
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

Spezifikation:
- Kompatibel mit nodemcu 18650 Ladesystemintegration
- Die Anzeige-LED (grün bedeutet volles Rot bedeutet Aufladen) kann während des Ladevorgangs verwendet werden
- Steuerstromversorgung schalten
- SMT-Anschluss für Sleep-Modus nutzbar · 1 zusätzliche LED programmierbar (gpio16)
- 0,5a Ladestrom
- 1A Ausgang
- Überladeschutz
- Überentladungsschutz
- 10 digitale Pins Lesen/Schreiben/Interrupt/PWM/I2C/Line-Unterstützung (außer D0)
- Bei falscher Ausrichtung des Akkus wird der Ladechip zerstört.
Merkmale:
- Ein AD-Eingang.
- Micro-USB-Eingänge.
- Eine programmierbare LED (D0).
- AUTO PROGRAM circuit. ESP8266 (ESP-WROOM-02 mit TELEC) entspricht der NodeMCU.
- Analogeingang (AD): Eingebauter Teilungswiderstand (AD = 220K - ADC - 100K = GND).
- Es gibt einen SOLDER-Anschluss für den SLEEP-MODUS.
- Kompatibel mit Arduino und NodeMCU.
- Betrieb und Laden sind gleichzeitig möglich.
- 18650 Ladeschaltung inklusive 5V Boosting Schaltung mit TP5410.
- Überladeschutz, Tiefentladeschutz eingebaut.
- LED: Rot = Laden, Grün = Vollladen.
- 3000 mA 18650 Ein Akkubetrieb von mehr als 17 Stunden ist möglich.
- Integriertes 18650 Akku-Lade- und Entladesystem.
- Ein Schalter steuert, ob der 18650-Akku mit Strom versorgt wird oder nicht.
- SDA und SCL von OLED sind mit dem D1-Pin bzw. dem D2-Pin verbunden.
- Die fünf Tasten werden jeweils mit FLASH, RESET, D5, D6 und D7 gesteuert.
- Die 5 digitalen Pins können separat unterstütztes Schreiben/Lesen/Interrupt/PWM/I2C/Eindraht konfigurieren.
- Betrieb und NodeMCU konsistent, durch Hinzufügen einer programmierbaren LED können Sie GPIO16 verwenden, um den 8266-Betriebsstatus und andere Funktionen zu steuern, anzuzeigen.
- Integriertes OLED und fünf Tasten, bequemer für die Entwicklung.
- Das Designkonzept stammt aus dem Open-Source-Projekt NodeMCU, und das Entwicklungsboard integriert 18650 Lade- und Entladesysteme mit Lade- und Entladeschutz.
- Gleichzeitig sind ein OLED und fünf Richtungstasten integriert, um die Entwicklung zu erleichtern.
Schritt 1: Materialvorbereitung
In diesem Tutorial brauchen wir:
- Wemos ESP-Wroom-02 D1 Mini Wifi Modul ESP8266 + 18650 Batteriefachdeckel
- Micro-USB-Kabel
In diesem Tutorial verwenden wir eine Anwendung vom Smartphone "Blynk", um den Arduino Wemos D1 (ESP8266) mit LED-Ampelmodul zu steuern.
Bevor wir beginnen, bereiten Sie alle benötigten Gegenstände vor:
- Steckbrett
- Wemos ESP-Wroom-02 D1 Mini Wifi Modul ESP8266 + 18650 Batteriefachdeckel
- Überbrückungsdrähte männlich zu weiblich
- LED-Ampelmodul (Sie können auch Basis-LEDs verwenden)
- Mikro-USB
- Smartphone (Sie müssen "Blynk" aus dem Play Store/iStore herunterladen)
- Ultrafire 3,7 V 1100 mAh Li-Ion-Akku (bei Bedarf)
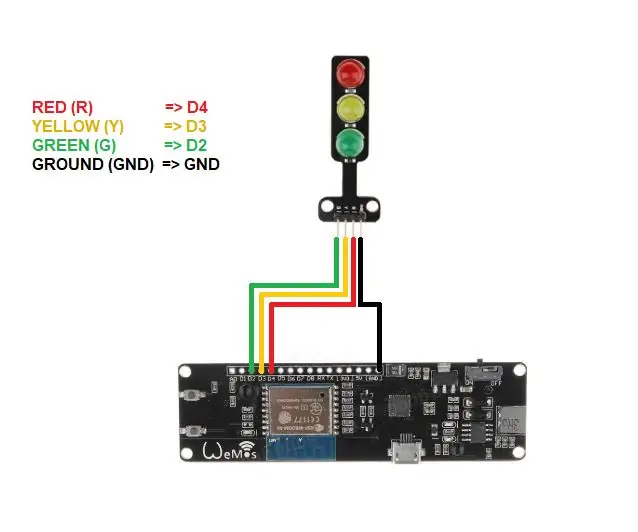
Schritt 2: Pin-Verbindung

Folgen Sie der Verbindung wie oben gezeigt.
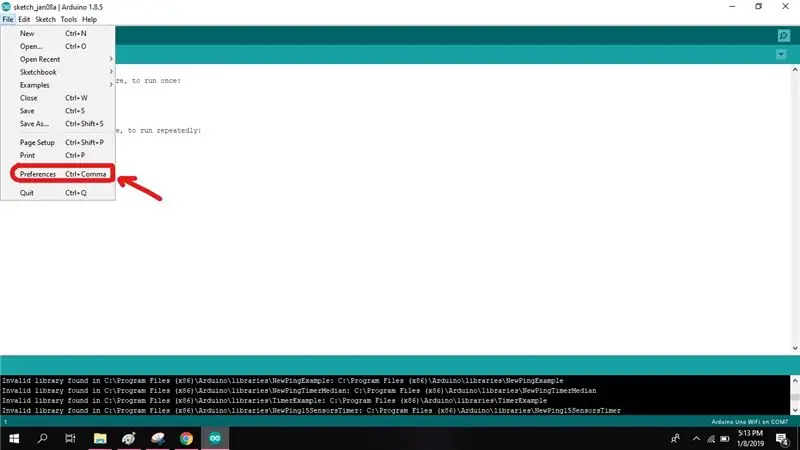
Schritt 3: Platineninstallation



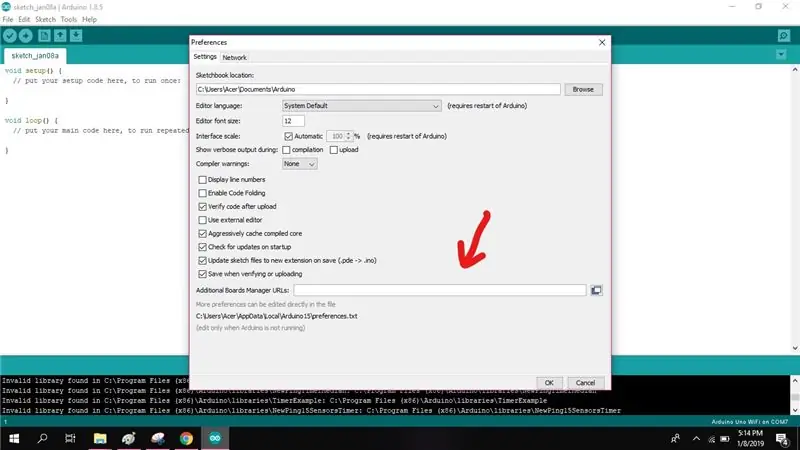
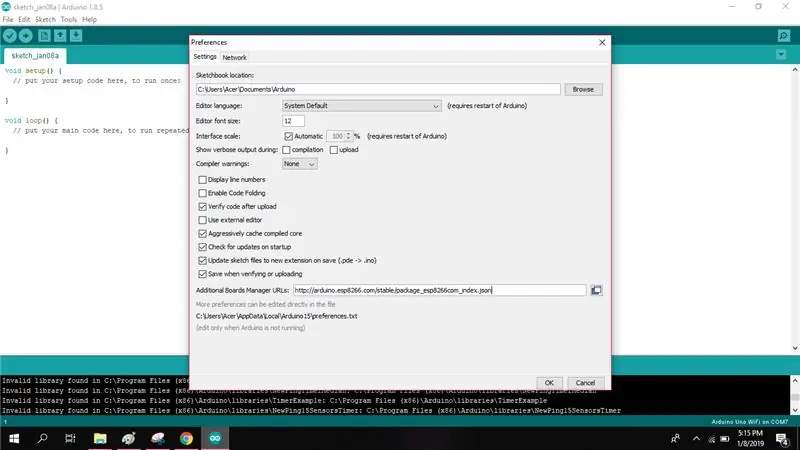
Öffnen Sie als Nächstes die Arduino IDE und gehen Sie zu [Datei => Einstellungen]. Ein Dialogfeld wird angezeigt. In diesem Feld ist ein zusätzliches Textfeld für die Board-Manager-URL vorhanden.
- Kopieren Sie die folgende URL, fügen Sie sie in das Feld ein und klicken Sie auf OK, um die Pakete herunterzuladen.
- https://arduino.esp8266.com/stable/package_esp8266com_index.json
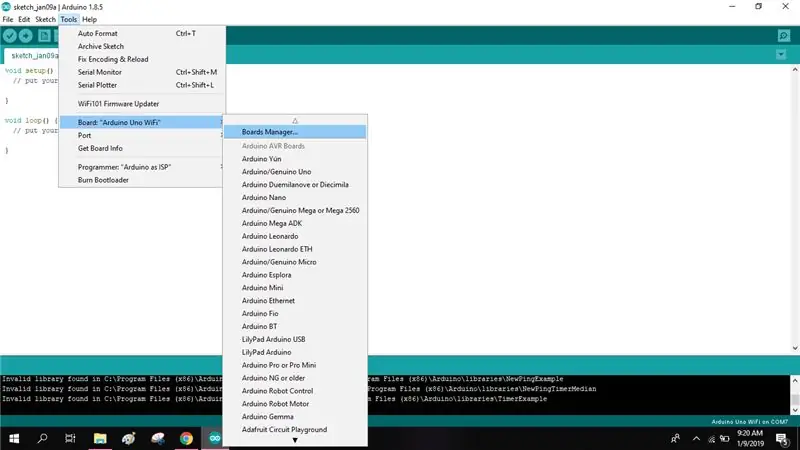
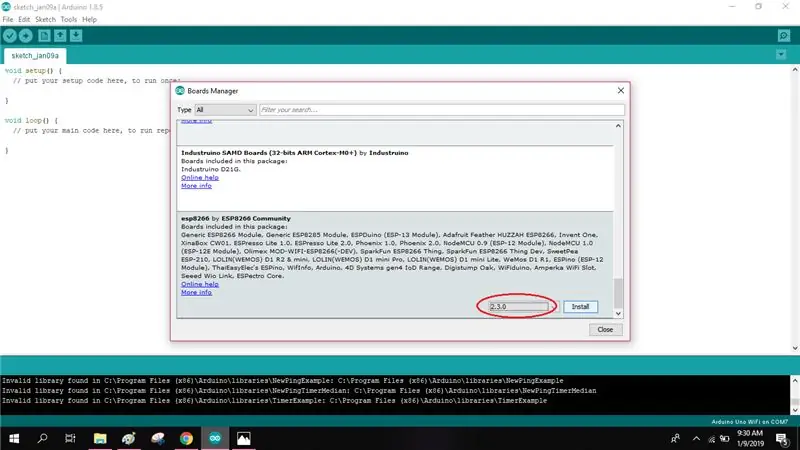
Schritt 4: Finden Sie es im Board Manager heraus


Gehen Sie als nächstes zu [Tools => Board => Board Manager] in Ihrer Arduino IDE. Das Fenster Boards-Manager wird wie folgt angezeigt. Scrollen Sie im Board-Manager durch die Boards, um ESP8266 aus der Liste der verfügbaren Boards auszuwählen. Klicken Sie auf Installieren, um die Installation zu starten.
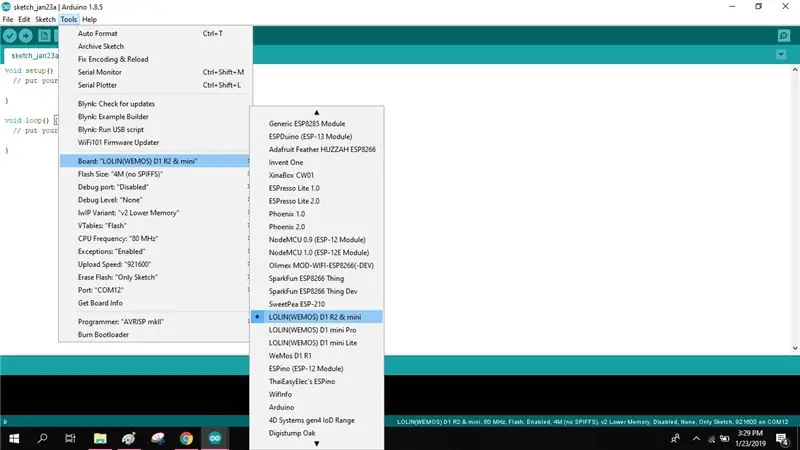
Schritt 5: Board auswählen

Als nächstes wählen Sie beim Hochladen Ihres ersten Programms den Typ des Boards "LOLIN (WEMOS) D1 R2 & mini" aus dem Abschnitt [Tools => Boards] in Ihrer Arduino IDE.
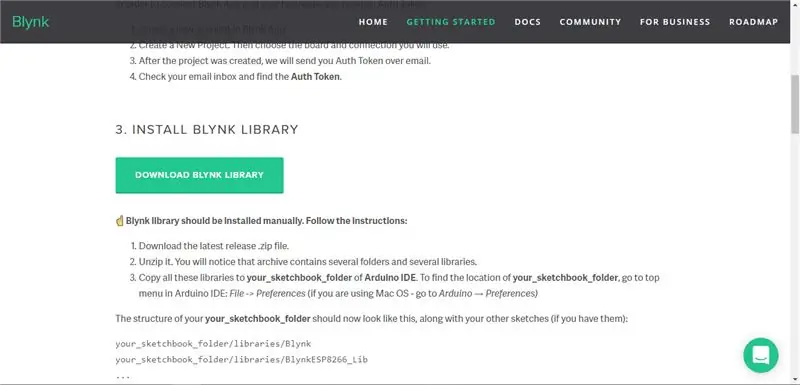
Schritt 6: Beispielcode



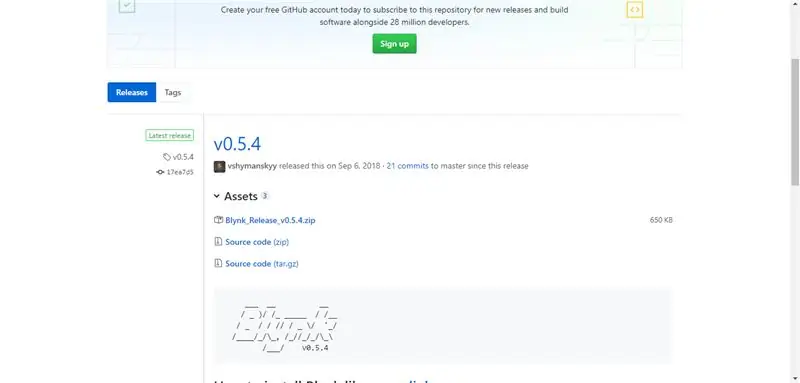
Um den Beispielcode von Blynk zu erhalten, müssen Sie die Bibliothek von der Blynk-Website herunterladen.
www.blynk.cc/getting-started/
Folge diesen Schritten:
- Wählen Sie "Blynk-Bibliothek herunterladen".
- Wählen Sie "Blynk_Release_v0.5.4.zip".
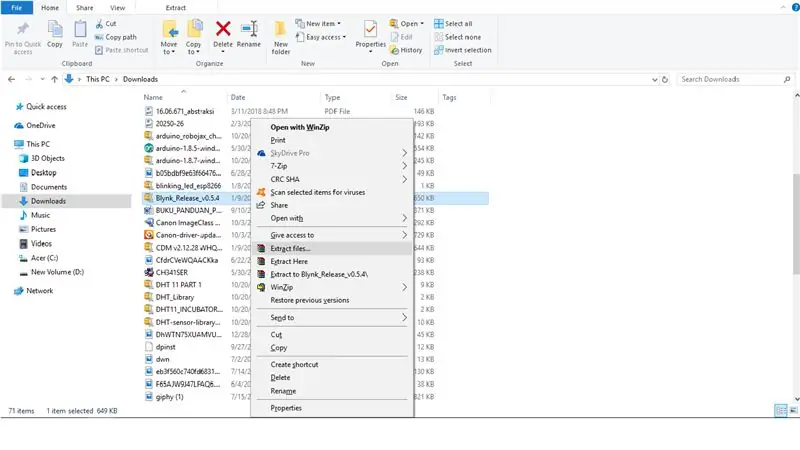
- Extrahieren Sie die Dateien und kopieren Sie beide Dateien (Bibliotheken, Tools).
- Öffnen Sie die Arduino IDE, gehen Sie zu [Files => Preferences] und suchen Sie die Dateien, die am "Sketchbooks-Speicherort" angezeigt werden.
- Öffnen Sie die Arduino-Datei und fügen Sie die beiden kopierten Dateien ein.
- Öffnen Sie dann Ihre Arduino IDE, gehen Sie zu [Dateien => Beispiele => Blynk => Boards Wifi => Standalone] für den Beispielcode.
Schritt 7: Blynk-Setup




Als nächstes müssen Sie Ihren "Blynk" von Ihrem Smartphone aus einrichten.
Folge diesen Schritten:
- Laden Sie "Blynk" im Play Store/iStore herunter.
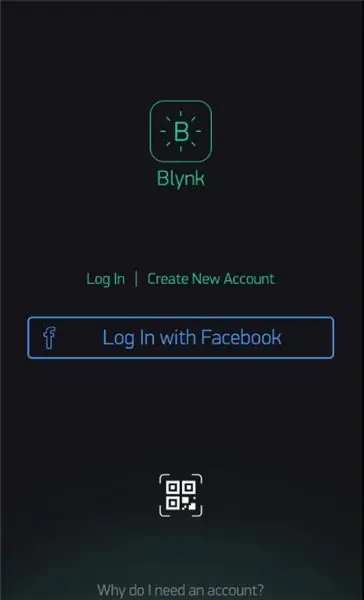
- Melden Sie sich mit Ihrer E-Mail an.
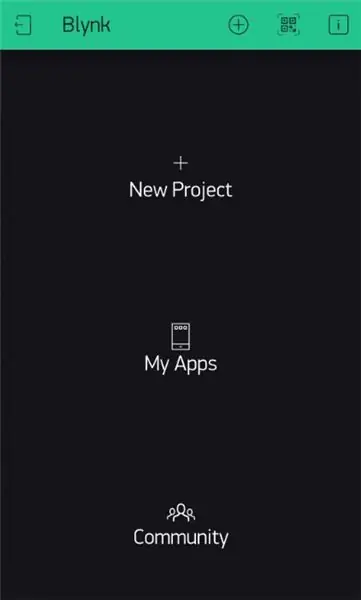
- Gehen Sie zu "Neues Projekt" Geben Sie Ihren Projektnamen ein (falls erforderlich).
- Wählen Sie das Gerät "WeMos D1 mini".
- Verbindungstyp "Wifi" dann "Erstellen". (Nach dem Erstellen erhalten Sie Auth Token von Ihrer E-Mail).
- Schieben Sie nach links, um die "Widget-Box" zu öffnen.
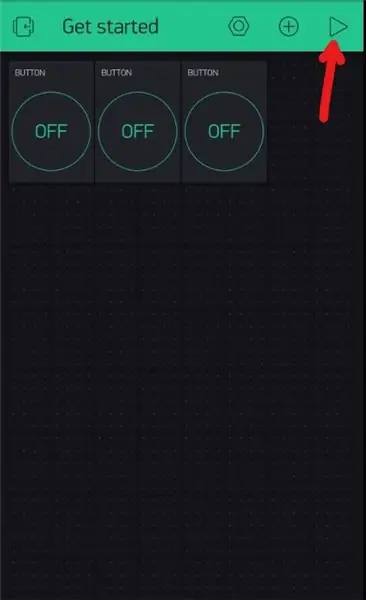
- Wählen Sie "Schaltfläche", um Schaltfläche hinzuzufügen.
- Tippen Sie auf die Schaltfläche für "Schaltflächeneinstellungen".
- Wählen Sie [Output => Digital => D2, D3, D4], um die Pin-Verbindung auszuwählen.
- Modus in "Switch" umwandeln.
Schritt 8: Hochladen


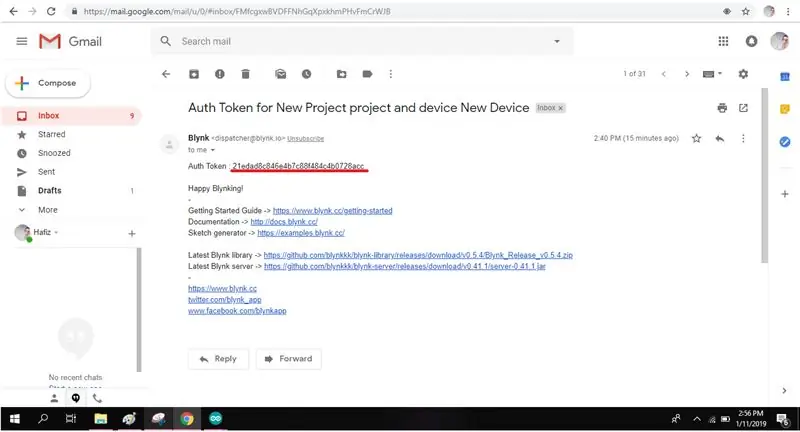
Jetzt müssen Sie Ihren E-Mail-Posteingang überprüfen und den Auth-Token-Code kopieren.
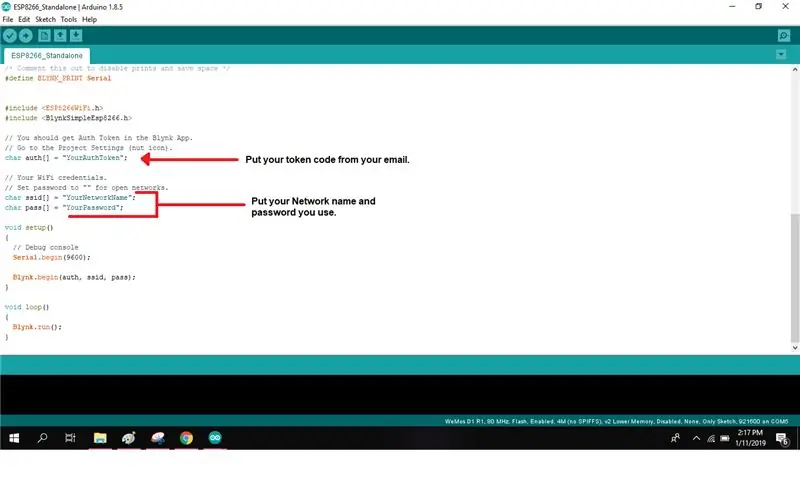
Fügen Sie das Auth-Token, den Netzwerknamen und das Passwort in Ihre Programmierung ein. Laden Sie nun den Code über Micro-USB auf Ihren WeMos D1 mini hoch. Stellen Sie sicher, dass Sie den richtigen Port verwenden, indem Sie unter [Tools => Port] auswählen.
Schritt 9: Blynk Button ausprobieren

Wählen Sie die Play-Schaltfläche oben rechts und aktivieren Sie die Pin-Schaltfläche.
