aufleuchten sollen (int i = HOUR_1_START_LOCATION; i 0) // && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (HOUR_1_START_LOCATION + hour1 - LEDS_PER_HOUR_1); i--) {leds = CRGB(highlight_red,highlight_green,highlight_blue); } } // Stunde 2 setzen hour2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Dies zählt die Gesamtzahl der LEDs der Zeiteinheit, die aufleuchten sollen (int i = HOUR_2_START_LOCATION; i 0) // && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (HOUR_2_START_LOCATION + hour2 - LEDS_PER_HOUR_2); i--) {leds = CRGB(highlight_red,highlight_green,highlight_blue); } } // Setze Minute // Setze Minute 1 Minute1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Dies zählt die Gesamtzahl der LEDs der Zeiteinheit, die aufleuchten sollen (int i = MINUTE_1_START_LOCATION; i 0) // && minute1 <24) { for (int i = (MINUTE_1_START_LOCATION + minute1 - 1); i>= (MINUTE_1_START_LOCATION + minute1 - LEDS_PER_MINUTE_1); i--) {leds = CRGB(highlight_red,highlight_green,highlight_blue); } } // Setze Minute 2 minute2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Dies zählt die Gesamtzahl der LEDs der Zeiteinheit, die aufleuchten sollen (int i = MINUTE_2_START_LOCATION; i 0) // && minute2 <22) { for (int i = (MINUTE_2_START_LOCATION + minute2 - 1); i>= (MINUTE_2_START_LOCATION + minute2 - LEDS_PER_MINUTE_2); i--) {leds = CRGB(highlight_red,highlight_green,highlight_blue); } } // Setzt die Sekunde if (currentSecond != lastSecond) { timeChange = true; } // Setzt Sekunde 1 Sekunde1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) { LEDs [SECOND_1_LOCATION] = CRGB (rot, grün, blau); } // Setzt zweite 2 Sekunden2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0) // && second2 <29) { for (int i = (SECOND_2_START_LOCATION + second2 - 1); i>= (SECOND_2_START_LOCATION + second2 - 1); i--) {leds = CRGB (hervorheben_rot, hervorheben_grün, hervorheben_blau); } } lastSecond = currentSecond; // Zyklen des Programms zählen und die Funktion setColor aufrufen, um die Farbe der LEDs in jedem CYCLE_SPEED-Zyklus zu ändern. if (cycleCount
Schritt 27: Genießen Sie

Zusammenfassend lässt sich sagen, dass diese Uhr wunderbar anzusehen ist und wenn Sie den Dreh raus haben, ist sie relativ einfach zu lesen. Wenn Sie Ihr eigenes Uhrenprojekt machen, lassen Sie es mich wissen!
Empfohlen:
So bauen Sie Ihre eigene professionelle Wanduhr – wikiHow

So stellen Sie Ihre eigene professionelle Wanduhr her: Ich habe diese erstaunliche Uhr mit "The Zapper!" mit einfachen Büromaterialien und einer Uhr, die ich von Wal-Mart für 3,49 $ gekauft habe
