
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Übersetzen Sie Musik mit diesem anpassbaren Lichtsteuerungsprojekt in eine schillernde Lichtshow. Ideal für DJs, Partys und 1:1-Shows!
Aktualisierte Demo unten!
Schritt 1: Hintergrund

Die Idee hinter diesem Projekt bestand darin, einen Controller zu entwickeln, mit dem Benutzer Licht „spielen“können, als wäre es ein Instrument mit benutzerdefinierter Grafik, Gestensteuerung und Helligkeits-/Kurzwahltasten.
In Anbetracht dessen, wie teuer Lichtsteuerungen für Verbraucher sein können (oft 100 Dollar oder mehr - ohne die Lichter!) haben wir uns entschlossen, eine billigere, anpassbarere Lösung zu entwickeln!
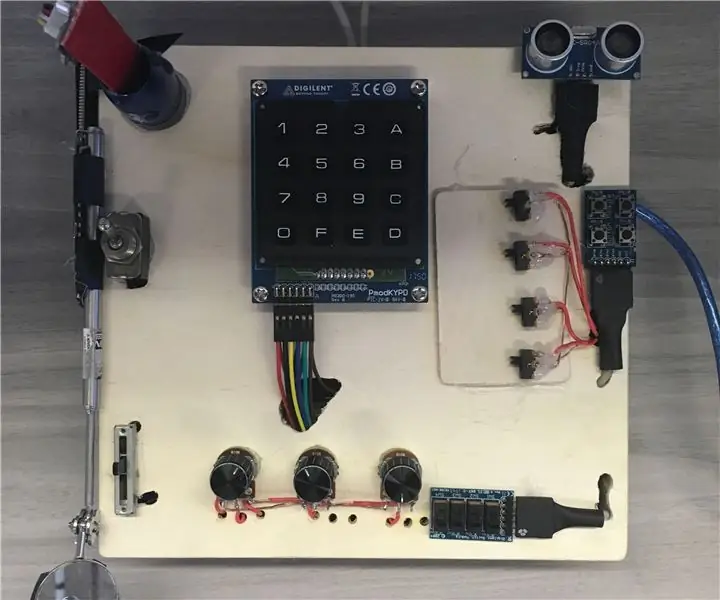
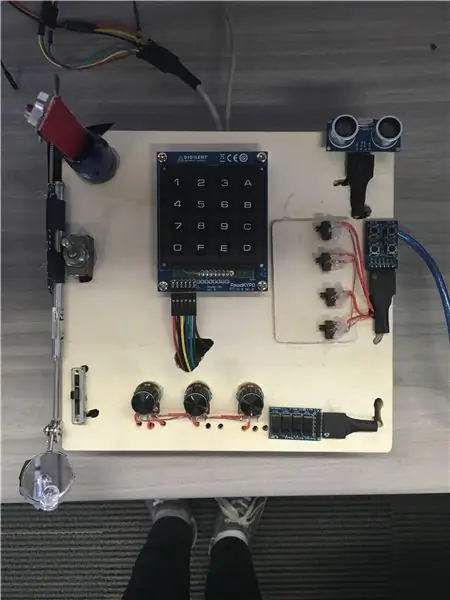
UPDATE - Wir haben dieses Projekt kürzlich aktualisiert. Die Build-Bilder stammen aus der 1.0-Version, deren Demo unten ist.
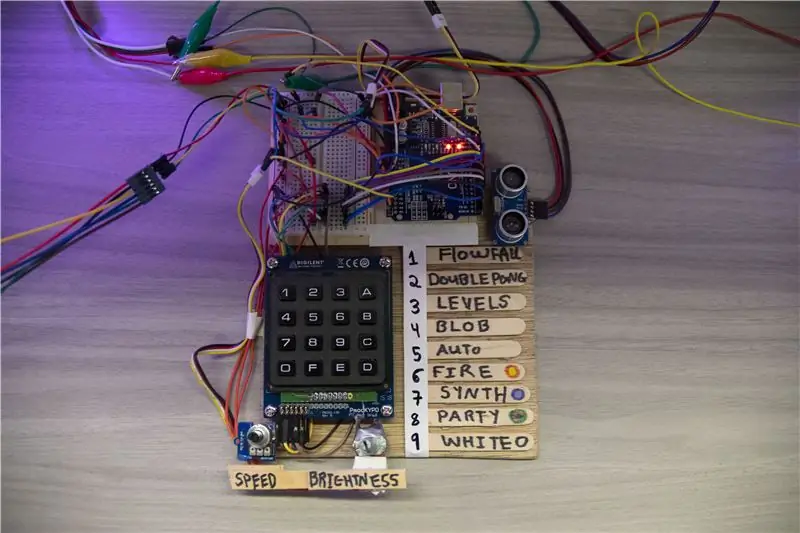
Die Verkabelung und der Aufbau sind bei der 2.0-Version im Grunde gleich, wir haben sie nur in ein schöneres Gehäuse gesteckt und für spätere Updates mehr Hardware hinzugefügt. Der aktualisierte Code wird auch im Codeabschnitt veröffentlicht.
Schritt 2: Materialien
- Arduino UNO
- Ultraschall-Entfernungsmesser
- Digilent Pmod KYPD
- Drehpotentiometer
- LED-Streifen (2)
- Seeed Grove Schallsensor v1.6
- Heißklebepistole
- Backboard (ich habe eine Holzprobe von Home Depot verwendet)
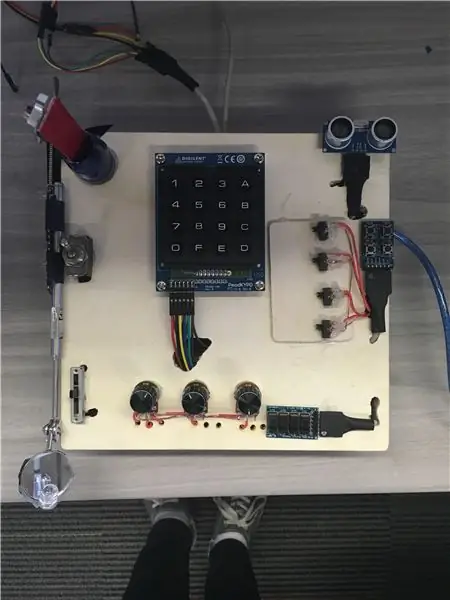
Schritt 3: Einrichten der Schaltung



Eine der Herausforderungen bei einem Projekt wie diesem ist die Anzahl der Schaltflächen, die es enthalten müsste. Selbst in meinen konservativeren Designs wollte ich etwa 8 Schaltflächen haben, um die verschiedenen visuellen Sequenzen, Farbpaletten und andere Modusauswahl zu verwalten. So viele Tasten zu verkabeln kann mühsam sein und eröffnet viele Möglichkeiten, dass eine Verbindung die gesamte Leistung unterbricht und ruiniert. Außerdem hat das von uns verwendete Arduino (das UNO) nur so viele digitale Eingänge, die verwendet werden können. Glücklicherweise konnten wir durch die Verwendung des Pmod KYPD diese beiden Probleme umgehen!
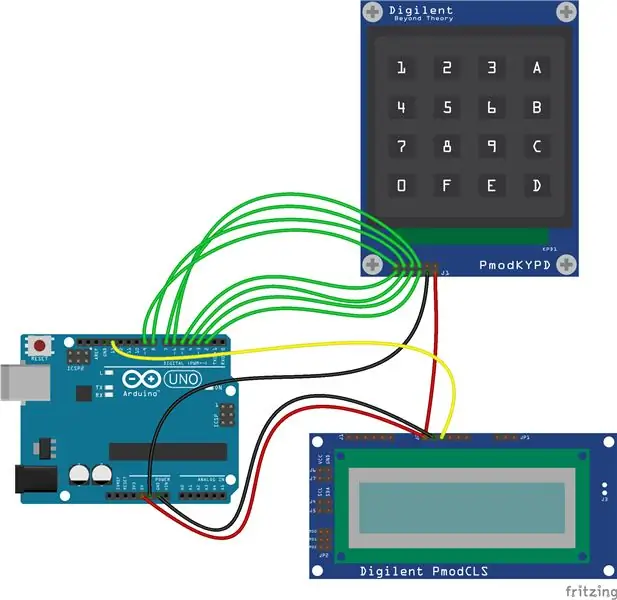
Der kleine Formfaktor des Pmod KYPD ermöglicht es, ordentlich auf jede Fußleiste zu passen, ohne zu viel Platz einzunehmen. Als Montageplatte verwende ich ein Holzmuster, das ich kostenlos von meinem örtlichen Baumarkt bekommen habe. Um dieses Projekt zu verdrahten, verdrahten Sie zuerst den Pmod KYPD gemäß dem obigen Fritzing-Diagramm.
Verdrahten Sie dann Ihre Potentiometer mit den analogen Pins A5 (Helligkeit) und A4 (Geschwindigkeit). Schließen Sie die LED-Streifen an Masse und 5 V an, und verdrahten Sie dann beide Signalstifte an Digital Pin 11. Verdrahten Sie den Schallsensor mit Strom und Masse und das Weiß Kabel an A1 und gelbes Kabel an A0 (wenn Sie das Verbindungskabel nicht als Referenz haben, ist das gelbe Kabel das äußere, und weitere Dokumentation zum Sensor finden Sie hier. Für den Ping-Sensor / Ultraschall-Entfernungsmesser befindet sich Trig auf Digital Pin 13 und Echo ist auf Digital Pin 12 (zusätzlich zu Strom und Masse natürlich).
Schritt 4: Code
Für den Code benötigen Sie die FastLED- und die Keypad-Bibliothek (beide im Arduino IDE-Bibliotheksmanager). Keypad wird bei der Suche nicht zuerst aufgeführt, Sie müssen nach unten scrollen, bis Sie das von Mark Stanley und Alexander Brevig finden.
Kopieren Sie den Code und fügen Sie ihn in die Arduino IDE ein und klicken Sie auf Upload. Jetzt ist es Zeit, mit dem Brett herumzuspielen! Hinweis: Die Tasten 3 und 4 sind am Ping-Sensor angebracht. Versuchen Sie also, Ihre Hand über den Sensor zu legen, wenn Sie diese Visualizer aktivieren. Viel Spaß und fühlen Sie sich frei, dieses Projekt zu erweitern, um weitere Visualizer, Sensoren usw. hinzuzufügen!
UPDATE- Wir haben den Code aktualisiert und weitere Funktionen hinzugefügt. Laden Sie LEDController_2 herunter, wenn Sie die zusätzlichen Funktionen wünschen.
Im neuen Code sind die Visualizer:
1. Fluss
2. Wasserfall
3. DoubleBounce
4. Handballen
5. Ebenen
6. Mittlere Ebenen
7. Blob
8. AmbientSpots
9. Segmente
0. Puls
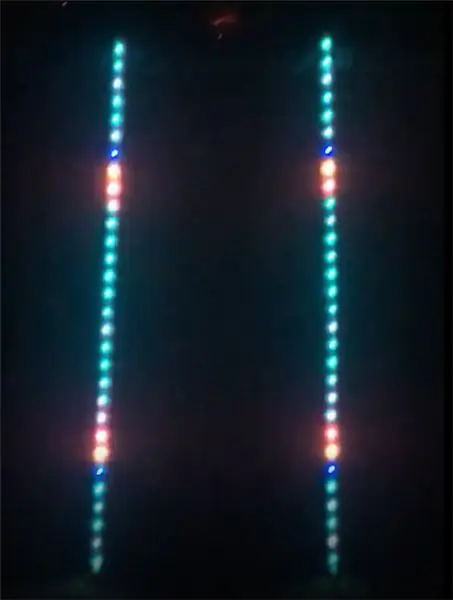
Schritt 5: Zeit für Lightshows

Jetzt ist es Zeit, das Board zu benutzen!
In meinem Setup sind die Tasten 1-4 die visuellen Sequenzen, 5 ist der Auto-Modus mit dem Schallsensor und 6-9, F und C sind die Farbpaletten, die jeden der Visualizer beeinflussen.
Empfohlen:
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Anständige Musik digital machen – wikiHow

Wie man anständige Musik digital macht: Wenn Sie Musik auf einem computerbasierten Gerät (iPad, iPhone, MacBook, Laptop, Computer usw.) machen, müssen Sie mehrere Dinge beachten. Erstens müssen Sie sich für ein D.A.W. (Auch bekannt als digitale Audio-Workstation), um Musik zu machen oder zu produzieren.Se
Nie für Musik bezahlen – wikiHow

So zahlen Sie nie für Musik: In diesem anweisbaren erfahren Sie, wie Sie nie für Musik bezahlen müssen … und doch gibt es keine Spyware und keine Viren. Für diesen Artikel sind Grundkenntnisse in Computer- und Internetfunktionen erforderlich
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So nehmen Sie Musik kostenlos oder so gut wie nichts auf – wikiHow

Wie man Musik umsonst oder so gut wie nichts aufnimmt: Ich bin in einer kleinen Band und wir wollten Musik aufnehmen, aber ohne viel Geld auszugeben, also habe ich mir das ausgedacht
