
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.




EasySprinkle ist ein automatisches Beregnungssystem für Gras in Ihrem Garten.
An heißen Tagen mit wenig bis keinem Regen kann es sein, dass Ihr Gras austrocknet und Sie es selbst mit Wasser versorgen müssen. Das Ziel dieses Projekts ist, dass Sie dies nie wieder tun müssen und Ihr Gras gesund bleibt.
Dieses Projekt verwendet einen Temperatur-, Feuchtigkeits- und Wasserstandssensor, um zu erkennen, ob das Gras dehydriert ist oder nicht. Das System versorgt das Gras mit Wasser, wenn es dehydriert ist, indem ein Ventil verwendet wird, das an die Wasserleitungen Ihrer Sprinkler angeschlossen werden kann und sich bei Bedarf öffnet.
Lieferungen
Mikrocontroller:
Himbeer-Pi
Sensoren:
- LM35 Temperatursensor
- SparkFun Feuchtigkeitssensor
- T1592 P Wassersensor
- MCP3008 (ADC-Wandler für Sensormesswerte)
Antrieb:
- Rainbird 100-HV-Magnetventil
- 1-Kanal-Relaismodul (oder mehr Kanäle, je nachdem, wie viele Ventile für Ihre Sprinkler Sie benötigen.)
- Transformator 24V/AC (Magnetventil arbeitet mit Wechselspannung von 24V)
Optional:
LCD-Display (zur Anzeige der IP-Adresse des Raspberry Pi)
Schaltkreis:
- Steckbrett und Kabel
- Kupferdrähte für den Transformator
Fall (optional):
- Holzkasten
- Bohrer zum Bohren von Löchern in die Holzkiste
- Kleber, um die Hardware in die Box zu legen
Schritt 1: Elektronikschaltung
Sie können die elektronische Schaltung auf einem Steckbrett herstellen, indem Sie die dem Schritt beigefügten Schaltpläne verwenden.
Nur für den Transformator benötigen Sie einige Kupferdrähte, um ihn mit dem Ventil- und Relaismodul zu verbinden.
Schemadateien können unten heruntergeladen werden:
Schritt 2: Erstellen der Datenbank

Um die Datenbank für das Projekt zu erstellen, müssen Sie ein Modell in MySQL Workbench erstellen.
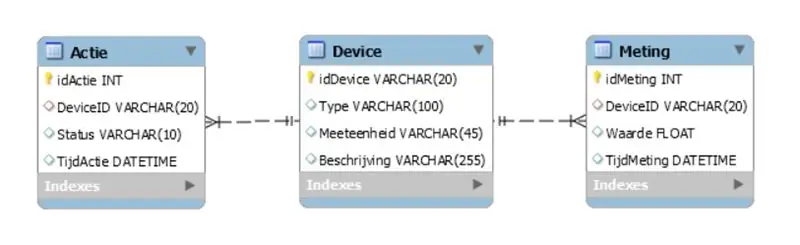
Hier sind die Tabellen, die Sie benötigen:
Aktion
Hier kommen alle Aktionen eines Geräts.
Die 'actie'-Tabelle enthält die Geräte-ID, auf die aus der 'device'-Tabelle verwiesen wird. Die Tabelle enthält auch den Status und das Datum.
Gerät
Hier kommen alle Geräte.
Die Tabelle „Gerät“enthält den Typ, die Maßeinheit und die Beschreibung jedes Gerätes. (Sensoren und Aktoren)
Treffen
Hier kommen alle Maßnahmen.
Die Tabelle 'Meting' enthält auch die Geräte-ID aus der Tabelle 'Gerät' sowie einen Wert und ein Datum.
Sie können auch einfach die von mir erstellte Dump-Datei verwenden, die auf GitHub zu finden ist:
Schritt 3: Der Code (Backend)
Den Code für das Backend findet ihr auf GitHub:
Wie es funktioniert:
Der Backend-Code ist in Python geschrieben.
Das Backend enthält den Code für die Hardware, die Sensoren messen jede Stunde und senden diese Werte an die Datenbank. Das Ventil wird abhängig von den Sensordaten betrieben und öffnet automatisch für eine Stunde, wenn die minimalen Sensorwerte nicht erreicht werden. Die Daten werden mit SocketIO vom Backend zum Frontend gesendet.
Führen Sie einfach app.py aus, damit es funktioniert.
Ändern Sie es nach Ihren Wünschen:
Damit der Code funktioniert, müssen Sie etwas ändern.
Config.py enthält die Anmeldeinformationen für die Datenbank, ändern Sie diese in Ihren Datenbankbenutzer, Ihr Passwort usw.
Schritt 4: Der Code (Frontend)
Den Code für das Frontend findet ihr wieder auf GitHub:
Wie es funktioniert:
Das Frontend enthält HTML und CSS für die Webanwendung. Die Javascript-Dateien sollen von Frontend zu Backend kommunizieren, um die Daten auf die Webseite zu bekommen.
Fügen Sie die Dateien in den Ordner /var/www/html Ihres Raspberry Pi ein.
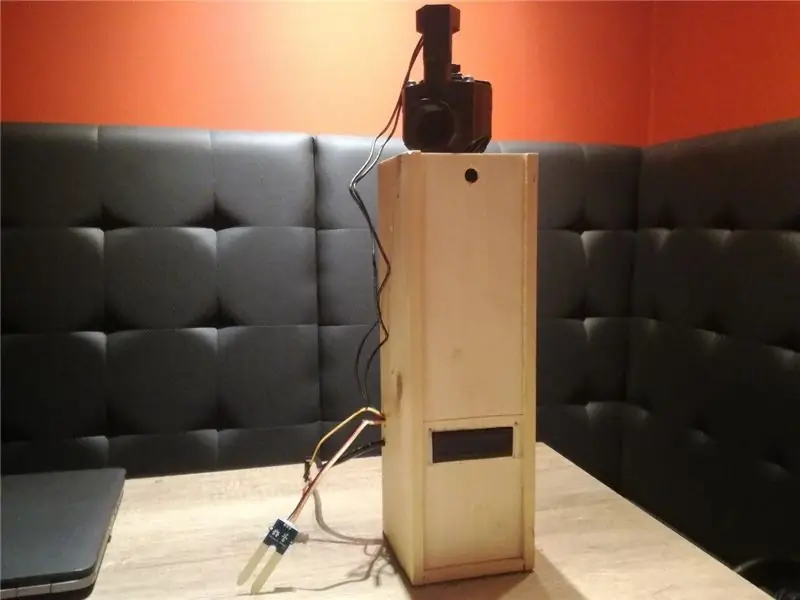
Schritt 5: Gehäuse


Wie auf den Bildern oben zu sehen, habe ich eine Holzkiste verwendet, um die Hardware mit etwas Leim einzulegen. Und darin Löcher für Stromkabel, Sensor- und Ventilkabel gebohrt. Ich schneide auch ein Rechteck im Deckel aus, um das LCD-Display einzupassen.
Natürlich können Sie selbst wählen, wie Sie Ihr Gehäuse herstellen, aber dies ist nur ein Beispiel.
Empfohlen:
Wie man ein automatisches Licht macht – wikiHow

Wie man ein automatisches Licht macht: Dies ist eine einfache automatische Lichtschaltung
