
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

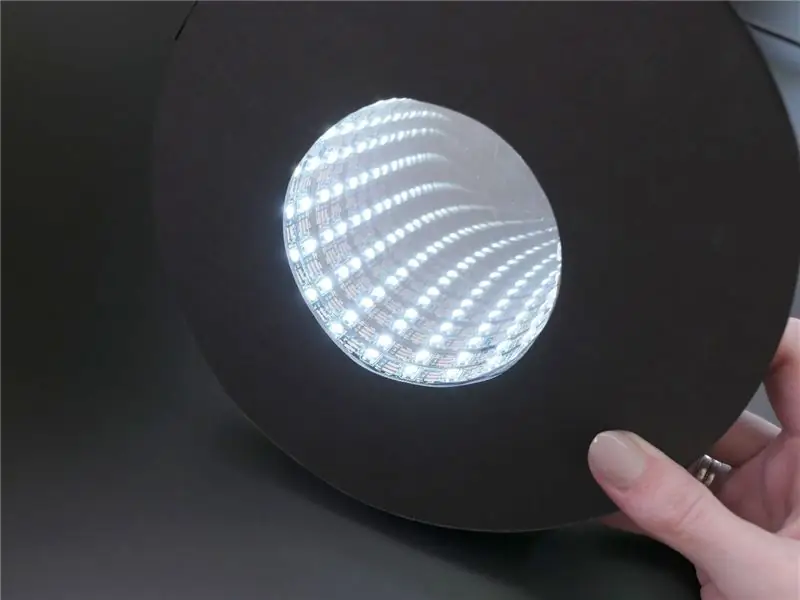
Erblicken! Schauen Sie tief in den bezaubernden und täuschend einfachen Infinity-Spiegel! Ein einzelner LED-Streifen strahlt auf einem Spiegelsandwich nach innen, um den Effekt endloser Reflexion zu erzeugen. Dieses Projekt wird die Fähigkeiten und Techniken aus meiner Intro-Arduino-Klasse anwenden und alles mit einem kleineren Arduino Gemma-Board in eine endgültige Form bringen.
Sehen Sie sich ein Webinar zu diesem Projekt an! Sehen Sie sich dieses Webinar an, das ich am 28. Juni 2017 geleitet habe, um zu sehen, wie ich diesen Build abschließe!
Folgen Sie mir auf YouTube, Instagram, Twitter, Pinterest und abonnieren Sie meinen Newsletter, um auf dem Laufenden zu bleiben, woran ich arbeite.
Schritt 1: Zubehör

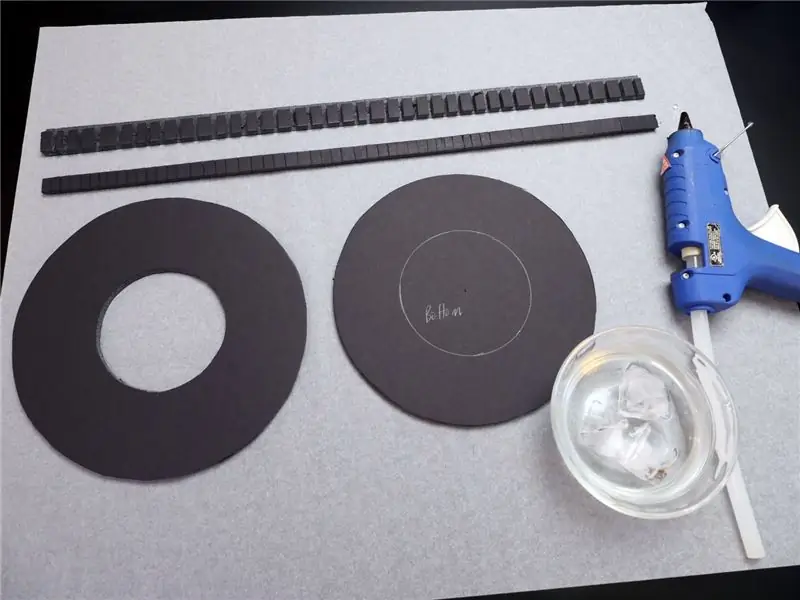
Um dieser Lektion folgen zu können, benötigen Sie:
- Scharfes Universalmesser
- Metalllineal oder T-Quadrat
- Schneidematte oder Altkarton
- Drucker für Schablonen- oder Kreiszeichnungszirkel
- Vorritzmesser aus Kunststoff (optional, aber schön)
- Heißklebepistole oder E6000/Quick Hold Bastelkleber
- Wäscheklammer (optional, als Klebeklemme zu verwenden)
- 4" runder Spiegel
- Durchsichtiger Spiegel Kunststoff
- Schwarze Schaumstoffplatte, 3/16" Dicke
- Arduino Uno und lötfreies Steckbrett auf einer Montageplatte
- USB A-B-Kabel
- Kleiner Druckknopf (den Sie früher gelötet haben)
- Steckbrettdrähte
- RGBW NeoPixel-Streifen (oder anderer WS2812b RGBW-LED-Streifen) (19 Pixel, verwendet denselben Streifen, den Sie zuvor gelötet haben)
- Lötkolben & Lötzinn
- Abisolierzangen
- Bündiger Seitenschneider
- Werkzeug aus dritter Hand
- Multimeter (optional)
- Kleine Spitzzange
- Pinzette
- Arduino Gemma-Board
- Micro-USB-Kabel
- USB-Hub, wenn Ihr Computer nur über USB-3-Anschlüsse verfügt (wie neuere Macs)
- USB-Verlängerungskabel (optional)
- USB-Netzteil
- Lipoly Akku & Ladegerät (optional)
Dieses Projekt führt Sie durch den Bau eines Elektronikgehäuses aus Schaumstoffplatten, das eine geschützte Arbeitsfläche (Schneidematte oder mehrere Lagen Altkarton), ein Metalllineal und ein scharfes Universalmesser erfordert. Sie können entweder eine Heißklebepistole verwenden, um die Teile zusammenzubauen, oder sich für einen Bastelkleber wie E6000 entscheiden. Ein runder Glasspiegel befindet sich in der Mitte des Infinity-Spiegels, und ein Stück durchsichtiger Spiegelkunststoff ist die geheime Zutat für den Infinity-Tunneleffekt. Wenn Sie kein Vorritzmesser aus Kunststoff haben, können Sie das Spiegelplastik mit einer stabilen Schere zuschneiden, aber lassen Sie einen breiteren Rand, als Sie denken, da die Spiegelfolie dazu neigt, ein wenig um die Schere herum abzublättern. Schnittkanten. Seien Sie vorsichtig, wenn Sie scharfe Werkzeuge verwenden, halten Sie eine Schüssel mit Eiswasser in der Nähe eines Heißklebeprojekts für eine schnelle Behandlung von Verbrennungen und sorgen Sie für eine angemessene Belüftung für alle Klebstoffe.

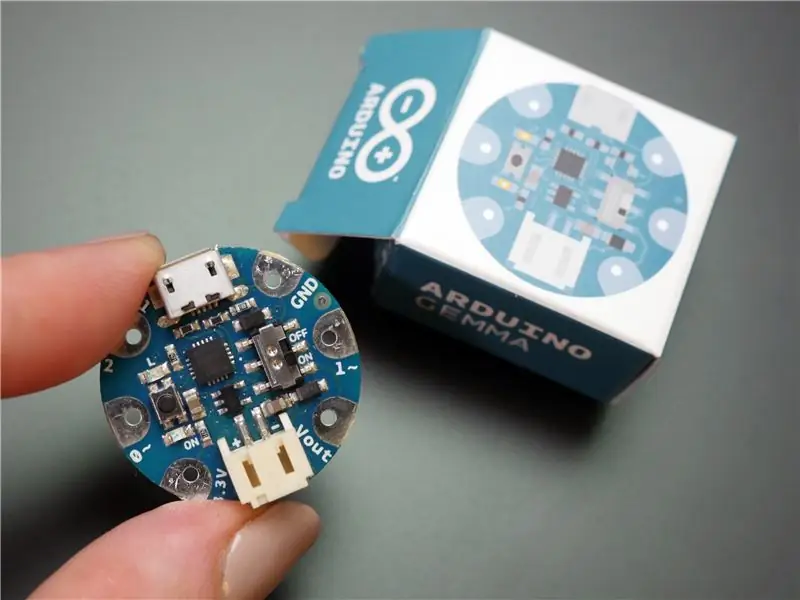
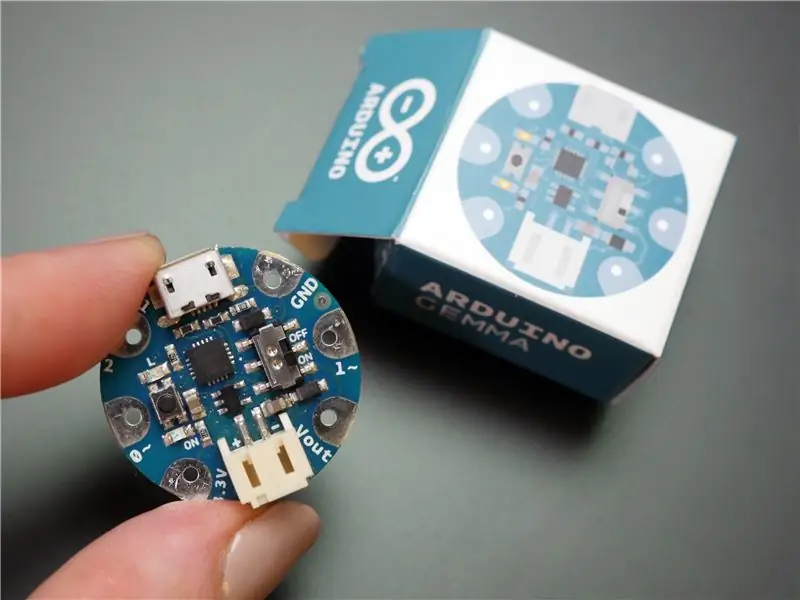
Arduino Gemma - Das Infinity-Spiegel-Projekt miniaturisiert die Arduino-Schaltung, indem das Arduino Uno durch ein Arduino Gemma ersetzt wird. Gemma ist ein winziges Board, das um den ATTiny85-Mikrocontroller herum gebaut wurde, der weniger Speicher und weniger Funktionen hat als der Atmega328 des Uno, aber auch kleiner und kostengünstiger ist. Die großen Pads lassen sich super einfach anlöten (und mit leitfähigem Faden annähen, aber das ist ein Thema für eine andere Klasse). Gemma verwendet ein Micro-USB-Kabel zum Anschluss an Ihren Computer und verfügt über einen JST-Anschluss zum Anschließen einer Batterie. Sie lernen, wie Sie Gemma mit der Arduino-Software programmieren und in das endgültige Projekt einbauen. Sie können stattdessen auch eine Adafruit Gemma verwenden, müssen jedoch einen zusätzlichen Schritt ausführen, um die Arduino-Software zu konfigurieren.

RGBW NeoPixel-Streifen - Dieser digital adressierbare Streifen enthält WS2812b-Chips, die zusammengesetzte LEDs in Rot, Grün, Blau und Weiß steuern. NeoPixel ist der Markenname von Adafruit, aber Sie können diesen Streifen auch finden, indem Sie auf der Website Ihres bevorzugten Anbieters nach "WS2812b RGBW-Streifen" suchen. Der in dieser Klasse bereitgestellte Beispielcode funktioniert nicht mit RGB-Streifen (kein Weiß), analogen LED-Streifen oder mit anderen Arten von digitalen Steuerchips (wie APA104 aka DotStar)
Schritt 2: Rahmenteile schneiden

Machen Sie sich bereit für etwas Papierkram! Dieser Schritt erfordert scharfe Werkzeuge und erfordert Liebe zum Detail, also stellen Sie sicher, dass Sie ausgeruht sind, aber auch nicht zu viel Koffein enthalten. Verwenden Sie helles Licht und eine große, saubere Arbeitsfläche, die durch eine Schneidematte oder Schrottpappe geschützt ist.
Wenn Sie neu beim Schneiden und Kleben von Foamcore-Platten sind, holen Sie sich etwas mehr für Übung und Fehler - ein Dreierpack von 16x20-Zoll-Platten sollte ausreichen (und Sie können andere Projekte damit machen, wenn Sie etwas übrig haben). Um Verletzungen zu vermeiden, verwenden Sie eine scharfe Klinge, ein Metalllineal, ein langsames Tempo und viel Vorsicht. Es ist normal, ein paar Teile aufgrund eines fehlerhaften Klingenrutschens oder Hängenbleibens neu zu erstellen.
Es gibt zwei Möglichkeiten, die zu schneidenden Formen zu erstellen: Drucken Sie die Vorlage aus oder zeichnen Sie die Formen mit einem Zirkel. Beides bietet keinen deutlichen Vorteil, aber Ihre Fähigkeiten und Werkzeuge können Sie auf die eine oder andere Weise beeinflussen. Die Vorlage ist als gekacheltes PDF für Letter-Papier erhältlich, das Sie mit Klebeband zusammenkleben und mit einem Klebestift auf Ihren Schaumstoffkern kleben. Es gibt auch eine ungekürzte Version der Vorlagendatei, falls Sie sie auf einem Großformatdrucker drucken oder Änderungen vornehmen möchten.


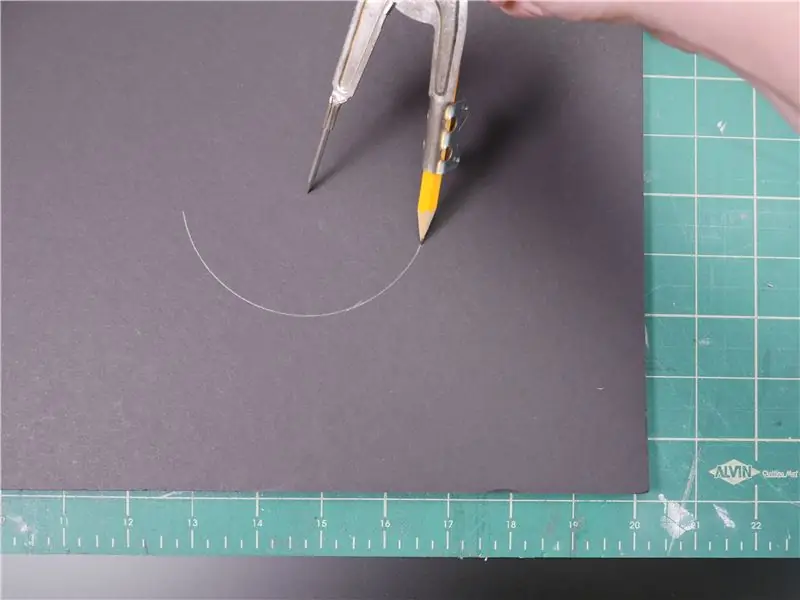
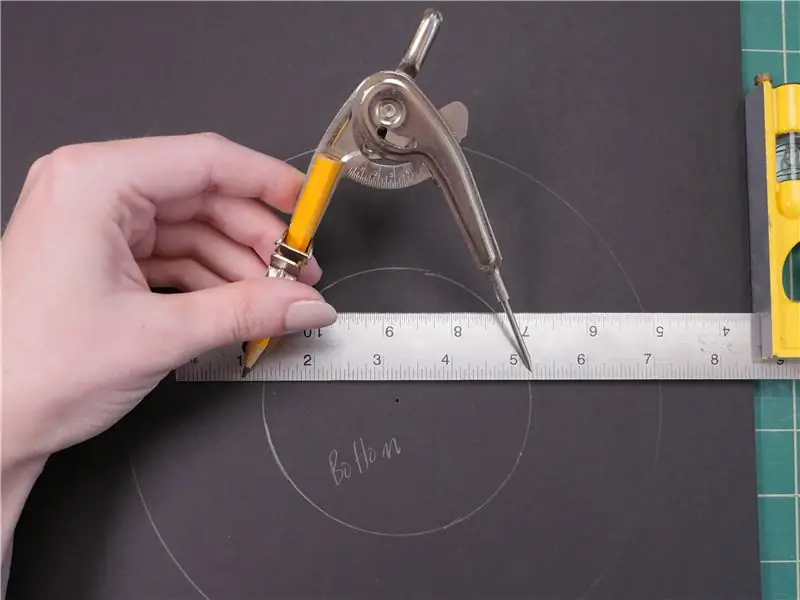
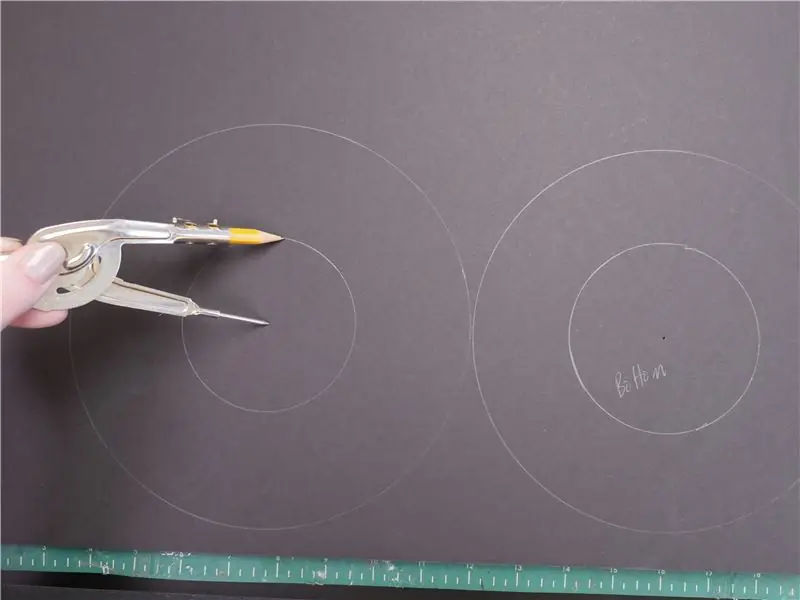
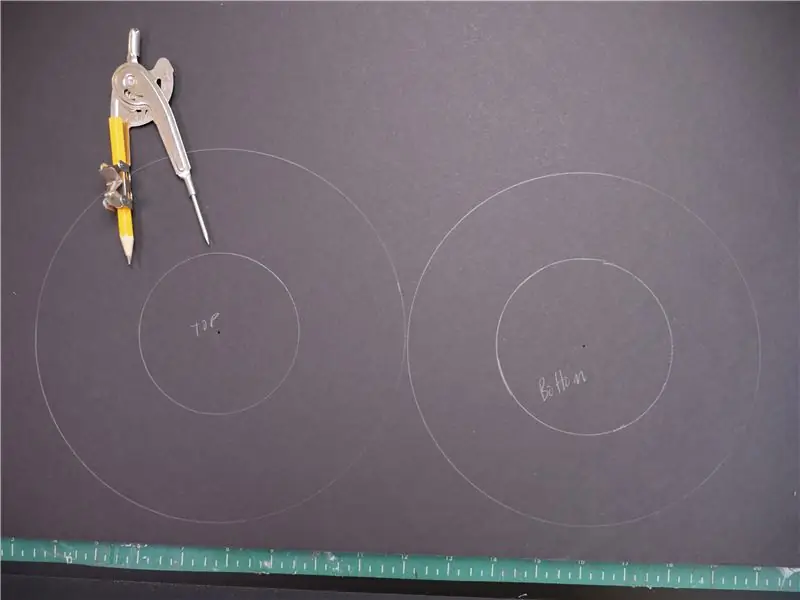
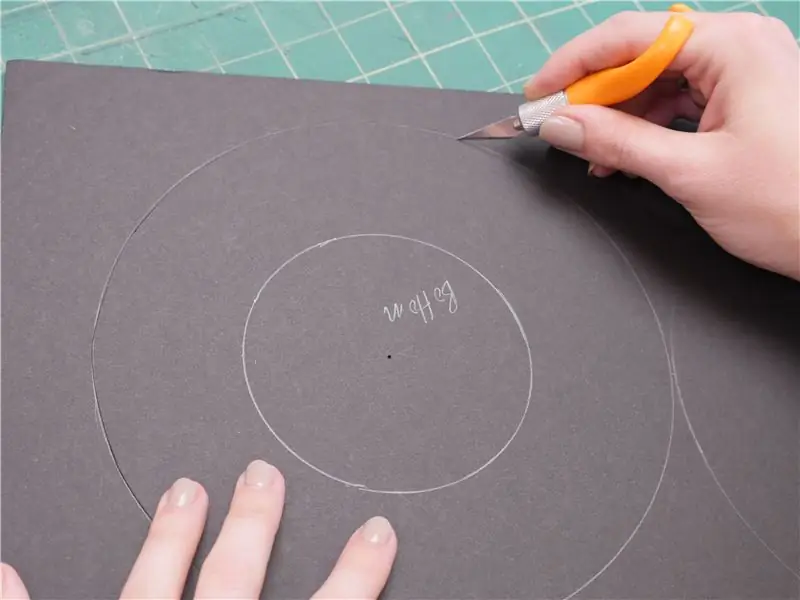
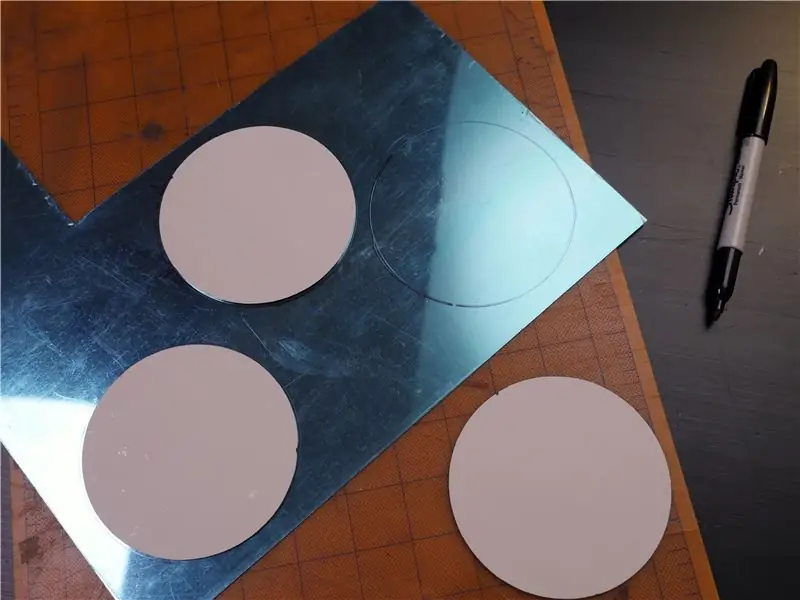
Es ist wirklich einfach, die Formen von Hand zu zeichnen, versprochen! Zeichnen Sie zuerst einen Kreis, der Ihrer Spiegelgröße entspricht, indem Sie den Kompass auf seinen Radius einstellen (4 "Spiegel = 2" Radius) und einen Kreis auf Ihrem Schaumstoffkern mindestens 5 Zoll von jeder Kante entfernt zeichnen. Sicher, Sie könnten nur den Umfang des Spiegels nachzeichnen, aber dann müssten Sie die Mitte finden und markieren! Der Kompass macht eine Vertiefung im Mittelpunkt, die praktisch ist, um den zweiten konzentrischen Kreis zu erstellen.


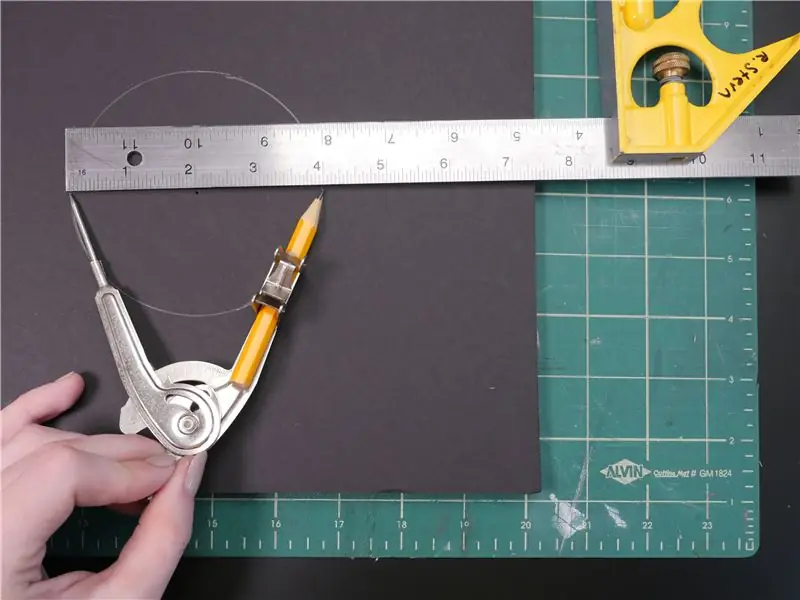
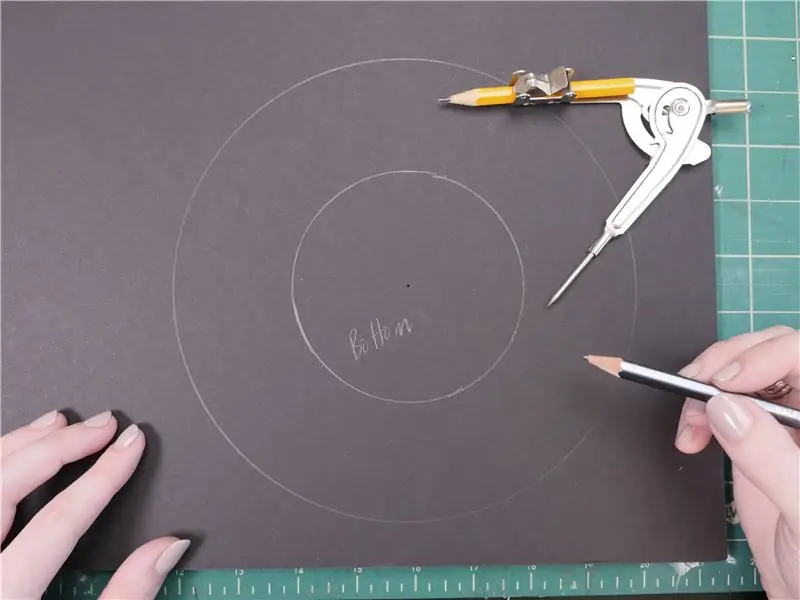
Erweitern Sie nun Ihren Kompass auf 4 und ziehen Sie den größeren Kreis um den ersten herum. Dies ist die gesamte Unterseite / Rückseite Ihres Spiegels - beschriften Sie ihn als solchen.


Das Ober-/Vorderteil muss nur ein bisschen größer sein, also verbreitern Sie Ihren Kompass auf 4 3/16 und ziehen Sie es in sicherem Abstand zum Unterteil heraus.


Das Sichtfenster sollte nur geringfügig kleiner als der Spiegel sein, wobei es nicht wichtig ist, wie viel genau. Stellen Sie Ihren Kompass auf etwa 1/8 Zoll kleiner als der Spiegelradius ein und zeichnen Sie dann den Kreis mit demselben Mittelpunkt wie der größere vordere/obere Umfang.

Beschriften Sie dieses Stück innerhalb des kleineren Kreises, der in wenigen Augenblicken weggeschnitten wird.


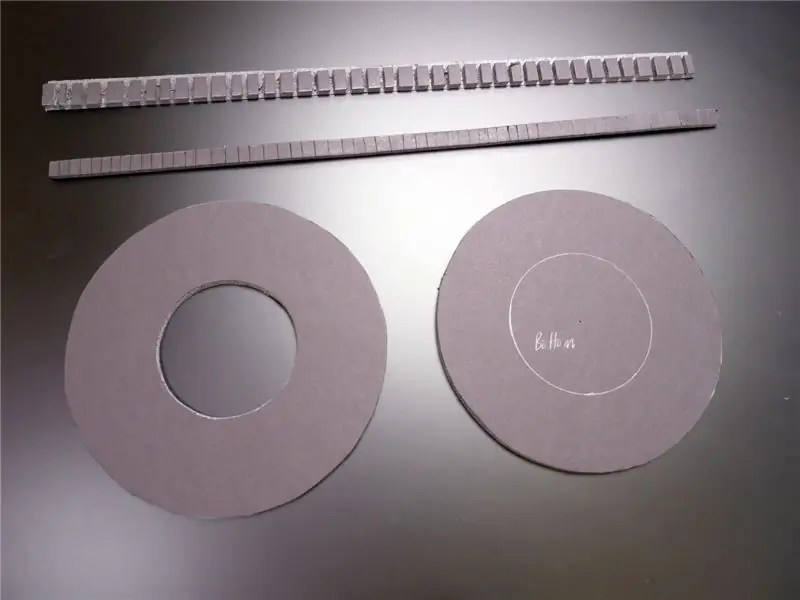
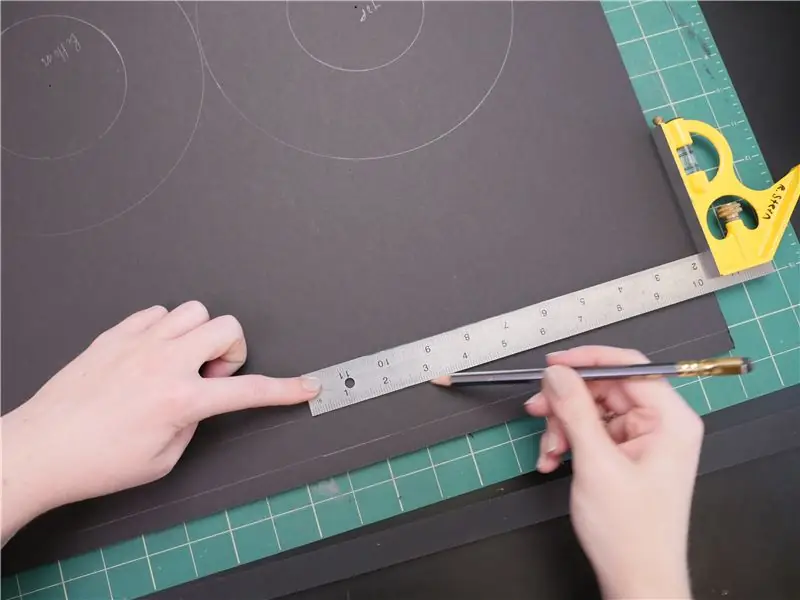
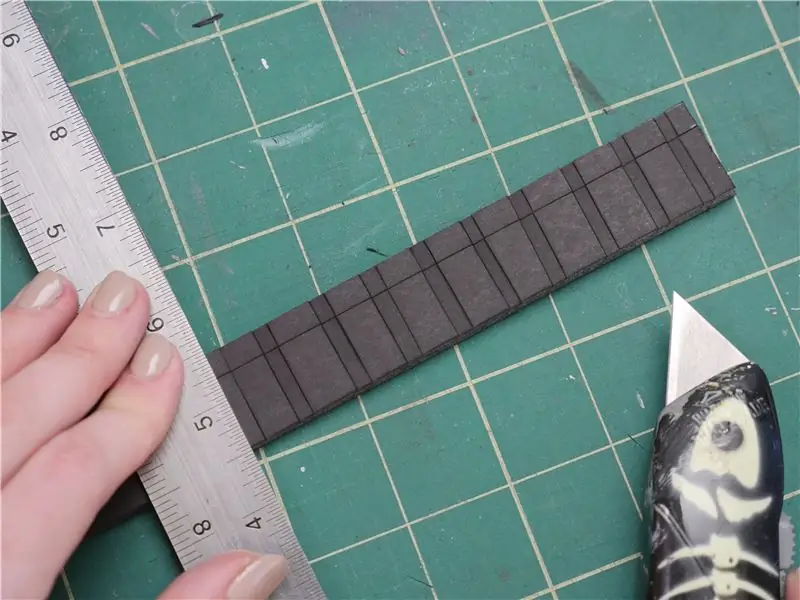
Entlang einer langen Seite Ihres Schaumstoffkerns markieren und schneiden Sie einen Streifen mit einer Breite von 1/2" und einen anderen mit einer Breite von 1" aus.

Der schmale Streifen schmiegt sich an den Spiegel und stützt Ihren NeoPixel-Streifen, während der breitere die Außenwand des runden Rahmens bildet.


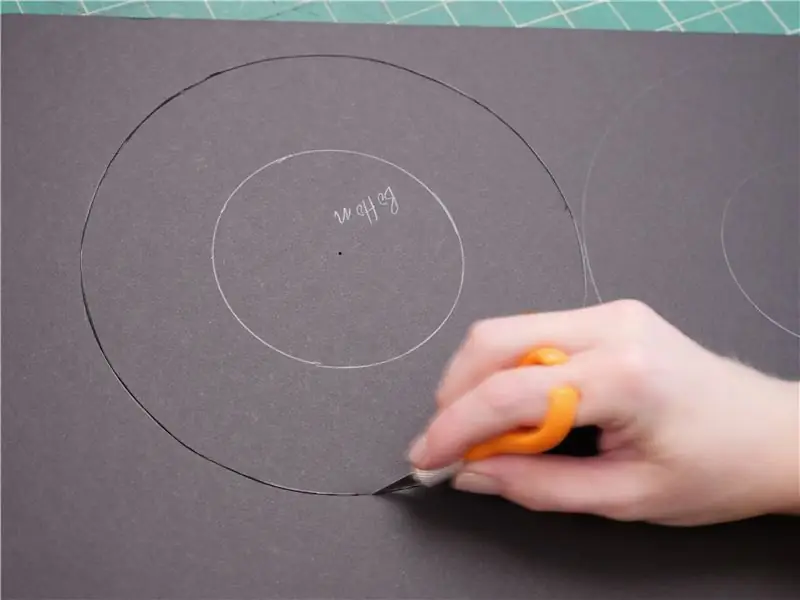
Auf, die Kreise zu schneiden! Etwas Fingerspitzengefühl und Geduld sind hier hilfreich. Ich verwende gerne ein kleineres Cuttermesser zum Schneiden von Kreisen, weil ich das Gefühl habe, mehr Kontrolle zu haben. Das spezielle Messer, das ich hier verwende, braucht normale X-Acto-Klingen, und ich habe es im Scrapbooking-Gang gefunden.
Ziehen Sie zuerst Ihr Messer leicht um den gesamten Umfang des unteren Teils und durchstechen Sie nur die oberste Papierschicht. Während dieses Durchgangs können Sie die Klinge frei anwinkeln, aber es ist am bequemsten und erzeugt die präziseste Form.
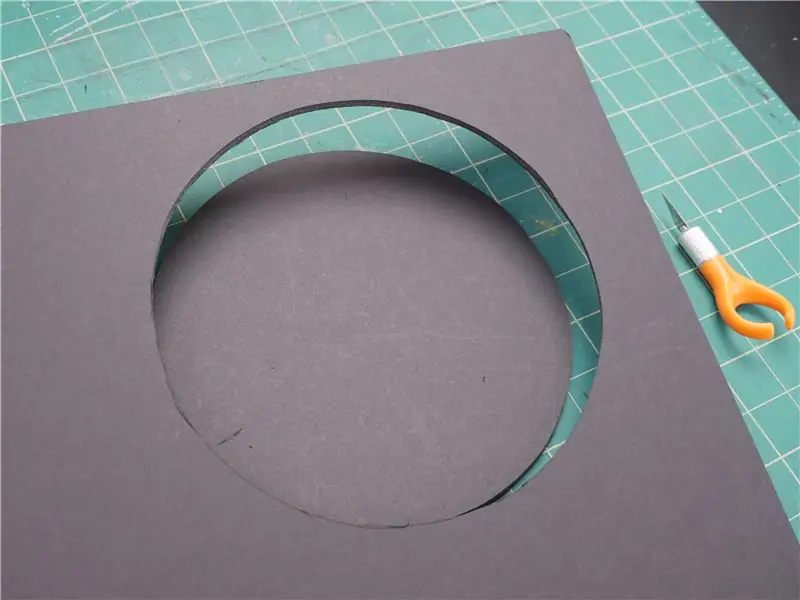
Schneide noch einmal um den Kreis herum und ziehe die Linie nach, die du im vorherigen Durchgang gezogen hast. Achten Sie diesmal auf Ihren Klingenwinkel, der 90 Grad betragen sollte (gerade nach oben und unten). Drücken Sie fest, während Sie diesen Schnitt machen, und halten Sie Ihre Finger aus dem Klingenweg. Heben Sie Ihr Brett auf und prüfen Sie, ob Sie den ganzen Weg durchgeschnitten haben. Machen Sie einen weiteren Durchgang mit Ihrer Klinge, um alle verbleibenden Stellen entlang des Umfangs zu durchtrennen.


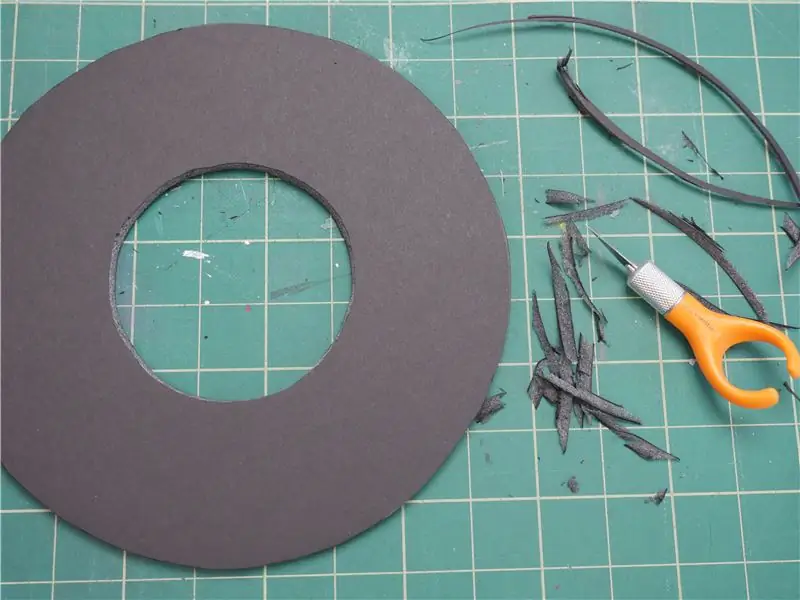
Als nächstes schneiden Sie das obere Teil aus und schneiden Sie dann den inneren Kreis aus. Dieses Stück ist mehr als jedes andere zu sehen, also geben Sie ihm ein wenig zusätzliche Reinigung, um alle unebenen Kanten zu begradigen.


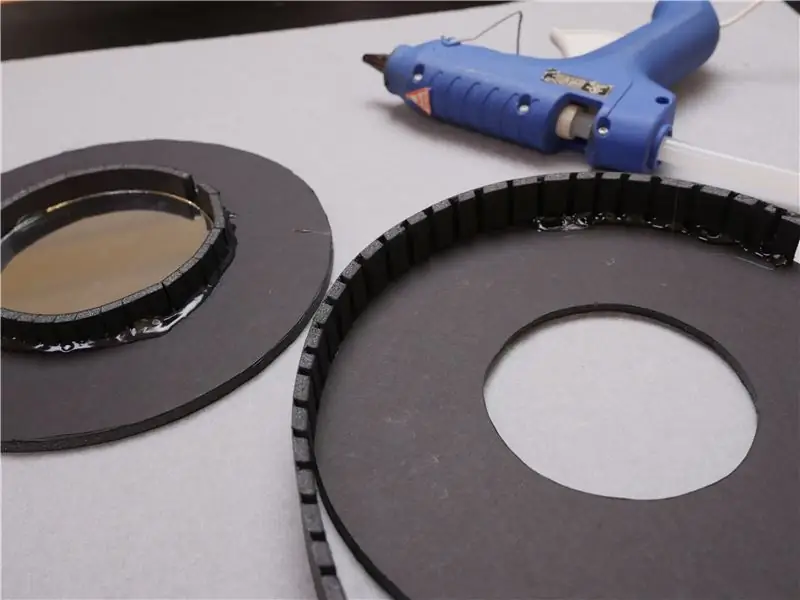
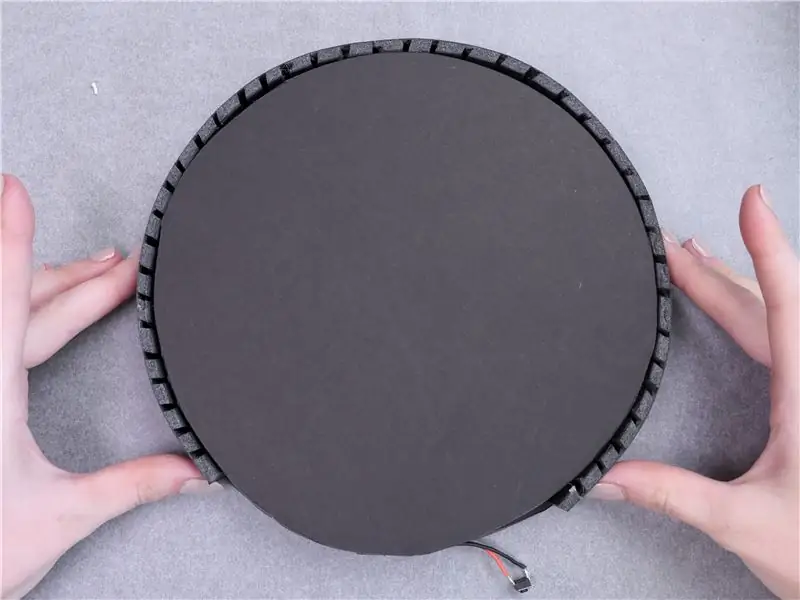
Machen Sie für den gebogenen Innenring etwa alle 1/4 Kreuzschnitte entlang des dünneren Schaumstoffstreifens, aber schneiden Sie nicht ganz durch! Es ist einfacher, als es sich anhört - machen Sie einfach zwei leichte Durchgänge und Sie erhalten die Durch diese Schnitte kann sich das Stück biegen und gleichzeitig eine glatte Innenfläche schaffen.


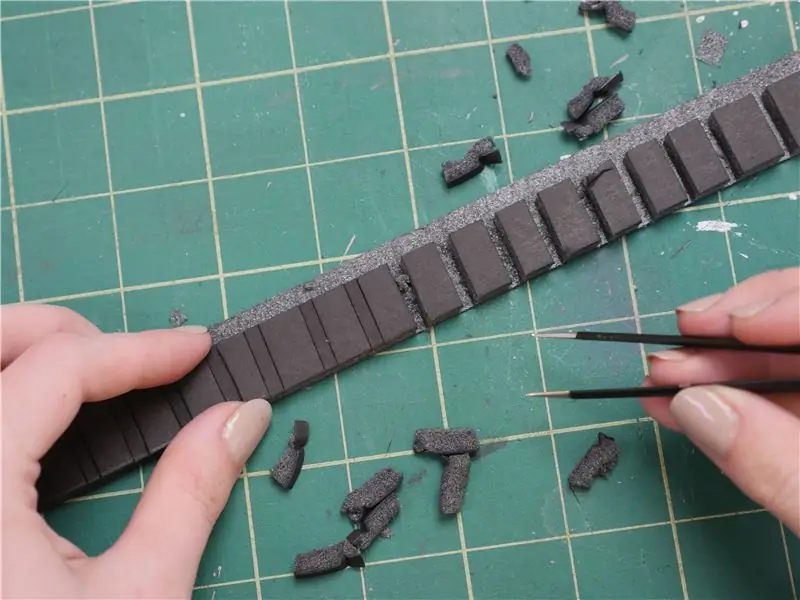
Das äußere Rahmenteil muss mit seiner besten Seite nach außen gelegt werden, also machen wir Kreuzschnitte in einem etwas anderen Muster. Bereiten Sie zuerst die Überlappungsverbindung vor, indem Sie eine Linie von 3/16" von der Kante einkerben. Machen Sie sanfte Querschnitte entlang des Streifens, abwechselnd dicke und dünne Abschnitte von etwa 3/8" bzw. 1/8".

Um das Material dort zu entfernen, wo die Kante überlappt, legen Sie den Streifen entlang der Schnittflächenkante und schieben Sie Ihr Messer horizontal, um den Schaumüberschuss zu entfernen, wobei die untere Papierschicht intakt bleibt.

Entfernen Sie nun die dünnen Abschnitte, indem Sie sie mit einer Pinzette oder einer Zange herausziehen. Sie veröffentlichen mit einem zufriedenstellenden Knallgeräusch. Mit diesem zusätzlichen Platz kann sich der Streifen jetzt in sich selbst krümmen und die saubere Außenhülle des Projekts bilden!


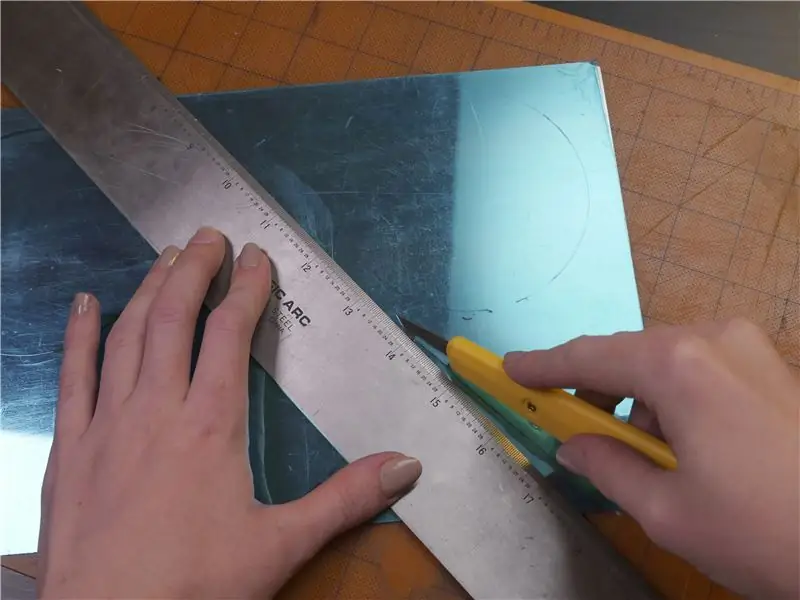
Schneiden Sie ein Stück Ihres durchsichtigen Spiegelkunststoffs so, dass es größer ist als Ihr Spiegel, aber kleiner als der äußere Rahmen. Versuchen Sie nicht, es in einen Kreis zu schneiden. Wenn Sie ein Vorritzmesser aus Kunststoff haben, ist das am besten. Ziehen Sie die Kerbe einige Male entlang Ihres Lineals und rasten Sie dann den Kunststoff entlang der Kerbe ein. Ein Cuttermesser schneidet jedoch auch dieses dünne Material problemlos, wenn auch mit etwas Abplatzen des Spiegelmaterials entlang der Schnittkante, das sowieso im Rahmen verborgen ist.
Schritt 3: Rahmen zusammenbauen


Schützen Sie Ihre Arbeitsfläche mit etwas Schrott. Erhitze deine Klebepistole und bereite eine Schüssel mit Eiswasser vor, um sie in der Nähe zu haben, falls du dich verbrennst. Sie können für dieses Projekt verschiedene Klebstoffe verwenden, wenn Sie es vorziehen.


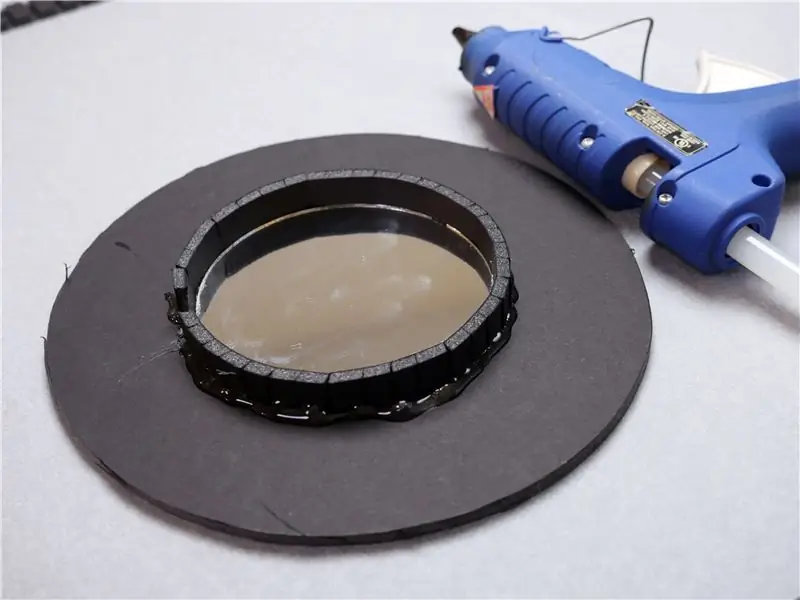
Tragen Sie einen Klecks Kleber auf die Mitte des unteren Kreises auf und kleben Sie Ihren Spiegel darauf. Drehen und drücken Sie den Spiegel sanft gegen den Schaumstoffkern und richten Sie ihn am markierten Kreis aus. Kleben Sie dann Ihren dünnen Streifen an den Umfang des Spiegels und reißen Sie den Überschuss ab, wobei Sie eine kleine Lücke für die Drähte lassen.


Legen Sie Ihr vorderes "Donut" -Stück mit der Vorderseite nach unten auf die Arbeitsfläche und kleben Sie es auf die geläppte Kante. Drücken Sie diese Teile während des Klebens wiederholt zusammen und nach unten auf die Arbeitsfläche, damit die Vorderkante schön sauber wird. Die äußere Felge geht nicht ganz herum und das ist in Ordnung - Sie können diese Lücke später schließen, wenn Sie möchten.


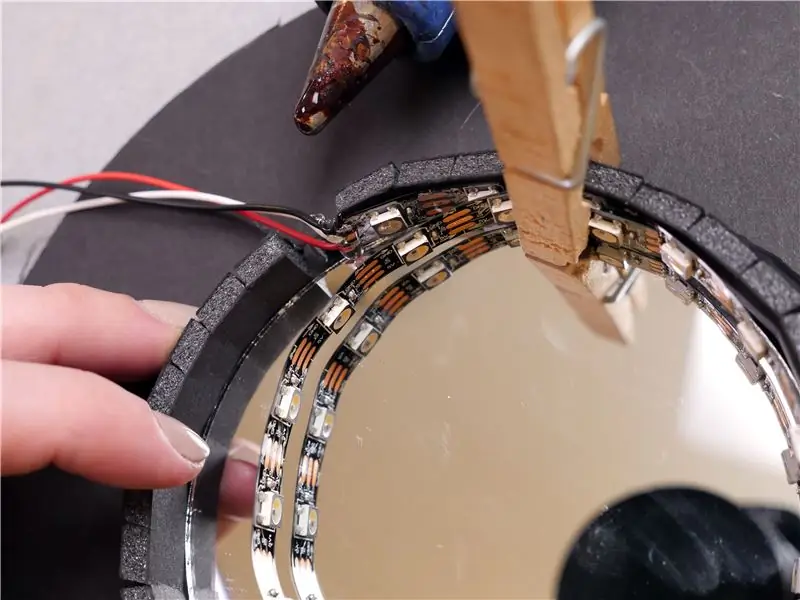
Führen Sie die Drähte des NeoPixel-Streifens durch den kleinen Spalt am Spiegelrand und kleben Sie ihn auf die Innenseite. Verwenden Sie optional eine Wäscheklammer, um den Streifen zu klemmen, während der Kleber abkühlt. Versuchen Sie zu vermeiden, dass Heißkleber auf den Spiegel gelangt, aber wenn Sie dies tun, ist es in Ordnung! Ein wenig Reinigungsalkohol löst seinen Halt auf nicht porösen Oberflächen wie Glas.


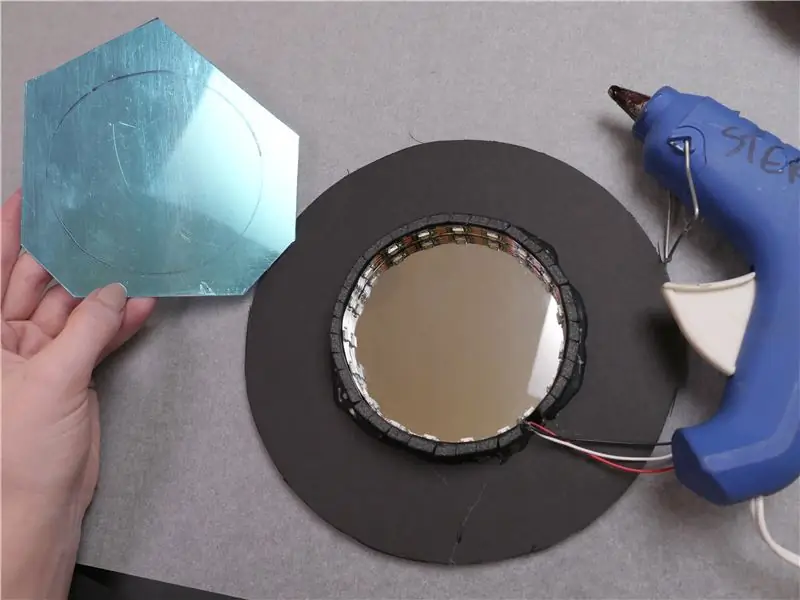
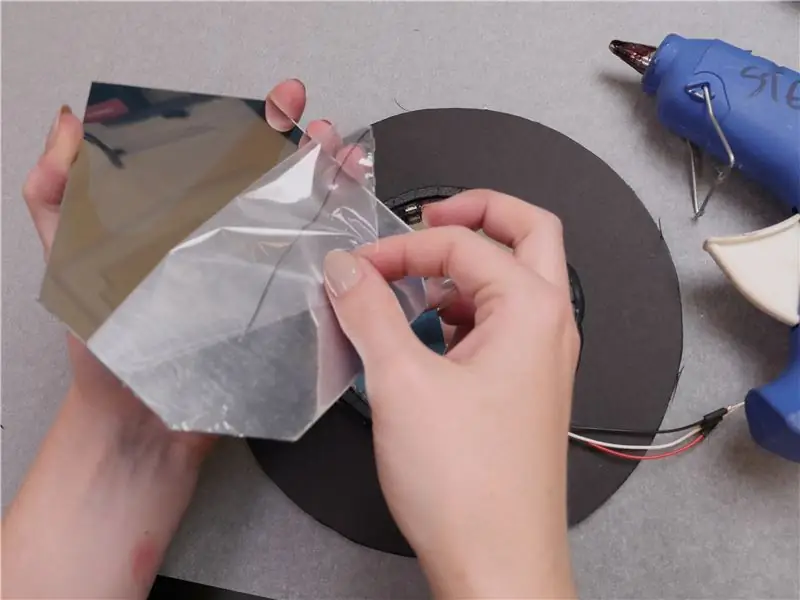
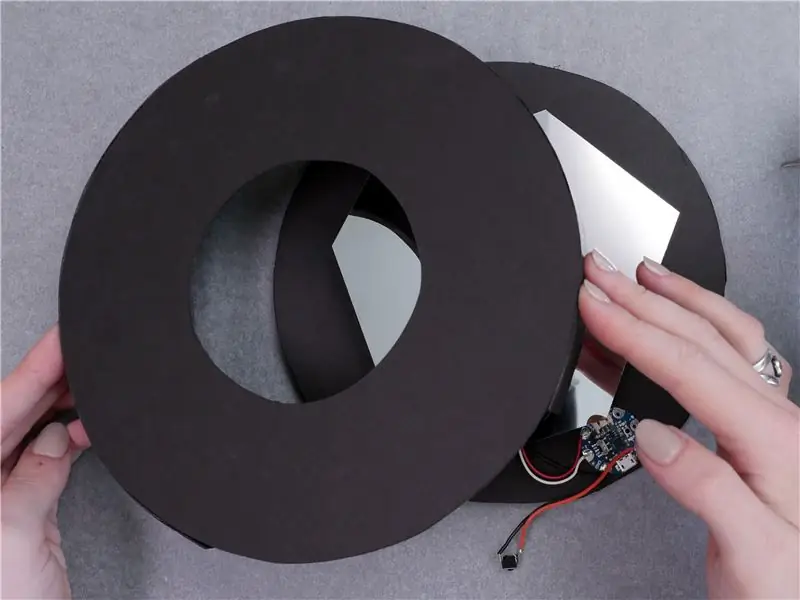
Reinigen Sie Ihren Arbeitsbereich, um Staub und Schaumstoffreste zu entfernen. Wischen Sie den Spiegel mit einem fusselfreien Tuch vollständig sauber, greifen Sie dann zum durchsichtigen Spiegel und ziehen Sie die Schutzhülle von einer Seite ab. Tragen Sie eine kleine Menge Klebstoff an vier Punkten um die Innenwand herum auf (verhindern Sie, dass die Bewegungen Ihrer Klebepistole über den Spiegel schleifen, um verirrte Stränge zu vermeiden) und kleben Sie den durchsichtigen Spiegel fest. Jetzt sind Ihre reflektierenden Oberflächen versiegelt und vor Staub geschützt.

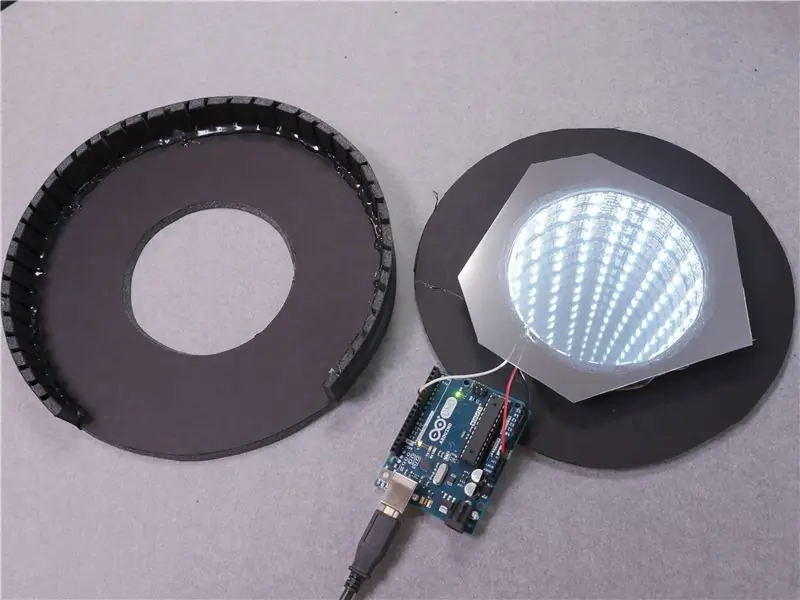
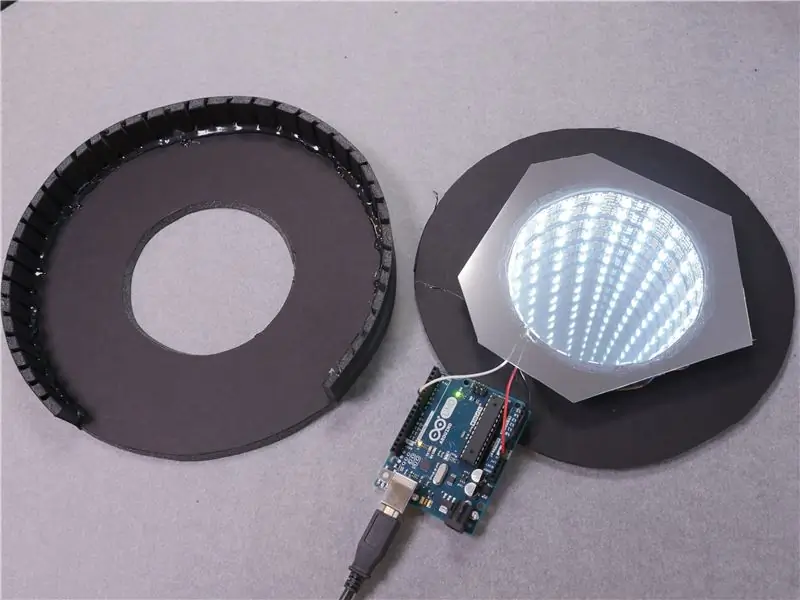
Genießen Sie die doppelte Reflektivität, indem Sie Ihren NeoPixel-Streifen in Ihr Arduino-Board einstecken und den NeoPixel-Beispielcode ausführen, der in meiner Arduino-Klassenlektion zu diesem Thema beschrieben ist.
Schritt 4: Schaltplan & Pseudocode

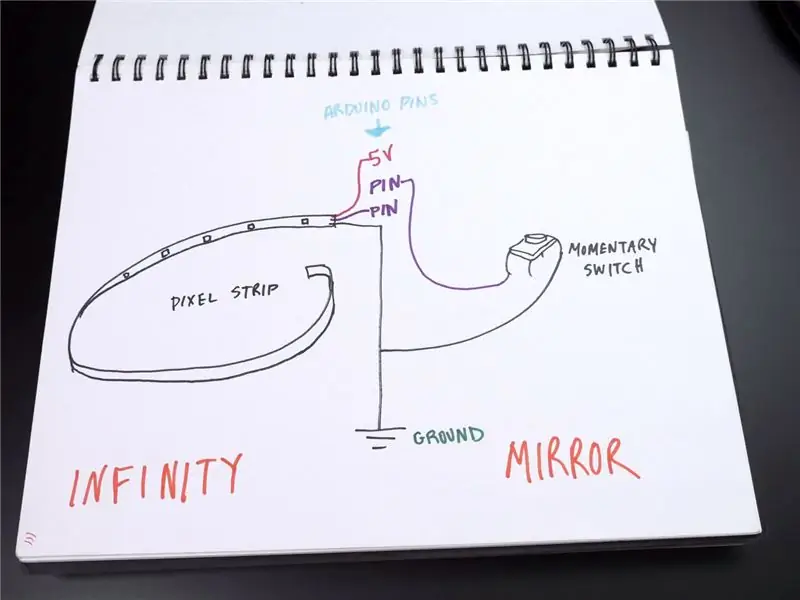
Obwohl Sie während Ihres Builds gerne auf das hier gezeigte Diagramm verweisen können, empfehle ich Ihnen dringend, Ihr eigenes zu zeichnen. Sie haben eine Referenz auf einen Blick, während Sie Ihr Steckbrett und die endgültigen Prototypen bauen, und die Diagrammerstellung Ihrer Schaltungen wird es einfacher machen, Ihre eigenen Projekte in Zukunft zu entwerfen. Der Zweck eines Schaltplans besteht darin, alle elektrischen Verbindungen in einem Stromkreis darzustellen, nicht unbedingt ihre physischen Positionen oder Ausrichtungen.
Die Anschlüsse sind wie folgt:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (Dateneingang) -> Arduino digitaler I/O-Pin (konfigurierbar)
eine Seite des Druckknopfschalters -> Arduino digital I/O Pin (konfigurierbar)
andere Seite des Tastschalters -> Arduino GND
Diese Schaltung kombiniert NeoPixel-Streifen mit einem Druckknopf zum Auslösen verschiedener LED-Animationen und verwendet einen internen Pull-up-Widerstand, wie Sie ihn in der Eingabe-/Ausgabe-Lektion gesehen haben. Mit all diesen Informationen können wir ein menschenlesbares Mockup unseres Arduino-Programms namens "Pseudocode:" schreiben.
Variablen: NeoPixel-Pin-Nummer, Taster-Pin-Nummer, wie viele LEDs es gibt, wie hell die LEDs sein sollen
Einmalige Aufgaben: Button-Pin als Eingang mit internem Pull-Up-Widerstand initialisieren, NeoPixel-Streifen initialisieren, LED-Animationen beschreiben
Looping-Aufgaben: Überprüfen Sie, ob die Taste gedrückt wurde, und wechseln Sie ggf. zu einer anderen LED-Animation
Es mag einfach erscheinen, aber wenn Sie sich die Zeit nehmen, Pseudocode für Ihr Projekt zu schreiben, können Sie Ihre endgültige Arduino-Skizze schneller und mit weniger Verwirrung schreiben. Es funktioniert ein bisschen wie eine To-Do-Liste sowie ein Referenzhandbuch, wenn Sie im Code schwimmen und sich nicht erinnern können, was Sie erreichen möchten!
Schritt 5: Steckbrett-Prototyp

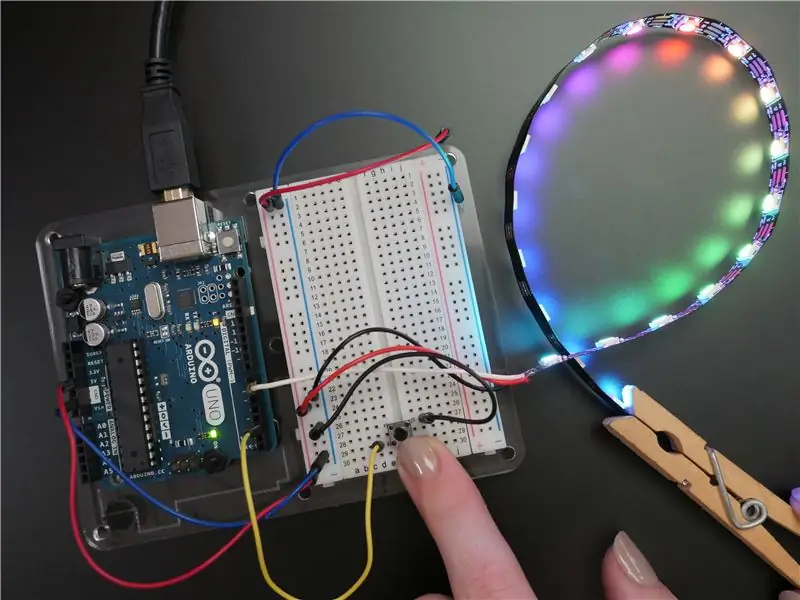
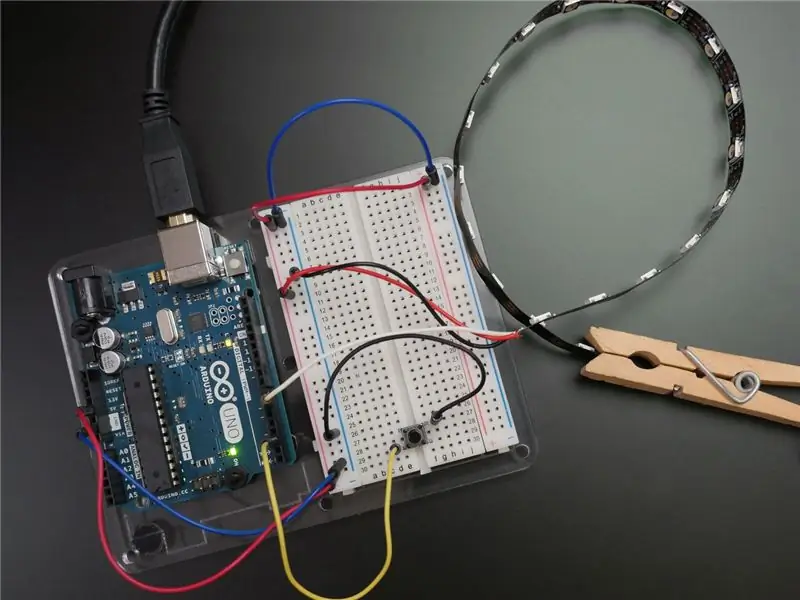
Schnappen Sie sich Ihr Arduino und Steckbrett und stellen Sie sicher, dass das USB-Kabel abgezogen ist. Sind Ihre NeoPixels noch von früher eingesteckt? Groß! Wenn nicht, schließen Sie sie an: 5V an Stromschiene, Din an Arduino Pin 6, GND an Masseschiene.
Fügen Sie dann Ihrem Steckbrett einen momentanen Druckknopf hinzu, der die mittlere Trennlinie überspannt. Verbinden Sie ein Bein mit der Erdungsschiene und das benachbarte Bein mit dem Arduino-Pin 2. Laden Sie den Code für dieses Projekt direkt oder im Autodesk Circuits-Modul oben herunter, klicken Sie auf die Schaltfläche "Code-Editor", dann auf "Code herunterladen" und öffnen Sie die Datei in Arduino, oder kopieren Sie den Code und fügen Sie ihn in eine neue leere Arduino-Skizze ein.

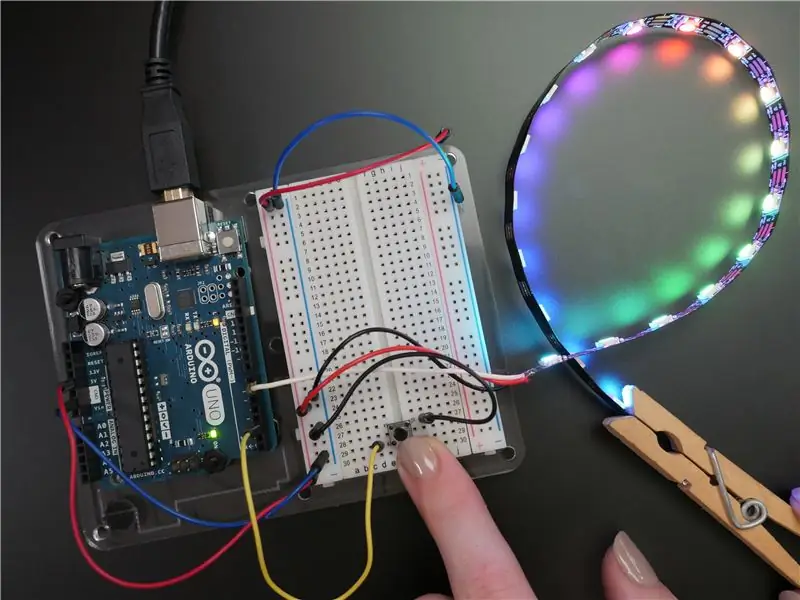
Schließen Sie Ihr USB-Kabel an und laden Sie den Code auf Ihr Arduino-Board hoch. Drücken Sie den Knopf; Es sollte eine neue Animation auslösen, die über die NeoPixel abgespielt wird. Die 5V-Schiene reicht für diese wenigen Pixel bei begrenzter Helligkeit aus, aber für zukünftige Projekte mit mehr LEDs benötigen Sie eine separate Stromversorgung, wie in der Skills-Lektion meiner Einführung in die Arduino-Klasse besprochen.
Schritt 6: Code
Sehen wir uns den Code genauer an:
#define BUTTON_PIN 2 // Digitaler IO-Pin mit der Taste verbunden. Das wird sein
// mit einem Pull-up-Widerstand angesteuert, so dass der Schalter // den Pin kurzzeitig auf Masse ziehen sollte. Bei einem High -> Low // Übergang wird die Tastendrucklogik ausgeführt. #define PIXEL_PIN 6 // Digitaler IO-Pin mit den NeoPixels verbunden. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parameter 1 = Anzahl der Pixel im Streifen // Parameter 2 = Pinnummer (die meisten sind gültig) // Parameter 3 = Pixeltyp-Flags, nach Bedarf addieren: / / NEO_RGB Pixel sind für RGB-Bitstream verdrahtet // NEO_GRB Pixel sind für GRB-Bitstream verdrahtet, korrigieren wenn Farben beim Testen vertauscht werden // NEO_RGBW Pixel sind für RGBW-Bitstream verdrahtet // NEO_KHZ400 400 KHz Bitstream (zB FLORA Pixel) // NEO_KHZ800 800 KHz Bitstream (zB High Density LED-Streifen), korrekt für Neopixel-Stick Adafruit_NeoPixel-Streifen = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
Ähnlich wie im NeoPixel-Beispielcode werden in diesem ersten Abschnitt der NeoPixel-Streifen und die Variablen für den Drucktasten-Pin, Pixel-Steuerpin usw. eingerichtet.
Leere Einrichtung () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setHelligkeit (HELLIGKEIT); strip.begin(); Strip-Show(); // Alle Pixel auf 'off' initialisieren } Die Setup-Funktion setzt Pin 2 mit aktiviertem internen Pull-Up-Widerstand auf einen Eingang, stellt die globale Helligkeit der Pixel ein und startet die Pixel-Datenverbindung.
Leere Schleife () {
// Aktuellen Schaltflächenstatus abrufen. bool newState = digitalRead (BUTTON_PIN); // Überprüfen Sie, ob sich der Zustand von High nach Low geändert hat (Tastendruck). if (newState == LOW && oldState == HIGH) {//Kurze Verzögerung zum Entprellen der Taste. Verzögerung (20); // Überprüfen Sie, ob die Schaltfläche nach dem Entprellen noch niedrig ist. newState = digitalRead (BUTTON_PIN); if (newState == LOW) { showType++; if (showType > 6) showType=0; startShow(showType); } } // Setzt den letzten Schaltflächenzustand auf den alten Zustand. alter Zustand = neuer Zustand; }
Die Schleifenfunktion prüft zuerst den aktuellen Zustand der Schaltfläche und speichert ihn in einer booleschen Variablen (kann einen von zwei Zuständen haben: HIGH oder LOW). Dann prüft und überprüft es, ob dieser Zustand von HIGH auf LOW wechselt. Falls ja, wird showType um eins erhöht und die startShow-Funktion aufgerufen, wobei ihr der aktuelle showType als Argument übergeben wird (showType ist auf 0-6 beschränkt). Die Variable oldState wird aktualisiert, um den letzten Schaltflächenstatus wiederzugeben.
void startShow(int i) {
Schalter (i) {Fall 0: colorWipe (strip. Color (0, 0, 0), 50); // Schwarz/Ausbruch; Fall 1: colorWipe(strip. Color(255, 0, 0), 50); // Rote Pause; Fall 2: colorWipe(strip. Color(0, 255, 0), 50); // Grüne Pause; Fall 3: colorWipe(strip. Color(0, 0, 255), 50); // Blaue Pause; Fall 4: pulseWhite(5); brechen; Fall 5: rainbowFade2White(3, 3, 1); brechen; Fall 6: fullWhite(); brechen; } }
Die startShow-Funktion enthält eine switch/case-Anweisung, die nur eine schicke schnelle Möglichkeit ist, eine Reihe von if/else-Anweisungen zu stapeln. Der switch case vergleicht die Variable i mit den Werten jedes Falls und führt dann den Code in dieser Anweisung aus. Das Stichwort
brechen;
beendet die switch/case-Anweisung. Mit diesem Schalter/Gehäuse werden bei jedem Tastendruck verschiedene Animationsfunktionen aufgerufen.

Jetzt, da Sie einen funktionsfähigen Steckbrett-Prototyp haben, ist es an der Zeit, dies zu einem fertigen Projekt zu machen, indem Sie ein Arduino Gemma verwenden, das kleiner, weniger voll ausgestattet und kostengünstiger ist als das Arduino Uno. Sie können stattdessen auch eine Adafruit Gemma verwenden, müssen jedoch einen zusätzlichen Schritt ausführen, um die Arduino-Software zu konfigurieren.
Ändern Sie zuerst die NeoPixel-Pin-Variable von 6 auf 1 in Ihrem Code:
#define PIXEL_PIN 1 // Digitaler IO-Pin, der mit den NeoPixels verbunden ist.
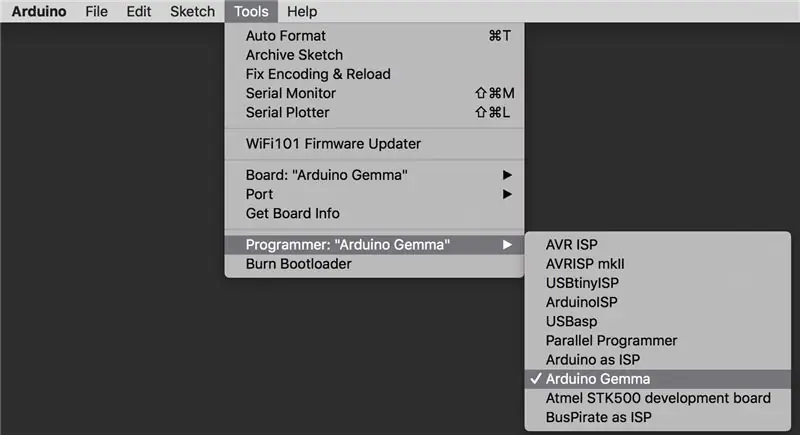
Schließen Sie Ihr Arduino Gemma über ein USB-Kabel an Ihren Computer an und wählen Sie im Arduino-Tools-Menü "Arduino Gemma" als Board-Typ aus.

Die eingeschränkten Funktionen des ATTiny85-Mikrocontrollers onboard unterstützen keine serielle Schnittstelle wie beim Uno, sodass Sie nichts aus dem Port-Menü auswählen müssen. Stellen Sie jedoch sicher, dass Sie "Arduino Gemma" unter dem Menüpunkt "Programmer" auswählen.

Das Board braucht ein wenig Hilfe, um zu wissen, wann Sie es programmieren möchten, also drücken Sie die Reset-Taste auf dem Board, und während die rote LED pulsiert, drücken Sie die Upload-Taste, um Ihre Skizze auf die Gemma zu laden. Wenn Ihre rote LED beim Drücken der Reset-Taste nicht pulsiert, ist Ihr USB-Kabel möglicherweise nur mit Strom versorgt und sollte gegen ein USB-Kabel mit Strom- und Datenverbindungen ausgetauscht werden. Ein weiterer Grund, warum Ihre LED möglicherweise nicht pulsiert, ist die Verwendung eines USB 3-Anschlusses (alle neueren Macs), der den Gemma-Bootloader nicht erkennen kann. Verwenden Sie einen USB 2-Port an Ihrem Computer oder einen USB-Hub zwischen Ihrem Computer und Gemma.
Schritt 7: Lötkreis


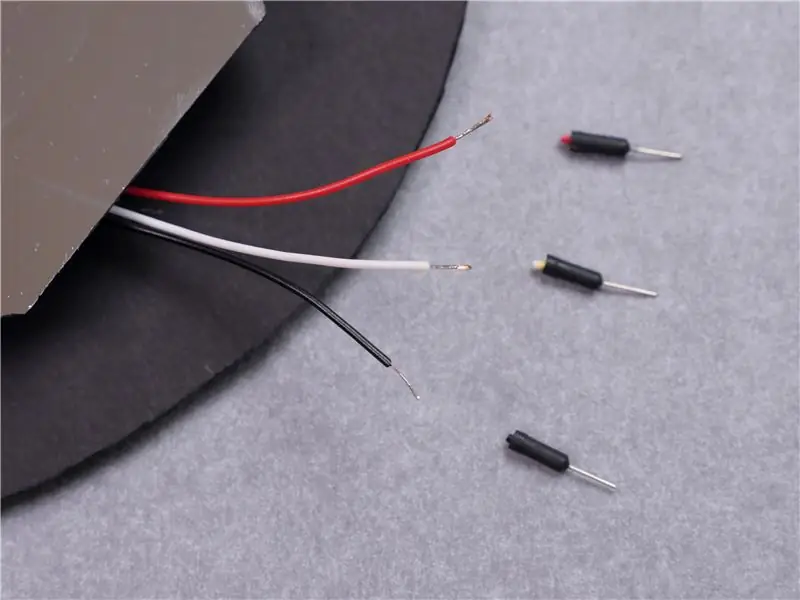
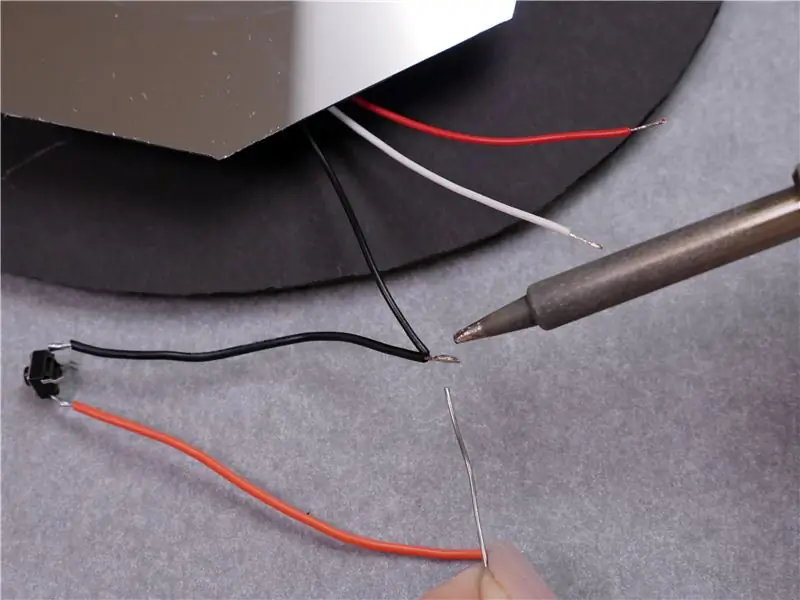
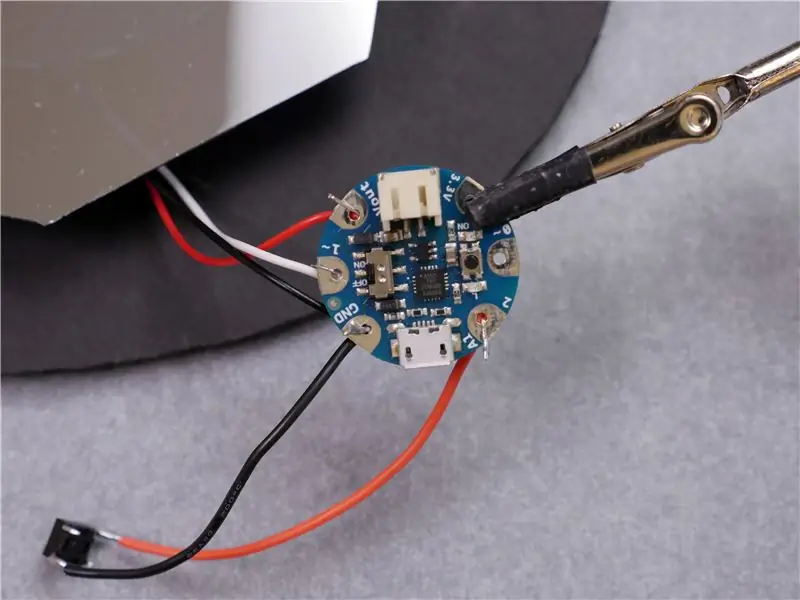
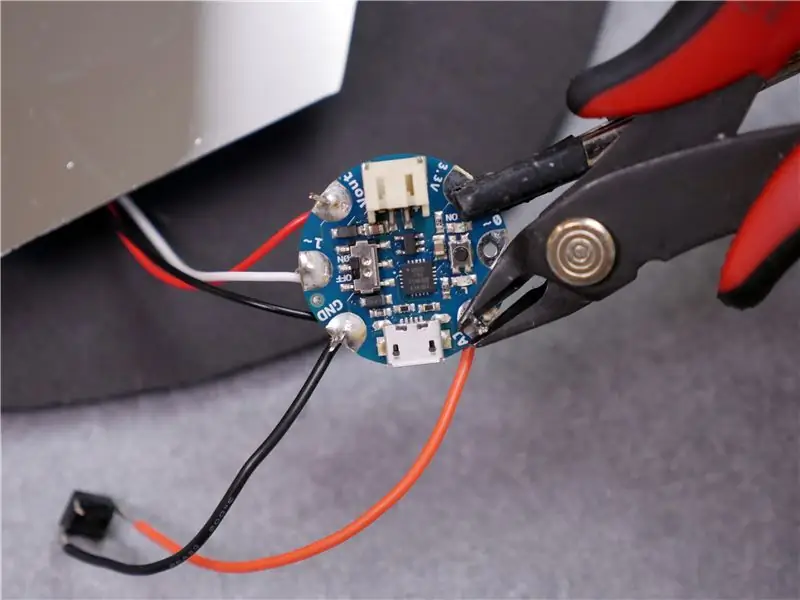
Um die Schaltung mit Ihrer Gemma zu betreiben, löten wir die Drähte direkt an die Pads auf der Platine. Schneiden Sie den Steckbrettanschluss ab und streifen, verdrehen und verzinnen Sie die Leitungen der NeoPixel-Streifendrähte. Löten Sie auf die gleiche Weise Drähte auf die diagonalen Drähte eines Tasters (Sie können den Taster aus der Lötstunde verwenden). Verdrillen und verlöten Sie die beiden Erdungsdrähte.


Die großen Löcher von Gemma machen es einfach, diese Schaltung ohne zusätzliche Teile zu montieren - fädeln Sie einfach die verzinnten Drähte durch die Löcher und wickeln Sie den Überschuss um das Lötpad. Die Anschlüsse sind wie folgt:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (digitaler Pin 1)
- NeoPixel GND -> eine Seite des Tasters -> Gemma GND
- andere Seite des Tasters -> Gemma 2 (digitaler Pin 2)
Richten Sie Ihre Platine in einem dritten Handwerkzeug ein und erhitzen Sie die Verbindungen mit Ihrem Lötkolben, bevor Sie etwas mehr Lot auftragen, um das Pad und den Draht zu verschlingen. Nachdem alle Verbindungen abgekühlt sind, schneiden Sie überschüssiges Kabel mit Ihrer Spülschere ab.


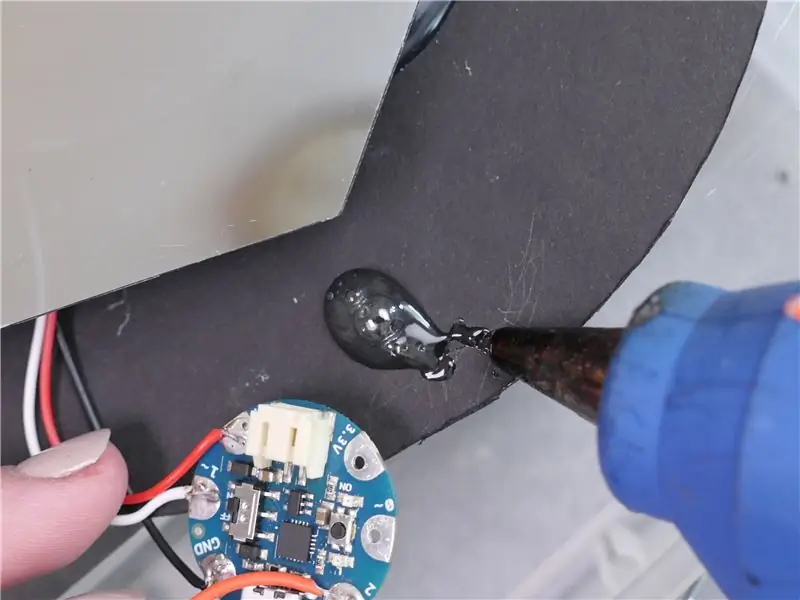
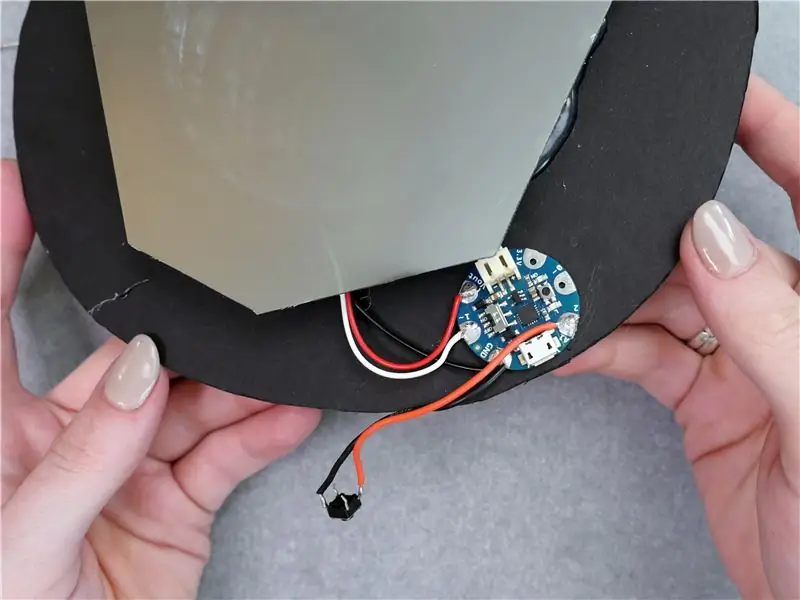
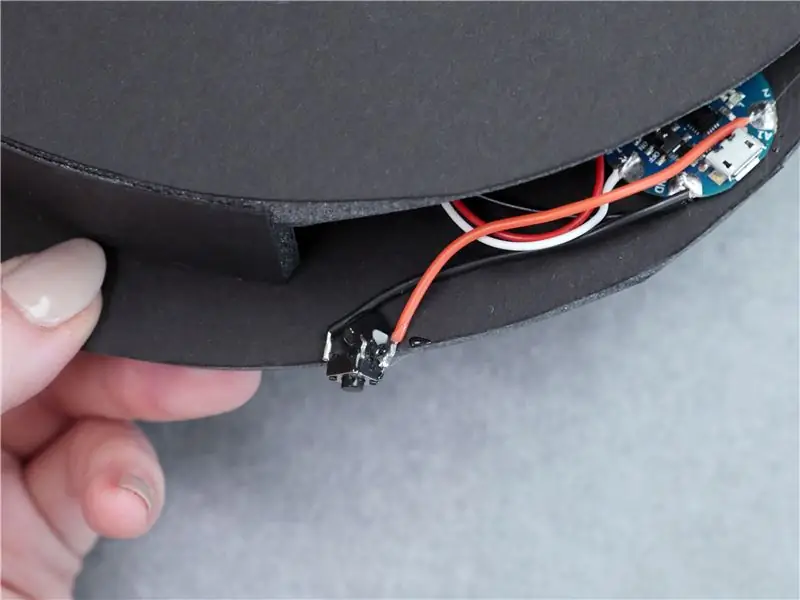
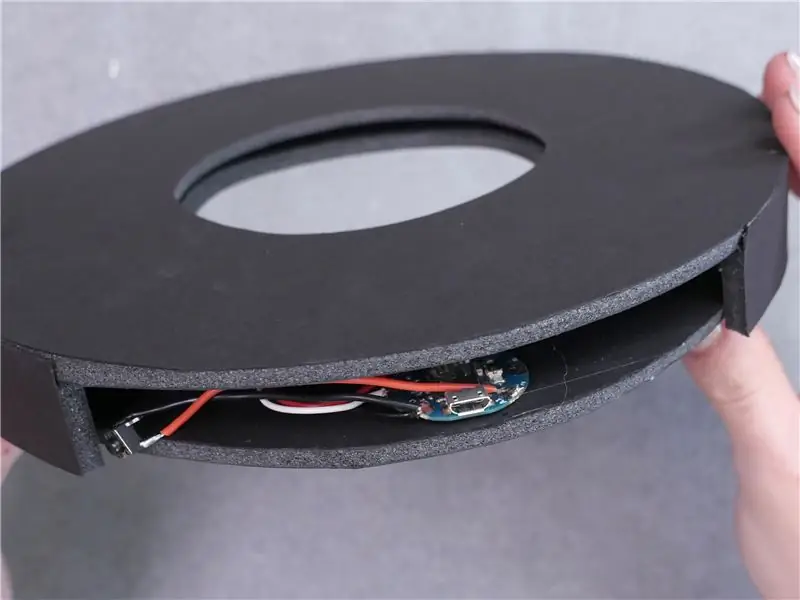
Kleben Sie Ihre Gemma mit Heißkleber so an, dass der USB-Anschluss zum Rand des Kreises zeigt.





Bringen Sie die vordere/obere Abdeckung an und manipulieren Sie die Kante, um die Teile sauber zusammenzusetzen. Möglicherweise müssen Sie Ihren unteren Kreis nur ein wenig zuschneiden, damit er passt, und die Kante ebenfalls aufziehen, um ihren Partner aufzunehmen. Kleben Sie den Druckknopf wo immer Sie möchten.
Schritt 8: Verwenden Sie es
Stecken Sie ein USB-Kabel ein, drücken Sie den Druckknopf und genießen Sie! Sie können die Farben und Animationen ändern, indem Sie den Code ändern. Verwenden Sie ein USB-Netzteil, wenn Sie es an einer Wand montieren möchten. An dieser Stelle können Sie ein weiteres kleines Schaumkern-Randstück machen, um die verbleibende Lücke zu schließen, wenn Sie möchten. Einige Verwendungsvorschläge: Hängen Sie es an Ihre Wand, bewahren Sie es an Ihrem Schreibtisch auf, geben Sie es einem Freund!

Sie können dieses Projekt problemlos mit einem internen Akku ausführen, anstatt ein USB-Kabel anzuschließen. Die Ausrichtung, in der Sie die Gemma kleben, bestimmt den Zugang zum Batterieanschluss, daher möchten Sie sie möglicherweise in einem anderen Winkel erneut kleben. 19 RGBW-Pixel mal 80 mA maximale Stromaufnahme (plus ~ 10 mA für die Gemma) entspricht 1530 mA, was bedeutet, dass wir technisch einen Akku mit mindestens so vielen mAh benötigen. Der Code für den Spiegel kommt jedoch nicht annähernd an die Verwendung aller vier Pixel-LEDs bei voller Helligkeit zusammen, sodass die maximale Stromaufnahme in Wirklichkeit weitaus geringer ist. Ein gesunder Akku-Kompromiss ist ein wiederaufladbarer 1200-mAh-Lipoly-Akku.

Vielen Dank, dass Sie diesem Arduino-Projekt gefolgt sind! Weitere Grundlagen finden Sie in meiner einführenden Arduino-Klasse. Ich kann es kaum erwarten, Ihre Versionen in den Kommentaren zu sehen und freue mich über Ihre Gedanken und Ihr Feedback.
Empfohlen:
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
Günstiger und einfacher Batteriehalter Version 1: 7 Schritte

Günstiger und einfacher Batteriehalter Version 1: Batteriehalter halten natürlich Batterien und sind SEHR nützlich in elektronischen Projekten, insbesondere bei solchen, die Batterien benötigen. Dies ist der einfachste Batteriehalter, den ich mir vorstellen kann. Das Beste ist, dass es billig ist und Haushaltsgegenstände verwendet werden, die
Günstiger und einfacher Batteriehalter Version 2: 6 Schritte

Günstiger und einfacher Batteriehalter Version 2: Dies ist die zweite Version meines Batteriehalters. Dieser Halter ist für diejenigen, die eine schöne enge Passform mögen. Tatsächlich ist es so eng, dass Sie etwas brauchen, um die leere Batterie herauszuhebeln. Das heißt, wenn Sie es zu klein messen und nicht genug Platz für den Schläger lassen
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
