
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses Projekt demonstriert die Verwendung von Firebase als Server zum Steuern und Manipulieren der LED-Leuchten entlang der Rückseite meines Tisches
Lieferungen
- ESP8266.
- LED-Streifen WS2812B.
- Netzteil mit mindestens 10W@5V Nennleistung.
- Eine App zur Steuerung der LED-Streifen.
Schritt 1: Holen Sie sich die Streifen an die richtige Stelle



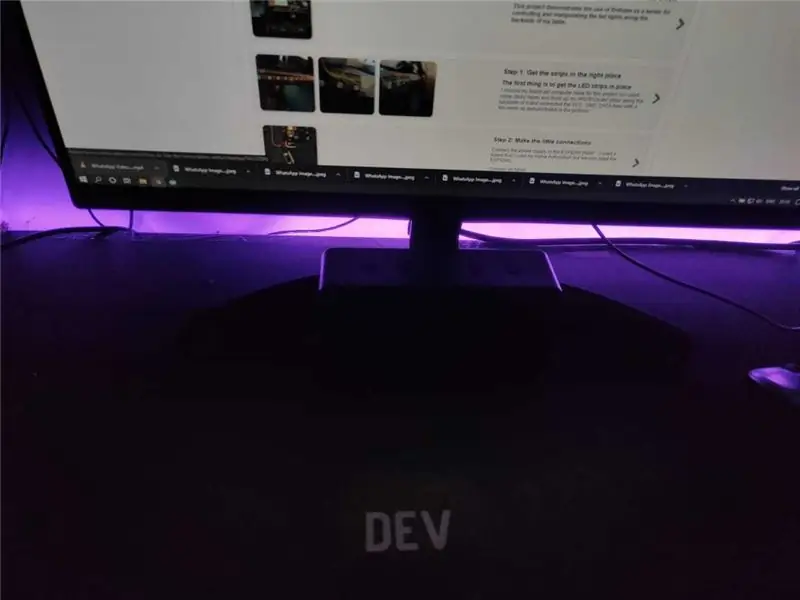
Als erstes müssen die LED-Streifen angebracht werden
Ich wähle meinen langweiligen alten Computertisch für dieses Projekt, also habe ich einige Klebebänder verwendet und meine WS2812b-LED-Streifen entlang der Rückseite befestigt und die VCC-, GND- und DATA-Leitungen mit ein paar Drähten verbunden, wie in den Bildern gezeigt
Schritt 2: Machen Sie die kleinen Verbindungen

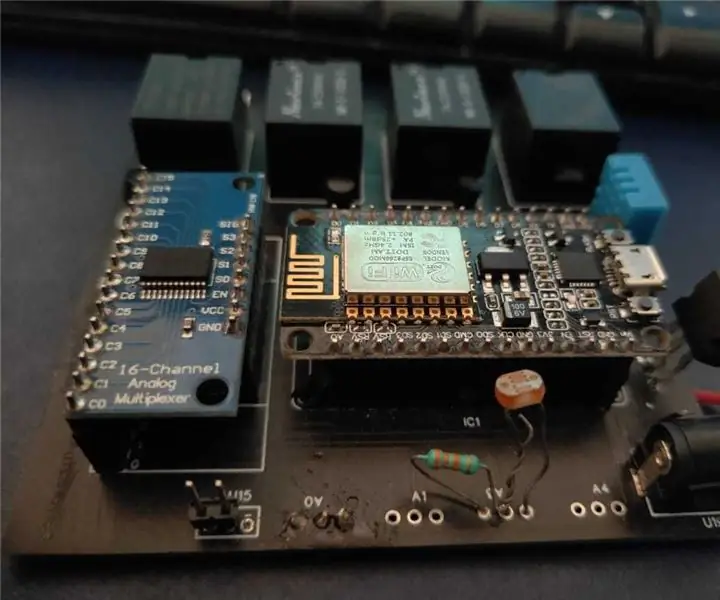
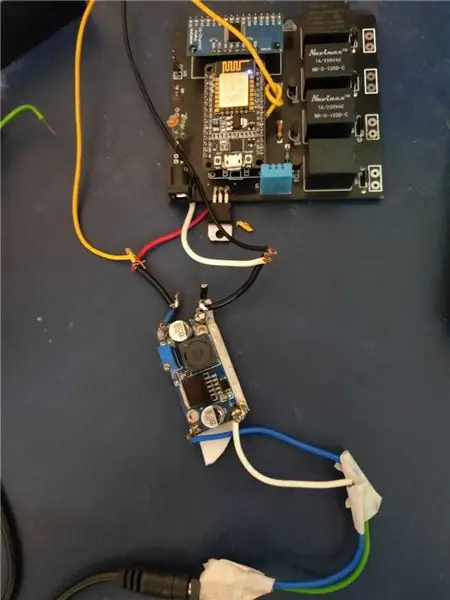
Schließen Sie das Netzteil an den ESP8266 an [Hinweis* - Ich habe eine Platine verwendet, die ich für die Hausautomation verwendet habe, aber wir brauchen nur den ESP8266]
Verbinden Sie wie folgt:
- D5 (Pin 14) -> Daten-Pin des LED-Streifens
- Verbinden Sie den GND-Pin von ESP8266, Netzteil, LED-Streifen.
Das ist für die Hardware, jetzt können wir in das Codierboard einsteigen.
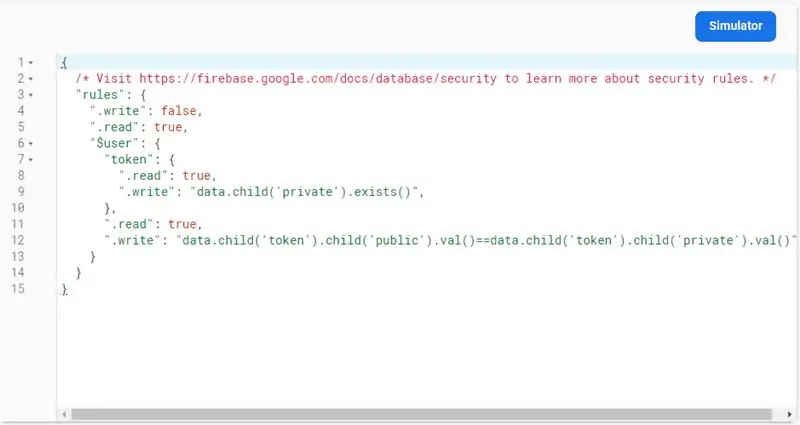
Schritt 3: Firebase-Regeln und Datenbankschema


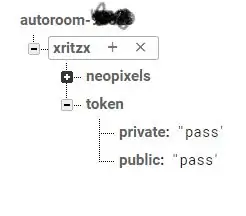
Das Datenbankschema ist einfach.
-
(Benutzer)
-
Neopixel
-
0
{r:12, g:220, b:120}
-
1
{r:112, g:150, b:200}
-
-
Zeichen
- öffentlich: {Token}
- privat: {Token}
-
Dieses Schema stellt eine einfache Struktur dar, eine Liste von LED-Werten
Token-Abschnitte stellen ein einfaches Authentifizierungssystem dar, bei dem der öffentliche und der private Abschnitt bei Authentifizierung übereinstimmen.
Schritt 4: Code für das Setup



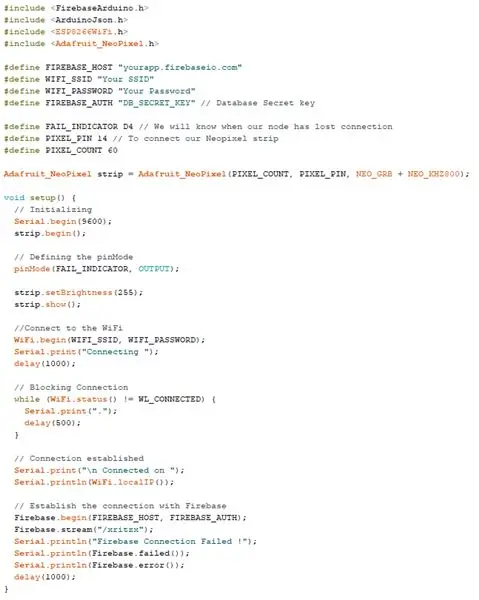
Der Code ist ziemlich selbsterklärend.
- Fügen Sie die erforderlichen Bibliotheken hinzu.
- Authentifizierungstoken der Datenbank einrichten
- Geben Sie WLAN-Anmeldeinformationen an
- Richten Sie den Firebase-Stream auf Neopixel-Änderungen ein und hören Sie auf Änderungen in den Daten, die von der Clientseite ausgelöst werden.
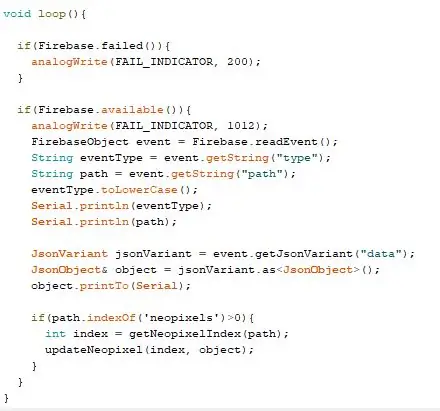
- Überprüfen Sie in der Schleife weiterhin die Ereignisse und senden Sie die eingehenden Daten an die Hilfsfunktionen.
-
Die Hilfsfunktion nimmt die Daten und prüft, ob das Neopixel-Update ausgelöst wurde für:
- Eine einzelne LED
- Eine Reihe von LED-Nummern
- Alle LEDs.
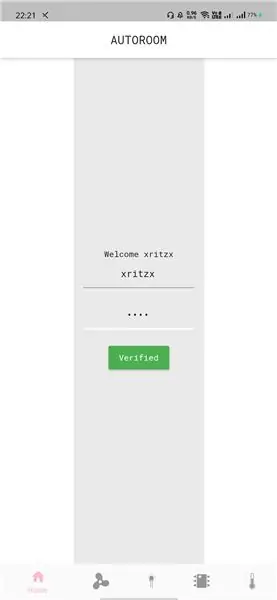
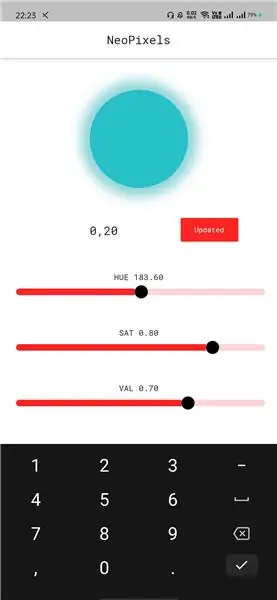
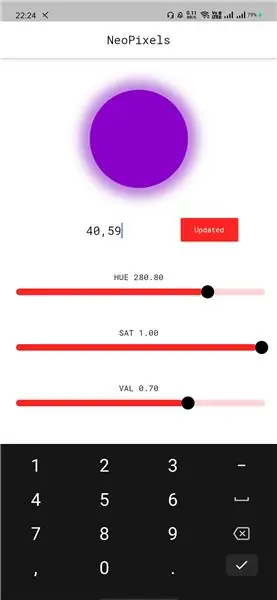
Schritt 5: Die Autoroom-App





Ich habe eine App namens "Autoroom" in Flutter mit der Dart-Programmiersprache erstellt, die die LED-Lichter steuert.
Hier sind Beispielergebnisse dazu.
- Melden Sie sich zuerst mit den Zugangsdaten an, in meinem Fall (xritzx)
- Wählen Sie die Farbe und den Bereich aus und klicken Sie auf Aktualisieren.
- Oder färben Sie den gesamten Bereich ein, indem Sie -1 auswählen.
Empfohlen:
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
RGB-LED-Würfel herstellen – wikiHow

Wie man RGB-LED-Würfel macht: In diesem anweisbaren mache ich einen RGB-LED-Würfel (Charlieplex-Würfel) ok … was ist Charlieplex-Würfel …? Charlieplexing ist eine Technik zum Ansteuern einer Multiplex-Anzeige, in der relativ wenige I / O-Pins eines Mikrocontrollers werden z. B. verwendet einen fahren
RGB-Tutorial: 4 Schritte

RGB-Tutorial: Willkommen! Lassen Sie uns herausfinden, was wir von dieser Website lernen werden! Das folgende Tutorial enthält alle notwendigen Schritte, um ein RGB-LED-Projekt zu erstellen. Es wird ein Bild aller benötigten Materialien geben, dann wird Schritt für Schritt ein Prozess mit
Dekorative Blumen-RGB-LED-Leuchten - DIY: 7 Schritte (mit Bildern)

Dekorative Blumen-RGB-LED-Leuchten | DIY: In diesem Tutorial zeigen wir Ihnen, wie Sie dekoratives Blumen-RGB-LED-Licht herstellen. Sie können das in diesem Schritt eingebettete Video für Konstruktion, Stückliste, Schaltplan & testen oder Sie können den Beitrag für weitere Details weiterlesen
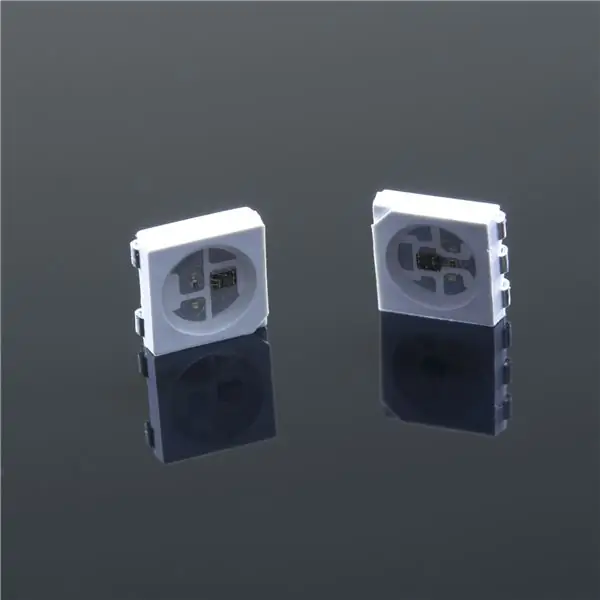
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
