
Inhaltsverzeichnis:
- Schritt 1: Richten Sie die LEDs und die Widerstände ein…
- Schritt 2: Einrichten der Verkabelung…
- Schritt 3: Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]…
- Schritt 4: Einrichten der Skizze in Visuino…
- Schritt 5: Einrichten der Skizze in Visuino… [Fortsetzung]
- Schritt 6: Einrichten der Skizze in Visuino… [Fortsetzung]
- Schritt 7: Experiment in der Mitte des Projekts…
- Schritt 8: Fertigstellen in Visuino…
- Schritt 9: Abschlussvideo und fertig
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt entstand aus einem Experiment, das ich ausprobieren wollte. Ich wollte sehen, wie viel UV-Licht benötigt wird, um verschiedene Teile von Dollarnoten und Sicherheitskontrollen zu sehen. Ich hatte eine tolle Zeit, dies zu bauen und wollte diese Anweisungen hier teilen.
Dinge, die du brauchen wirst:
# 1 Ein Arduino Nano oder ein ähnliches kleines Board [sogar ein UNO würde funktionieren, nur irgendwie groß für dieses Projekt]
# 2 Ein Steckbrett in Standardgröße, die 720-Pin-Art.
#3 3 Sätze ähnlicher LEDs, jeder Satz sollte die gleichen Spezifikationen haben, soweit Spannung und Widerstände erforderlich sind. [Ich habe 6, 3 mm UV und 3,5 mm UV für meine verwendet, aber Sie können alle verwenden, die Sie zur Hand haben.]
#4 9 Widerstände, die auf Ihre LED-Stromanforderungen abgestimmt sind.
# 5 Ein Momentschalter, entweder aus einem 37-in-1-Sensormodul-Kit oder einem normalen, den Sie so einrichten können, dass er 3 Drähte verwendet.
#6 Bündel relativ kurzer Überbrückungsdrähte. [Ich habe Gelb, Orange, Rot und Schwarz verwendet]
#7 Visuino ein Visual Programming Programm von Boian Mitov plus die Arduino IDE
Schritt 1: Richten Sie die LEDs und die Widerstände ein…


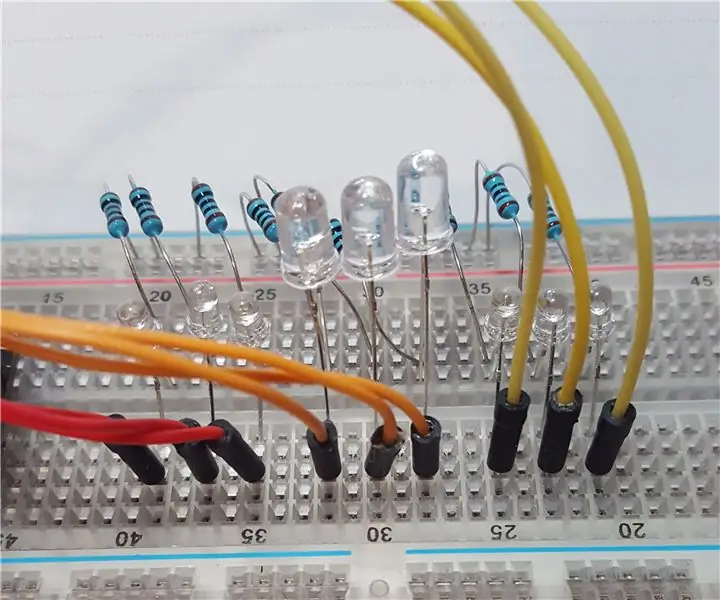
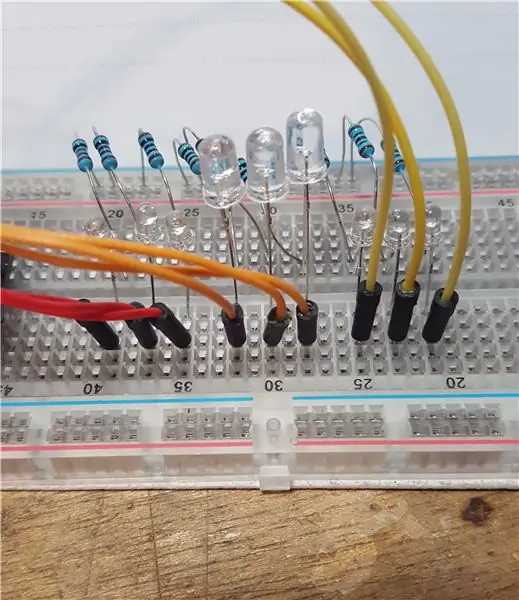
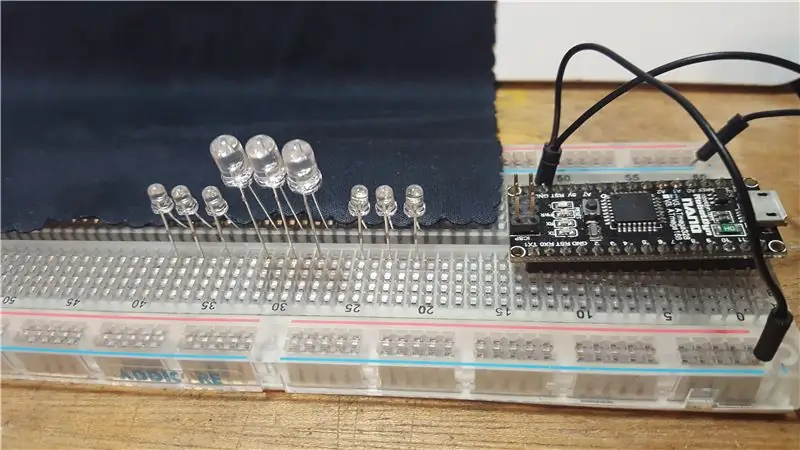
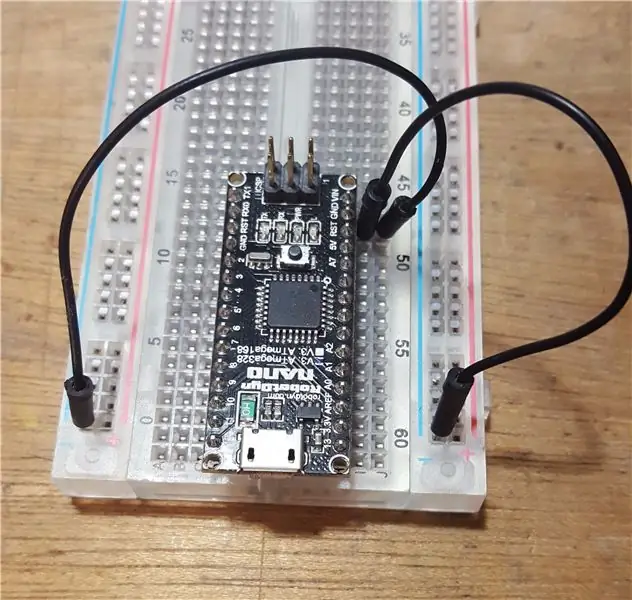
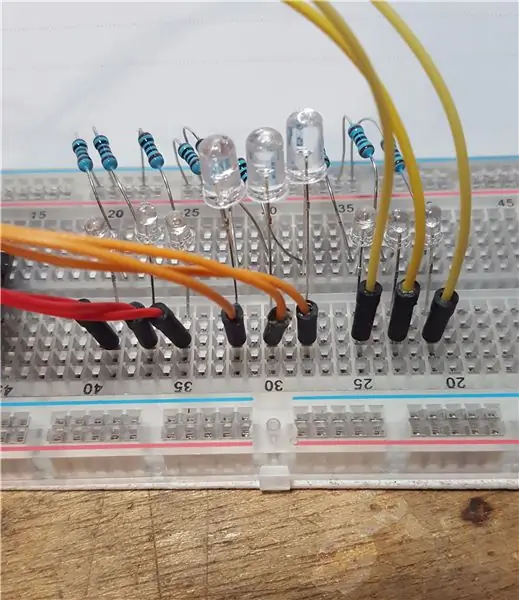
In diesem ersten Schritt werden wir die LEDs und die Widerstände einrichten. Platzieren Sie Ihre LEDs in einem kurzen Abstand von der Stelle, an der sich Ihr ausgewähltes Arduino-Board befinden wird, und etwa 1 oder 2 Steckplätze voneinander entfernt, um einen bequemen Platz dazwischen zu lassen. Siehe Bild 1.
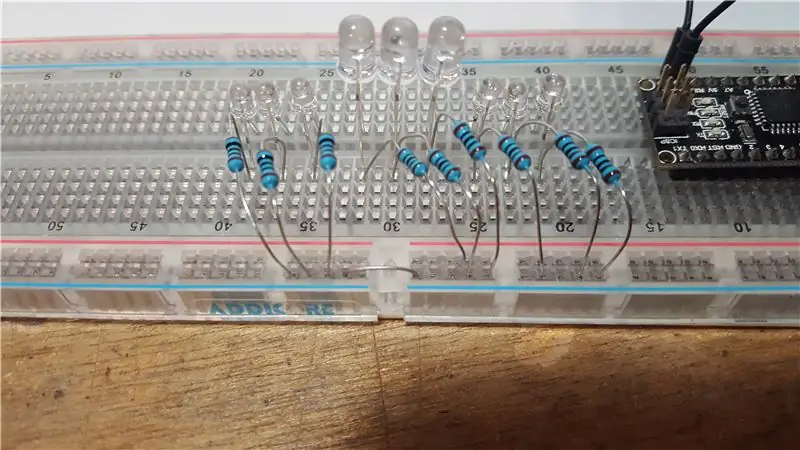
Als nächstes platzieren Sie Ihre Widerstände so, dass ein Ende in die GND-Schiene des Steckbretts gesteckt wird und das andere in den Schlitz für den Kathodenstift der LED gesteckt wird. Referenzbild 2. [Ich habe einen Jumper platziert, um die 2 GND-Schienen der Steckbretter miteinander zu verbinden.]
Schritt 2: Einrichten der Verkabelung…




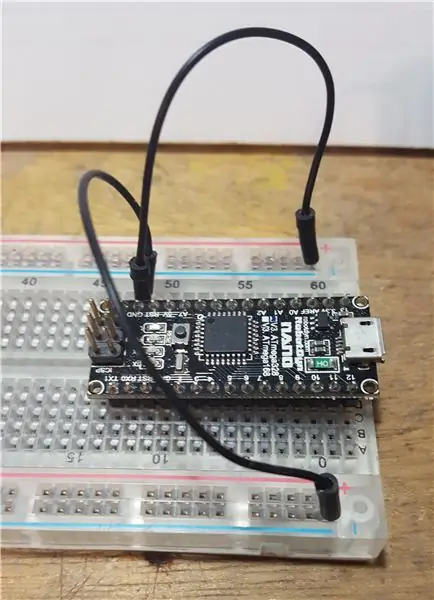
Zuerst müssen Sie für diesen Schritt 2 GND-Drähte vom Nano mit den Erdungsschienen auf beiden Seiten des Steckbretts verbinden. Sie können auf beiden Seiten Ihres gewählten Arduino-Boards eine GND verwenden, ich habe nur die gleiche für meine beiden verwendet. Bild 1 & 2
Bitte beachten Sie, dass die Erdungsschienen auf Ihrem Steckbrett etwas anders angeordnet sein können.
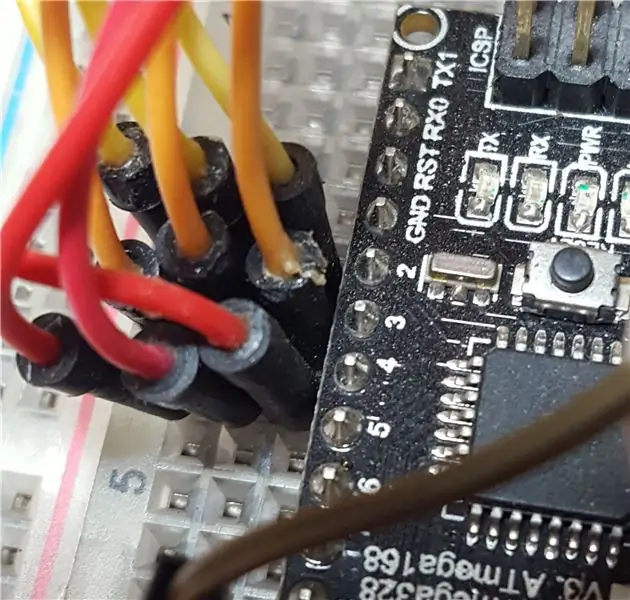
Auf Bild 3 habe ich begonnen, die 3 verschiedenen LED-Bänke in 3 digitale Pins, Nummern 2, 3 und 4, einzustecken. Gelbe Drähte werden in Pin 2 eingesteckt und mit den LEDs verbunden, die am weitesten vom Nano entfernt sind. Die Drähte von Pin 3 sind orange und verbinden sich mit dem mittleren Satz von LEDs und die roten Drähte verbinden mit den nächsten LEDs und sind mit Pin 4 verbunden. Bild 4 zeigt die Anschlüsse auf der positiven Seite des Steckbretts.
Schritt 3: Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]…
![Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]… Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]… Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]… Anschließen des Schalters [wird zum Ändern des Status der LEDs verwendet]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
Auf meinem Schalter sind in Bild 1 das Signal und das Negative links bzw. rechts angegeben, so dass der mittlere Anschluss der Positive ist. Das schwarze Kabel wird mit der GND-Schiene auf der Oberseite des Nano verbunden und das weiße Kabel wird in den 3,3-V-Pin des Nano gesteckt, während das braune Kabel in Digital Pin 10 geht. Wie in Bild 2 und 3 zu sehen ist.
Schritt 4: Einrichten der Skizze in Visuino…



In diesem ersten Visuino-Schritt müssen Sie Visuino öffnen oder von hier herunterladen: Visuino.com und gemäß den Anweisungen auf dem Bildschirm installieren.
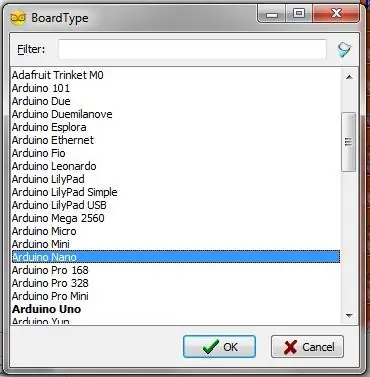
Als nächstes müssen Sie im Hauptfenster die Arduino-kompatiblen Boards auswählen, die Sie für dieses Projekt verwenden werden. Bild 1 zeigt, dass ich den Nano ausgewählt habe und dann auf "OK" klicken.
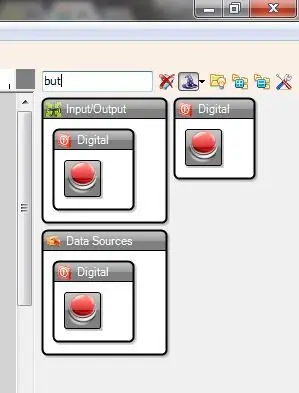
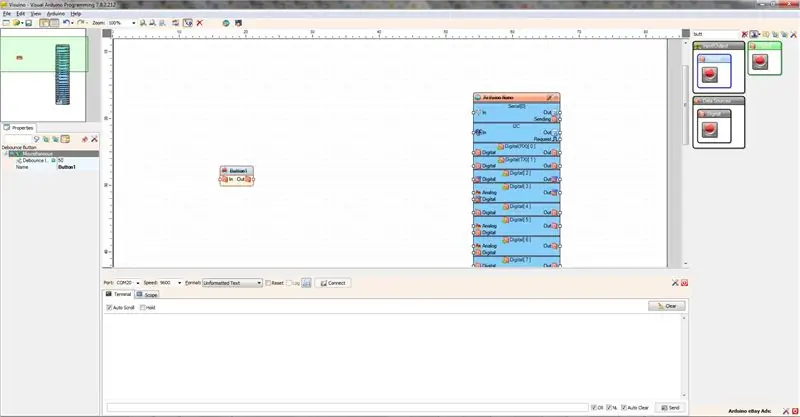
Dann gehen Sie in das Suchfeld in der oberen rechten Ecke und geben „aber“den ersten Teil des Wortes „Schaltfläche“ein. Abbildung 2 zeigt die Ergebnisse dieser Suche. Ziehen Sie die Schaltflächenkomponente links von der Arduino-Platine und platzieren Sie sie wie in Bild 3 gezeigt.
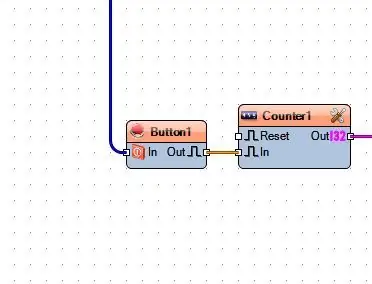
Suchen Sie als Nächstes im gleichen Suchfeld über der Komponenten-Seitenleiste nach 'Zähler' und ziehen Sie den Standardzähler ohne das + und - darauf, [Bild 4], in Ihr Hauptfenster direkt rechts neben der Schaltfläche Komponente. Siehe Bild 5.
Dann ziehen Sie einen Verbindungsdraht vom Button Out zum Counter In. Wie in Bild 6 gezeigt.
Schritt 5: Einrichten der Skizze in Visuino… [Fortsetzung]
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
In diesem Schritt fügen wir weiterhin einzelne Komponenten hinzu, als nächstes kommt der Decoder, also geben Sie in das Suchfeld "Decoder" ein und es gibt nur eine Option in 2 verschiedenen Kategorien, Bild 1. Ziehen Sie es nach rechts von Stellen Sie den Zähler so auf, dass die Pins ausgerichtet sind, wie in Bild 2 gezeigt. In Bild 3 können Sie sehen, wie Sie einen Stecker vom Zähler zum Decoder ziehen.
Jetzt möchten Sie einige 'Ausgangspins' für die verschiedenen Stufen der Schaltfläche hinzufügen. Ändern Sie die Standardnummer im Eigenschaftenfenster auf '5' und tippen Sie auf die "Enter"-Taste auf Ihrer Tastatur, um sie wie in Bild 4 einzustellen. Jetzt können Sie sehen, dass die Pins in Bild 5 hinzugefügt wurden.
Schritt 6: Einrichten der Skizze in Visuino… [Fortsetzung]
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
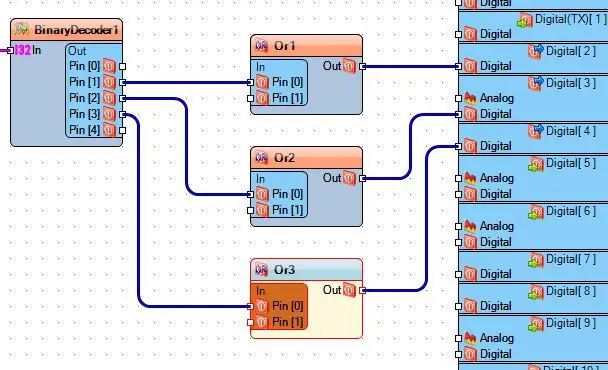
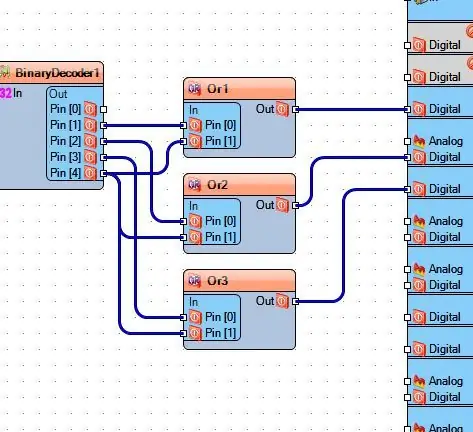
Die nächste Komponente, die wir hinzufügen, ist der OR-Operator, suchen Sie also nach 'boolean', indem Sie 'boo' Picture 1 eingeben und die OR-Komponente rechts neben den Decoder ziehen. Dann brauchen wir noch 2 weitere, also ziehen Sie diese unter die erste, wie in Bild 2 zu sehen. Ziehen Sie als Nächstes eine Verbindung von Pin [1] des Decoders zu Pin [0] der OR1-Komponente, siehe Bild 3, und fahren Sie fort um Pin [2] vom Decoder auf Pin [0] von OR2 und dann Pin [3] auf Pin [0] von OR3 zu ziehen, siehe Bild 4.
Jetzt stellen Sie die Verbindungen von den OR-Komponenten zum Nano (oder zu dem von Ihnen verwendeten Board) her. Ziehen Sie also Verbindungen von den Outs der ORs zu den Pins 2, 3 & 4, wie in Bild 5 zu sehen. In diesem Stadium haben Sie eine Arbeitsskizze, können Sie erraten, was es tun würde, wenn Sie jetzt hochladen und die Taste drücken? ?
Stoppen Sie hier, um es selbst auszuprobieren
Die Antwort finden Sie im nächsten Schritt
Schritt 7: Experiment in der Mitte des Projekts…

Also, haben Sie dies getestet, wenn Sie dies getan haben, würden Sie feststellen, dass die Tastendrücke bei jedem der ersten 3 Tastendrücke das LED-Set einschalteten und der vierte nichts zu tun schien, außer den letzten auszuschalten?.
Beim Schritt im Projekt werde ich erklären, was passiert. Der Decoder hat 5 Positionen für den Knopf, die erste [0] ist alles aus und ist der Startplatz. Die nächsten 3 schalten jeweils einen Satz LEDs ein und der fünfte (Ausgang 4), der im Moment nichts zu tun scheint, wird so eingestellt, dass er alle einschaltet.
Schritt 8: Fertigstellen in Visuino…



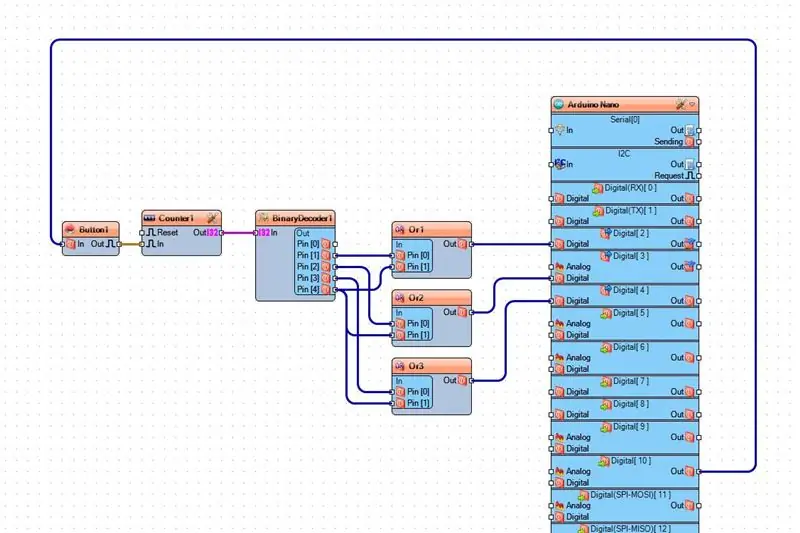
Um diese Skizze fertigzustellen, müssen Sie nun die Schaltung für die hinzugefügten ODERs vervollständigen. Ziehen Sie also einige Verbindungen von Pin [4] des Decoders zu jedem der ORs-Pins [1], insgesamt 3 davon. Siehe Bild 1.
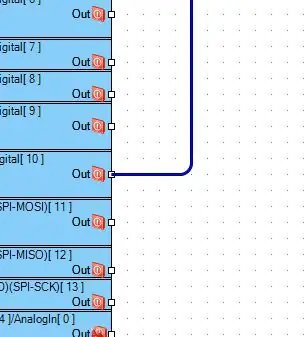
Als nächstes verbinden Sie den Eingang des Buttons mit Pin10 auf dem Arduino-Board. (Dieser Pin liegt bei Ihnen, dort habe ich ihn angeschlossen) Bilder 2 & 3.
Bild 4 zeigt die fertige Schaltskizze und wenn Sie den seriellen Ausgang des Zählers überwachen müssen / wollen, dann verbinden Sie diesen Ausgang auch mit dem seriellen Eingang. Siehe Bild 5.
Schritt 9: Abschlussvideo und fertig


Laden Sie nun Ihre Skizze über die F9-Taste in Visuino hoch und laden Sie sie dann mit STRG+U von der Arduino-IDE auf das Board hoch. Dann haben Sie auch eine funktionierende Version dieses Projekts.
Spielen Sie damit herum, um zu sehen, was Sie noch hinzufügen können, um diese Skizze zu verbessern, und lassen Sie es mich in den Kommentaren wissen.
Genießen!!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
So schalten Sie das GPS auf ein anderes Gerät um – wikiHow

So schalten Sie das GPS auf verschiedene Geräte um: Der Vorgang besteht darin, das GPS von der Kabine des Mähdreschers zu nehmen, es auf die Traktorkabine zu setzen, das Display vom Mähdrescher auszuhängen und in den Traktor einzubauen. Es werden keine Werkzeuge benötigt, um diesen Vorgang abzuschließen, und seien Sie vorsichtig beim Herumklettern auf Geräten
So schalten Sie jedes Gerät aus der Ferne ein, z. einen Computer (mit einem Mobiltelefon): 5 Schritte

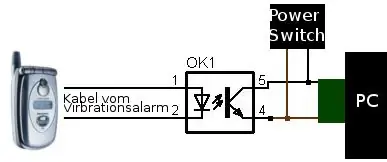
So schalten Sie jedes Gerät aus der Ferne ein, z. ein Computer (mit einem Mobiltelefon): In diesem anweisbaren zeige ich Ihnen, wie Sie ein altes Mobiltelefon in einen Fernschalter für Ihren Computer verwandeln. Für andere Geräte siehe letzter Schritt. Dies ist fast kostenlos, wenn Sie ein altes Handy und eine SIM-Karte besitzen. Was Sie brauchen: - Altes Handy (w
Einen Touch-Schalter mit einem Mosfet herstellen – wikiHow

Wie man einen Berührungsschalter mit einem Mosfet herstellt: WIE MAN EINEN BERÜHRUNGSSCHALTER MIT NUR EINEM MOSFET-TRANSISTOR HERSTELLTIn vielerlei Hinsicht sind die MOSFETs besser als normale Transistoren normaler Schalter mit dem h
So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für 0 $.: 9 Schritte

So reparieren Sie einen Wechselrichter mit LCD-Hintergrundbeleuchtung. Mit einem Fujiplus FP-988D. für $ 0.: In diesem anweisbaren werde ich Sie durch die Reparatur eines toten LCD-Hintergrundlicht-Wechselrichters mit den Teilen führen, die Sie haben. Sie können feststellen, ob Sie ein totes Gegenlicht haben, indem Sie zuerst andere Möglichkeiten ausschließen. Monitor auf mehreren Computern überprüfen. Stellen Sie sicher, dass
