
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Beschreibung des Projekts
O produto final foi um protótipo utilizando oder arduino Wemos D1 com comunicação WiFi para transmissão de dados. A princípio utilizamos um potenciômetro para simular oder peso da garrafa.
Integranten:
- Lucas de Sousa Medeiros
- Lucas Henrique Duarte Pereira
- Prinz Sanis Silva de Souza
- Wellington Jesus da Conceição
Verarbeitung:
- O Wemos se conecta à uma rede Wi-Fi;
- Faz a medição do potenciômetro através da porta analógica A0;
- Erforderliche Heilmittel für HTTP PUT für alle, die mit einer API verbunden sind;
- Eine API faz aconsistncia dos dados;
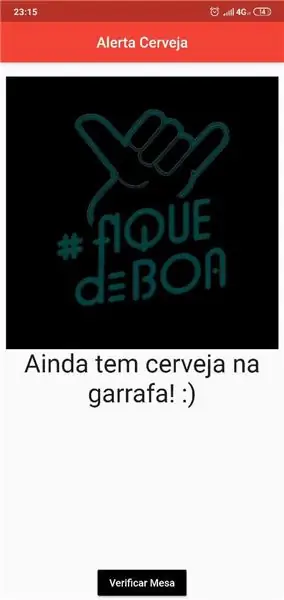
- O Aplicativo Mobile faz a leitura dos dados da API e emite um alerta ao garçom caso o peso da garrafa fique abaixo do esperado, ou seja, a garrafa vazia.
Es werden folgende Funktionen für das Projekt verwendet:
- Placa Wemos D1 - ESP8266
- Potenciômetro
- Protoboard (Qualquer-Tamanho)
- 3 Jumper
Softwareanwendungen:
- Arduino-IDE
- Visual Studio-Code
Schritt 1: API konfigurieren
- Klon oder Projekt: Git-Klon
- Führen Sie o comando aus (Installation von Dependncias): npm install
- Execute o comando (rodar a aplicação): npm start
Link zur API:
API publicada em:
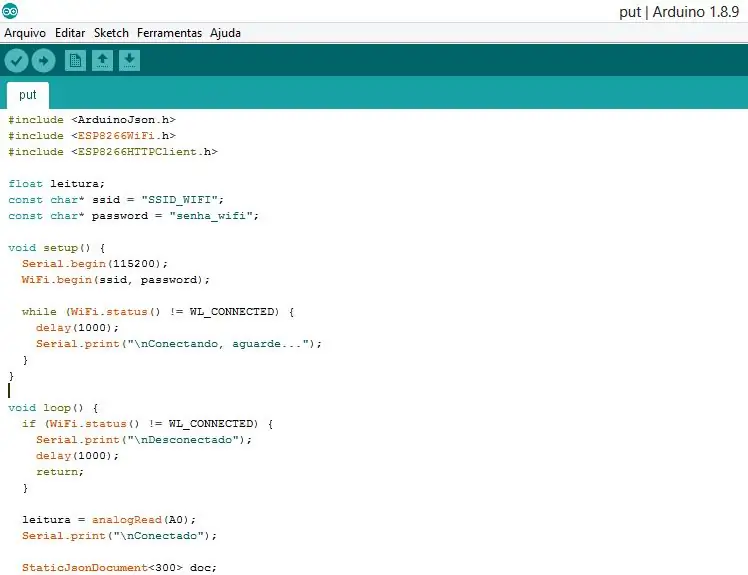
Schritt 2: Arduíno. konfigurieren

- Schreien Sie um ein neues Projekt oder eine Arduino-IDE zu verwenden;
- Faça a importação das bibliotecas utilizadas;
- Digit als configurações da Rede Wi-Fi (SSID e Passwort);
Código Github:
Schritt 3: App Mobile konfigurieren


- Faça a instalação do Flutter, ele será utilizado para criar o aplicativo (https://flutter.dev/docs/get-started/install);
- Abra o Herausgeber de sua Preferredncia;
- Kein Visual Studio Code abra o Befehlspalette (Strg + Umschalt + P);
- Escolha eine opção „New Flutter Project“;
- Digite oder nome do Aplicativo;
Caso queira visualizar/utilizar os códigos gerados:
- Faça-Klon macht projeto github;
- Ein wichtiger Bestandteil von Visual Studio Code;
- Ligue oder Smartphone oder Computador und F5 für Rodar oder App;
- Aguarde a instalação
Código Github:
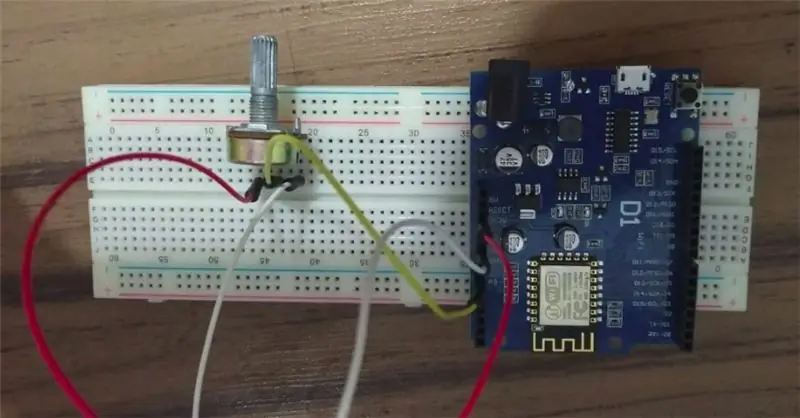
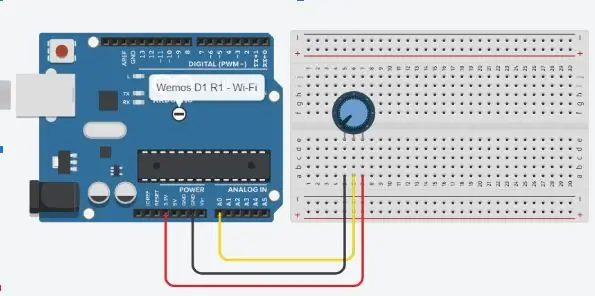
Schritt 4: Montagem Da Placa

- Ligar o Potenciômetro na placa Protoboard.
- Ligar na porta analógica „A0“oder Cabo amarelo no pino do meio do Potenciômetro.
- Ligar na porta analógica „GND“oder Cabo preto no primeiro pino do Potenciômetro.
- Ligar na porta analógica „3.3V“oder cabo vermelho no terceiro pino do Potenciômetro.
