
Inhaltsverzeichnis:
- Schritt 1: Verwendete Materialien
- Schritt 2: Bereiten Sie das Betriebssystem vor
- Schritt 3: Anschließen der Neopixel
- Schritt 4: Starten Sie das RPi
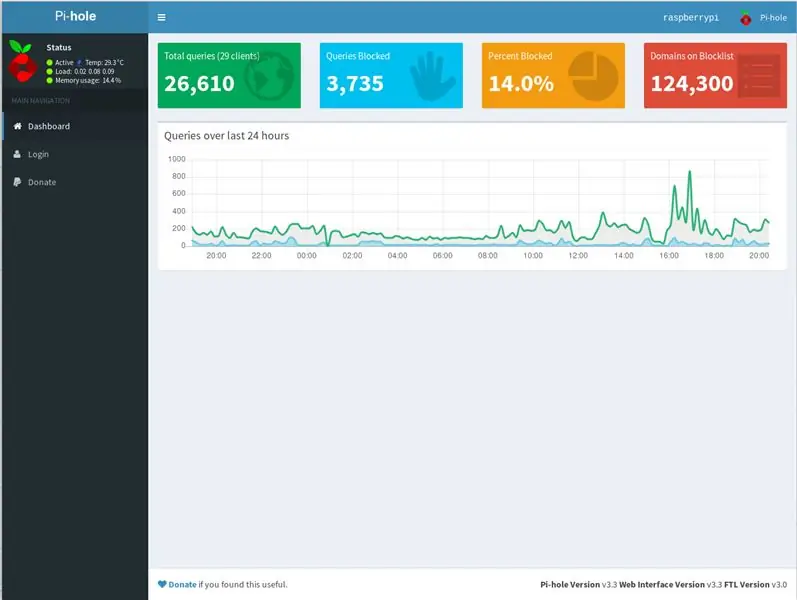
- Schritt 5: Pi-Loch
- Schritt 6: Steuern Sie die Lichter
- Schritt 7: Schalten Sie die Lichter mit dem Browser ein
- Schritt 8: Steuern Sie die Lichter über den Browser
- Schritt 9: Erstellen Sie eine Vorlage für die Kopf- und Fußzeile
- Schritt 10: Einige CSS, damit alles ein bisschen besser aussieht
- Schritt 11: Danke
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich wollte eine einfache Website als Fernbedienung für einen Neopixelstreifen erstellen, der mit meinem Raspberry Pi Zero verbunden ist, und ihn weiterhin verwenden, um Anzeigen in meinem Netzwerk mit Pi-Hole zu blockieren. Zuerst wollte ich nur ein paar LEDs in meinem Zimmer hinzufügen, aber als ich alles verkabelte, stellte ich fest, dass ich keine Möglichkeit hatte, sie bequem zu steuern. Also beschloss ich, eine einfache Website mit einigen grundlegenden Steuerungsoptionen zu erstellen, indem ich den Apache-Server nutzte, den das Pi-Hole-Installationsprogramm bereits eingerichtet hat. Ich habe www-data-root-Berechtigungen erteilt, was ein Sicherheitsrisiko darstellt, daher sollten Sie den Webserver wahrscheinlich nicht für die Außenwelt verfügbar machen. Dies begann hauptsächlich für meine eigene Dokumentation und wurde dann irgendwie zu meinem ersten anweisbaren;) Daher würde ich mich sehr freuen, wenn Sie darauf hinweisen könnten, wenn etwas unklar ist oder ich etwas völlig übersehen habe.
Schritt 1: Verwendete Materialien
-
Raspberry Pi (Ich habe auf einem Pi 2 angefangen und dann auf den WH gewechselt, die gpio-Pins können etwas anders sein, aber ansonsten ist jedes Modell in Ordnung)
- Wenn Sie ein RPi ohne eingebautes WLAN haben, ist auch ein WLAN-Adapter nützlich.
- Optional ein Etui für den Himbeer-Pi
- 2 Überbrückungsdrähte (männlich-weiblich) (zum Beispiel)
- Neopixels ws2811 (ich habe diese verwendet)
- 1 10W Netzteil für das RPi (Ein altes Telefonladegerät reicht aus)
- 1 ~50W Netzteil für die Neopixels (ich habe so eines verwendet, aber wahrscheinlich würde ein kleineres ausreichen, aber wenn Sie mehr LEDs möchten, haben Sie noch etwas Platz zum Erweitern.)
- Weiblicher Klinkenstecker (wie dieser)
Schritt 2: Bereiten Sie das Betriebssystem vor

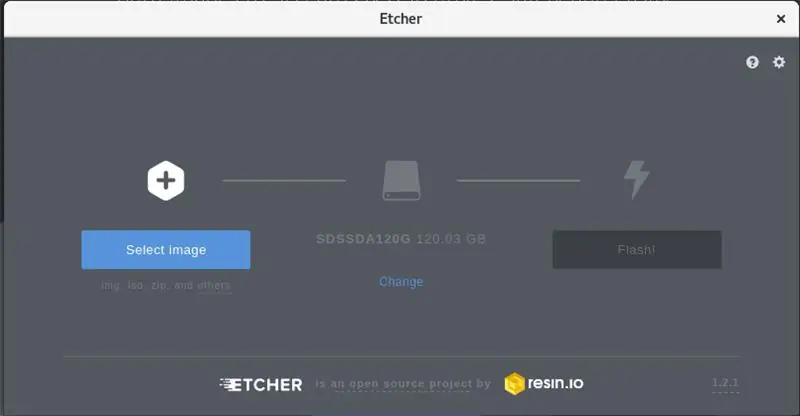
Laden Sie die neueste Rasbian-Version von raspberrypi.org herunter. Die Lite-Version ist für dieses Projekt in Ordnung, wenn Sie den Raspberry Pi auch für etwas anderes verwenden möchten, sollten Sie die Vollversion mit gui installieren. Dann habe ich das Bild mit Etcher gebrannt. Danach, um sicherzustellen, dass es sich mit meinem WLAN-Netzwerk verbindet, habe ich wpa_supplicant.conf im Boot-Verzeichnis der SD-Karte hinzugefügt. Der Inhalt der Datei sollte so aussehen:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
Netzwerk={
ssid="SSID"
psk="PASSWORT"
key_mgmt=WPA-PSK }
~~~
Um ssh zu aktivieren, habe ich im selben Verzeichnis eine Datei namens ssh (ohne Erweiterung) erstellt. Dadurch wird sichergestellt, dass Sie alles von einem anderen Computer in Ihrem LAN aus konfigurieren können.
Schritt 3: Anschließen der Neopixel


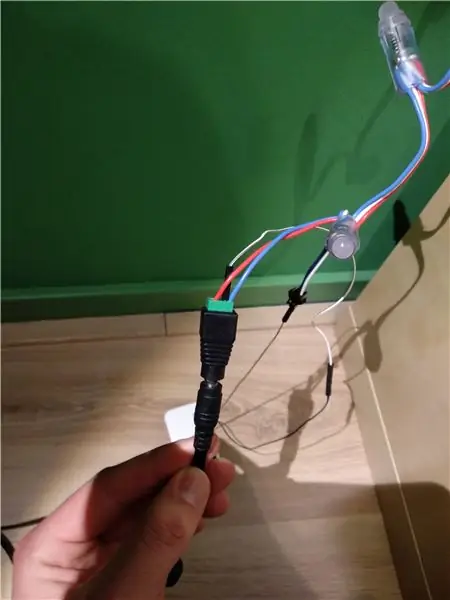
Zuerst habe ich das Netzteil in die Klinkenbuchse gesteckt und das RPi in ein Gehäuse gesteckt. Ich schraubte das Massekabel von den LEDs (das blaue Kabel) und eine männliche Seite eines Überbrückungsdrahtes in die negative Seite des Klinkensteckers. Das andere Ende des Überbrückungskabels, das ich mit einem Massestift am gpio-Header verbunden habe, habe ich Pin 6 verwendet, aber die genauen Pins, die Sie verwenden können, hängen vom genauen RPi-Modell ab, das Sie verwenden.
Zweitens habe ich am positiven Ende des Klinkensteckers das 5V-Kabel von den LEDs (das rote Kabel) angeschlossen. An meiner LED befand sich ein Überbrückungsdrahtanschluss an einem zusätzlichen Massekabel und dem Datenkabel (das weiße Kabel). Das zusätzliche Massekabel habe ich einfach ignoriert, es war für mein Setup unnötig. Am Datenkabel habe ich ein männliches zu weibliches Überbrückungskabel mit dem gpio-Pin 12 verbunden, auch hier hängt der genaue Pin, den Sie verwenden sollten, von Ihrem RPi ab. Dann habe ich mein Netzteil für das RPi und die Pixel angeschlossen. Die LEDs leuchten kurz auf, wenn alles richtig verkabelt ist.
Schritt 4: Starten Sie das RPi

Nachdem ich dem RPi etwa eine Minute zum Hochfahren gegeben hatte, suchte ich die IP-Adresse von der Himbeere mit nmap. Aber jeder Netzwerkscanner, das Informationsfeld Ihres Routers oder in den meisten Fällen einfach "raspberrypi.local" reichen aus. Mit diesen Informationen habe ich mich über ssh mit RPi verbunden. Der Standardbenutzer ist pi mit dem Passwort raspberry. Das ist das erste, was ich mit `passwd` direkt nach dem ersten Login geändert habe. Wenn Sie von außerhalb Ihres lokalen Netzwerks über ssh auf Ihr pi zugreifen möchten, sollten Sie sich mit fail2ban und Schlüsselauthentifizierung befassen. Ich persönlich habe keinen Anwendungsfall dafür, also belasse ich es nur mit einem Passwort.
Zweitens habe ich die Software mit `sudo apt update && sudo apt upgrade -Y` aktualisiert. Ich brauchte auch zusätzliche Software, um das libery `sudo apt-get install scons swig git python-dev build-essential -Y` zu kompilieren. Dann habe ich die exzellente Freiheit von Jeremy Garff auf github `git clone https://github.com/jgarff/rpi_ws281x.git` kopiert. Nachdem die Libary geklont wurde ging ich in das rpi_ws281x Verzeichnis, benutzte scons und installierte dann die Bibliothek mit `sudo python python/setup.py install`. In python/examples ist eine nette Demo "strandtest.py" mit wirklich netten Animationen, die man mit `sudo python python/examples/strandtest.py` starten kann.
Schritt 5: Pi-Loch

Um einen netzwerkweiten Add-Blocker zu erstellen, ist Pi-Hole perfekt. Es installiert sich mit nur `sudo curl -sSL https://install.pi-hole.net | bash`. Das Schöne daran ist, dass es auch einen Webserver einrichtet.
Nachdem Sie das Installationsprogramm ausgeführt haben, möchten Sie sich auf der Admin-Site Ihres Routers anmelden und Ihrem RPi eine statische IP-Adresse geben und es als DHCP-Server einrichten. Wenn Sie eine niedrige Lease-Zeit eingestellt haben, sollte Ihr PI-Loch jetzt funktionieren.
Schritt 6: Steuern Sie die Lichter



Am einfachsten lassen sich die Neopixel mit kleinen Python-Programmen steuern. Aber die Verwendung von ssh jedes Mal, wenn Sie das Licht einschalten möchten, ist unpraktisch, insbesondere auf einem mobilen Gerät. Also beschloss ich, eine kleine Website als Fernbedienung zu verwenden. DIES IST EIN SICHERHEITSRISIKO, weil ich der WWW-Daten-Root-Berechtigung ohne Passwortverifizierung gegeben habe. Sie sollten diese Site wahrscheinlich nicht außerhalb Ihres LANs zur Verfügung stellen.
Um die Wahl zwischen dem Dashboard von PI-hole und der leichten Fernbedienung zu erleichtern, habe ich dem Benutzer pi mit `sudo chown -R pi /var/www.html` Schreibzugriff auf /var/www/html gegeben und eine index.php-Datei in /var/www/html/. Etwas einfaches wie:
~~~
Index Pi hole Light Fernbedienung
~~~
ist gut. Dann habe ich einen neuen Ordner namens Lichter erstellt, um alles von den Neopixeln zusammen zu haben. Hier habe ich color.py basierend auf der strandtest.py aus der Freiheit erstellt.
~~~
from neopixel import * # Einige Bibliotheken importieren
Importsystem
def led(strip, color, start, end): # Erstellen Sie eine Funktion zum Aufrufen von LEDs
für i im Bereich (Start, Ende):
strip.setPixelColor(i, Farbe)
Strip-Show()
BRIGHTNESS = int(sys.argv[4]) # Der vierte Parameter auf der Kommandozeile ist die Helligkeit. (1-255)
COUNT = 50 # Die Anzahl der LEDs PIN = 12 # Der auf dem RPi verwendete Pin
FREQ_HZ = 800000 # LED-Signalfrequenz in Hertz (normalerweise 800 kHz)
DMA = 5 # DMA-Kanal für die Signalerzeugung (versuchen Sie 5)
INVERT = False # True, um das Signal zu invertieren (bei Verwendung von NPN-Transistorpegel
Streifen = Adafruit_NeoPixel(COUNT, PIN, FREQ_HZ, DMA, INVERT, HELLIGKEIT)
strip.begin()
R = int(sys.argv[1]) # Der Rotanteil ist der erste Parameter
G = int(sys.argv[2]) # Der Grünanteil ist der zweite Parameter
B = int(sys.argv[3]) # Der Blauanteil ist der dritte Parameter
Versuchen:
LEDs (Streifen, Farbe (R, G, B), 0, 49) #Startet die Läufe mit der gewählten Farbe und Helligkeit.
außer KeyboardInterrupt:
Farbe(Streifen, Farbe(0, 0, 0), 0, 49)
~~~
Wenn Sie dies mit sudo auf dem Terminal ausführen, sollten die Lichter in der angegebenen Farbe angehen. Um www-data-sudo-Berechtigungen zu erteilen, habe ich `www-data ALL=(ALL) NOPASSWD:ALL)` zur sudoers-Datei (/etc/sudoers) direkt unter dem Root-Benutzer hinzugefügt.
Schritt 7: Schalten Sie die Lichter mit dem Browser ein
Dann habe ich eine weitere index.php erstellt, diesmal in /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Wenn ich jetzt raspberrypi.local/lights/index.php besuche, werden die LEDs weiß. Obwohl dies ein netter Anfang ist, mag ich es, zumindest einige Tasten auf einer Fernbedienung zu haben.
Schritt 8: Steuern Sie die Lichter über den Browser
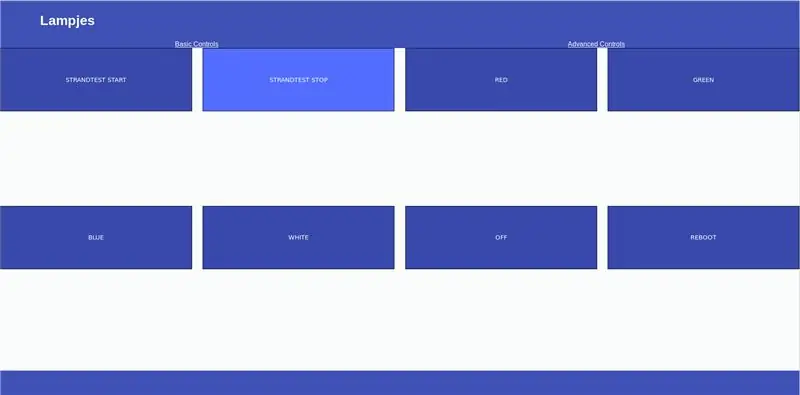
Ich habe eine Schnittstelle mit Buttens mithilfe eines HTML-Formulars erstellt. Ich mag es nicht, Dinge zu tun, die nicht benötigt werden, also habe ich einen Ordner namens templates mit meiner Kopfzeile, Fußzeile und dem Haupt-PHP-Code erstellt. Meine (vorerst) endgültige /lights/index.php sieht so aus:
~~~
~~~
Damit die Schaltflächen funktionieren, habe ich eine Vorlage BasicControl.php erstellt. Darin habe ich den Code angegeben, der ausgeführt werden soll, wenn eine Schaltfläche gedrückt wird. Da mir die Strandtest-Animationen gefallen haben, habe ich auch diese eingefügt. Der Strandtest wird unendlich lange dauern, also habe ich einen weiteren Knopf gemacht, um den Prozess zu stoppen, wann immer ich will.
~~~< ?php
$I = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
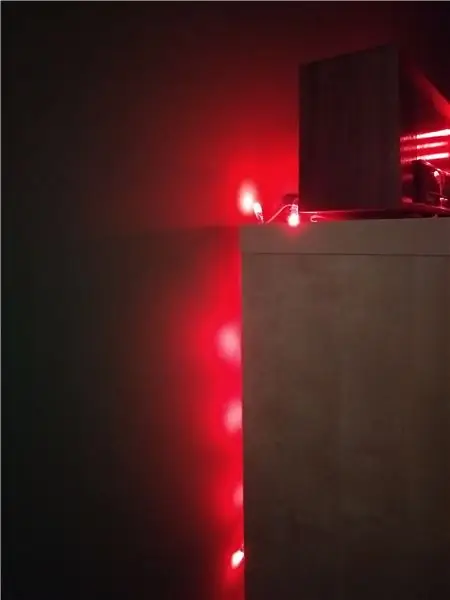
else if (isset($_POST['red'])) { $R = 255; $G = 0; $B = 0; exec("sudo python color.py $R $G $B $I"); }
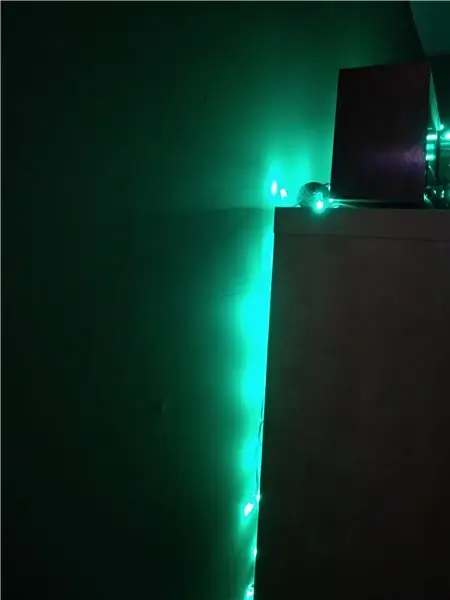
else if(isset($_POST['grün'])) {$R = 0; $G = 255; $B = 0; exec("sudo python color.py $R $G $B $I"); }
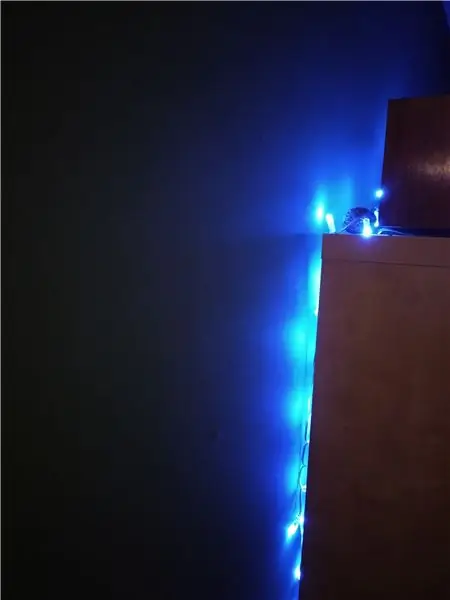
sonst if(isset($_POST['blau'])) {$R = 0; $G = 0; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['white'])) {$R = 255; $G = 255; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
else if(isset($_POST['reboot'])) { shell_exec('sudo reboot now'); } ?>
~~~
Schritt 9: Erstellen Sie eine Vorlage für die Kopf- und Fußzeile
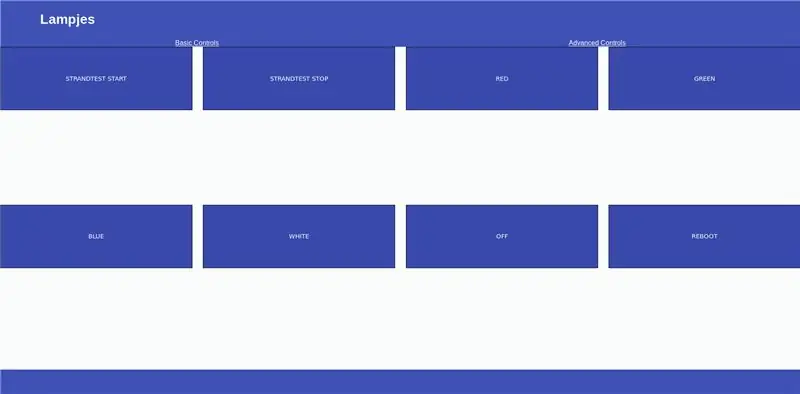
Jetzt funktioniert alles, aber es ist nicht sehr schön anzusehen. Nach dem Importieren der Kopf- und Fußzeile sind alle Elemente der Site verfügbar, nur nicht gestylt.
Header.php:
~~~
Beleuchtung
Lampjes
Grundlegende Bedienelemente
Erweiterte Steuerelemente
~~~
Und die footer.php:
~~~
~~~
Schritt 10: Einige CSS, damit alles ein bisschen besser aussieht

Wie Sie vielleicht bemerkt haben, verwende ich eine CSS-Datei, um das Layout zu steuern. Um sicherzustellen, dass meine Fernbedienung auch auf kleineren Bildschirmen verwendet werden kann, habe ich einige CSS-Flexboxen mit Autowrap verwendet.
~~~
/* Stylesheet für die Lichtsteuerungsschnittstelle *
* Gilt für jede Seite */
body { Hintergrundfarbe: f9fcfa; Schriftfamilie: Arial; Rand: 0; }
h1 { Farbe: weiß; Textausrichtung: Mitte; }
p { Schriftfamilie: verdana; Schriftgröße: 20px; }
h2 { }
/* Die Kopfzeile */
.header { Höhe: 10%; Anzeige:flex; rechtfertigen-inhalt:flex-start; Ausrichten-Elemente:Mitte; Rand: 0px; Polsterung links: 5%; Hintergrund:#3F51B5; Ausrichten-Elemente: Mitte; }
. HeaderLinks { Farbe: weiß; }
.navbar { Anzeige: flex; biegsam: 30%; rechtfertigen-Inhalt:Raum-um; Hintergrundfarbe: #3F51B5; Farbe weiß; }
/* Die Fußzeile */
.footer { Hintergrundfarbe: #3F51B5; Höhe: 10%; Textausrichtung: Mitte; }
/* Index.php */
. Tasten { Anzeige:flex; Flex-Richtung: Reihe; Flex-Wrap: Wickel; rechtfertigen-inhalt:zwischenraum; Höhe: 80%; align-items:flex-start; }
.buttons_index { padding:0%; Randbreite: dünn; Bordüre-Stil: solide; Randfarbe: schwarz; Hintergrundfarbe: #3949ab; Farbe weiß; Schriftfamilie: serifenlos; Breite: 24%; Höhe: 20%; }
.buttons_index:hover{ padding:0%; Randbreite: dünn; Bordüre-Stil: solide; Randfarbe: schwarz; Hintergrundfarbe: #536DFE; Farbe weiß; Schriftfamilie: serifenlos; Breite: 24%; Höhe: 20%; }
~~~
Schritt 11: Danke
Und das ist es. Alles funktioniert für mich und ich hoffe, es wird auch für Sie funktionieren, wenn Sie mein instructable versuchen. Wenn Sie versucht haben, Code zu kopieren, musste ich ein paar Leerzeichen zum Hochladen hier einfügen, damit Sie sie löschen müssen, bevor der Code wieder nützlich wird.
Ich hoffe, es hat Ihnen Spaß gemacht, alles zu lesen. Wenn Sie Feedback haben, würde ich mich freuen, es zu hören!
Empfohlen:
Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: 5 Schritte

Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: Ich weiß, dass ich in meinem letzten instructable gesagt habe, dass ich regelmäßig sein werde, aber ich habe es nicht. Nun, ich habe es versucht, aber ich hatte keine guten Ideen: Wachsüberzogenes Streichholz: KABOOM!*Crayon Candle: Fissssssss
