
Inhaltsverzeichnis:
- Schritt 1: Einrichten Ihres Dash-Buttons
- Schritt 2: Installieren Sie Node JS auf Ihrem Gerät
- Schritt 3: Finden Sie die Adresse des Buttons
- Schritt 4: Testen Sie Ihre Schaltfläche
- Schritt 5: Einrichten des anfänglichen Statuskontos
- Schritt 6: Endgültiger Code
- Schritt 7: Einstellen eines SMS-Triggers
- Schritt 8: Personalisieren Ihres Dashboards
- Schritt 9: Starten des Skripts vom Booten
- Schritt 10: Fazit
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.


Ständig aus dem Fenster schauen, um Besucher abzufangen, bevor sie an der Tür klingeln? Haben Sie es satt, dass die Hunde und das Baby jedes Mal verrückt werden, wenn es klingelt? Sie möchten kein Vermögen für eine "smarte" Lösung ausgeben?
Die Herstellung einer lautlosen Türklingel ist so einfach wie das Hacken eines 5-Dollar-Amazon-Dash-Buttons! Das einzige, was Sie sonst noch brauchen, ist ein Computer, der immer zu Hause ist - wie zum Beispiel den Raspberry Pi, den Sie herumsitzen. Erhalten Sie SMS-Benachrichtigungen, wenn jemand Ihre neue Türklingel drückt, und sorgen Sie dafür, dass das ganze Haus glücklich ist. (Es ist noch cooler, Benachrichtigungen zu erhalten, wenn Sie eine Smartwatch haben!)
Für dieses Projekt benötigen Sie:
- Ein Amazon Dash-Button
- Ein Computer, der zu Hause bleibt (wie ein Raspberry Pi)
Schritt 1: Einrichten Ihres Dash-Buttons


Es ist ziemlich einfach, Ihren Dash-Button für das Hacken vorzubereiten - Sie müssen nur den gesamten Amazon-Setup-Prozess durchlaufen, ohne ein Produkt auszuwählen.
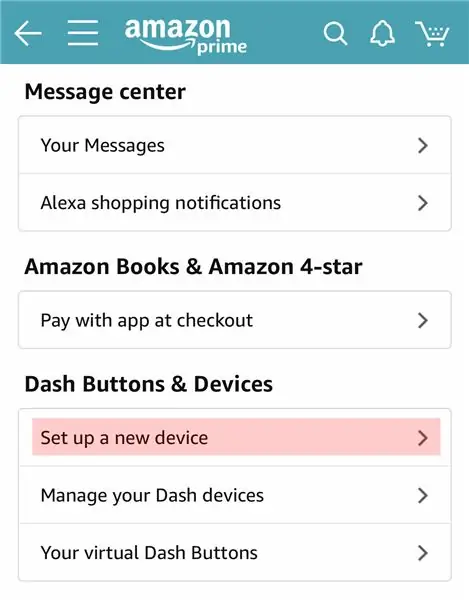
Dieses Setup erfordert die Amazon-App, die für iOS und Android verfügbar ist. Sobald Sie sich in der App bei Amazon angemeldet haben, gehen Sie zu Ihr Konto -> Dash-Schaltflächen & Geräte -> Ein neues Gerät einrichten. Wählen Sie "Dash Button" und folgen Sie den Anweisungen, bis Sie aufgefordert werden, ein Produkt auszuwählen.
Schließen Sie die App. Brechen Sie die Einrichtung nicht ab; drücke nicht das x - schließe einfach die App. Wenn Sie versehentlich ein Produkt ausgewählt haben oder einen alten Dash-Button wiederverwenden, entfernen Sie das Gerät einfach über die Amazon-App und führen Sie diese Schritte erneut aus.
Wenn Sie das Aussehen Ihrer Schaltfläche ändern möchten, können Sie den Etikettenaufkleber ganz einfach abziehen.
Schritt 2: Installieren Sie Node JS auf Ihrem Gerät
Um die Hardwareadresse Ihrer Dash-Schaltfläche zu finden (und anschließend zu verwenden), müssen wir Node JS verwenden. Dies kann auf jedem Computer installiert werden - Mac, Linux (Raspberry Pi) oder Windows.
Unser letztes Projekt hängt davon ab, dass ein Computer mit demselben Netzwerk verbunden ist wie unsere Schaltfläche, auf dem ein ununterbrochenes Node-Skript ausgeführt wird. Denken Sie also daran, wenn Sie Ihr Gerät auswählen. Ein Desktop zu Hause oder ein Raspberry Pi wäre perfekt.
Ich entscheide mich für einen Pi 3, aber ein Pi Zero mit einem WiFi-Dongle würde auch funktionieren!
Um Node JS auf Ihrem Computer zu installieren, befolgen Sie die entsprechenden Anweisungen:
- Himbeer-Pi
- Mac OS
- Fenster
Alex Horton hat ein fantastisches Modul für das, was wir versuchen, namens Node-Dash-Button geschrieben. Wir müssen es zusammen mit dem Knotenpaketmanager (npm) und libpcap installieren. Geben Sie diese Befehle in die Befehlszeile ein:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Schritt 3: Finden Sie die Adresse des Buttons


Wir haben eine einfache Möglichkeit gefunden, Ihre Dash-Button-Adresse zu finden.
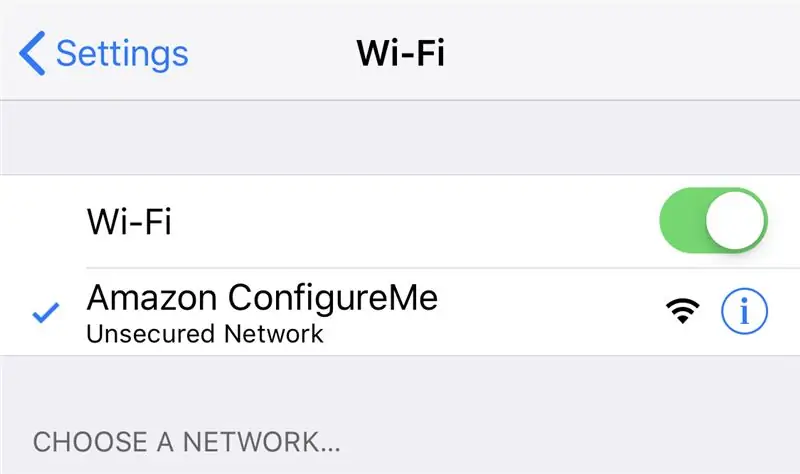
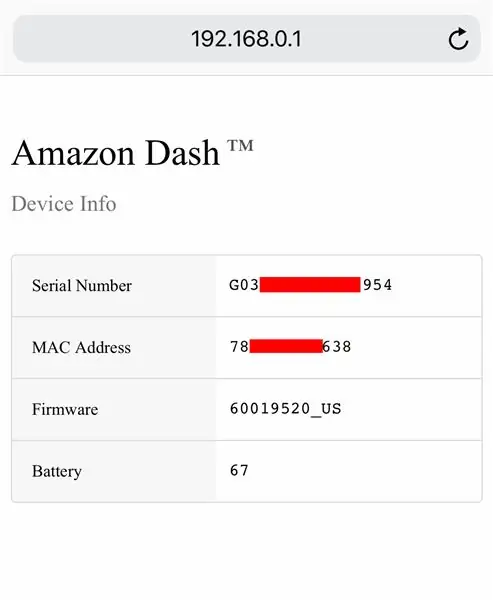
Halten Sie zunächst die Taste auf Ihrer Dash-Taste etwa 5 Sekunden lang gedrückt, bis die LED langsam blau zu blinken beginnt. Öffnen Sie auf Ihrem Telefon Ihre WLAN-Einstellungen und suchen Sie das WLAN "Amazon Configure Me". Sobald Sie damit verbunden sind, öffnen Sie Ihren Webbrowser und gehen Sie zu 'https://192.168.0.1'.
Die gesuchte Adresse ist die MAC-Adresse und sieht wie folgt aus: "ab:64:be:8b:ce:82".
Schritt 4: Testen Sie Ihre Schaltfläche
Sie können bestätigen, dass Sie die richtige Adresse gefunden haben, indem Sie ein einfaches Skript schreiben, das jedes Mal, wenn die Schaltfläche gedrückt wird, eine Nachricht ausdruckt.
Erstellen Sie ein neues Skript im Verzeichnis node-dash-button.
sudo nano button_test.js
Und kopieren Sie Folgendes in die Datei:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //ERSETZEN SIE DURCH IHRE ADRESSE exec = require('child_process').exec; dash.on('erkannt', function() { console.log('Button gedrückt!'); });
Ersetzen Sie das x in der zweiten Zeile durch Ihre neu gefundene Schaltflächenadresse. Speichern Sie die Datei mit Strg-x, y.
Starten Sie das Skript und drücken Sie Ihre Taste.
sudo-Knoten button_test.js
Sie sollten "Taste gedrückt!" sehen. ausdrucken. Jetzt, da wir Tastendrücke erkennen können, können wir darauf basierend Aktionen auslösen!
Schritt 5: Einrichten des anfänglichen Statuskontos


Da wir jetzt eine Befehlszeilennachricht auslösen können, wenn wir die Dash-Taste drücken, können wir alle möglichen anderen Dinge auslösen! In diesem Fall löse ich eine SMS aus - wir wollen nicht, dass jeder, der vor der Tür steht, wartet, bis wir unsere E-Mails checken.
Es gibt mehrere Möglichkeiten, eine Textbenachrichtigung auszulösen - Dienste wie Twilio oder PushBullet. Eine der einfachsten Möglichkeiten, die ich gefunden habe, war der Initial State. Es erforderte nur minimale zusätzliche Codierung und bot mir eine Dashboard-Ansicht, wann meine Schaltfläche gedrückt wurde.
Gehen Sie zu https://iot.app.initialstate.com und erstellen Sie ein neues Konto.
Sie müssen das Initial State SDK für NodeJS auf Ihrem Desktop/Laptop/Raspberry Pi installieren. Führen Sie an einer Eingabeaufforderung (vergessen Sie nicht, zuerst eine SSH-Verbindung zu Ihrem Pi herzustellen) den folgenden Befehl aus:
cd /home/pi/node_modules/node-dash-button
sudo npm install initial-state
Um den Streamer zu testen, erstellen Sie eine Testdatei:
nano stream_test.js
Und kopieren Sie Folgendes (auch hier zu finden):
var IS = require('initial-state');
var Bucket = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Ereignis in den Anfangszustand verschieben Bucket.push('Demo State', 'active'); setTimeout(function () { // Ein weiteres Ereignis pushen Bucket.push('Demo State', 'inactive'); }, 1000);
Speichern Sie das Skript mit Strg-x, y.
Bevor wir dieses Skript ausführen können, müssen wir jedoch der zweiten Zeile einen eindeutigen Zugriffsschlüssel hinzufügen.
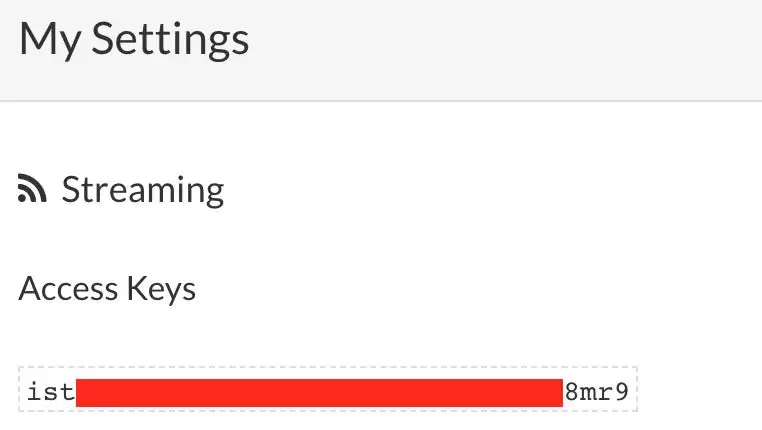
In Zeile 2 sehen Sie eine Zeile, die mit var Bucket = IS.bucket(… beginnt. Diese Zeile erstellt einen neuen Daten-Bucket namens „NodeJS_SDK_Example“und ist mit Ihrem Konto verknüpft. Diese Zuordnung erfolgt aufgrund des zweiten Parameters auf demselben Zeile. Ihr Zugangsschlüssel für das Initial State-Konto besteht aus einer langen Reihe von Buchstaben und Zahlen. Wenn Sie in Ihrem Webbrowser zu Ihrem Initial State-Konto gehen, klicken Sie oben rechts auf Ihren Benutzernamen und dann auf „Meine Einstellungen“. dort Ihren Zugangsschlüssel.
Führen Sie das Testskript aus, um sicherzustellen, dass wir einen Datenstrom zu Ihrem Initial State-Konto erstellen können. Führen Sie Folgendes aus:
Knoten stream_test.js
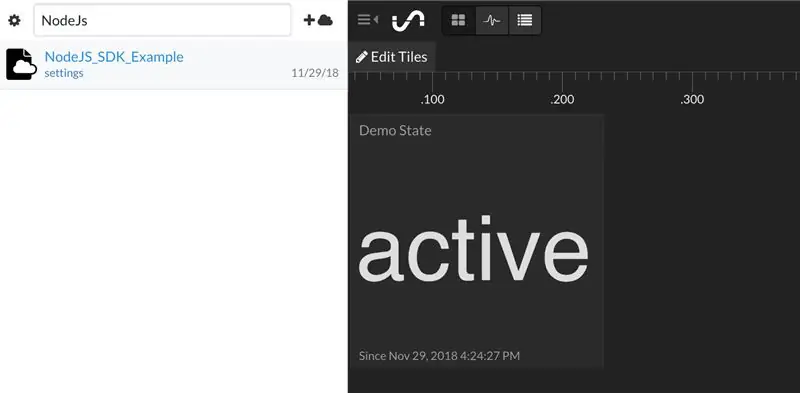
Gehen Sie in Ihrem Webbrowser zu Ihrem Initial State-Konto zurück. Ein neuer Daten-Bucket namens „NodeJS_SDK_Example“sollte links in Ihrem Log-Shelf angezeigt werden (möglicherweise müssen Sie die Seite aktualisieren). Klicken Sie auf diesen Bucket, um die Testdaten anzuzeigen.
Jetzt sind Sie bereit, Ihre Tastendrücke in den Ausgangszustand zu versetzen!
Schritt 6: Endgültiger Code

Wir haben das Initial State Node SDK bereits installiert, also müssen wir es nur noch in unseren Code einfügen!
Hier ist eine modifizierte Version des zuvor verwendeten Skripts button_test.js:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //ERSETZEN SIE DURCH IHRE ADRESSE exec = require('child_process').exec; var IS = require('initial-state'); var Bucket = IS.bucket('Türklingel', 'YOUR_ACCESS_KEY'); dash.on('detected', function() { console.log('Button gedrückt!'); Bucket.push('Front Door', 'Jemand ist hier!'); });
Kopieren Sie dieses Skript und fügen Sie es in eine neue Datei ein (noch im Verzeichnis node-dash-button):
sudo nano doorbell.js
Sie werden feststellen, dass wir in den Zeilen 5 und 6 das Modul Initial State einschließen und unsere Bucket-Parameter bereitstellen. Sie müssen Ihren eindeutigen Zugangsschlüssel von zuvor in Zeile 6 eingeben.
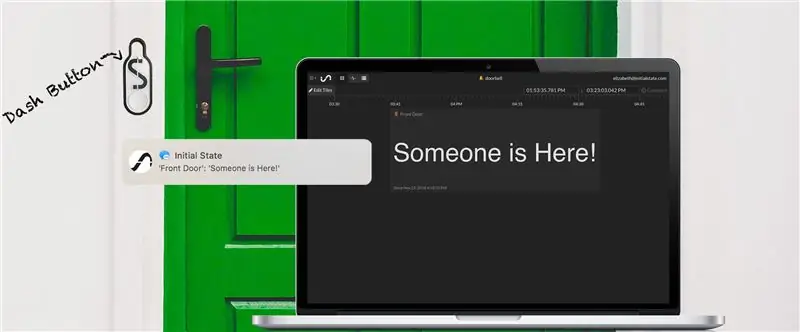
In Zeile 10 senden wir tatsächlich Daten an den Initial State. In diesem Fall habe ich meinen Eimer "Türklingel" genannt und streame "Someone is Here!" an meiner Haustür. Wenn Sie mehrere Dash-Buttons haben, können Sie sie alle an den Bucket "Türklingel" senden, sie aber nach ihrem Standort benennen (z. B. "Garagentür", "Schlafzimmer" usw.).
Speichern Sie das Skript mit Strg-x, y.
Führen Sie zum Testen Ihres Skripts Folgendes aus:
sudo-Knoten doorbell.js.
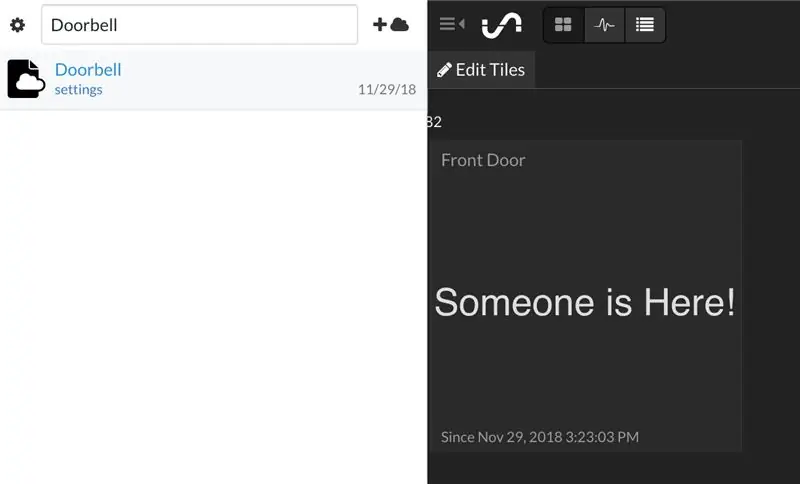
Wenn Sie Ihre Taste drücken, sollten Sie in der Lage sein, zu Ihrer Seite "Initial State" zu gehen und in der Seitenleiste einen neuen Bucket namens "Türklingel" zu sehen. Jetzt fügen wir einen Trigger hinzu!
Schritt 7: Einstellen eines SMS-Triggers

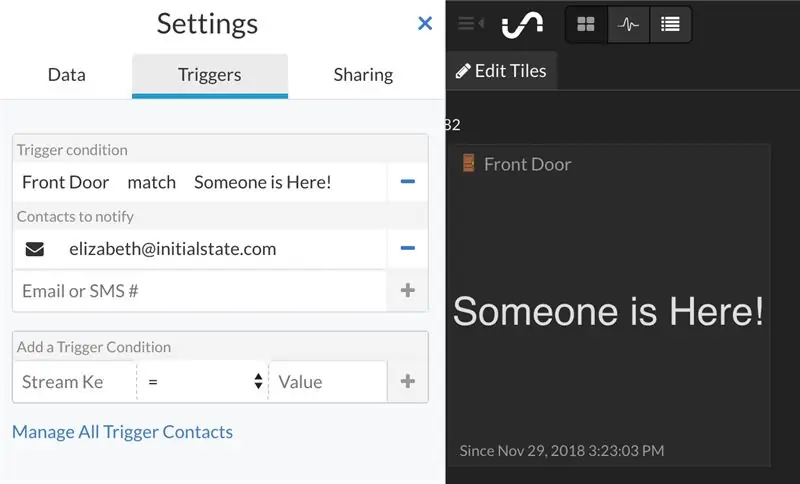
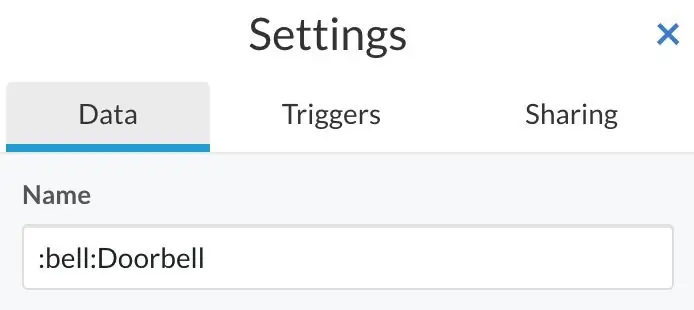
"Trigger" sind die Benachrichtigungsversionen von Initial State und sie sind super einfach hinzuzufügen. Klicken Sie einfach unter dem Türklingel-Bucket auf "Einstellungen" und dann auf die Registerkarte "Trigger".
Sie können das Signal, von dem Sie triggern möchten, aus der Dropdown-Liste auswählen. Unser Eimer hat nur eine - "Front Door" - also wählen Sie diese aus. Wählen Sie dann die Option "Übereinstimmen" und fügen Sie die Nachricht hinzu, die Sie streamen, wenn Ihr Button gedrückt wird - in diesem Fall "Jemand ist hier!"
Fügen Sie schließlich Ihre Telefonnummer hinzu, um SMS-Nachrichten zu erhalten. Sie müssen einen Bestätigungscode eingeben, der an Ihr Telefon gesendet wird, wenn Sie diese Nummer zum ersten Mal verwenden.
Stellen Sie sicher, dass Sie das "+"-Zeichen neben Ihrer Telefonnummer drücken, sonst wird der Auslöser nicht erstellt.
Klicken Sie unten auf der Registerkarte "Trigger" auf "Fertig", um Ihren Trigger zu speichern.
Jetzt sind Sie bereit, SMS-Benachrichtigungen zu erhalten! Drücken Sie Ihre Taste (während das Skript doorbell.js ausgeführt wird). Sie sollten einen Text in 8 Sekunden oder weniger erhalten!
Ihre lautlose Türklingel ist einsatzbereit! Wenn Sie sicherstellen möchten, dass Ihr Skript bei einem Stromausfall neu gestartet wird, lesen Sie weiter. Ich gehe auch darauf ein, Emojis zu Ihrem Bucket und Ihren Signalnamen hinzuzufügen.
Schritt 8: Personalisieren Ihres Dashboards


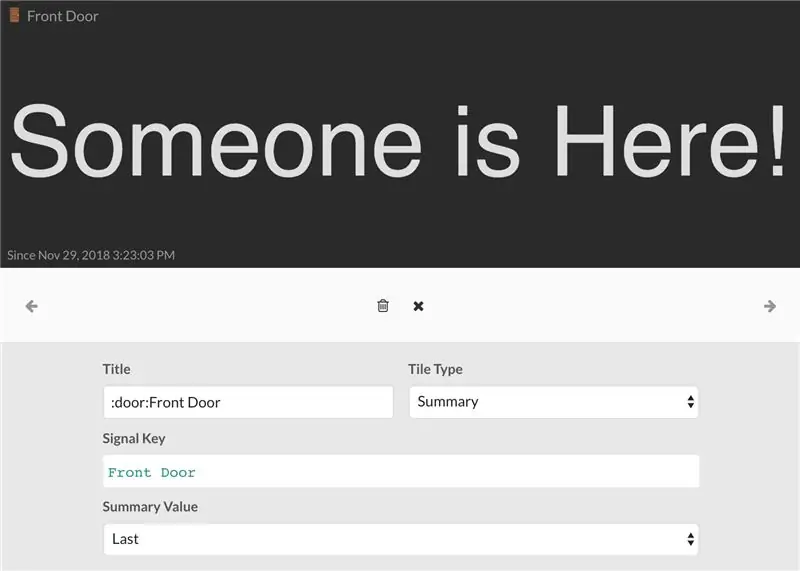
Wenn Sie Ihr Initial State-Dashboard aufwerten möchten, ist das Hinzufügen von Emojis oder das Ändern von Namen ganz einfach.
Um den Namen einer Kachel zu ändern, klicken Sie einfach mit der rechten Maustaste auf die Kachel und wählen Sie "Kachel bearbeiten". In das angezeigte Titelfeld können Sie die Verknüpfung für jedes Emoji einfügen. Wenn Sie oben im Konfigurationsfenster auf "x" klicken, werden Ihre Änderungen gespeichert.
Sie können dies auch für den Namen Ihres Buckets tun, indem Sie unter dem Bucket-Namen auf "Einstellungen" klicken und dann das Feld Name bearbeiten.
Sie können Ihrem Dashboard ein Hintergrundbild hinzufügen, um Ihren Daten mehr Persönlichkeit und Kontext zu verleihen.
Schritt 9: Starten des Skripts vom Booten
Das Skript, das Sie auf Ihrem Heimcomputer oder Pi ausführen, ist der Schlüssel zu unserer lautlosen Türklingel. Wenn etwas wie ein Stromausfall passiert, möchten wir sicherstellen, dass unser Skript wieder läuft.
Auf einem Mac verwenden wir einen Dienst namens crontab und den Nano-Texteditor:
env EDITOR=nano crontab -e
Fügen Sie in der Datei Folgendes hinzu:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Achten Sie darauf, "Benutzername" durch Ihren eigenen zu ersetzen. Wenn Sie Ihr Skript anders benannt oder in einem anderen Verzeichnis abgelegt haben, ersetzen Sie /Users/UserName/node_modules/node-dash-button/doorbell.js durch den richtigen Pfad. Der Pfad in meinem Beispiel ist das Hauptbenutzerverzeichnis, gefolgt vom Verzeichnis node_modules/node-dash-button. Sie können den Pfadnamen einer Datei einfach kopieren, indem Sie diese Anweisungen befolgen.
Speichern Sie die Datei mit Strg-x, y. Sie können testen, ob es funktioniert, indem Sie Ihren Computer neu starten.
Auf einem Windows Befolgen Sie die Anweisungen hier, um Ihr Knotenskript beim Neustart zu starten. Achten Sie darauf, den gesamten Pfad des Skripts anzugeben.
Auf einem Raspberry Pi/Linux-Rechner Das Ausführen eines Skripts vom Booten auf dem Pi ist ziemlich einfach. Wir werden einen Dienst namens crontab verwenden:
sudo crontab -e
Wählen Sie Ihren bevorzugten Texteditor (ich mag Nano) und fügen Sie am Ende der Datei (unter allen Kommentaren) hinzu:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Wenn Sie Ihr Skript anders benannt oder in einem anderen Verzeichnis abgelegt haben, ersetzen Sie /home/pi/node_modules/node-dash-button/doorbell.js durch den richtigen Pfad. Der Pfad in meinem Beispiel ist das Hauptverzeichnis von Pi, gefolgt vom Verzeichnis node_modules/node-dash-button.
Speicher die Datei! Sie müssen einen Neustart durchführen, damit er wirksam wird, aber wenn Sie auch neu starten möchten, wenn die Internetverbindung ausfällt, werden wir in diesem nächsten Schritt unserer Crontab eine weitere Aufgabe hinzufügen.
Um mit Netzwerkausfällen umzugehen, habe ich beschlossen, nur eine Möglichkeit für den Pi zu implementieren, eine Netzwerkverbindung zu erkennen und neu zu starten, wenn sie nicht vorhanden ist.
Zuerst müssen wir ein Skript erstellen, um das WLAN zu überprüfen und dann das Herunterfahren auszulösen:
CD
sudo nano /usr/local/bin/checkwifi.sh
Fügen Sie Folgendes in die Datei ein und ersetzen Sie dabei die IP-Adresse durch die IP-Adresse Ihres Routers:
ping -c4 IP_ADDRESS > /dev/null
wenn [$? != 0]dann sudo /sbin/shutdown -r jetzt fi
Der Ping prüft, ob eine Verbindung besteht. Wenn es mit einem Exit-Code ungleich Null zurückkehrt, sendet das Skript den Befehl zum Herunterfahren. Speichern und beenden Sie das Skript. Stellen Sie nun sicher, dass die Berechtigungen in Ordnung sind:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Genau wie unser Doorbell.js-Skript werden wir dieses Skript zu crontab hinzufügen:
sudo crontab -e
Stelle
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
unter der Zeile, die wir zuvor hinzugefügt haben. Dadurch wird unser checkwifi-Skript alle 5 Minuten ausgeführt. Beenden Sie nun crontab und starten Sie den Pi neu:
sudo neu starten
Alles sollte eingerichtet und funktionieren! Sie können auch eine Möglichkeit einrichten, laufende Prozesse auf einem Pi zu überwachen, indem Sie diesem Tutorial folgen.
Schritt 10: Fazit

Sie haben jetzt eine leise Türklingel, um diese Amazon-Lieferanten davon abzuhalten, Sie aufzuwecken! Lassen Sie es mich wissen, wenn Sie Fragen haben oder spezielle Änderungen vornehmen.
Empfohlen:
Eigene Version von Amazon Echo: 8 Schritte (mit Bildern)

Eigene Version von Amazon Echo: Hallo Leute, ich denke, jeder kennt das neueste Produkt von Amazon Amazon Echo, das ein sprachgesteuertes Gerät ist, dh wir können das Gerät mit unserer Stimme steuern und es kann sogar mit uns sprechen. So inspiriert von dieser Idee habe ich meine eigene Version erstellt, die
